### 一、Vue3.x集成Typescript
**Ts基礎教程**:[https://www.itying.com/goods-905.html](https://www.itying.com/goods-905.html)
~~~
# 1. Install Vue CLI, if it's not already installed
npm install --global @vue/cli
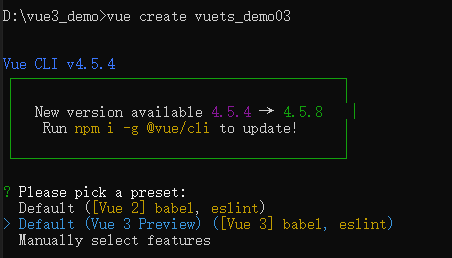
# 2. Create a new project, then choose the "Manually select features" option
vue create my-project-name
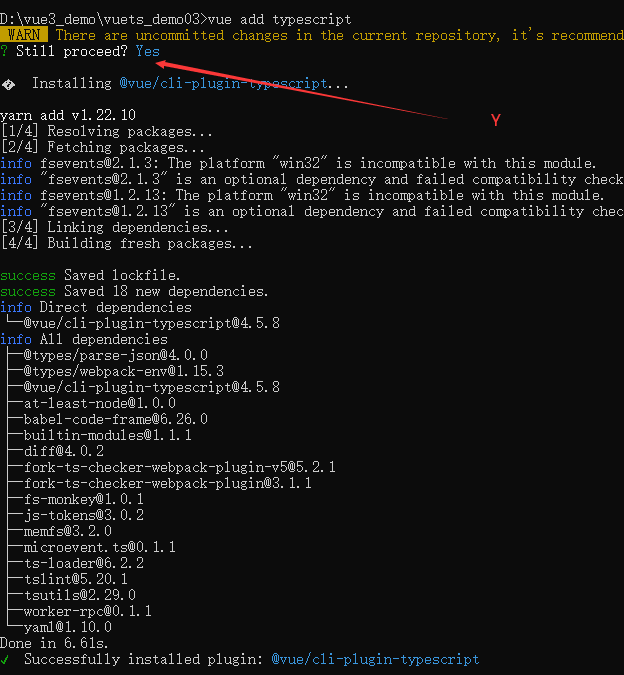
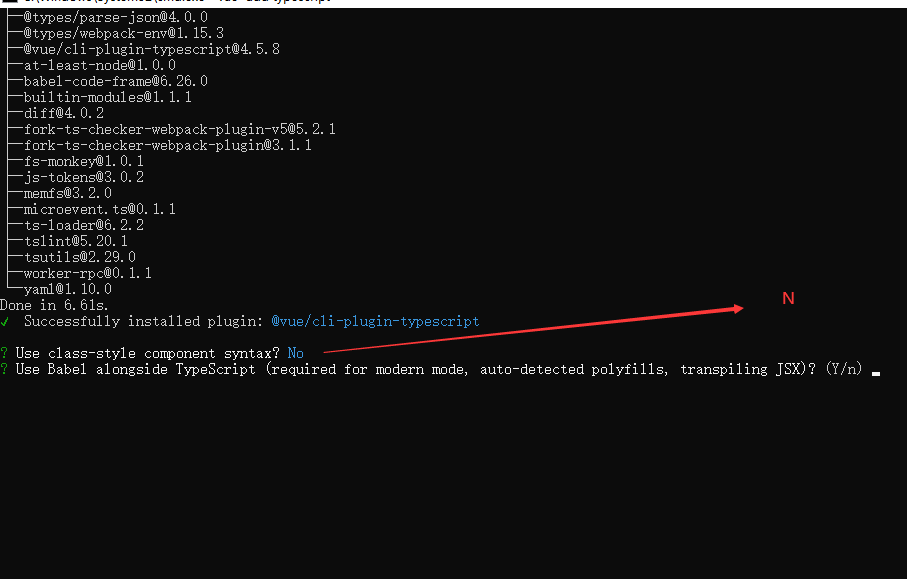
# If you already have a Vue CLI project without TypeScript, please add a proper Vue CLI plugin:
vue add typescript
~~~



### 二、Vue3.x集成Typescript后定義組件
vue3.x中集成ts后請確保組件的 `script` 部分已將語言設置為 TypeScript
~~~
<script lang="ts">
...
</script>
~~~
要讓 TypeScript 正確推斷 Vue 組件選項中的類型,需要使用 `defineComponent` 全局方法定義組件
~~~
import { defineComponent } from 'vue'
const Component = defineComponent({
// 已啟用類型推斷
})
~~~
#### **1、定義一個基于ts的Home組件**
~~~
<template>
<div>
home組件
<br>
{{book.title}}
<br>
{{book.author}}
<br>
{{book.year}}
<br>
</div>
</template>
<script lang="ts">
import {
defineComponent
} from 'vue';
export default defineComponent({
name: 'App',
data() {
return {
book: {
title: 'Vue 3 Guide',
author: 'Vue Team',
year: 2020
}
}
}
});
</script>
<style>
</style>
~~~
#### 2、定義一個接口約束Home組件中data的數據類型
~~~
<template>
<div>
home組件
<br />
{{ book.title }}
<br />
{{ book.author }}
<br />
{{ book.year }}
<br />
</div>
</template>
<script lang="ts">
import {
defineComponent
} from 'vue';
interface Book {
title: string
author: string
year: number
}
var book: Book = {
title: 'Vue 3 Guide',
author: 'Vue Team',
year: 2020
}
export default defineComponent({
name: 'App',
data() {
return {
book
}
}
});
</script>
<style>
</style>
~~~
#### **3、方法、計算屬性中約束數據類型**
~~~
<template>
<div>
home組件
<br /> <br />
{{ book.title }}
<br /> <br />
{{ book.author }}
<br /> <br />
{{ book.year }}
<br /> <br />
<button @click="setTitle()">設置數據</button>
<br /> <br />
{{greeting}}
</div>
</template>
<script lang="ts">
import {
defineComponent
} from 'vue';
interface Book {
title: string
author: string
year: number
}
var book: Book = {
title: 'Vue 3 Guide',
author: 'Vue Team',
year: 2020
}
export default defineComponent({
name: 'App',
data() {
return {
book
}
},
methods: {
setTitle(): void {
this.book.title = "你好vue3.0"
}
},
computed: {
// 需要注釋
greeting(): string {
return this.book.title + '!'
}
}
});
</script>
<style>
</style>
~~~
### 三、Vue3.x集成Typescript與組合式 API 一起使用
~~~
<template>
<div>
home組件
</div>
</template>
<script lang="ts">
import {
defineComponent,
ref,
reactive
} from 'vue';
interface Book {
title: string
year ? : number
}
export default defineComponent({
name: 'App',
setup() {
const year1 = ref < string | number > ('2020');
const book1 = reactive < Book > ({
title: 'Vue 3 Guide'
})
// or
const book2: Book = reactive({
title: 'Vue 3 Guide'
})
// or
const book3 = reactive({
title: 'Vue 3 Guide'
}) as Book
return {
year1,
book1,
book2,
book3
}
}
});
</script>
<style>
</style>
~~~
- 空白目錄
- 第一節 Vue3.x教程、Vue3.x簡介、搭建Vue3.x環境、創建運行Vue3.x項目、分析Vue目錄結構
- 第二節 Vue3.x綁定數據、綁定html、綁定屬性、循環數據
- 第三節 Vue3.x中的事件方法入門、模板語法模板中類和樣式綁定
- 第四節 Vue3.x中的事件方法詳解、事件監聽、方法傳值、事件對象、多事件處理程序、事件修飾符、按鍵修飾符
- 第五節 Vue3.x中Dom操作$refs 以及表單( input、checkbox、radio、select、 textarea )結合雙休數據綁定實現在線預約功能
- 第六節 Vue3.x中使用JavaScript表達式 、條件判斷、 計算屬性和watch偵聽
- 第七節 Vue3.x 實現一個完整的toDoList(待辦事項) 以及類似京東App搜索緩存數據功能
- 第八節 Vue3.x中的模塊化以及封裝Storage實現todolist 待辦事項 已經完成的持久化
- 第九節 Vue3.x中的單文件組件 定義組件 注冊組件 以及組件的使用
- 第十節 Vue3.x父組件給子組件傳值、Props、Props驗證、單向數據流
- 第十一節 Vue3.x父組件主動獲取子組件的數據和執行子組件方法 、子組件主動獲取父組件的數據和執行父組件方法
- 第十二節 Vue3.x組件自定義事件 以及mitt 實現非父子組件傳值
- 第十三節 Vue3.x自定義組件上面使用v-mode雙休數據綁定 以及 slots以及 Prop 的Attribute 繼承 、禁用 Attribute 繼承
- 第十四節 Vue3.x中組件的生命周期函數(lifecycle)、 this.$nextTick、動態組件 keep-alive、Vue實現Tab切換
- 第十五節 Vue3.x中全局綁定屬性、使用Axios和fetchJsonp請求真實api接口數據、函數防抖實現百度搜索
- 第十六節 Vue3.x中的Mixin實現組件功能的復用 、全局配置Mixin
- 第十七節 Vue3.x Teleport、使用Teleport自定義一個模態對話框的組件
- 第十八節 Vue3.x Composition API 詳解
- 第十九節 Vue3.x中集成Typescript 使用Typescript
- 第二十節 Vue-Router 詳解
- 第二十節 Vuex教程-Vuex 中的 State Mutation Getters mapGetters Actions Modules
