## 詳細介紹可以看官網:
https://uniapp.dcloud.io/component/scroll-view.html
## 語法:
```
scroll-y
```
```
還可以是scroll-x
```
```
<scroll-view scroll-y="true" >
<view class="v1"></view>
<view class="v2"></view>
<view class="v3"></view>
</scroll-view>
```
```
<template>
<view class="content">
<scroll-view scroll-y="true" >
<view class="v1"></view>
<view class="v2"></view>
<view class="v3"></view>
</scroll-view>
</view>
</template>
<script>
export default {
data() {
return {
}
},
onLoad() {
},
onShow() {
},
methods: {
}
}
</script>
<style>
.scroll-y{
height: 300rpx;
}
.v1{
width: 100%;
height: 300rpx;
background-color: #ff0000;
}
.v2{
width: 100%;
height: 300rpx;
background-color: #00aaff;
}
.v3{
width: 100%;
height: 300rpx;
background-color: #00aa7f;
}
</style>
```
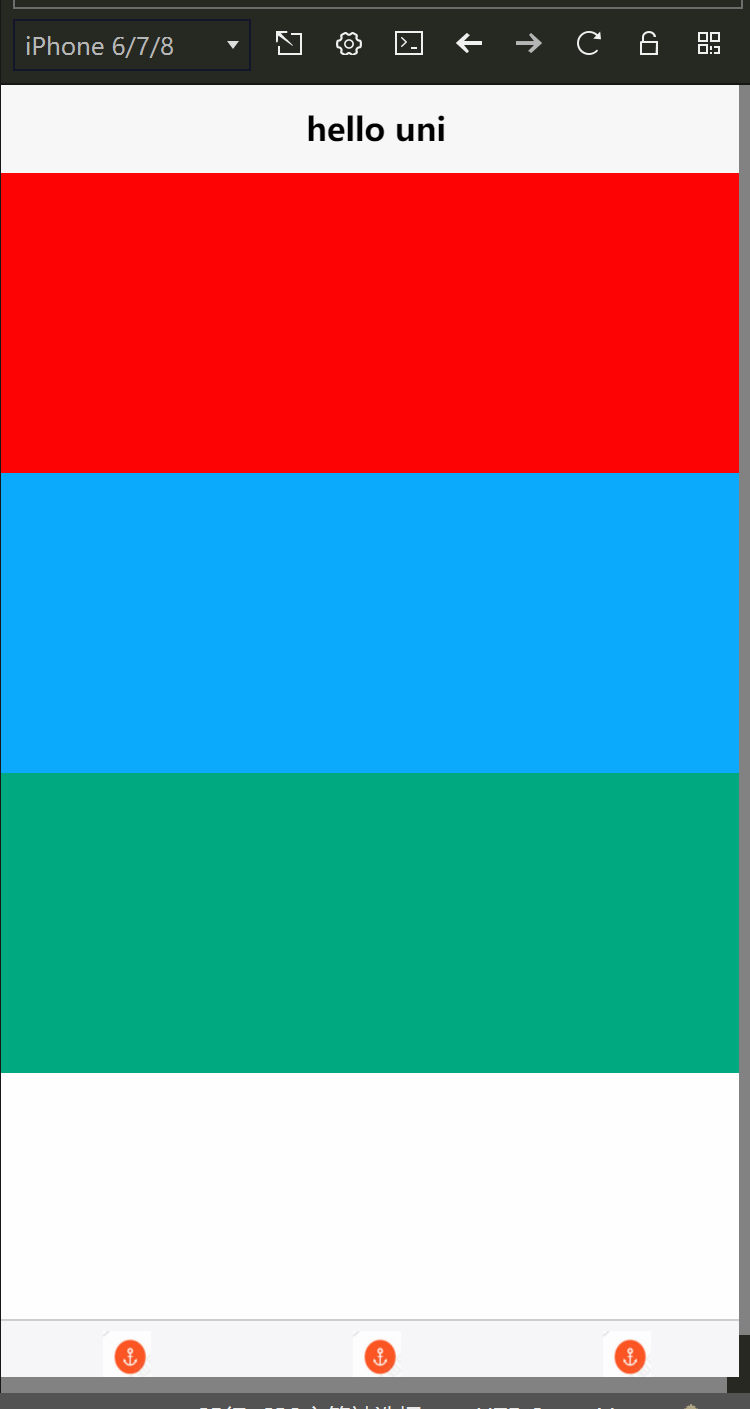
效果:

- pages.json配置
- pages.json導航配置(項目導航設置)
- app.vue應用生命周期
- 頁面生命周期
- app.vue設置全局共享數據(getApp().globalDate)
- 組件view
- view阻止冒泡
- 組件scroll-view
- 組件swiper(制作幻燈片用)
- 組件rich-text (富文本)
- 組件progress(進度條)
- 媒體組件
- 表單form組件
- 表單input
- 表單textarea
- 組件復選框與單選框
- 組件picker底部拉起滾動器
- 組件button提交按鈕
- 組件---確認框
- uView使用
- 組件導航
- 網絡請求GET與POST
- 數據緩存(做登陸驗證時候用)
- 網絡接口封裝
