## 準備數據(CSV格式)
```
year,month,average
2020,8,22.15
2020,9,72.52
2020,10,82.53
2020,11,90.45
2020,12,92.65
2021,1,100.71
2021,2,102.21
2021,3,111.44
2021,4,121.41
2021,5,132.55
2021,6,132.55
2021,7,132.55
2021,8,132.55
2021,9,132.55
2021,10,132.55
2021,11,132.55
2021,12,132.55
```
##
加載 CSV 數據
```
//定義svg的寬和高
var w = 800;
var h = 300;
// 加載數據,并轉換數據
d3.csv("/shop/visual/pathData", d => {
return {
date: new Date(+d.year, (+d.month - 1)),
average: parseFloat(d.average)
};
}).then(function (dataset) {
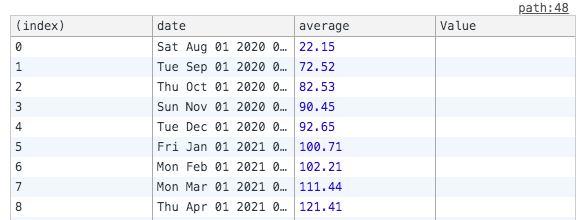
console.table(dataset, ['date', 'average']);
}
```

## 定義用于橫坐標的時間比例尺
```
xScale = d3.scaleTime()
.domain([
d3.min(dataset, function (d) {
return d.date;
}),
d3.max(dataset, function (d) {
return d.date;
})
])
.range([0, w]);
```
上面求最大值和最小值的方法可以簡寫。
```
.domain(d3.extent(dataset, d=>d.date))
```
## 建立線性縱坐標
```
//縱坐標
yScale = d3.scaleLinear()
.domain(d3.extent(dataset, d => d.average))
.range([h, 0]);
```
## 定義線條生成器
```
//定義線條生成器
line = d3.line()
.defined(function (d) {
return d.average >= 0 && d.average <= 100;
}) //過濾數據,只繪制0-100間的數據
.x(function (d) {
return xScale(d.date);
})
.y(function (d) {
return yScale(d.average);
});
//定義危險區域的線條生成器
dangerLine = d3.line()
.defined(function (d) {
return d.average >= 100;
}) //過濾數據,只繪制不小于100的數據
.x(function (d) {
return xScale(d.date)
})
.y(function (d) {
return yScale(d.average)
})
```
如果想讓折線變成區域,只需修改一個方法`d3.area()`即可。后面的章節后講到。
## 提供樣式表
```
<style type="text/css">
.line {
fill: none;
stroke: teal;
stroke-width: 0.5;
}
.danger {
stroke: red;
}
</style>
```
下面是完整的d3代碼
```
//定義svg的寬和高
var w = 800;
var h = 500;
//留白
var padding = 40;
// 加載數據,并轉換數據
d3.csv("/shop/visual/pathData", d => {
return {
date: new Date(+d.year, (+d.month - 1)),
average: parseFloat(d.average)
};
}).then(function (dataset) {
//橫坐標
xScale = d3.scaleTime()
.domain(d3.extent(dataset, d => d.date))
.range([padding, w - padding]);
//縱坐標
yScale = d3.scaleLinear()
.domain(d3.extent(dataset, d => d.average))
.range([h - padding, padding]);
//定義線條生成器
line = d3.line()
.defined(function (d) {
return d.average >= 0 && d.average <= 100;
}) //過濾數據,只繪制0-100間的數據
.x(function (d) {
return xScale(d.date);
})
.y(function (d) {
return yScale(d.average);
});
//定義危險區域的線條生成器
dangerLine = d3.line()
.defined(function (d) {
return d.average >= 100;
}) //過濾數據,只繪制不小于100的數據
.x(function (d) {
return xScale(d.date)
})
.y(function (d) {
return yScale(d.average)
})
var svg = d3.select("body")
.append("svg")
.attr("width", w)
.attr("height", h);
svg.append("path")
.datum(dataset)
.attr("class", "line")
.attr("d", line);
svg.append("path")
.datum(dataset)
.attr("class", "line danger")
.attr('d', dangerLine);
});
```
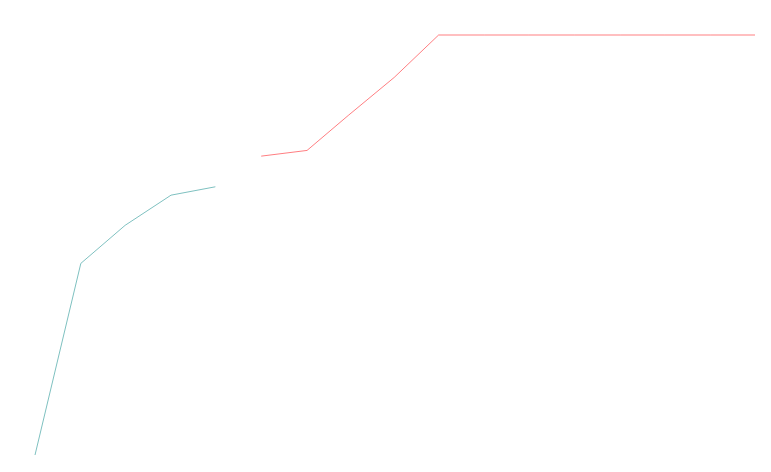
下面給出瀏覽器的效果圖。