### 一、Vue3.x中的雙休數據綁定實現人員登記系統

### 二、Vue3.x Dom操作
**1、第一種方法 原生js**
~~~
<template>
<h2>人員登記系統</h2>
<div class="people_list">
<ul>
<li>姓名: <input type="text" id="username" /></li>
</ul>
<button @click="doSubmit()" class="submit">獲取表單的內容</button>
</div>
</template>
~~~
~~~
<script>
export default {
data() {
return {
message: "你好",
};
},
methods: {
doSubmit() {
var username = document.querySelector("#username");
alert(username.value);
},
},
};
</script>
~~~
**2、第二種方法 ref獲取dom節點**
~~~
<template>
<h2>人員登記系統</h2>
<div class="people_list">
<ul>
<li>姓名: <input type="text" id="username" /></li>
<li>年齡: <input type="text" ref="age" /></li>
</ul>
<button @click="doSubmit()" class="submit">獲取表單的內容</button>
</div>
</template>
~~~
~~~
export default {
data() {
return {
message: "你好",
};
},
methods: {
doSubmit() {
var username = document.querySelector("#username");
alert(username.value);
var ageDom = this.$refs.age;
alert(ageDom.value);
},
},
};
~~~
### 三、Vue3.x雙休數據綁定
MVVM就是我們常說的雙向數據綁定,vue就是一個MVVM的框架。 M 表示`model`, V `view`
在MVVM的框架中 model改變會影響視圖view,view視圖改變反過來影響model。
\*\*注意:\*\*雙休數據綁定主要用于表單中。
~~~
<template>
<h2>人員登記系統</h2>
<div class="people_list">
<ul>
<li>姓名: <input type="text" v-model="peopleInfo.username" /></li>
<li>年齡: <input type="text" v-model="peopleInfo.age" /></li>
</ul>
<button @click="doSubmit()" class="submit">獲取表單的內容</button>
</div>
</template>
~~~
~~~
export default {
data() {
return {
peopleInfo: {
username: "",
age: "",
},
};
},
methods: {
doSubmit() {
console.log(this.peopleInfo);
},
},
};
~~~
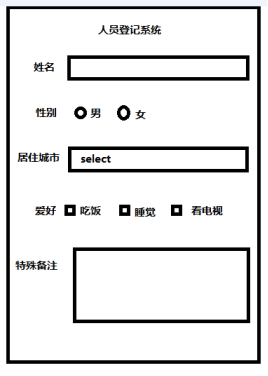
### 四、 input、checkbox、radio、select、 textarea中的雙休數據綁定
**模板**
~~~
<template>
<h2>人員登記系統</h2>
<div class="people_list">
<ul>
<li>姓 名: <input type="text" v-model="peopleInfo.username" /></li>
<li>年 齡: <input type="text" v-model="peopleInfo.age" /></li>
<li>性 別:</li>
<input type="radio" value="1" id="sex1" v-model="peopleInfo.sex" />
<label for="sex1">男</label>
<input type="radio" value="2" id="sex2" v-model="peopleInfo.sex" />
<label for="sex2">女</label>
<li>
城 市:
<select name="city" id="city" v-model="peopleInfo.city">
<option v-for="(item, index) in peopleInfo.cityList" :key="index" :value="item">
{{ item }}
</option>
</select>
</li>
<li>
愛 好:
<span v-for="(item, index) in peopleInfo.hobby" :key="index">
<input type="checkbox" :id="'check' + index" v-model="item.checked" />
<label :for="'check' + key"> {{ item.title }}</label>
</span>
</li>
<li>
備 注:
<textarea name="mark" id="mark" cols="30" rows="4" v-model="peopleInfo.mark"></textarea>
</li>
</ul>
<button @click="doSubmit()" class="submit">獲取表單的內容</button>
</div>
</template>
~~~
**業務邏輯:**
~~~
export default {
data() {
return {
peopleInfo: {
username: "",
age: "",
sex: "2",
cityList: ["北京", "上海", "深圳"],
city: "上海",
hobby: [{
title: "吃飯",
checked: false,
},
{
title: "睡覺",
checked: false,
},
{
title: "敲代碼",
checked: true,
},
],
mark: "",
},
};
},
methods: {
doSubmit() {
console.log(this.peopleInfo);
},
},
};
~~~
**css:**
~~~
ul {
list-style-type: none;
}
h2 {
text-align: center;
}
.people_list {
width: 400px;
margin: 40px auto;
padding: 40px;
border: 1px solid #eee;
}
.people_list li {
height: 50px;
line-height: 50px;
}
.form_input {
width: 300px;
height: 28px;
}
.submit {
float: right;
margin-top: 10px;
}
~~~
- 空白目錄
- 第一節 Vue3.x教程、Vue3.x簡介、搭建Vue3.x環境、創建運行Vue3.x項目、分析Vue目錄結構
- 第二節 Vue3.x綁定數據、綁定html、綁定屬性、循環數據
- 第三節 Vue3.x中的事件方法入門、模板語法模板中類和樣式綁定
- 第四節 Vue3.x中的事件方法詳解、事件監聽、方法傳值、事件對象、多事件處理程序、事件修飾符、按鍵修飾符
- 第五節 Vue3.x中Dom操作$refs 以及表單( input、checkbox、radio、select、 textarea )結合雙休數據綁定實現在線預約功能
- 第六節 Vue3.x中使用JavaScript表達式 、條件判斷、 計算屬性和watch偵聽
- 第七節 Vue3.x 實現一個完整的toDoList(待辦事項) 以及類似京東App搜索緩存數據功能
- 第八節 Vue3.x中的模塊化以及封裝Storage實現todolist 待辦事項 已經完成的持久化
- 第九節 Vue3.x中的單文件組件 定義組件 注冊組件 以及組件的使用
- 第十節 Vue3.x父組件給子組件傳值、Props、Props驗證、單向數據流
- 第十一節 Vue3.x父組件主動獲取子組件的數據和執行子組件方法 、子組件主動獲取父組件的數據和執行父組件方法
- 第十二節 Vue3.x組件自定義事件 以及mitt 實現非父子組件傳值
- 第十三節 Vue3.x自定義組件上面使用v-mode雙休數據綁定 以及 slots以及 Prop 的Attribute 繼承 、禁用 Attribute 繼承
- 第十四節 Vue3.x中組件的生命周期函數(lifecycle)、 this.$nextTick、動態組件 keep-alive、Vue實現Tab切換
- 第十五節 Vue3.x中全局綁定屬性、使用Axios和fetchJsonp請求真實api接口數據、函數防抖實現百度搜索
- 第十六節 Vue3.x中的Mixin實現組件功能的復用 、全局配置Mixin
- 第十七節 Vue3.x Teleport、使用Teleport自定義一個模態對話框的組件
- 第十八節 Vue3.x Composition API 詳解
- 第十九節 Vue3.x中集成Typescript 使用Typescript
- 第二十節 Vue-Router 詳解
- 第二十節 Vuex教程-Vuex 中的 State Mutation Getters mapGetters Actions Modules
