# 項目導航設置的官方文檔:
https://uniapp.dcloud.io/collocation/pages.html#tabbar
## 在pages.json文件里配置
```
"tabBar": {
"list":[
{
"pagePath":"pages/index/index",
"text":"首頁"
},
{
"pagePath":"pages/cart/cart",
"text":"分類"
},
{
"pagePath":"pages/user/user",
"text":"用戶中心"
}
]
}
```

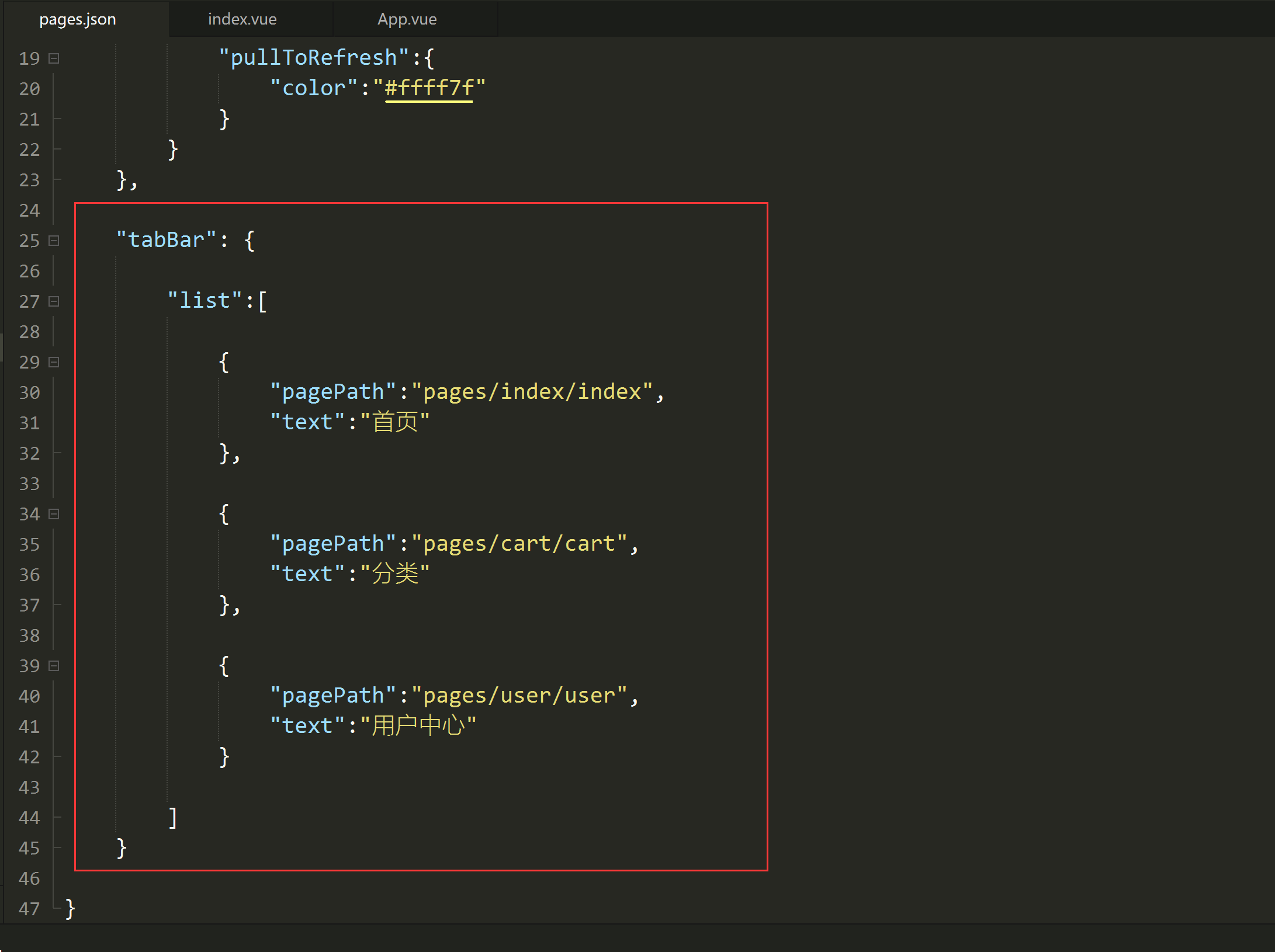
## 代碼案例:
```
{
"pages": [ //pages數組中第一項表示應用啟動頁,參考:https://uniapp.dcloud.io/collocation/pages
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "hello uni" //首頁路由
}
},
{
"path": "pages/cart/cart",
"style": {
"navigationBarTitleText": "欄目頁" //欄目頁路由
}
},
{
"path": "pages/user/user",
"style": {
"navigationBarTitleText": "用戶中心" //用戶中心路由
}
}
],
"globalStyle": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "hello uni",
"navigationBarBackgroundColor": "#F8F8F8",
"backgroundColor": "#ff5500",
"enablePullDownRefresh": true,
"h5": {
"pullToRefresh": {
"color": "#ffff7f"
}
}
},
//-----------------------------------------設置到此處------------------------------------
"tabBar": {
"list": [
{
"pagePath": "pages/index/index",
"text": "首頁"
},
{
"pagePath": "pages/cart/cart",
"text": "欄目頁"
},
{
"pagePath": "pages/user/user",
"text": "用戶中心"
}
]
}
//-----------------------------------------設置到此處------------------------------------
}
```
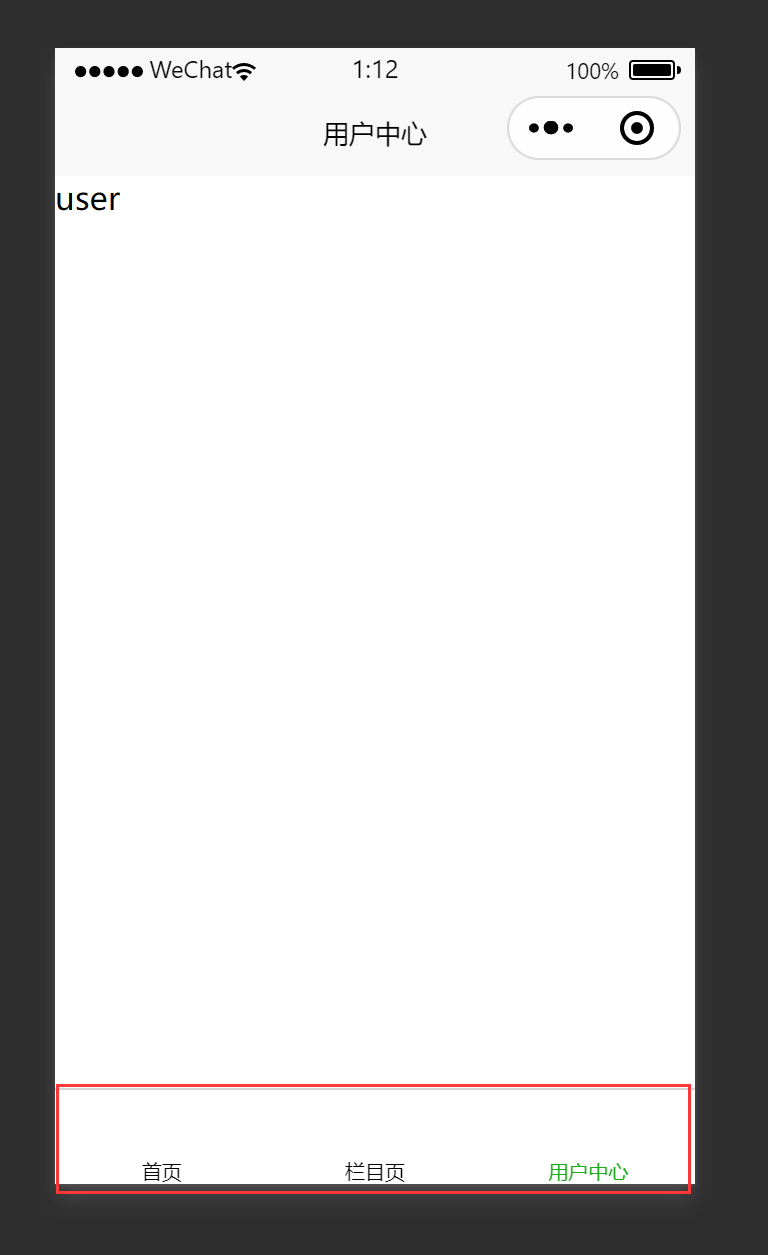
## 效果如下:

# list里的其他參數:
其中 list 接收一個數組,數組中的每個項都是一個對象,其屬性值如下:
| 屬性 | 類型 | 必填 | 說明 | 平臺差異 |
| --- | --- | --- | --- | --- |
| pagePath | String | 是 | 頁面路徑,必須在 pages 中先定義 | |
| text | String | 是 | tab 上按鈕文字,在 App 和 H5 平臺為非必填。例如中間可放一個沒有文字的+號圖標 | |
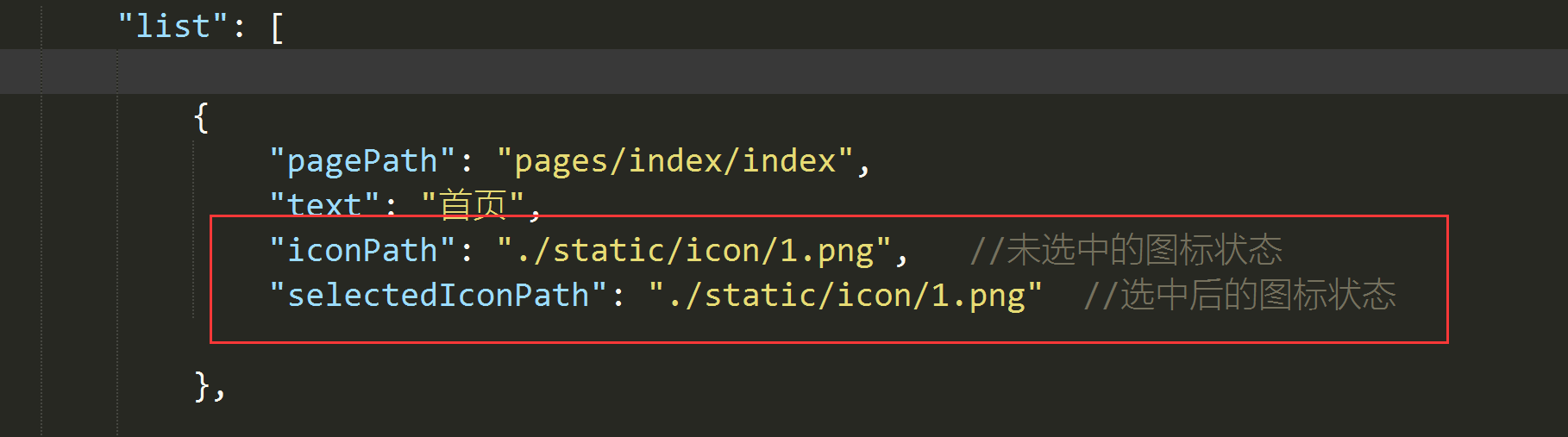
| iconPath | String | 否 | 圖片路徑,icon 大小限制為40kb,建議尺寸為 81px \* 81px,當 position 為 top 時,此參數無效,不支持網絡圖片,不支持字體圖標 | |
| selectedIconPath | String | 否 | 選中時的圖片路徑,icon 大小限制為40kb,建議尺寸為 81px \* 81px ,當 position 為 top 時,此參數無效 | |
| visible | Boolean | 否 | 該項是否顯示,默認顯示 | App (3.2.10+)、H5 (3.2.10)+ |
| iconfont | Object | 否 | 字體圖標,優先級高于 iconPath | App(3.4.4+) |、
## 其他參數案例:

## 其他非list參數在官方鏈接里,具體的詳細查詢
https://uniapp.dcloud.io/collocation/pages.html#tabbar
## 非list經常用到的: (僅小程序用)
```
"position":"top" //導航在上方
```
- pages.json配置
- pages.json導航配置(項目導航設置)
- app.vue應用生命周期
- 頁面生命周期
- app.vue設置全局共享數據(getApp().globalDate)
- 組件view
- view阻止冒泡
- 組件scroll-view
- 組件swiper(制作幻燈片用)
- 組件rich-text (富文本)
- 組件progress(進度條)
- 媒體組件
- 表單form組件
- 表單input
- 表單textarea
- 組件復選框與單選框
- 組件picker底部拉起滾動器
- 組件button提交按鈕
- 組件---確認框
- uView使用
- 組件導航
- 網絡請求GET與POST
- 數據緩存(做登陸驗證時候用)
- 網絡接口封裝
