上面將代碼生成之后基礎菜單以及功能已經建立,下面針對文章,文章分類進行細化,代碼生成器重點是基礎搭建,需要配合業務進行處理


針對關聯數據模型目前代碼生成器尚未完成,需要手動開發,下面說明一下文章關聯文章分類開發細節
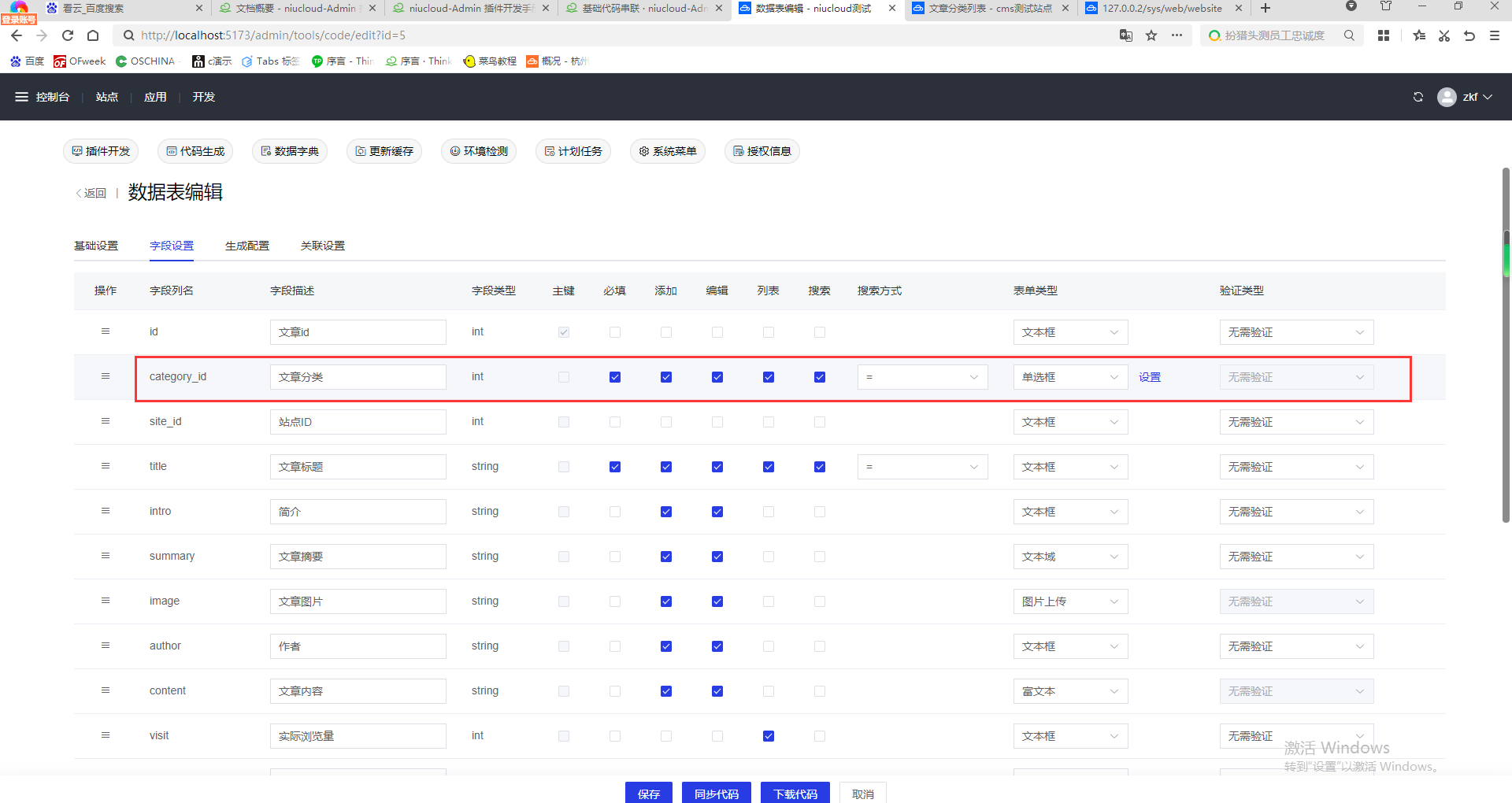
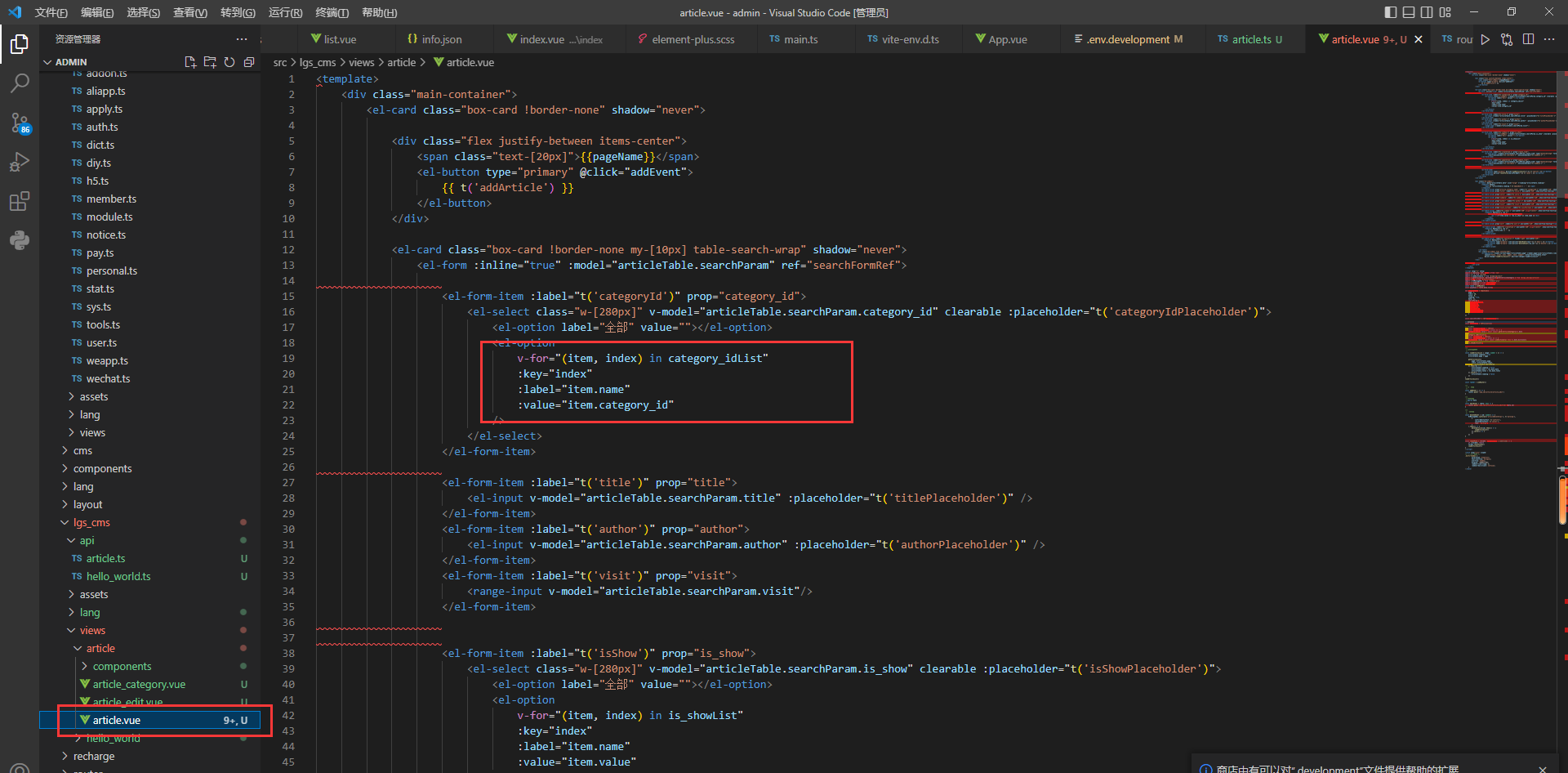
#### **首先文章列表里面文章分類屬于選擇框,由于無法動態查詢數據,先要配置文章分類屬于下拉框,下拉選擇一個數據字典(具體不做要求)。**

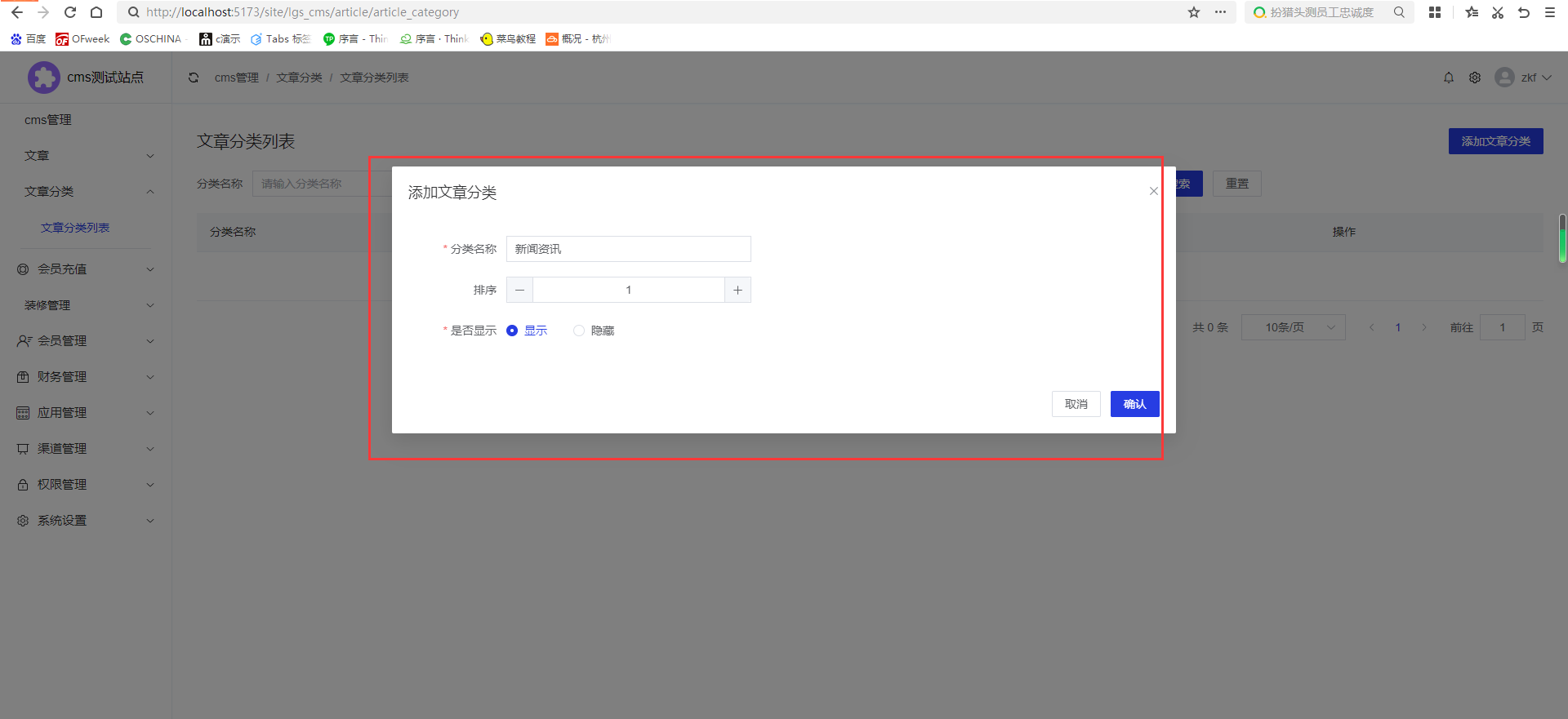
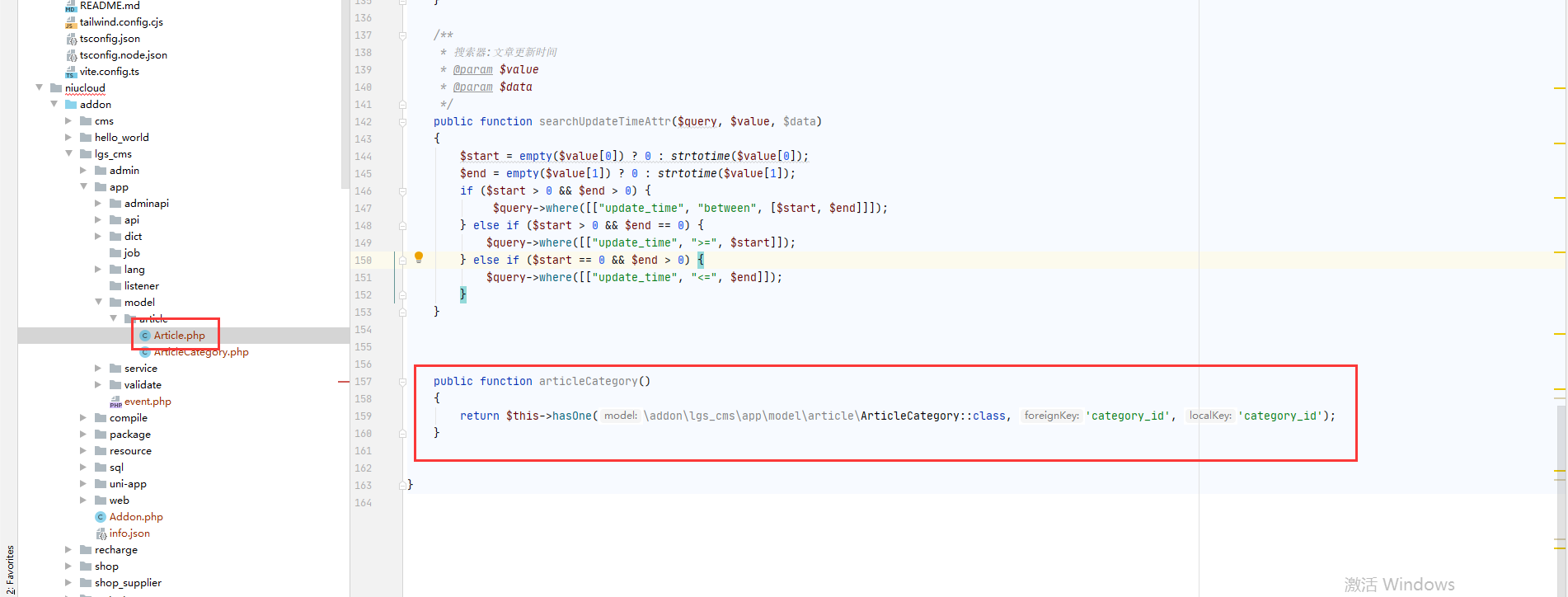
做好文章分類的關聯模型,關聯之后系統model層會生成一對一關聯的方法

```
public function articleCategory()
{
return $this->hasOne(\addon\lgs_cms\app\model\article\ArticleCategory::class, 'category_id', 'category_id');
}
```
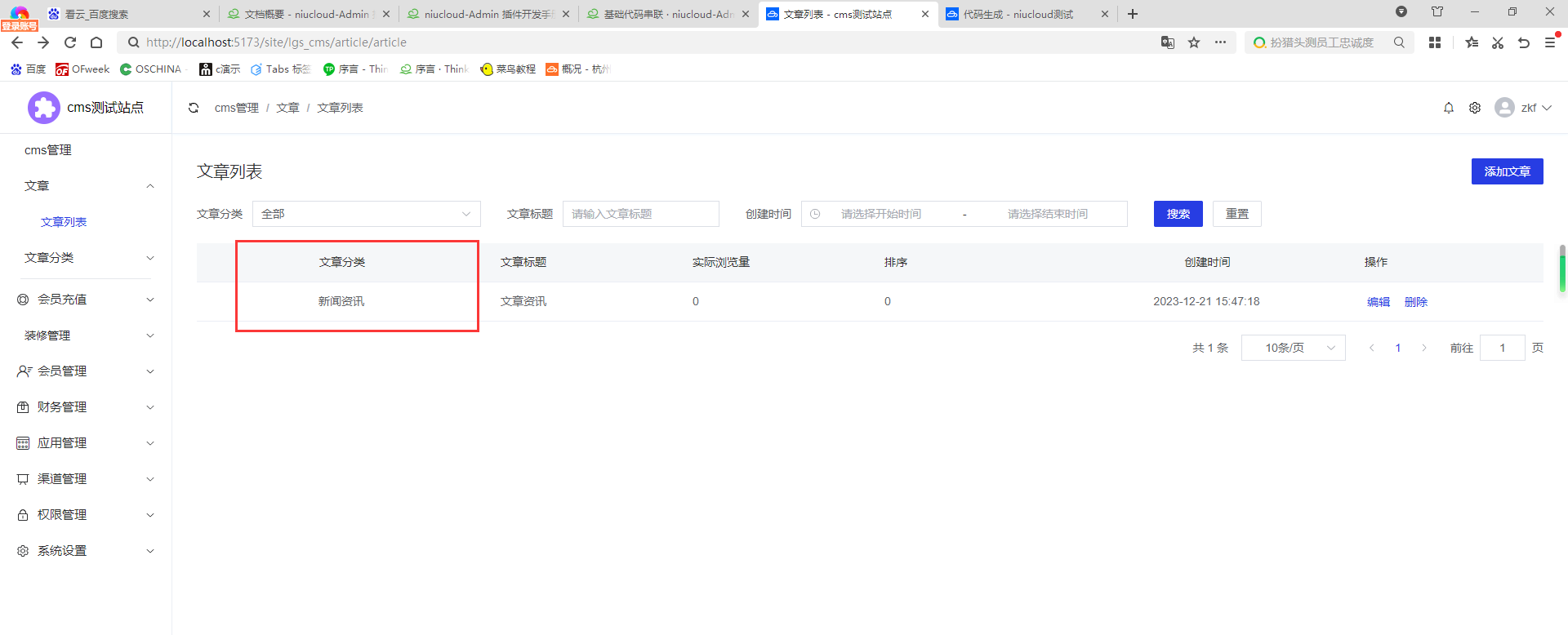
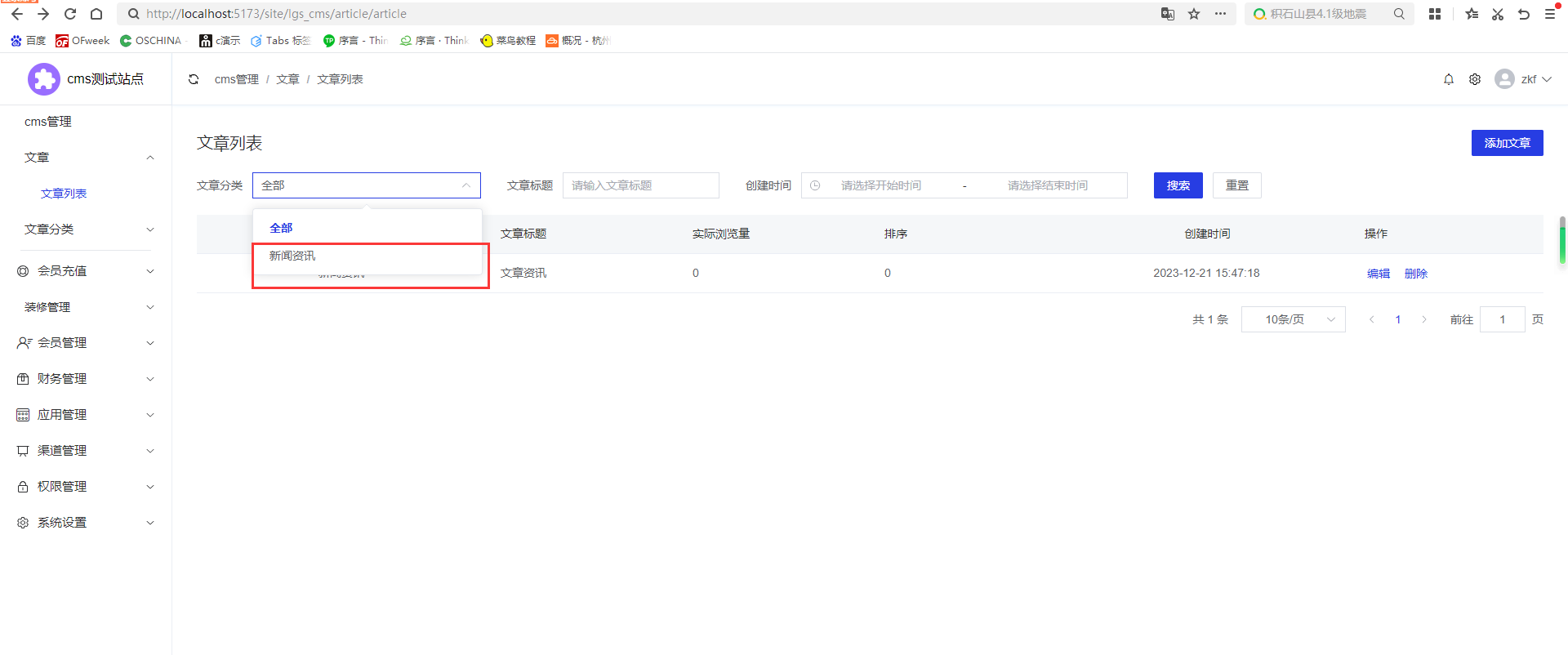
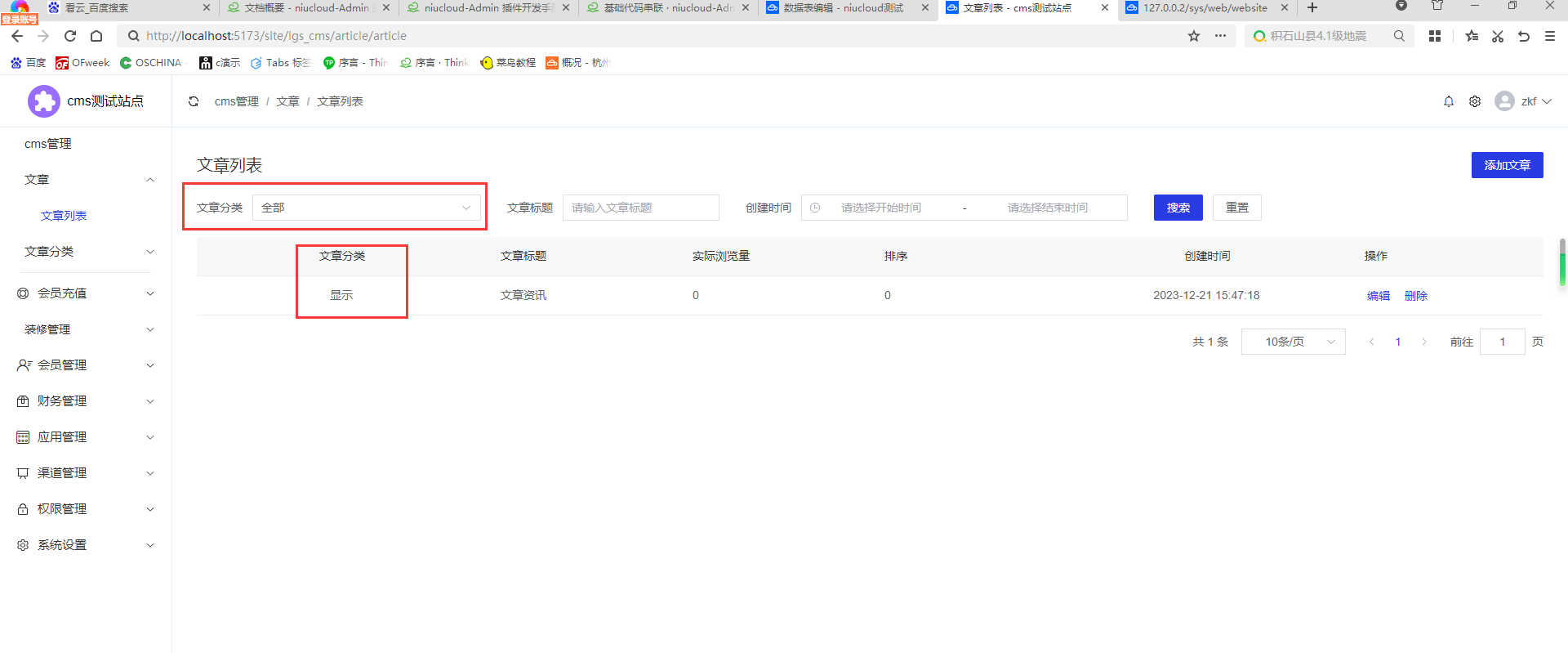
查看文章列表,文章分類的搜索,顯示的是數據字典對應的數據

下面針對這里的數據進行修改
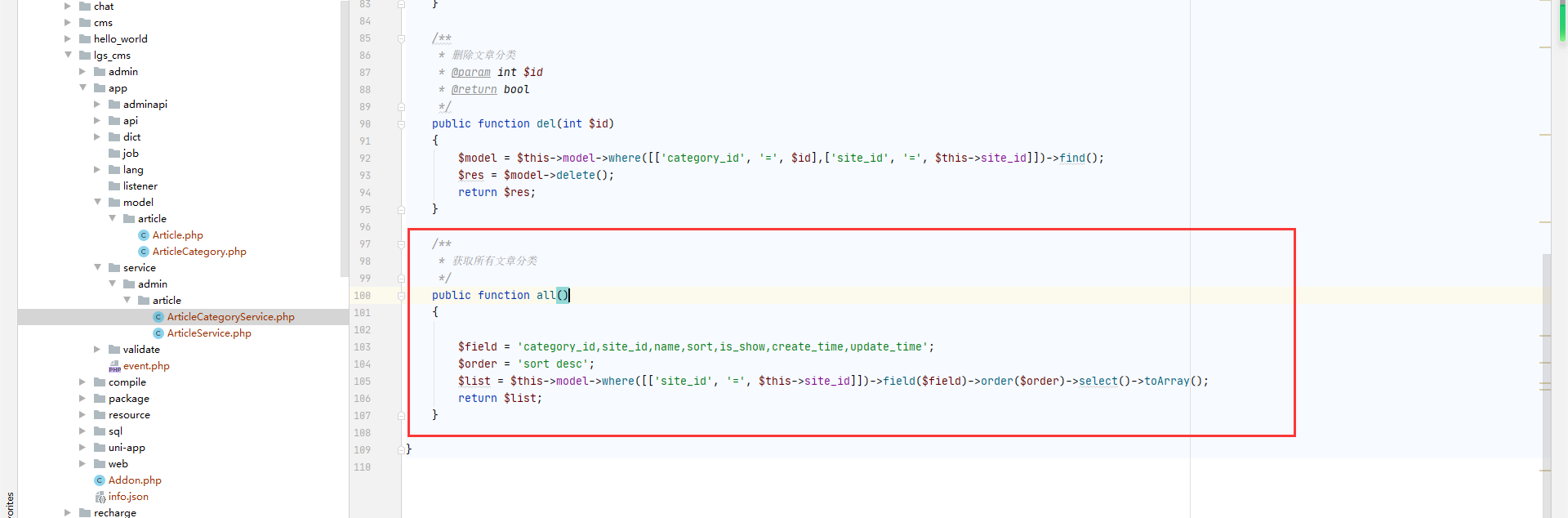
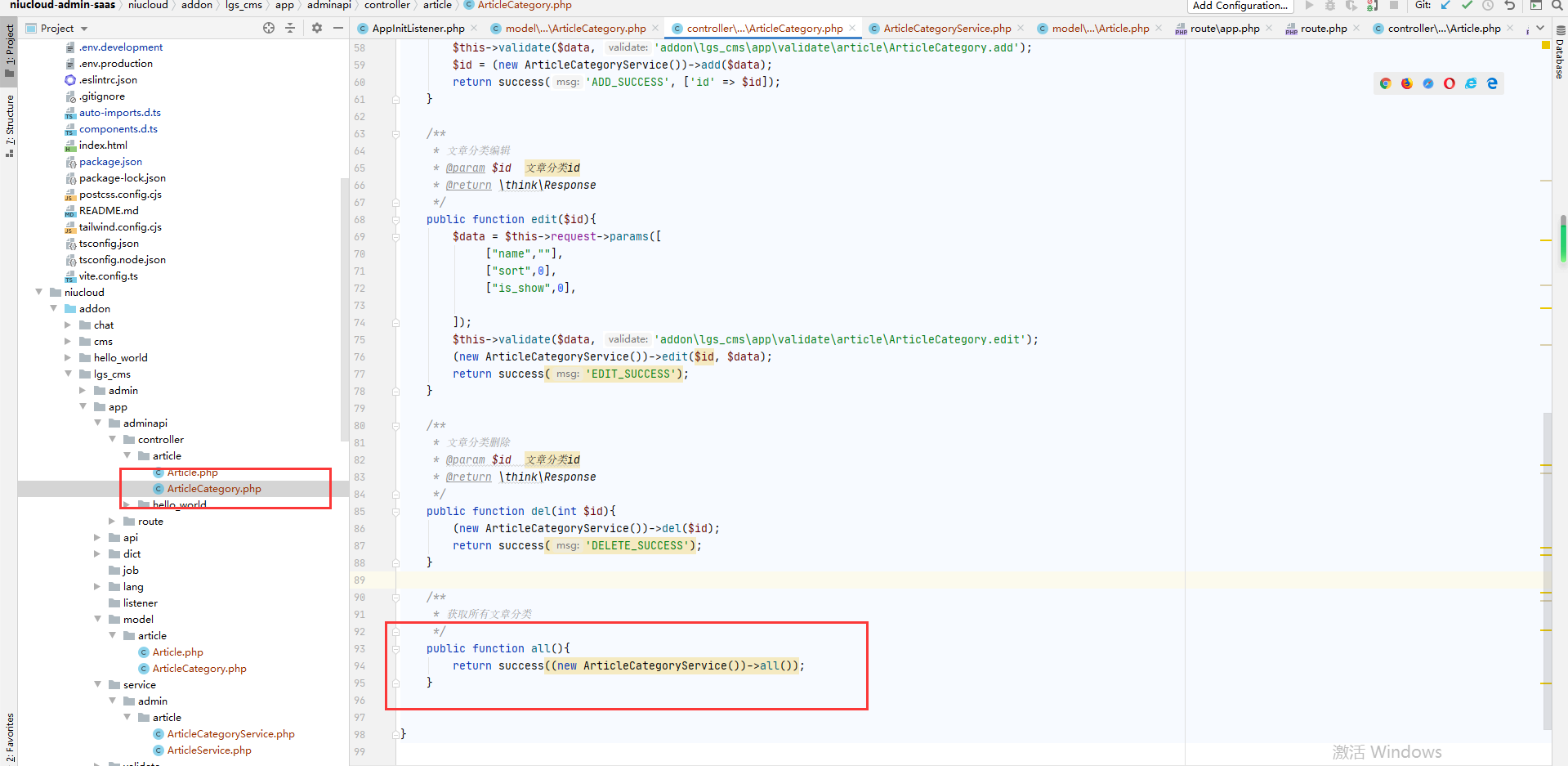
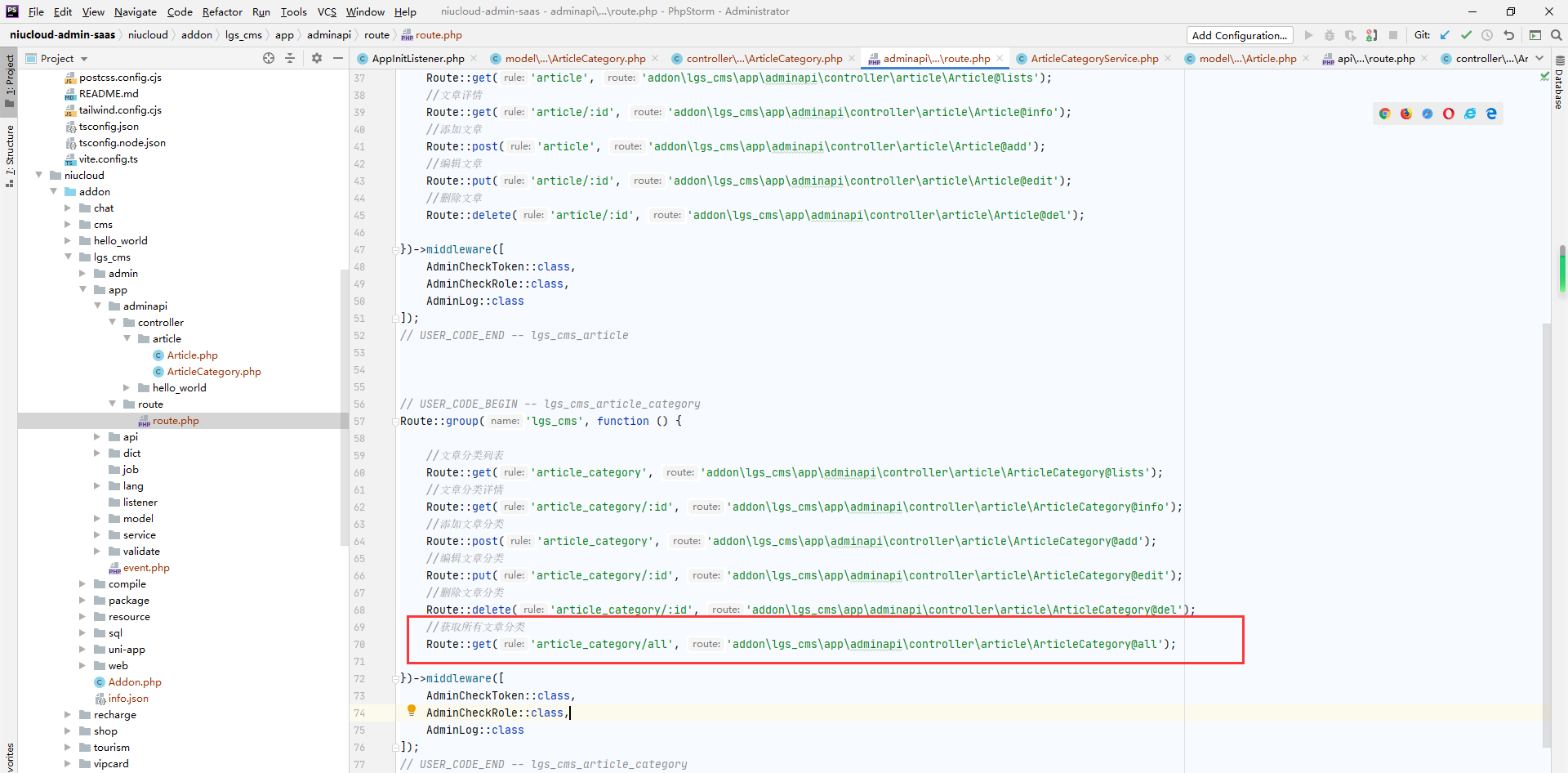
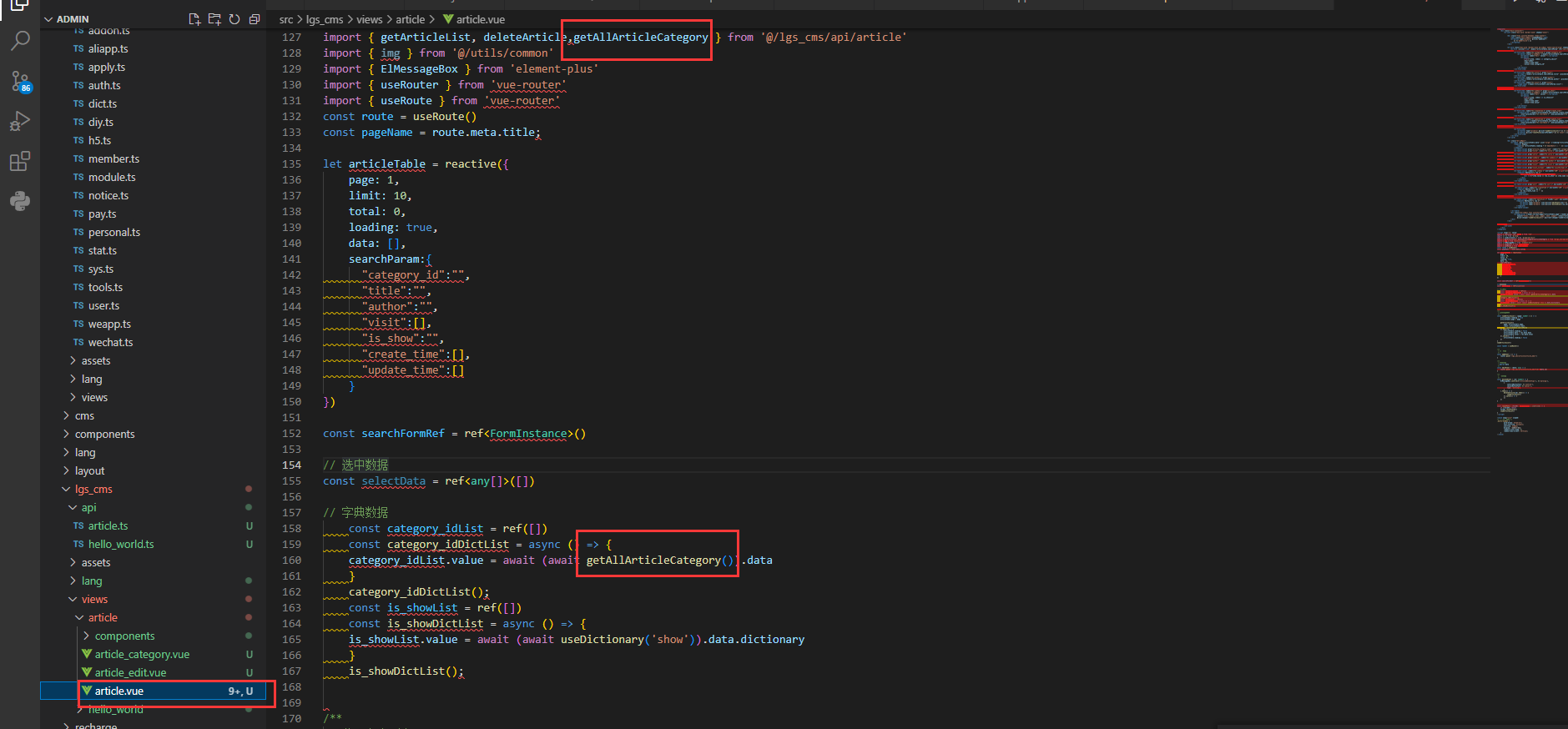
后臺接口實現對應方法,包括service書寫方法,控制器調用,路由定義



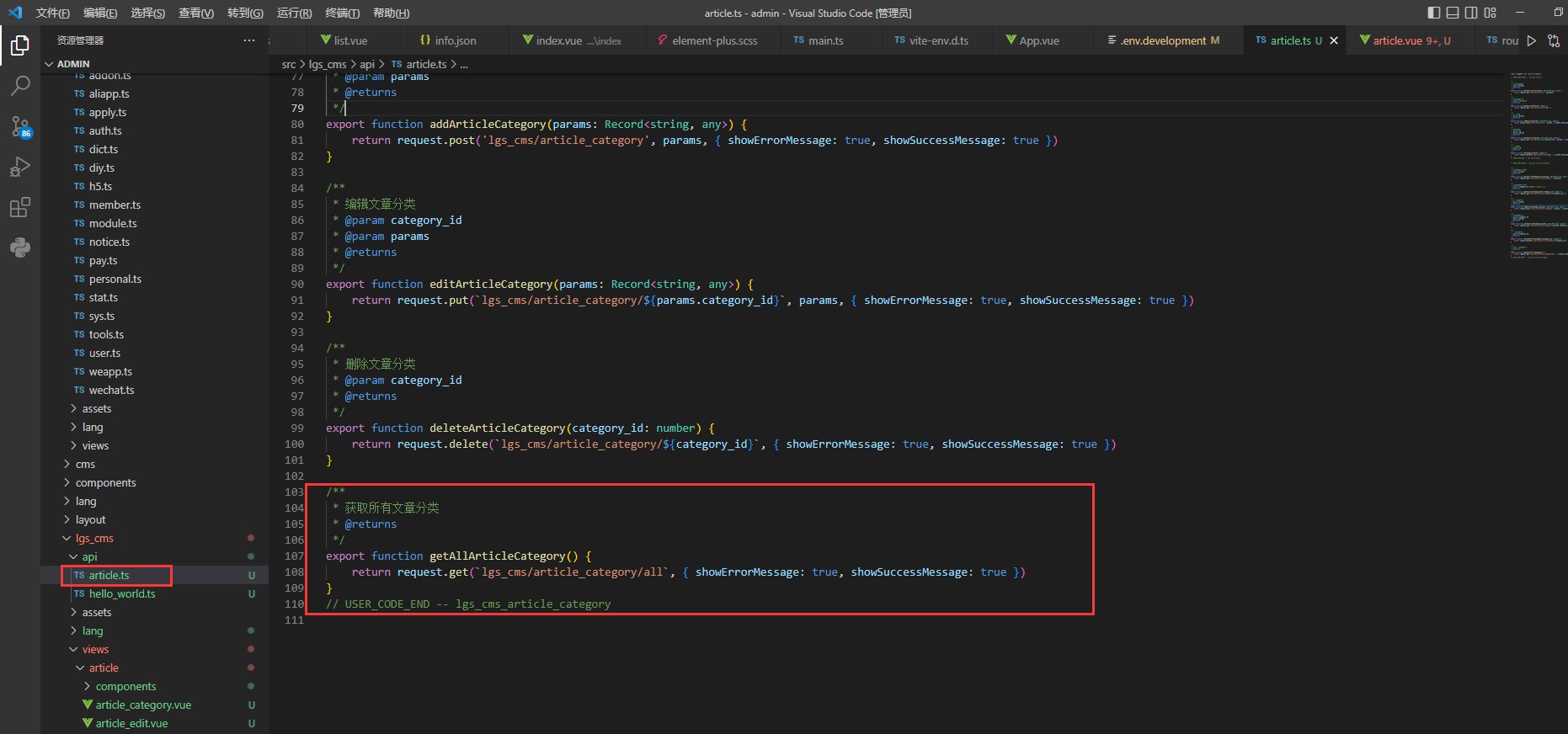
這樣article.ts以及article.vue就可以調用了,注意調用數據格式



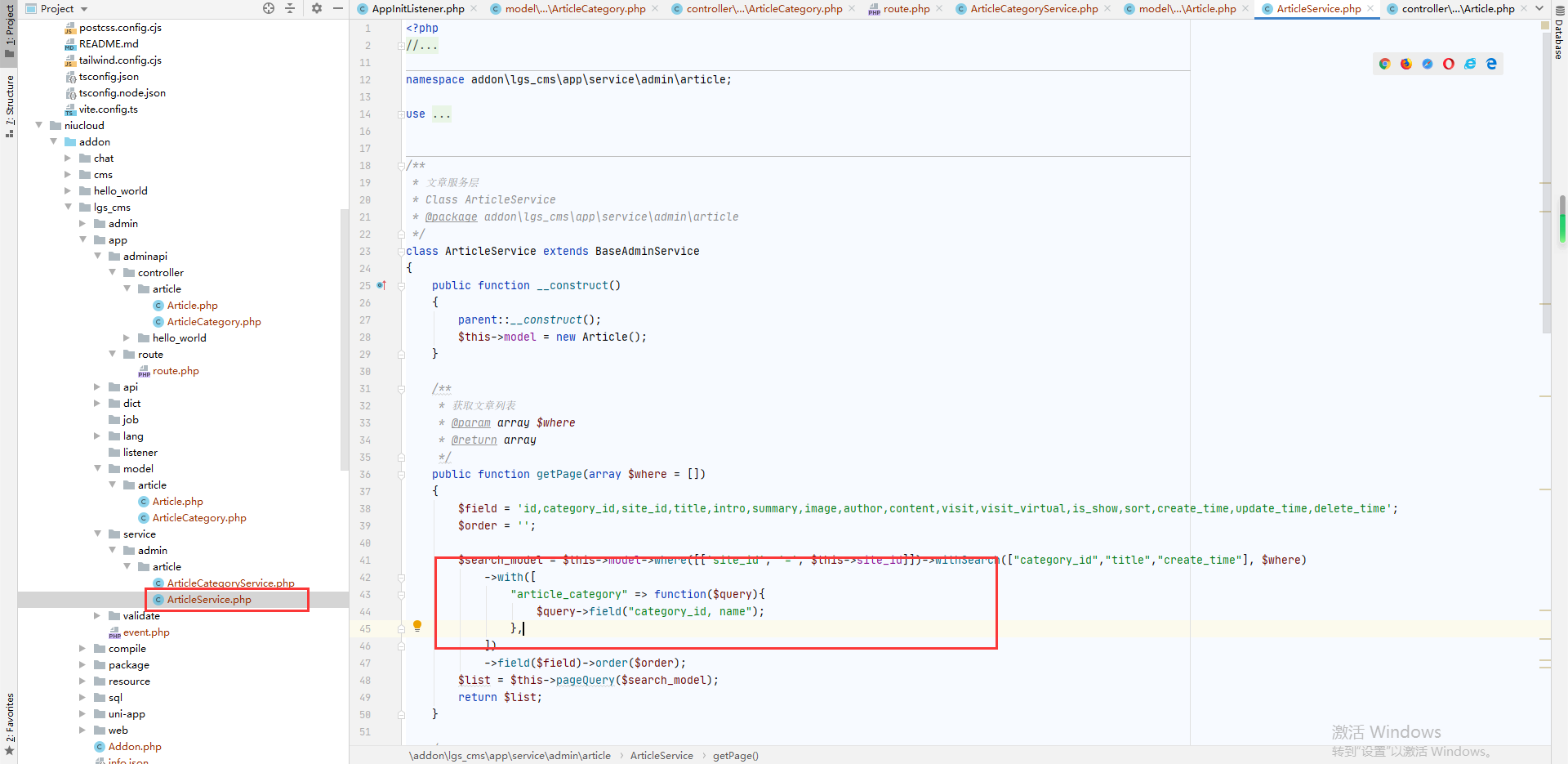
**文章列表中查詢對應文章分類的數據需要專門的關聯查詢
首先ArticleService要在分頁列表中進行查詢,使用with方法,具體書寫方法查看thinkphp手冊**

```
public function getPage(array $where = [])
{
$field = 'id,category_id,site_id,title,intro,summary,image,author,content,visit,visit_virtual,is_show,sort,create_time,update_time,delete_time';
$order = '';
$search_model = $this->model->where([['site_id', '=', $this->site_id]])->withSearch(["category_id","title","create_time"], $where)
->with([
"article_category" => function($query){
$query->field("category_id, name");
},
])
->field($field)->order($order);
$list = $this->pageQuery($search_model);
return $list;
}
```
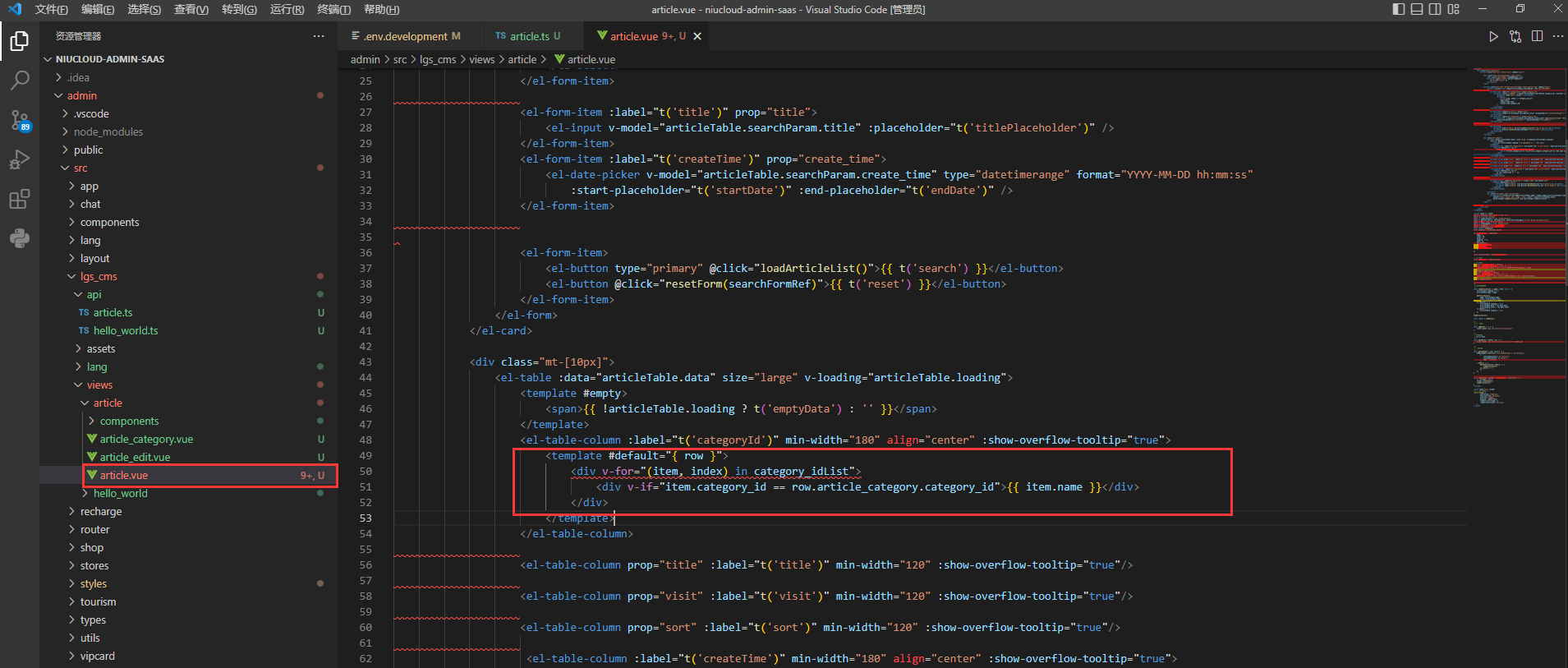
其次是article.vue頁面中展示文章分類,注意數據結構,返回列表是對應list下面article_category下的name

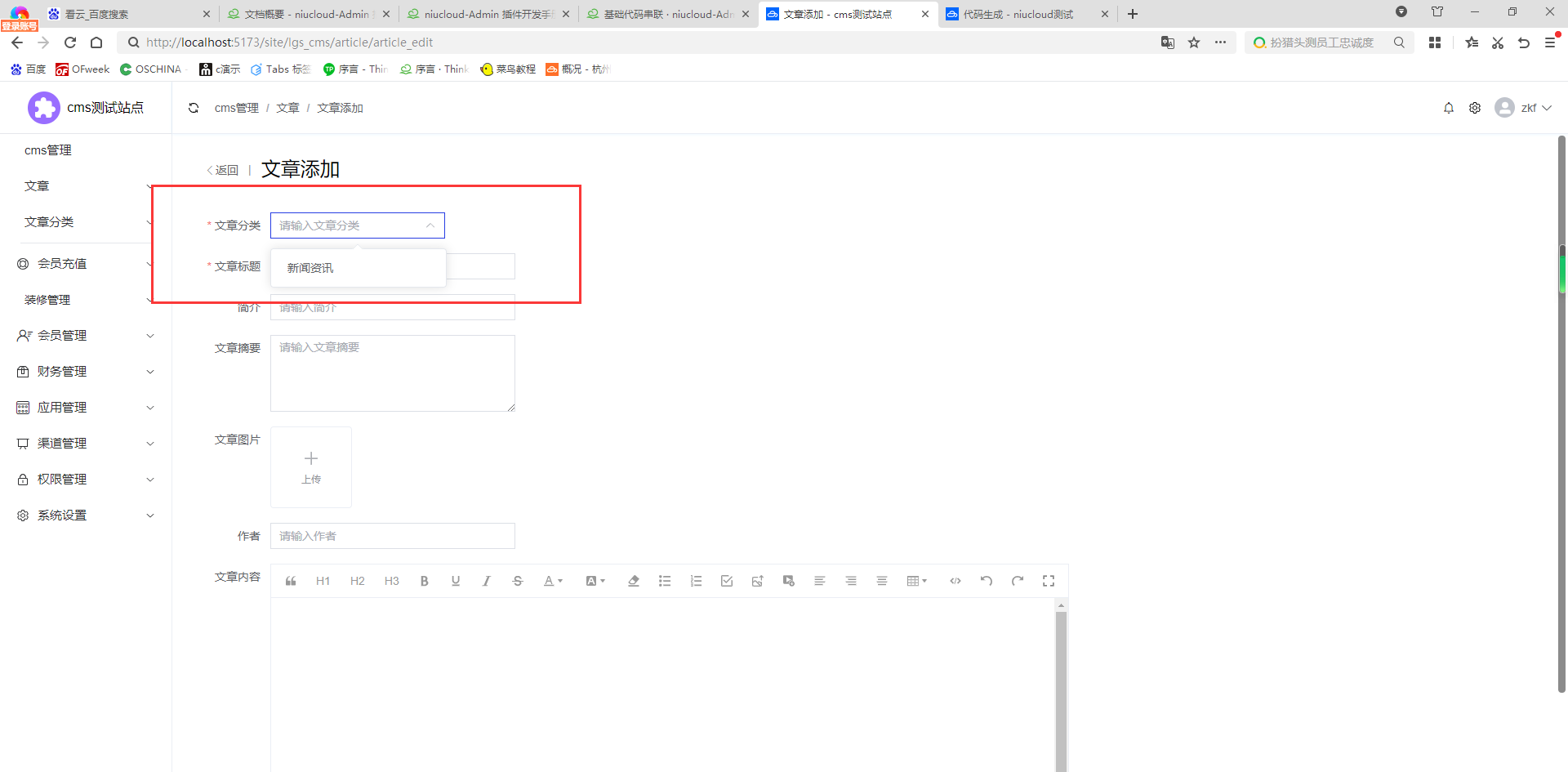
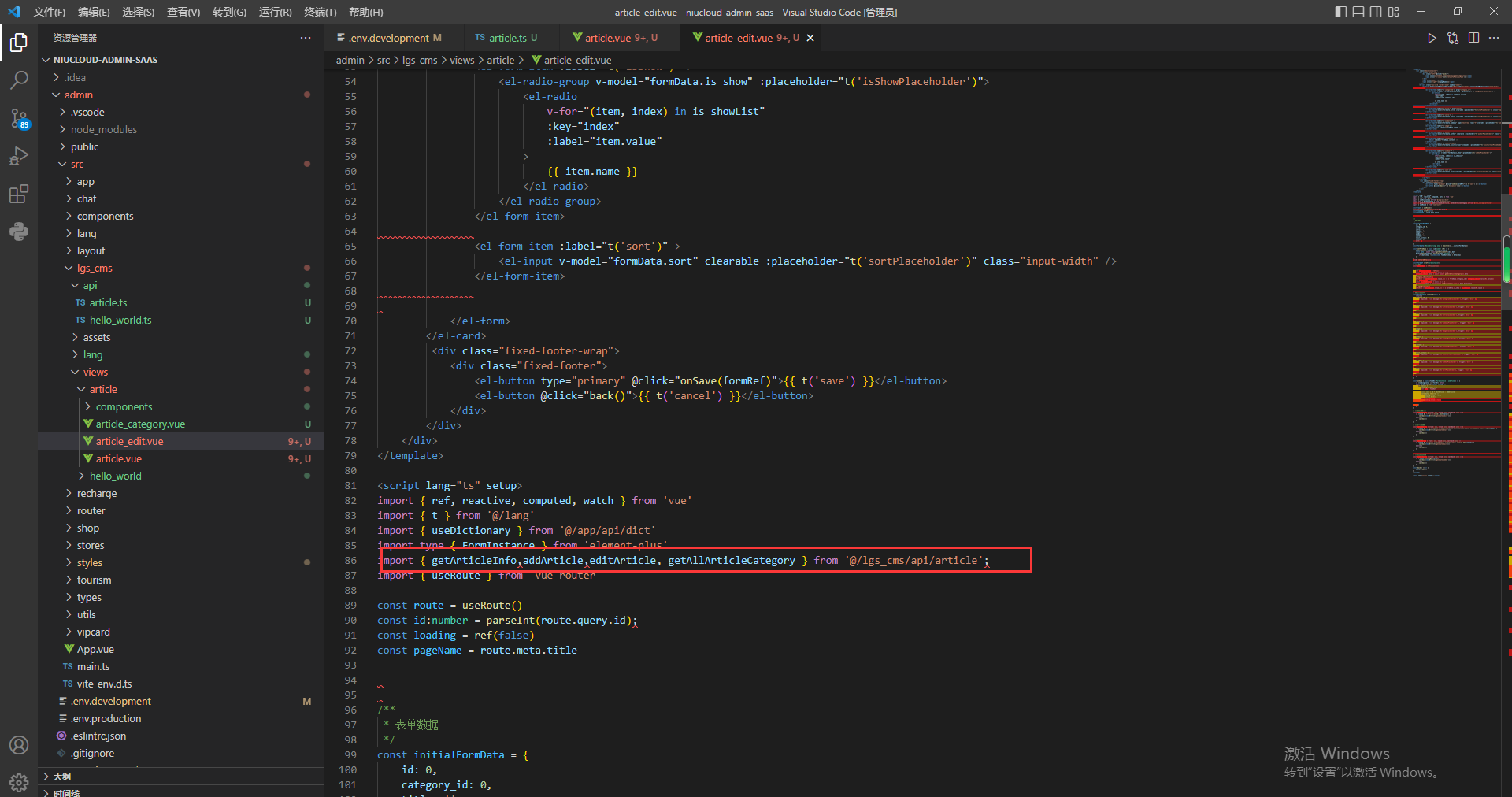
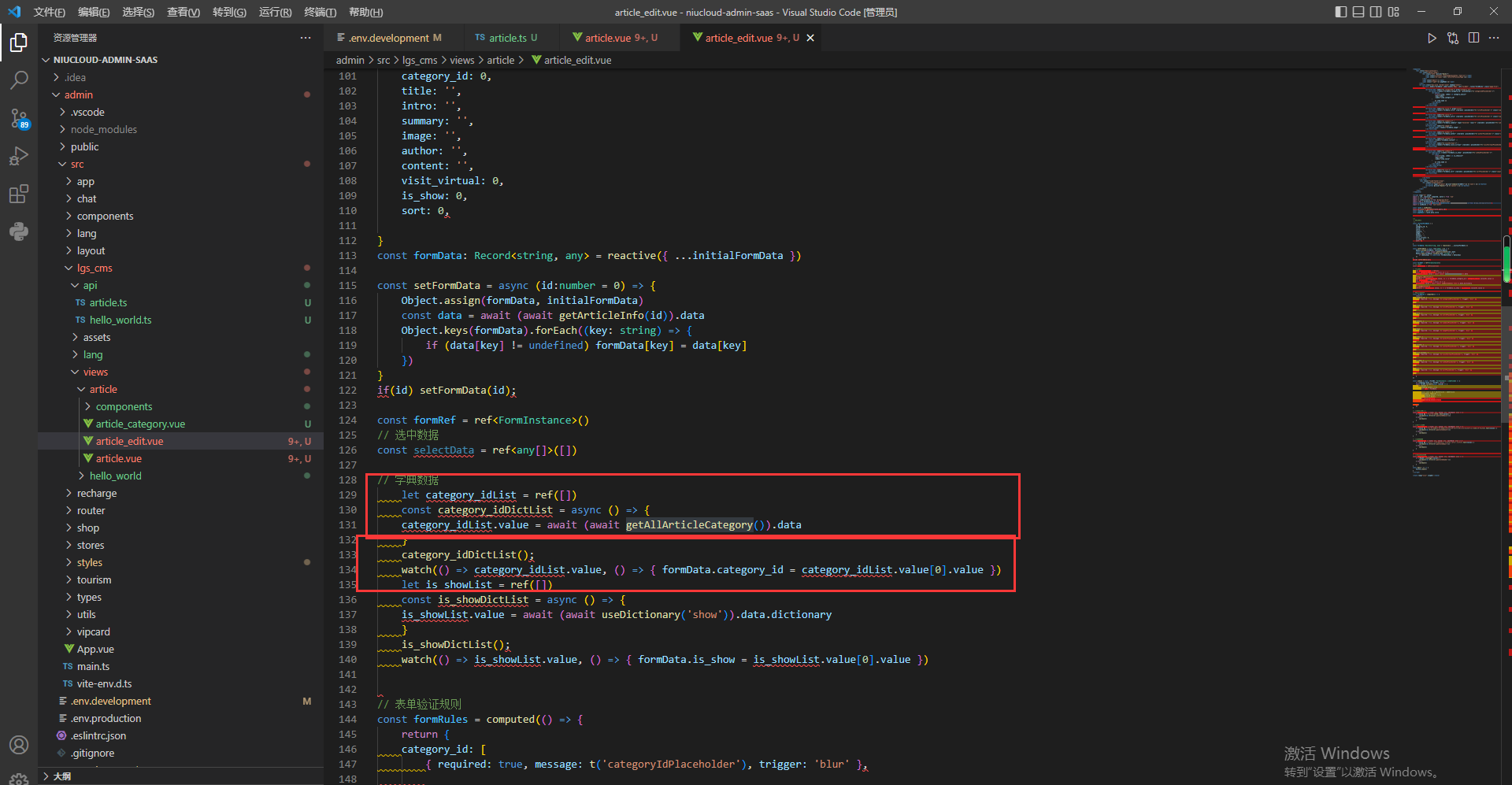
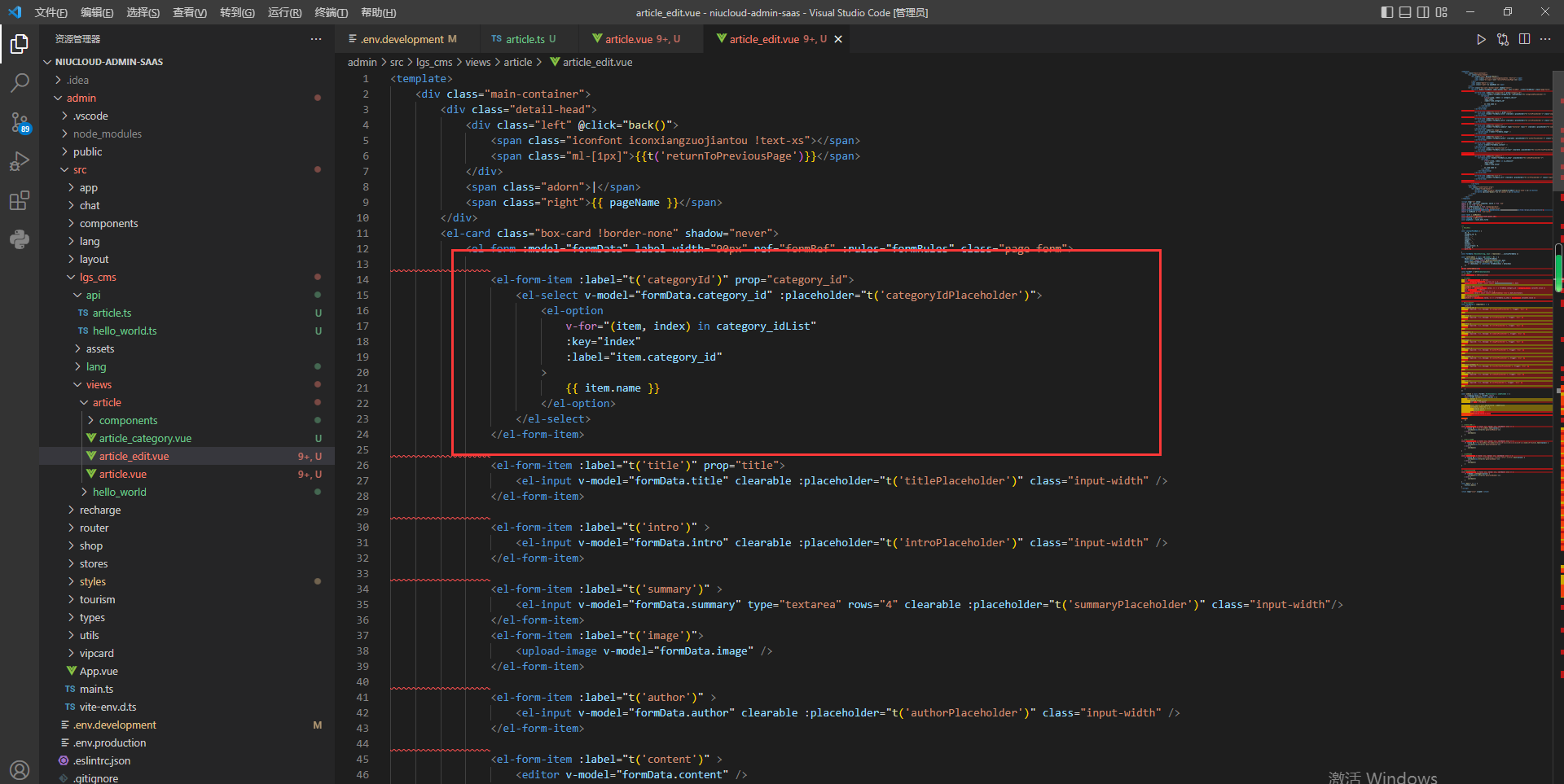
文章的添加與編輯同樣按照上述方法



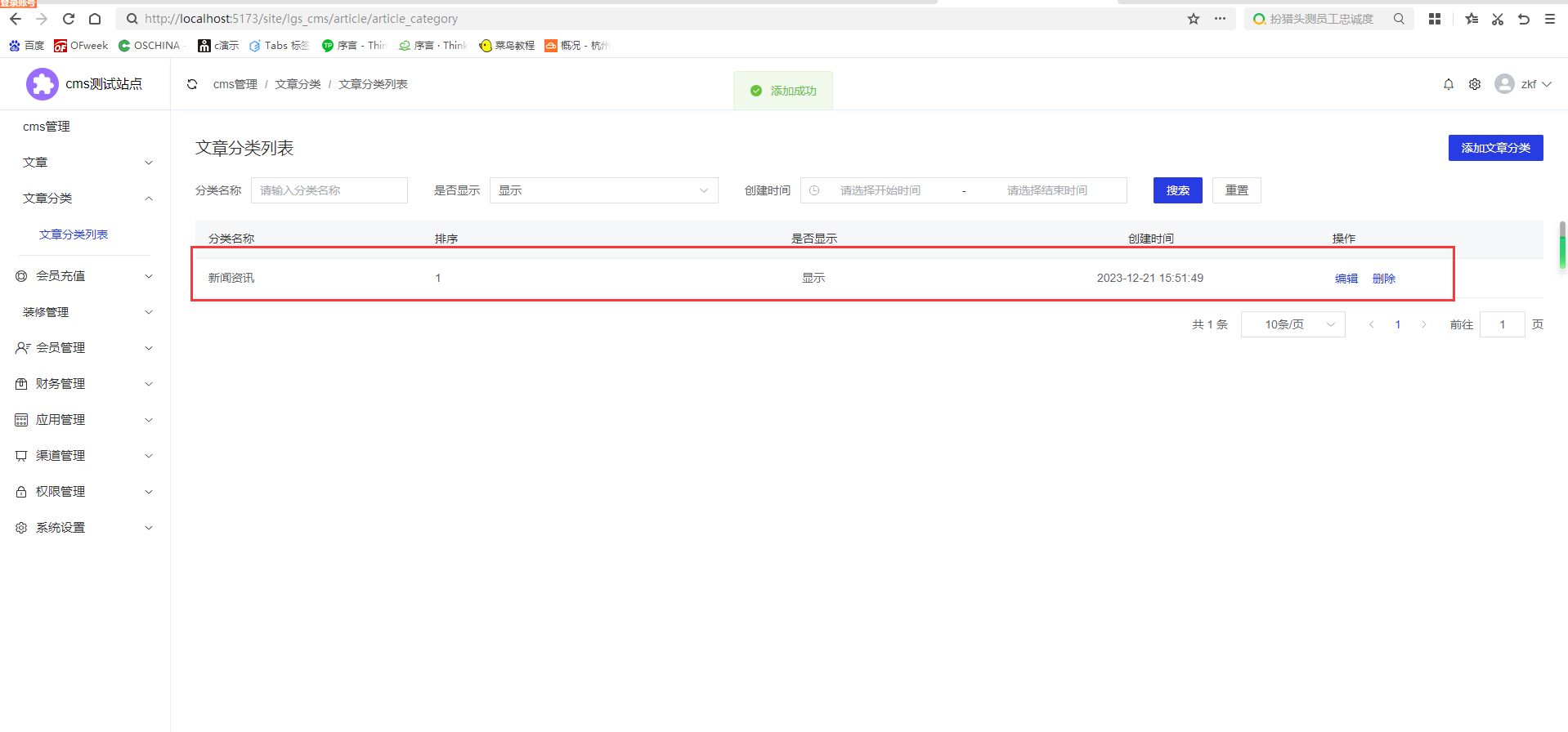
實現結果如圖