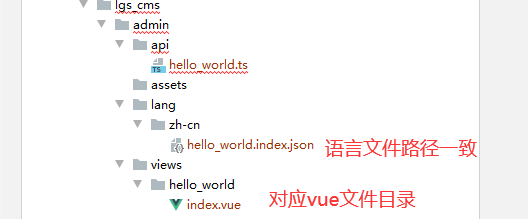
admin:插件后臺管理前端文件,通過elementplus開發,目錄文件如下
```
├─api 接口文件目錄
│ ├─例:hello_world.ts
│
├─assets 插件前端調用的資源文件目錄,包括樣式
│
├─lang 語言包目錄
│ ├─zh-cn 中文語言包,按照語言定義
│ │ ├─例 hello_world.index.json 注意命名規范按照文件實際路徑"."
│
├─views 視圖文件目錄
│ ├─例 hello_world
│ │ ├─例 index.vue 前端對應頁面文件
```
**1. api接口文件**
```
~~~
import request from '@/utils/request'
/***************************************************** hello world ****************************************************/
export function getHelloWorld() {
return request.get(`lgs_cms/hello_world`)
}
~~~
```
**2. lang語言文件**
```
{
"name": "欄目名稱",
"sort": "排序",
"isShow": "是否顯示",
"namePlaceholder": "請輸入欄目名稱",
"sortPlaceholder": "請輸入排序",
"isShowPlaceholder": "是否顯示",
"addArticleCategory": "添加欄目",
"updateArticleCategory": "編輯欄目",
"articleCategoryDeleteTips": "確定要刪除該欄目嗎?",
"nameMax": "名稱不能超過20個字符",
"sortNumber": "排序號必須是數字",
"sortBetween": "排序號不能超過10000",
"show": "顯示",
"hide": "不顯示",
"articleNumber": "文章數量"
}
```
注意語言文件名稱要與對應vue頁面路徑一致,查看下面實例

**3. views文件,views對應前端頁面文件**
```
<template>
<span class="text-[20px]">{{hello_world_text}}</span>
</template>
<script lang="ts" setup>
import { ref } from 'vue'
import { getHelloWorld } from '@/lgs_cms/api/hello_world'
const hello_world_text = ref('');
const getHelloWorldInfo = async () => {
hello_world_text.value = await (await getHelloWorld()).data
}
getHelloWorldInfo()
</script>
<style lang="scss" scoped>
</style>
```
注意引入文件目錄,比如引入api接口,@/插件名稱/對應路徑,例如:
```
import { getHelloWorld } from '@/lgs_cms/api/hello_world'
```
具體書寫方案查看[elementplus](https://element-plus.org/zh-CN/component/button.html)手冊
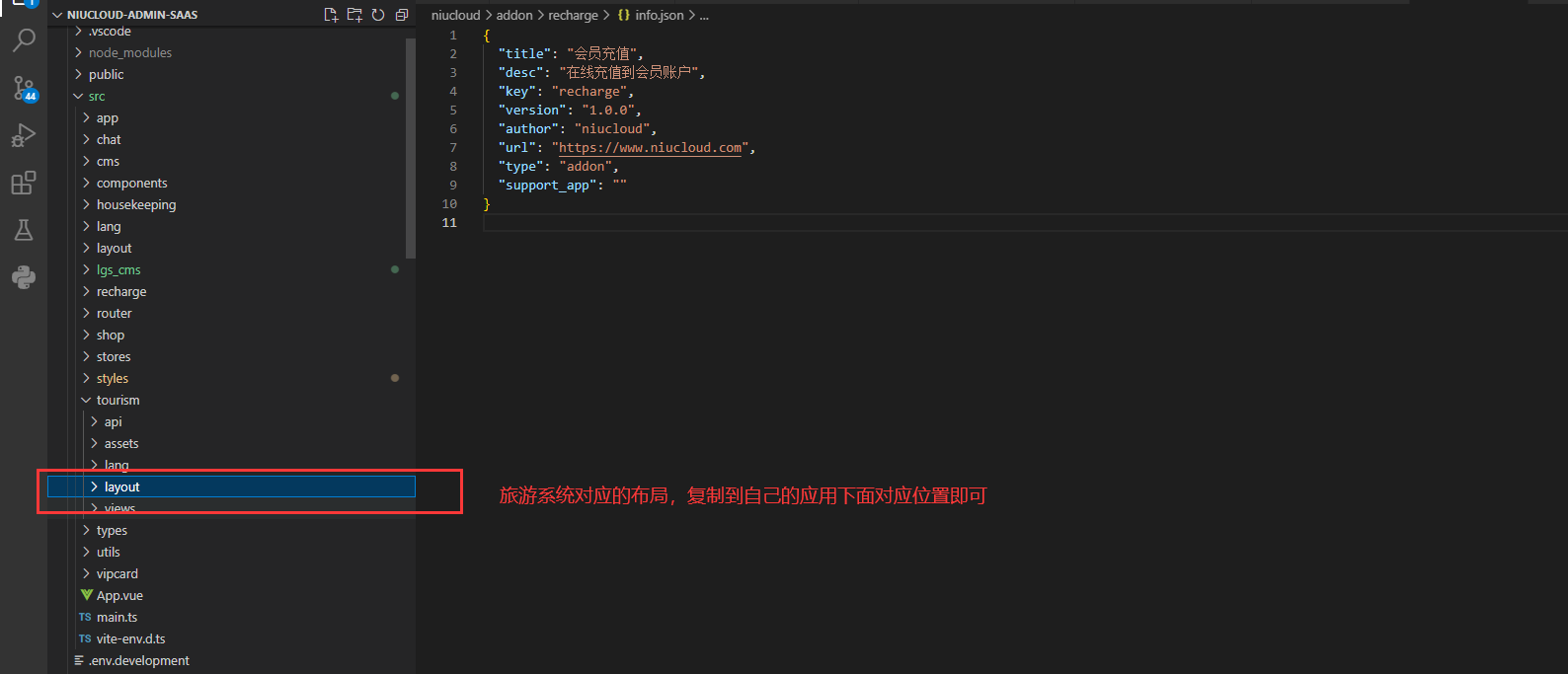
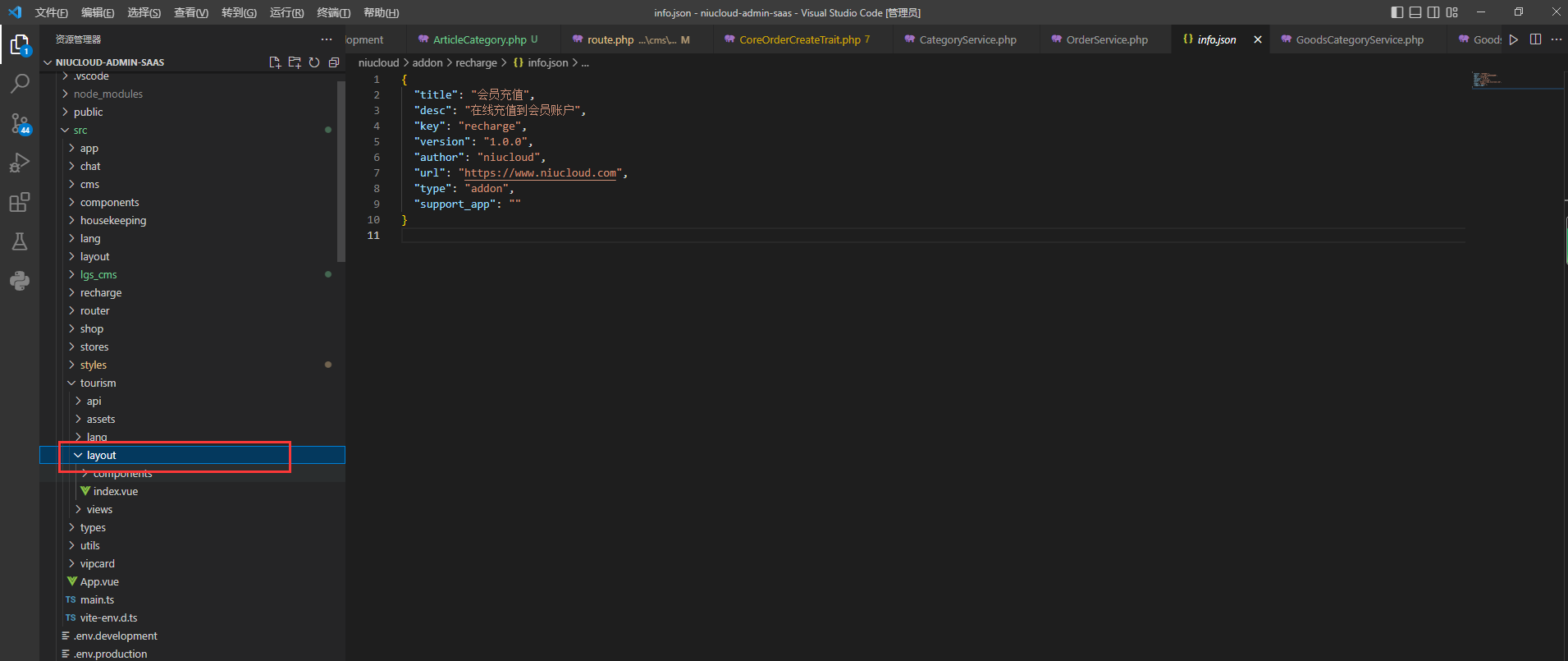
**4. layout:布局,應用可以單獨定義自己的布局**

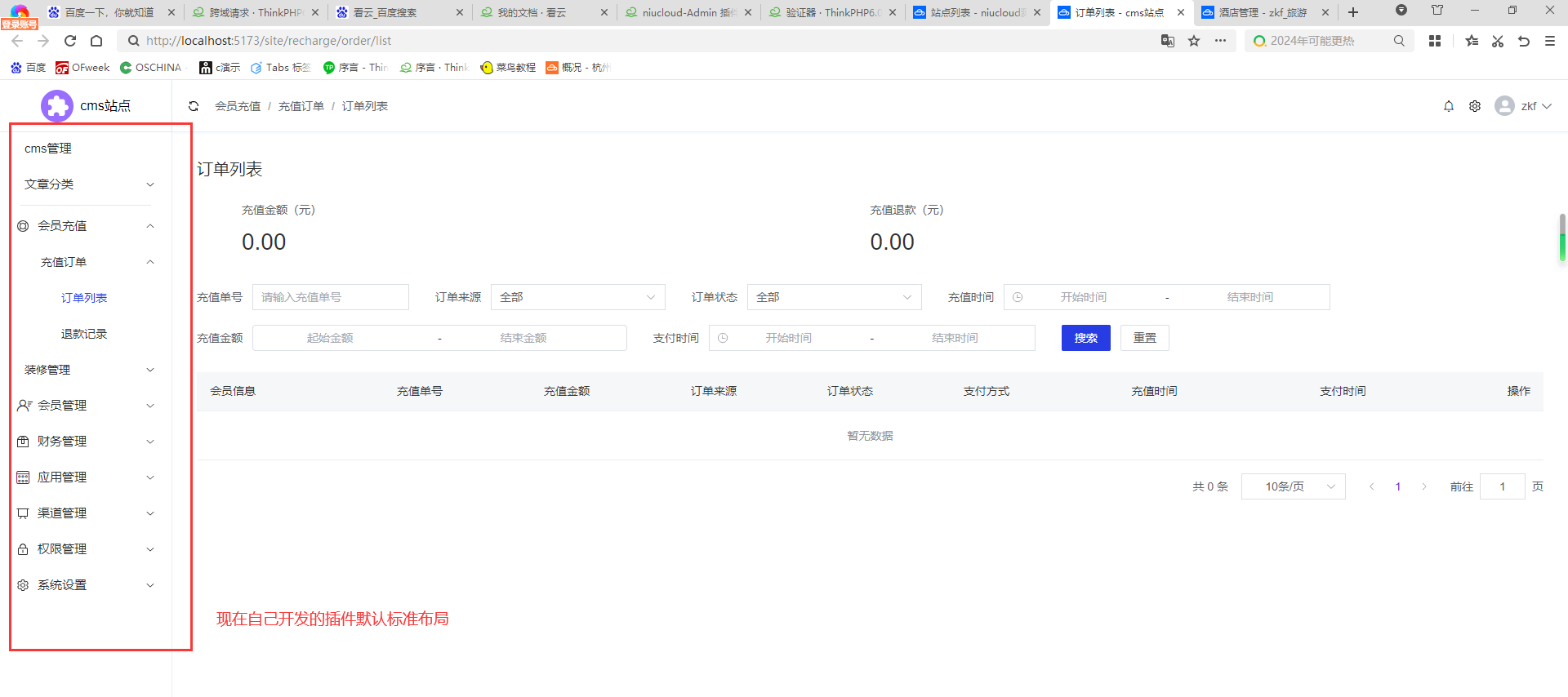
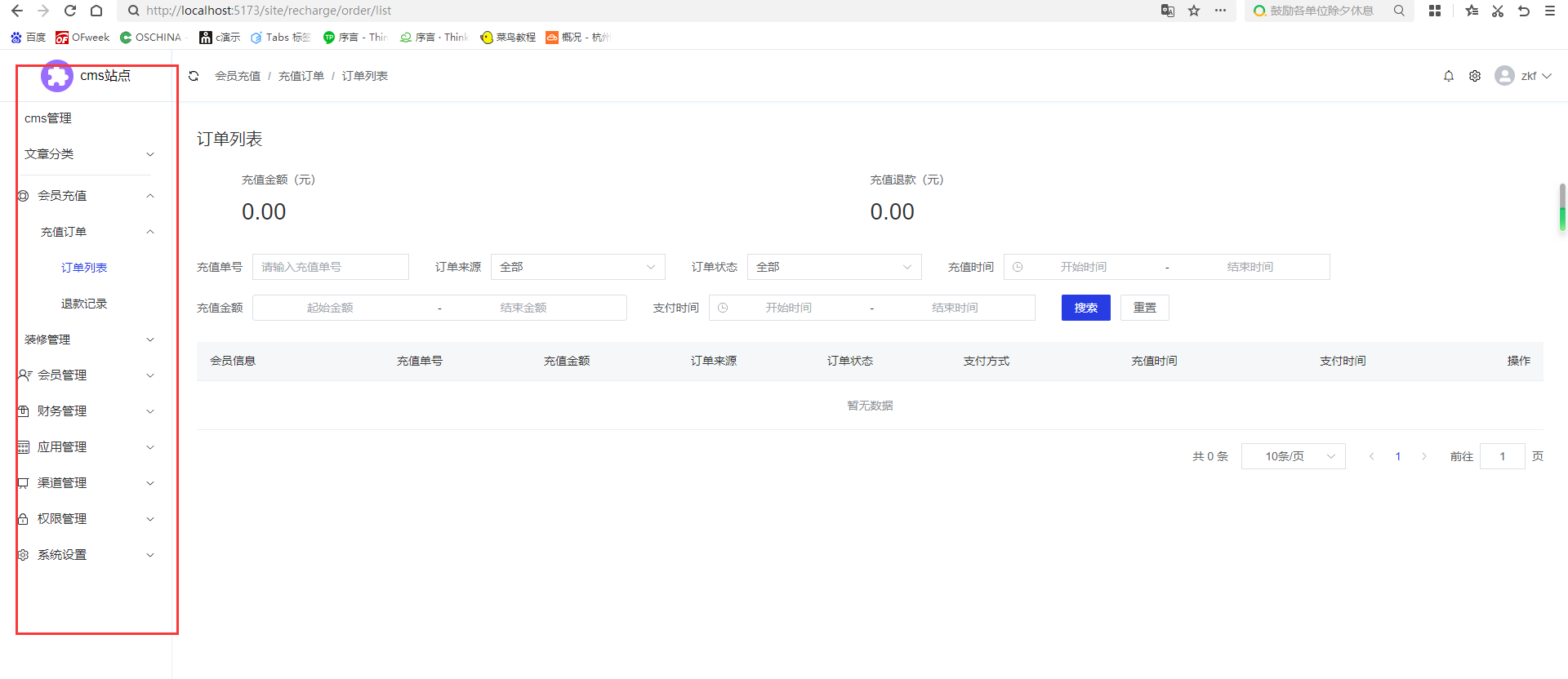
如果沒有定義布局,默認按照標準布局

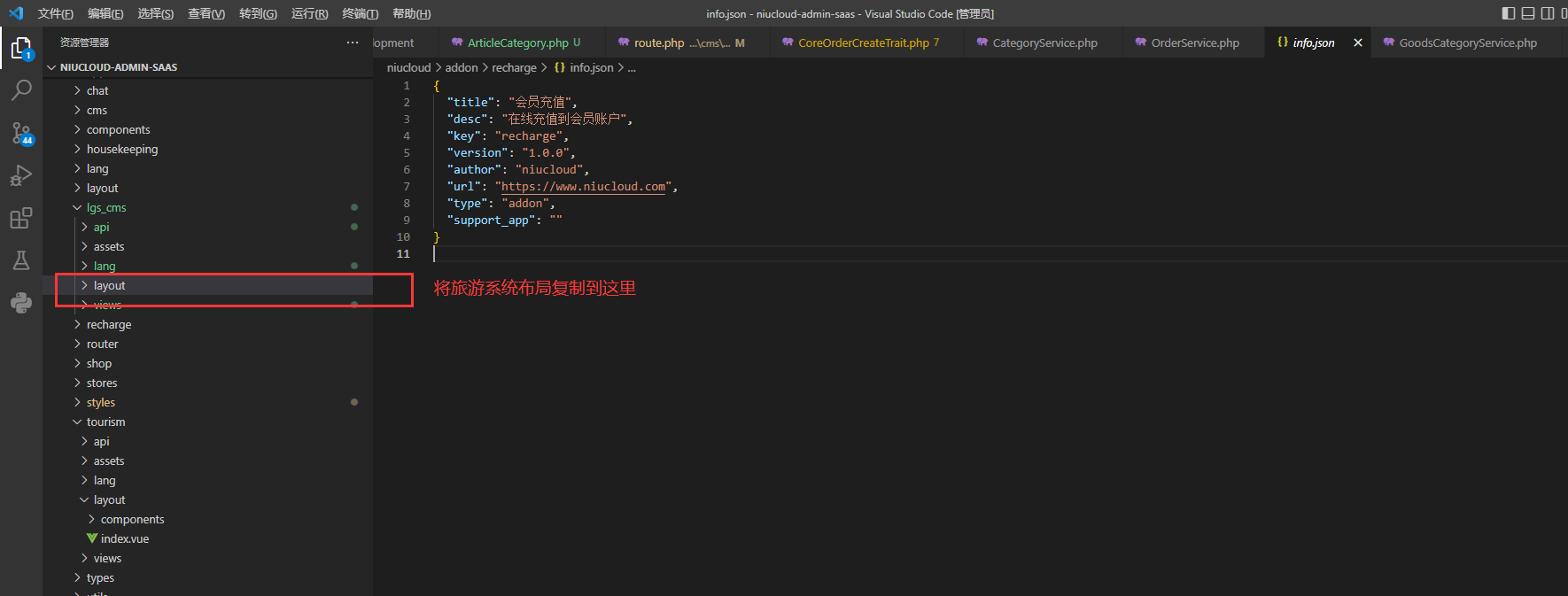
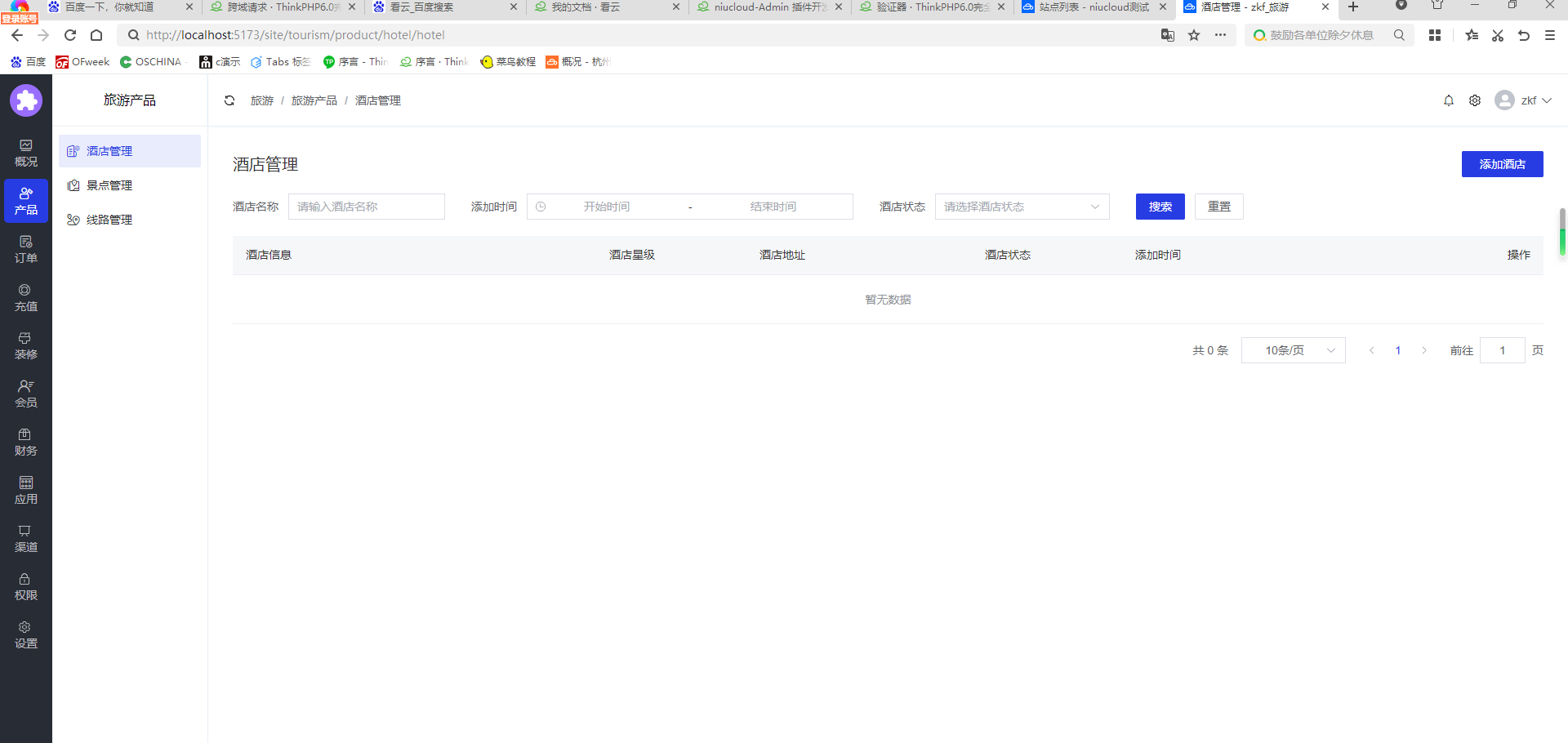
如果應用專門開發了布局就會按照應用布局,比如旅游系統布局

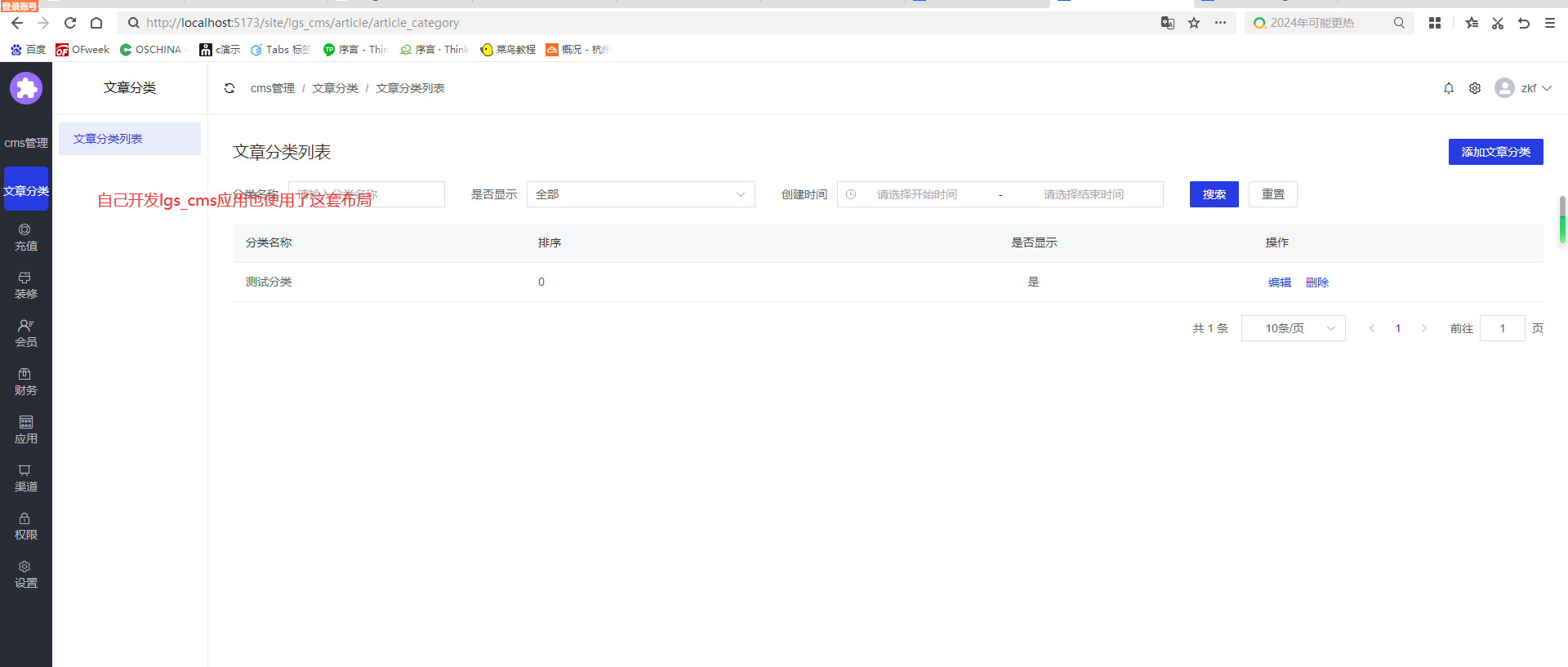
如果感覺旅游系統布局不錯,需要自己開發的應用也用這套布局,直接復制對應的布局文件到自己的應用即可