本章要繪制散列圖,需要用到線性比例尺和平方根比例尺。線性比例尺已在上面介紹過,下面介紹平方根比例尺。
## 平方根比例尺
平方根比例尺與線下比例尺的使用方法一樣。輸入和輸出的頭尾也相互對應,但是中間的映射過程并不是線性的,二是符合平方根變化。
~~~
let?scale = d3.scaleSqrt().domain([1,100]).range([0,10])
//scale(50) = 6.74563090207275
~~~
散點圖是在兩個不同坐標軸(水平軸和豎直軸)上表現兩組對應值的常見圖表。
```
var dataset = [[1, 1], [2, 3], [5, 8], [13, 21], [34, 55]];
var w = 500;
var h = 200;
var padding = 3; //兩個柱形之間的縫隙
var x_width = (w - padding * dataset.length) / dataset.length; // 橫坐標的寬度
var yScale = d3.scaleLinear() //線性比例尺
.domain([0, d3.max(dataset, d=>d[1])]) //值域的范圍
.range([0, h]); //映射到可視的區域
var rScale = d3.scaleSqrt() //平方根比例尺
.domain([0, d3.max(dataset, d=>d[1])])
.range([0, 20]);
var data = [0.243, 0.584, 0.987, 0.153, 0.433];
var extent = d3.extent(data);
d3.select('body').append('svg')
.attr('width', w).attr('height', h)
.selectAll('circle').data(dataset).enter().append('circle')
.attr('cx', (d, i) => i * (x_width + padding)) //圓心的x
.attr('cy', d => h - yScale(d[1])) //圓心的y,注意坐標0點在左上角
.attr('r', d => rScale(d[1])) //取y的平方根作為半徑
.attr('fill', 'teal')
```
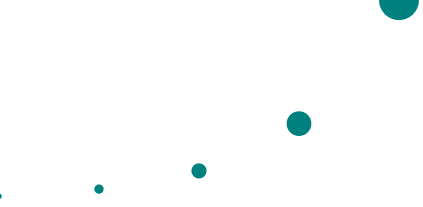
效果如下。之所以用到平方根比例尺,是因為我們把數據看成是面積,我們想返回半徑大小。而面積和半徑大小就是平方根關系,至于還有一個系數`pi`,那個并不影響視覺。好像有的圓離開可視區域,我們下一章解決這個問題,讓你更深刻的理解可視區域。后面還會談到分組平移的思想,也解決這個問題。