# 官方文檔:
https://uniapp.dcloud.io/component/picker.html
## template里:
```
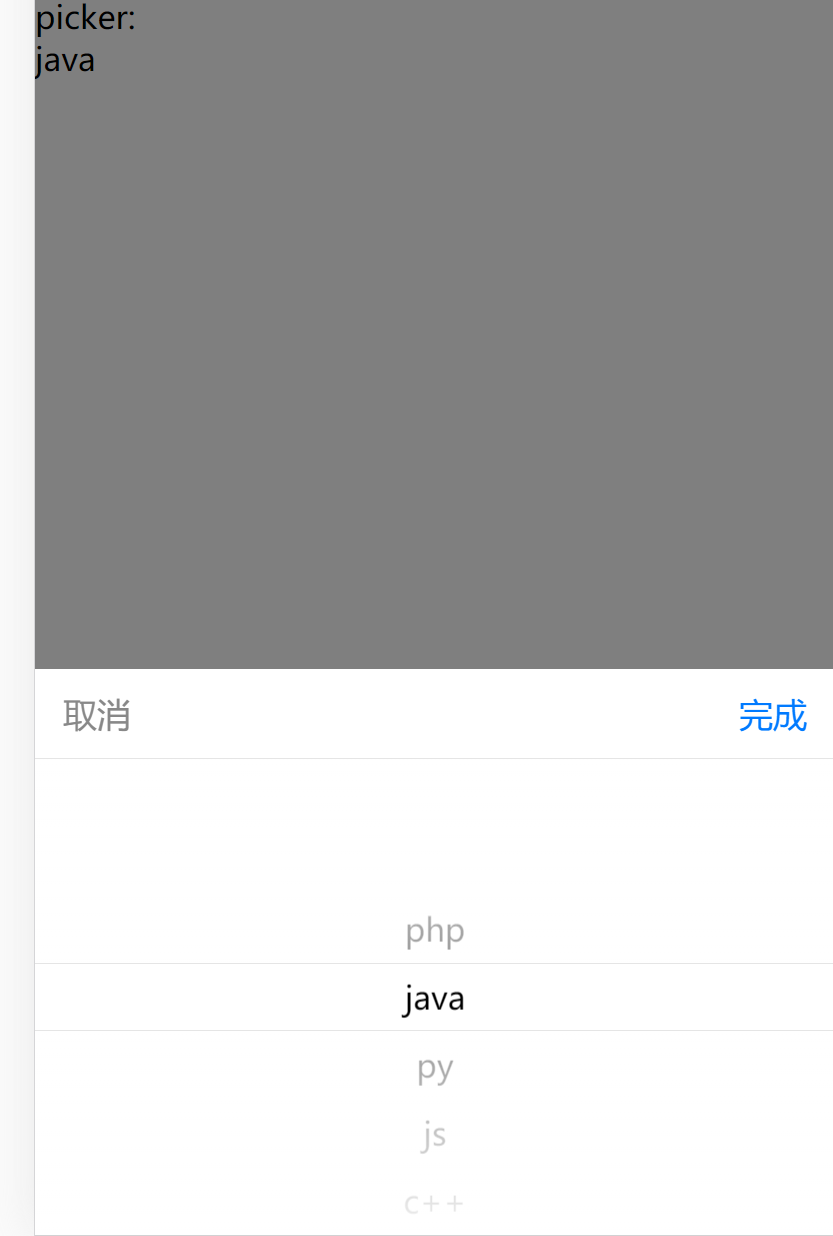
<text>picker:</text>
<picker mode="selector" :range="lanuage" @change="picChange">
<view>{{lanuage[index]}}</view>
</picker>
```
## methods里:
```
picChange(e){
this.index=e.detail.value; //獲取數組下標 給index
}
```
## data里:
```
data() {
return {
username:'',
lanuage:['php','java','py','js','c++'],
index:0
}
},
```

- pages.json配置
- pages.json導航配置(項目導航設置)
- app.vue應用生命周期
- 頁面生命周期
- app.vue設置全局共享數據(getApp().globalDate)
- 組件view
- view阻止冒泡
- 組件scroll-view
- 組件swiper(制作幻燈片用)
- 組件rich-text (富文本)
- 組件progress(進度條)
- 媒體組件
- 表單form組件
- 表單input
- 表單textarea
- 組件復選框與單選框
- 組件picker底部拉起滾動器
- 組件button提交按鈕
- 組件---確認框
- uView使用
- 組件導航
- 網絡請求GET與POST
- 數據緩存(做登陸驗證時候用)
- 網絡接口封裝
