柱形圖(column chart)指的是沿垂直方向度量的矩形。
```
var dataset = [1, 1, 2, 3, 5, 8, 13, 21, 34];
var w = 500;
var h = 200;
var w_bar = 20; // 柱形的寬度
d3.select('body').append('svg')
.attr('width', w).attr('height', h)
.selectAll('rect').data(dataset).enter().append('rect')
.attr('x', (d,i)=>i*(w_bar+2)).attr('y', (d)=>h-d*10) //左上角的坐標為(0, 0)
.attr('width', w_bar).attr('height', d=>d*10) //高度放大10倍
.attr('fill', 'teal') //給矩形填充顏色
```
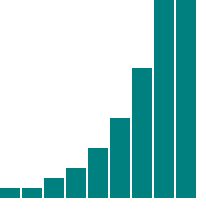
使用瀏覽器看的圖形是這樣的。

顯然最后兩個柱形的高度可能不對,它們超出了svg的高度。下一章,我們要進一步學習比例尺,把它們縮放到svg的范圍內。
