我們想把每個坐標標記到上文的散列圖旁邊。于是我們再定義一個x軸的比例尺。
```
var xScale = d3.scaleLinear() //線性比例尺
.domain([0, dataset.length]) //值域的范圍為數據的個數
.rangeRound([space, w - space]) //映射到可視的區域,修改可視區域
```
svg 也需要定義一下。
```
var svg = d3.select('body').append('svg')
.attr('width', w).attr('height', h);
```
這樣就可以完成標簽顯示了 。
```
svg.selectAll('text')
.data(dataset).enter().append('text')
.attr('x', (d, i) => padding + xScale(i))
.attr('y', d => yScale(d[1]))
.text(d => '(' + d[0] + ',' + d[1] + ')');
```
完成的代碼如下:
```
var dataset = [
[1, 1],
[2, 3],
[5, 8],
[13, 21],
[34, 55]
];
var w = 500;
var h = 200;
var padding = 3; //兩個柱形之間的縫隙
var space = 50; //svg四周留白
var x_width = (w - padding * dataset.length) / dataset.length; // 橫坐標的寬度
var xScale = d3.scaleLinear() //線性比例尺
.domain([0, dataset.length]) //值域的范圍為數據的個數
.rangeRound([space, w - space]) //映射到可視的區域,修改可視區域
var yScale = d3.scaleLinear() //線性比例尺
.domain([0, d3.max(dataset, d => d[1])]) //值域的范圍
.rangeRound([h - space, space]) //映射到可視的區域,修改可視區域
var rScale = d3.scaleSqrt() //平方根比例尺
.domain([0, d3.max(dataset, d => d[1])])
.rangeRound([padding, 20 - padding]) //修改可視區域
var yAxis = d3.axisBottom(yScale);
var svg = d3.select('body').append('svg')
.attr('width', w).attr('height', h);
svg.selectAll('circle').data(dataset).enter().append('circle')
.attr('cx', (d, i) => space + i * (x_width + padding)) //圓心的x
.attr('cy', d => yScale(d[1])) //圓心的y,注意坐標0點在左上角
.attr('r', d => rScale(d[1])) //取y的平方根作為半徑
.attr('fill', 'teal')
var yAxis = d3.axisLeft(yScale)
.ticks(2);
svg.selectAll('text')
.data(dataset).enter().append('text')
.attr('x', (d, i) => padding + xScale(i))
.attr('y', d => yScale(d[1]))
.text(d => '(' + d[0] + ',' + d[1] + ')');
svg.append('g')
.attr('transform', 'translate(' + space / 2 + ', ' + '0)')
.call(yAxis);
```
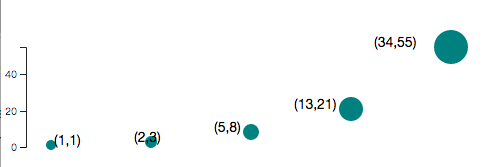
在瀏覽器中的顯示如下: