## 一、Vue介紹
Vue (讀音 /vju?/,類似于 **view**) 是一套用于構建用戶界面的**漸進式框架**。與其它大型框架不同的是,Vue 被設計為可以自底向上逐層應用。Vue 的核心庫只關注視圖層,不僅易于上手,還便于與第三方庫或既有項目整合。目前最新版本是Vue3.x。
Vue3.x發布于2020年9月19日,在Vue2.x的基礎上面進行了一些優化,對TypeScript有更好的支持。Vue3.x的語法和Vue2.x非常相似,如果你已經會用Vue2.x,那么學Vue3.x會非常簡單。
**Vue 官網地址**:[https://cn.vuejs.org/](https://cn.vuejs.org/)
**Vue3.x Githtub地址:** [https://github.com/vuejs/vue-next](https://github.com/vuejs/vue-next)
**Vue3.x 文檔地址:** [https://v3.vuejs.org/](https://v3.vuejs.org/)
**Vue3.x 中文文檔地址**:[https://v3.cn.vuejs.org/](https://v3.cn.vuejs.org/)
## 二、安裝Vue官方腳手架以及創建項目
**注意:** 安裝腳手架創建項目之前之前,我們的電腦上必須得安裝Nodejs,推薦安裝nodejs穩定版本
**文檔地址:** [https://v3.vuejs.org/guide/installation.html#cli](https://v3.vuejs.org/guide/installation.html#cli)
**Vue-cli地址:** [https://cli.vuejs.org/](https://cli.vuejs.org/)
**Vite地址:** [https://github.com/vitejs/vite](https://github.com/vitejs/vite)
通過Vue-cli腳手架工具可以讓我們快速的搭建vue項目,目前Vue官方給我們提供了2個腳手架,Vue-cli和Vite。
#### 一、通過Vue-cli創建我們的項目
**1.1、安裝Vue-cli,在同一個電腦上面只需要安裝一次**
~~~
yarn global add @vue/cli
# OR
npm install -g @vue/cli
# OR
cnpm install -g @vue/cli
~~~
如果電腦上面沒有安裝過cnpm可以通過下面命令安裝:
~~~
npm install -g cnpm --registry=https://registry.npm.taobao.org
~~~
如果電腦上面沒有安裝過yarn可以通過下面命令安裝:
~~~
npm i -g yarn
~~~
**1.2、通過Vue-cli創建項目**
~~~
vue create hello-vue3
yarn serve
~~~
#### 二、通過Vite腳手架創建我們的項目
**2.1、使用npm創建**
~~~
npm init vite-app <project-name>
cd <project-name>
npm install
npm run dev
~~~
**2.2、使用yarn創建**
~~~
yarn create vite-app <project-name>
cd <project-name>
yarn
yarn dev
~~~
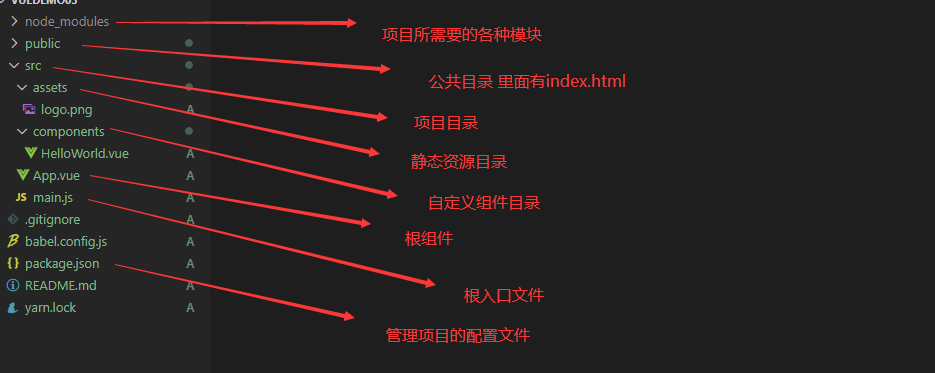
## 三、目錄結構介紹

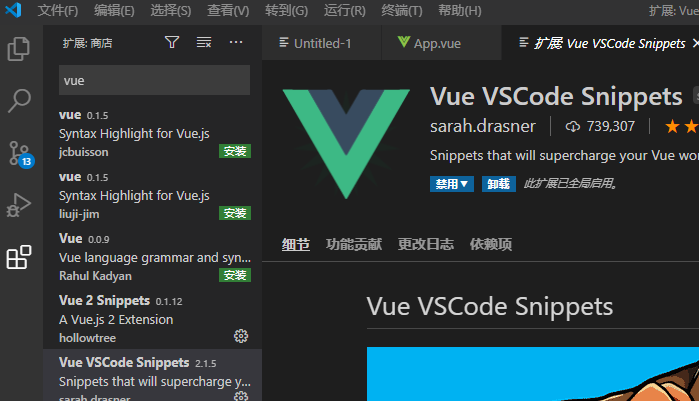
### 四、開發工具以及插件配置
- 空白目錄
- 第一節 Vue3.x教程、Vue3.x簡介、搭建Vue3.x環境、創建運行Vue3.x項目、分析Vue目錄結構
- 第二節 Vue3.x綁定數據、綁定html、綁定屬性、循環數據
- 第三節 Vue3.x中的事件方法入門、模板語法模板中類和樣式綁定
- 第四節 Vue3.x中的事件方法詳解、事件監聽、方法傳值、事件對象、多事件處理程序、事件修飾符、按鍵修飾符
- 第五節 Vue3.x中Dom操作$refs 以及表單( input、checkbox、radio、select、 textarea )結合雙休數據綁定實現在線預約功能
- 第六節 Vue3.x中使用JavaScript表達式 、條件判斷、 計算屬性和watch偵聽
- 第七節 Vue3.x 實現一個完整的toDoList(待辦事項) 以及類似京東App搜索緩存數據功能
- 第八節 Vue3.x中的模塊化以及封裝Storage實現todolist 待辦事項 已經完成的持久化
- 第九節 Vue3.x中的單文件組件 定義組件 注冊組件 以及組件的使用
- 第十節 Vue3.x父組件給子組件傳值、Props、Props驗證、單向數據流
- 第十一節 Vue3.x父組件主動獲取子組件的數據和執行子組件方法 、子組件主動獲取父組件的數據和執行父組件方法
- 第十二節 Vue3.x組件自定義事件 以及mitt 實現非父子組件傳值
- 第十三節 Vue3.x自定義組件上面使用v-mode雙休數據綁定 以及 slots以及 Prop 的Attribute 繼承 、禁用 Attribute 繼承
- 第十四節 Vue3.x中組件的生命周期函數(lifecycle)、 this.$nextTick、動態組件 keep-alive、Vue實現Tab切換
- 第十五節 Vue3.x中全局綁定屬性、使用Axios和fetchJsonp請求真實api接口數據、函數防抖實現百度搜索
- 第十六節 Vue3.x中的Mixin實現組件功能的復用 、全局配置Mixin
- 第十七節 Vue3.x Teleport、使用Teleport自定義一個模態對話框的組件
- 第十八節 Vue3.x Composition API 詳解
- 第十九節 Vue3.x中集成Typescript 使用Typescript
- 第二十節 Vue-Router 詳解
- 第二十節 Vuex教程-Vuex 中的 State Mutation Getters mapGetters Actions Modules
