## 官網文檔
https://uniapp.dcloud.io/component/swiper.html
### swiper
滑塊視圖容器。
一般用于左右滑動或上下滑動,比如banner輪播圖。
注意滑動切換和滾動的區別,滑動切換是一屏一屏的切換。swiper下的每個swiper-item是一個滑動切換區域,不能停留在2個滑動區域之間。
**屬性說明**
| 屬性名 | 類型 | 默認值 | 說明 | 平臺差異說明 |
| --- | --- | --- | --- | --- |
| indicator-dots | Boolean | false | 是否顯示面板指示點 | |
| indicator-color | Color | rgba(0, 0, 0, .3) | 指示點顏色 | |
| indicator-active-color | Color | #000000 | 當前選中的指示點顏色 | |
| active-class | String | | swiper-item 可見時的 class | 支付寶小程序 |
| changing-class | String | | acceleration 設置為 true 時且處于滑動過程中,中間若干屏處于可見時的class | 支付寶小程序 |
| autoplay | Boolean | false | 是否自動切換 | |
| current | Number | 0 | 當前所在滑塊的 index | |
| current-item-id | String | | 當前所在滑塊的 item-id ,不能與 current 被同時指定 | 支付寶小程序不支持 |
| interval | Number | 5000 | 自動切換時間間隔 | |
| duration | Number | 500 | 滑動動畫時長 | app-nvue不支持 |
| circular | Boolean | false | 是否采用銜接滑動,即播放到末尾后重新回到開頭 | |
| vertical | Boolean | false | 滑動方向是否為縱向 | |
| previous-margin | String | 0px | 前邊距,可用于露出前一項的一小部分,接受 px 和 rpx 值 | app-nvue、字節跳動小程序、飛書小程序不支持 |
| next-margin | String | 0px | 后邊距,可用于露出后一項的一小部分,接受 px 和 rpx 值 | app-nvue、字節跳動小程序、飛書小程序不支持 |
| acceleration | Boolean | false | 當開啟時,會根據滑動速度,連續滑動多屏 | 支付寶小程序 |
| disable-programmatic-animation | Boolean | false | 是否禁用代碼變動觸發 swiper 切換時使用動畫。 | 支付寶小程序 |
| display-multiple-items | Number | 1 | 同時顯示的滑塊數量 | app-nvue、支付寶小程序不支持 |
| skip-hidden-item-layout | Boolean | false | 是否跳過未顯示的滑塊布局,設為 true 可優化復雜情況下的滑動性能,但會丟失隱藏狀態滑塊的布局信息 | App、微信小程序、京東小程序 |
| disable-touch | Boolean | false | 是否禁止用戶 touch 操作 | App 2.5.5+、H5 2.5.5+、支付寶小程序、字節跳動小程序與飛書小程序(只在初始化時有效,不能動態變更) |
| touchable | Boolean | true | 是否監聽用戶的觸摸事件,只在初始化時有效,不能動態變更 | 字節跳動小程序與飛書小程序(uni-app 2.5.5+ 推薦統一使用 disable-touch) |
| easing-function | String | default | 指定 swiper 切換緩動動畫類型,有效值:default、linear、easeInCubic、easeOutCubic、easeInOutCubic | 微信小程序、快手小程序、京東小程序 |
| @change | EventHandle | | current 改變時會觸發 change 事件,event.detail = {current: current, source: source} | |
| @transition | EventHandle | | swiper-item 的位置發生改變時會觸發 transition 事件,event.detail = {dx: dx, dy: dy},支付寶小程序暫不支持dx, dy | App、H5、微信小程序、支付寶小程序、字節跳動小程序、飛書小程序、QQ小程序、快手小程序 |
| @animationfinish | EventHandle | | 動畫結束時會觸發 animationfinish 事件,event.detail = {current: current, source: source} | 字節跳動小程序與飛書小程序不支持 |
change 事件返回 detail 中包含一個 source 字段,表示導致變更的原因,可能值如下:
* autoplay 自動播放導致swiper變化。
* touch 用戶劃動引起swiper變化。
* 其他原因將用空字符串表示。
**swiper做左右拖動的長列表的專項問題**
* swiper是單頁組件,適合做banner圖輪播和簡單列表左右滑動。
* 因為性能問題,用swiper做復雜長列表,需要較高的優化技巧以及接受一些限制。
* 這是一個范例,[插件市場新聞模板示例(opens new window)](https://ext.dcloud.net.cn/plugin?id=103),它在App端使用了nvue的原生渲染,實現高性能的左右拖動長列表;并支持可自定義的任何形式的下拉刷新。它在非App端使用的模式是只緩存左右一共3列的數據,dom中的數據過多時,它會自動釋放。就是說App上,只要看過這一頁,再進去時內容是還在的。而在非App上,只能做到緩存3頁數據,其他頁即便看過,再進去也會重新加載。并且非App的這種情況下,不再提供下拉刷新。雖然插件市場也有其他前端模擬的下拉刷新,但性能不佳。一般小程序的大廠案例里,提供左右拖長列表的,都是這種做法。
**Tips**
* 如果 nvue 頁面`@animationfinish`事件不能返回正確的數據,可同時監聽`@change`事件。
* 使用豎向滾動時,需要給`<scroll-view>`一個固定高度,通過 css 設置 height。
* 注意:其中只可放置`<swiper-item>`組件,否則會導致未定義的行為。
* 如果遇到current、current-item-id屬性設置不生效的問題參考:[組件屬性設置不生效解決辦法](https://uniapp.dcloud.io/tutorial/vue-api.html#componentsolutions)
* banner圖的切換效果和指示器的樣式,有多種風格可自定義,可在[uni-app插件市場(opens new window)](https://ext.dcloud.net.cn/search?q=%E8%BD%AE%E6%92%AD)搜索
* 如需banner管理后臺,參考uniCloud admin banner插件:[https://ext.dcloud.net.cn/plugin?id=4117(opens new window)](https://ext.dcloud.net.cn/plugin?id=4117)
* swiper在App的vue中、百度支付寶頭條QQ小程序中,不支持內嵌video、map等原生組件。在微信基礎庫2.4.4起和App nvue2.1.5起支持內嵌原生組件。豎向的swiper內嵌視頻可實現抖音、映客等視頻垂直拖動切換效果。
* 同時監聽 change transition,開始滑動時觸發transition, 放開手后,在ios平臺觸發順序為 transition... change,Android/微信小程序/支付寶為 transition... change transition...
#### [#](https://uniapp.dcloud.io/component/swiper.html#easing-function)easing-function
| 值 | 說明 |
| --- | --- |
| default | 默認緩動函數 |
| linear | 線性動畫 |
| easeInCubic | 緩入動畫 |
| easeOutCubic | 緩出動畫 |
| easeInOutCubic | 緩入緩出動畫 |
#### [#](https://uniapp.dcloud.io/component/swiper.html#swiper-item)swiper-item
僅可放置在`<swiper>`組件中,寬高自動設置為100%。注意:寬高100%是相對于其父組件,不是相對于子組件,不能被子組件自動撐開。
| 屬性名 | 類型 | 默認值 | 說明 |
| --- | --- | --- | --- |
| item-id | String | | 該 swiper-item 的標識符 |
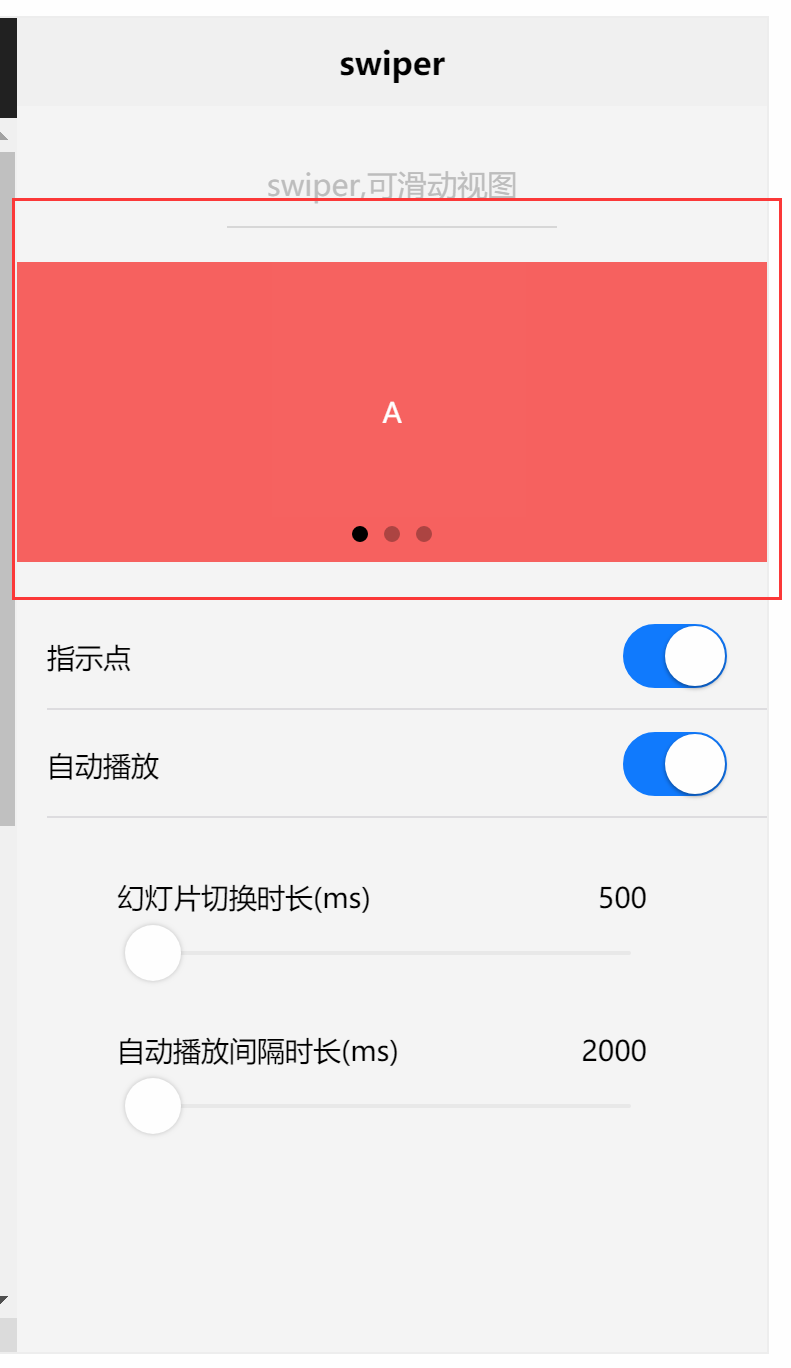
# 效果:

- pages.json配置
- pages.json導航配置(項目導航設置)
- app.vue應用生命周期
- 頁面生命周期
- app.vue設置全局共享數據(getApp().globalDate)
- 組件view
- view阻止冒泡
- 組件scroll-view
- 組件swiper(制作幻燈片用)
- 組件rich-text (富文本)
- 組件progress(進度條)
- 媒體組件
- 表單form組件
- 表單input
- 表單textarea
- 組件復選框與單選框
- 組件picker底部拉起滾動器
- 組件button提交按鈕
- 組件---確認框
- uView使用
- 組件導航
- 網絡請求GET與POST
- 數據緩存(做登陸驗證時候用)
- 網絡接口封裝
