### 一、Vue3.x中組件的生命周期函數

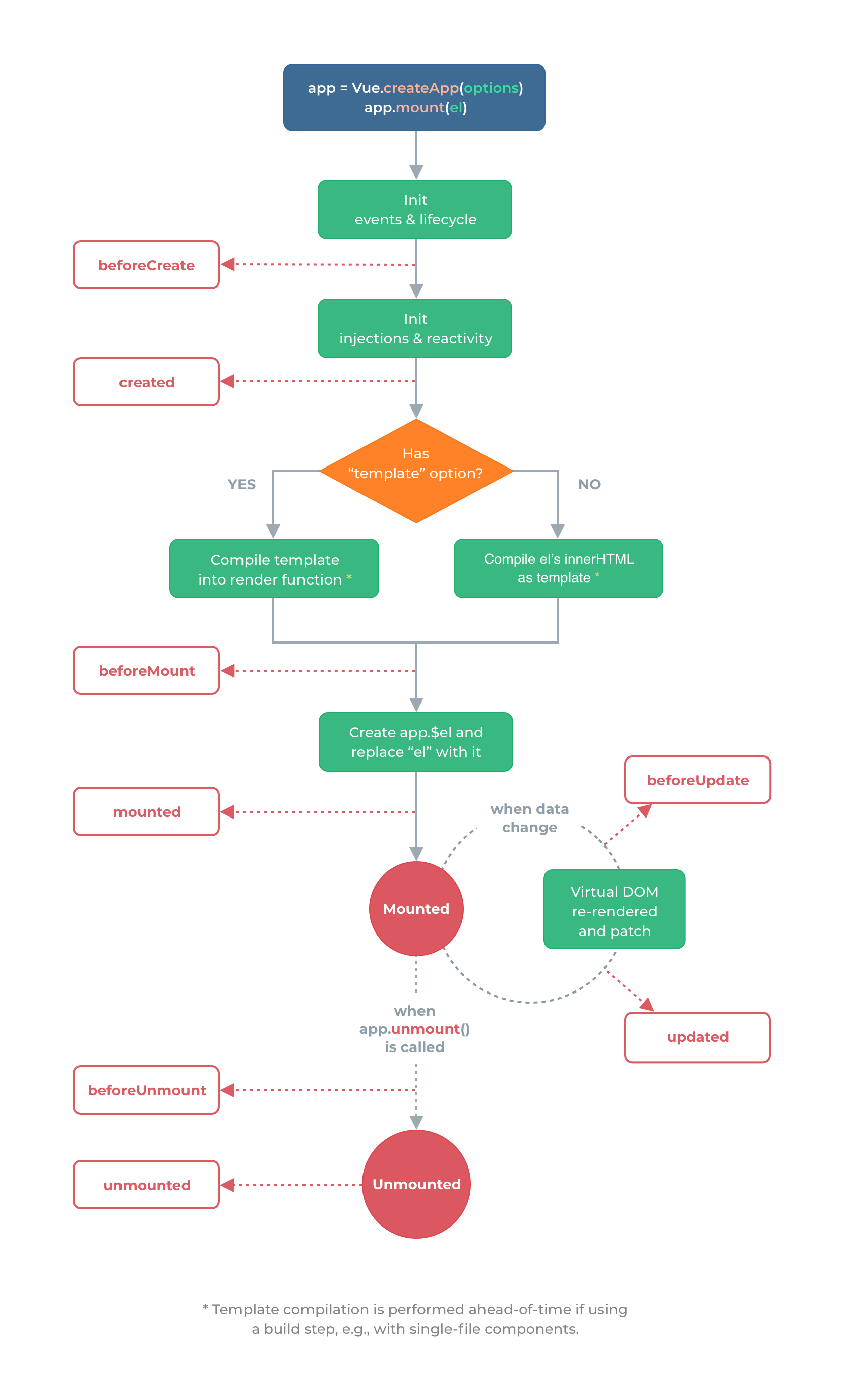
#### **beforeCreate:**
在實例初始化之后,數據觀測 (data observer) 和 event/watcher 事件配置之前被調用。
#### **created:**
在實例創建完成后被立即調用。在這一步,實例已完成以下的配置:數據觀測 (data observer),property 和方法的運算,watch/event 事件回調。然而,掛載階段還沒開始,`$el` property 目前尚不可用。
#### **beforeMount:**
在掛載開始之前被調用:相關的 `render` 函數首次被調用。
#### **mounted:**
實例被掛載后調用,這時 `Vue.createApp({}).mount()` 被新創建的 `vm.$el` 替換了。如果根實例掛載到了一個文檔內的元素上,當 mounted 被調用時 `vm.$el` 也在文檔內。
注意 `mounted` 不會保證所有的子組件也都一起被掛載。如果你希望等到整個視圖都渲染完畢,可以在 `mounted` 內部使用 [vm。$nextTick](https://v3.cn.vuejs.org/api/instance-methods.html#nexttick):
~~~
mounted() {
this.$nextTick(function () {
// 僅在渲染整個視圖之后運行的代碼
})
}
~~~
#### **beforeUpdate:**
數據更新時調用,發生在虛擬 DOM 打補丁之前。這里適合在更新之前訪問現有的 DOM,比如手動移除已添加的事件監聽器。
#### **updated:**
由于數據更改導致的虛擬 DOM 重新渲染和打補丁,在這之后會調用該鉤子。
當這個鉤子被調用時,組件 DOM 已經更新,所以你現在可以執行依賴于 DOM 的操作。然而在大多數情況下,你應該避免在此期間更改狀態。如果要相應狀態改變,通常最好使用[計算屬性](https://v3.cn.vuejs.org/api/options-data.html#computed)或[偵聽器](https://v3.cn.vuejs.org/api/options-data.html#watch)取而代之。
注意,`updated` **不會**保證所有的子組件也都一起被重繪。如果你希望等到整個視圖都重繪完畢,可以在 `updated` 里使用 [vm.$nextTick](https://v3.cn.vuejs.org/api/instance-methods.html#nexttick):
~~~
updated() {
this.$nextTick(function () {
// 僅在渲染整個視圖之后運行的代碼
})
}
~~~
#### **activated:**
被 keep-alive 緩存的組件激活時調用。
#### **deactivated:**
被 keep-alive 緩存的組件停用時調用。
#### **beforeUnmount:**
在卸載組件實例之前調用。在這個階段,實例仍然是完全正常的。
#### **unmounted:**
卸載組件實例后調用。調用此鉤子時,組件實例的所有指令都被解除綁定,所有事件偵聽器都被移除,所有子組件實例被卸載。
### 二、動態組件 keep-alive
當在這些組件之間切換的時候,你有時會想保持這些組件的狀態,以避免反復重渲染導致的性能問題,這個時候就用用keep-alive
在不同路由切換的時候想保持組件的狀態也可以使用keep-alive
~~~
<keep-alive>
<life-cycle v-if="isShow"></life-cycle>
</keep-alive>
~~~
#### keep-alive結合Tab切換Demo:
**業務邏輯:**
~~~
export default {
data() {
return {
currentTab: 0,
posts: [{
id: 1,
title: 'Nodejs 教程',
content: '<p>大地老師Nodejs系列教程有Nodejs基礎、Nodejs Express、Nodejs Koa、Egg.js、Nest.js等</p>'
},
{
id: 2,
title: 'Golang教程',
content: '<p>教程包括:Golang零基礎入門進階教程(50講)、Beego基礎、Mysql入門實戰、Gorm入門、Gorm實戰、Gorm關聯查詢、Golang+Beego+Grom仿小米商城項目(真實企業級項目實戰)</p>'
},
{
id: 3,
title: 'Ionic5.x教程',
content: '<p>Ionic4.x以后在 Angular、Vue、React基礎上面做了一些封裝,讓我們可以用自己喜歡的框架,更快速和容易的開發移動的項目</p>'
}
]
}
},
computed: {
content() {
return this.posts[this.currentTab].content;
}
}
}
~~~
**模板:**
~~~
<div class="tab_demo">
<ul class="tab">
<li v-for="(item,index) in posts" :class="{'active': currentTab === index }" :key="index" @click="currentTab=index">{{item.title}}</li>
</ul>
<div class="content">
<span v-html="content"></span>
</div>
</div>
~~~
**Css:**
~~~
ul {
list-style: none;
}
.tab_demo {
width: 600px;
margin: 0 auto;
border: 1px solid #eee;
.tab {
width: 100%;
height: 44px;
line-height: 44px;
background: #eee;
li {
cursor: pointer;
margin: 0 5px;
display: inline-block;
&.active {
color: red;
}
}
}
.content {
padding: 20px;
}
}
~~~
### 三、this.$nextTick
Vue中可以把獲取Dom節點的代碼放在mounted里面,但是如果要在渲染完成數據后獲取DOM節點就需要用到`this.$nextTick`
~~~
mounted() {
this.$nextTick(function () {
// 僅在渲染整個視圖之后運行的代碼
})
},
~~~
~~~
mounted() {
var oDiv1 = document.querySelector("#msg");
console.log("1-" + oDiv1.innerHTML);
this.msg = "$nextTick演示";
var oDiv2 = document.querySelector("#msg");
console.log("2-" + oDiv2.innerHTML);
this.$nextTick(() => {
// 僅在渲染整個視圖之后運行的代碼
var oDiv3 = document.querySelector("#msg");
console.log("3-" + oDiv3.innerHTML);
})
},
~~~
- 空白目錄
- 第一節 Vue3.x教程、Vue3.x簡介、搭建Vue3.x環境、創建運行Vue3.x項目、分析Vue目錄結構
- 第二節 Vue3.x綁定數據、綁定html、綁定屬性、循環數據
- 第三節 Vue3.x中的事件方法入門、模板語法模板中類和樣式綁定
- 第四節 Vue3.x中的事件方法詳解、事件監聽、方法傳值、事件對象、多事件處理程序、事件修飾符、按鍵修飾符
- 第五節 Vue3.x中Dom操作$refs 以及表單( input、checkbox、radio、select、 textarea )結合雙休數據綁定實現在線預約功能
- 第六節 Vue3.x中使用JavaScript表達式 、條件判斷、 計算屬性和watch偵聽
- 第七節 Vue3.x 實現一個完整的toDoList(待辦事項) 以及類似京東App搜索緩存數據功能
- 第八節 Vue3.x中的模塊化以及封裝Storage實現todolist 待辦事項 已經完成的持久化
- 第九節 Vue3.x中的單文件組件 定義組件 注冊組件 以及組件的使用
- 第十節 Vue3.x父組件給子組件傳值、Props、Props驗證、單向數據流
- 第十一節 Vue3.x父組件主動獲取子組件的數據和執行子組件方法 、子組件主動獲取父組件的數據和執行父組件方法
- 第十二節 Vue3.x組件自定義事件 以及mitt 實現非父子組件傳值
- 第十三節 Vue3.x自定義組件上面使用v-mode雙休數據綁定 以及 slots以及 Prop 的Attribute 繼承 、禁用 Attribute 繼承
- 第十四節 Vue3.x中組件的生命周期函數(lifecycle)、 this.$nextTick、動態組件 keep-alive、Vue實現Tab切換
- 第十五節 Vue3.x中全局綁定屬性、使用Axios和fetchJsonp請求真實api接口數據、函數防抖實現百度搜索
- 第十六節 Vue3.x中的Mixin實現組件功能的復用 、全局配置Mixin
- 第十七節 Vue3.x Teleport、使用Teleport自定義一個模態對話框的組件
- 第十八節 Vue3.x Composition API 詳解
- 第十九節 Vue3.x中集成Typescript 使用Typescript
- 第二十節 Vue-Router 詳解
- 第二十節 Vuex教程-Vuex 中的 State Mutation Getters mapGetters Actions Modules
