# 介紹
微信小程序使用JavaScript開發語言,運行在微信App內,不用去分別開發Android和iOS系統的APP,降低了開發成本,無需考慮兼容問題,即點即用,無需下載安裝,它可以在微信內被便捷地獲取和傳播,同時具有出色的使用體驗。
微信小程序開發文檔[https://developers.weixin.qq.com/miniprogram/dev/framework/]()
# 微信小程序環境配置
1.?申請小程序賬號,填寫相關資料后即可獲取自己的小程序帳號

2.?自動生成小程序的AppID和密鑰,AppID相當于小程序的身份證

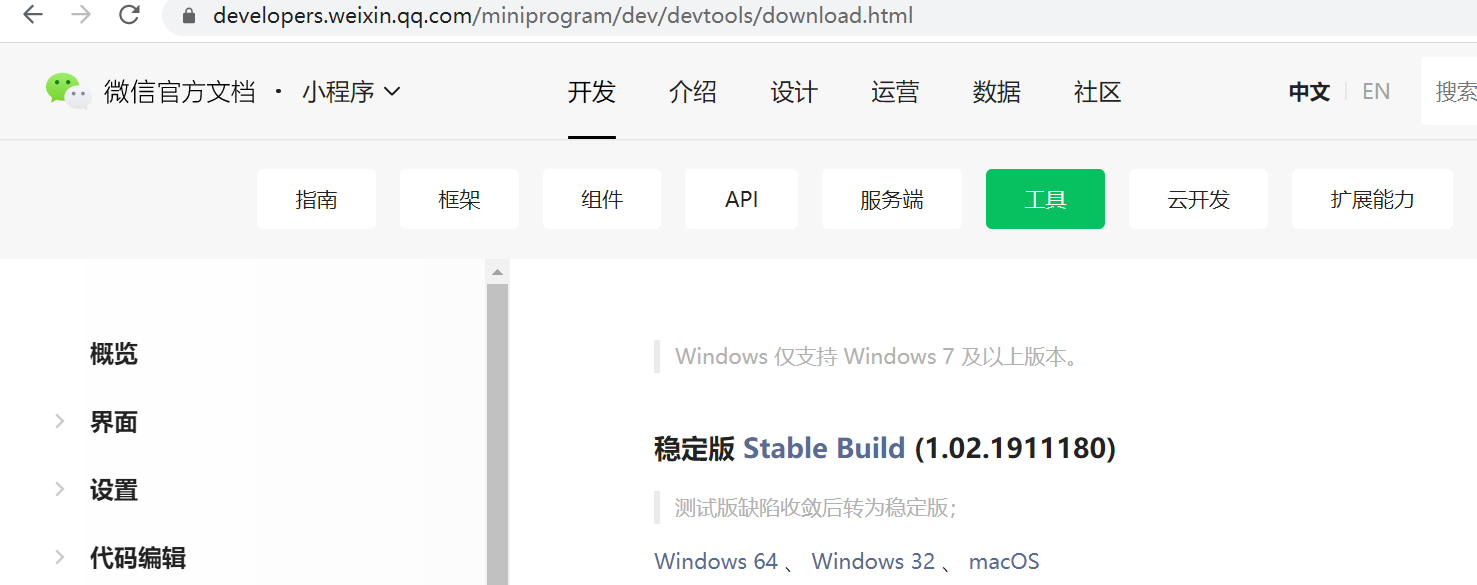
3.?下載小程序開發工具,默認安裝后用微信掃碼登錄

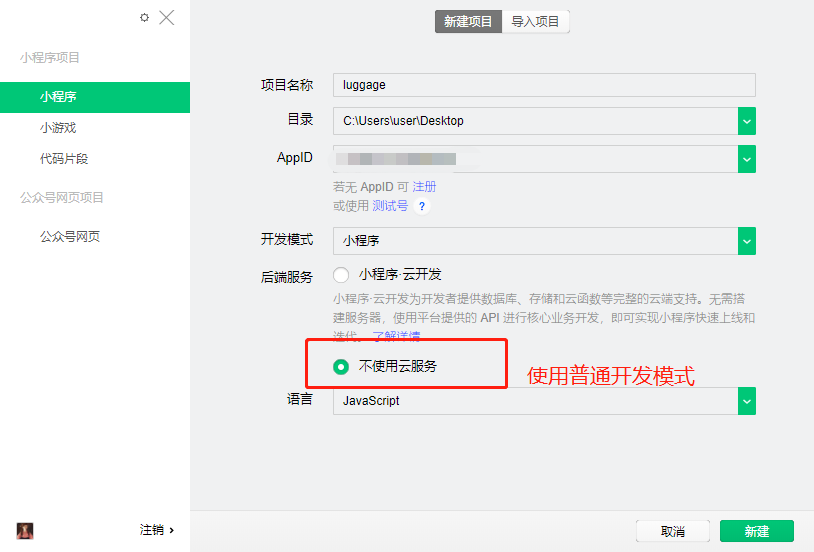
4.?新建行李查詢小程序項目

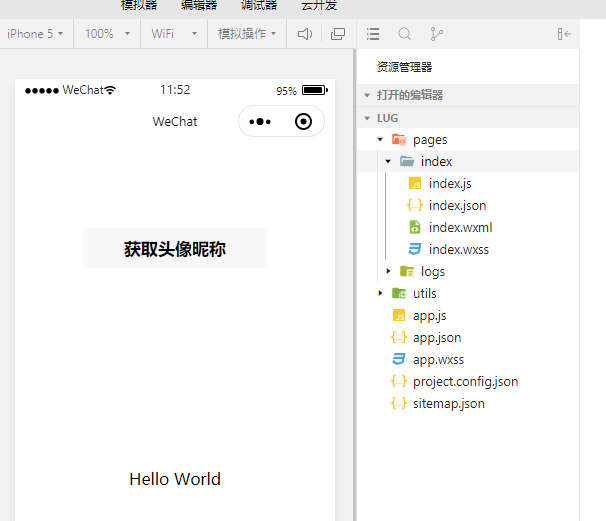
5.?默認有代碼框架已經初始化,自帶Hello?World項目

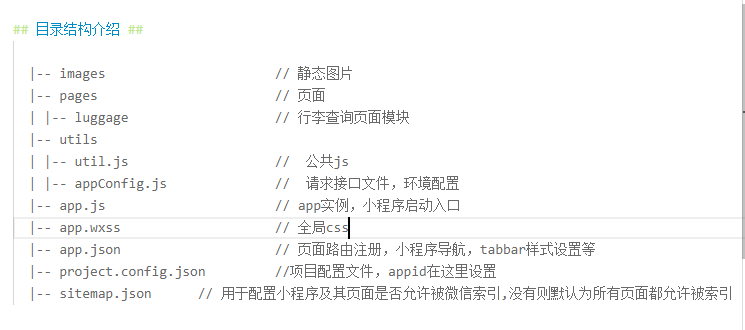
6.?目錄結構

# 業務功能實現(行李查詢)
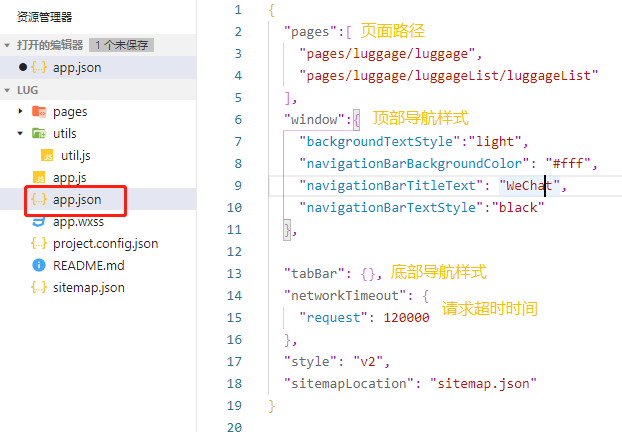
1.?初始化小程序全局配置,包括小程序所有頁面路徑、界面樣式、網絡超時時間、底部tab等

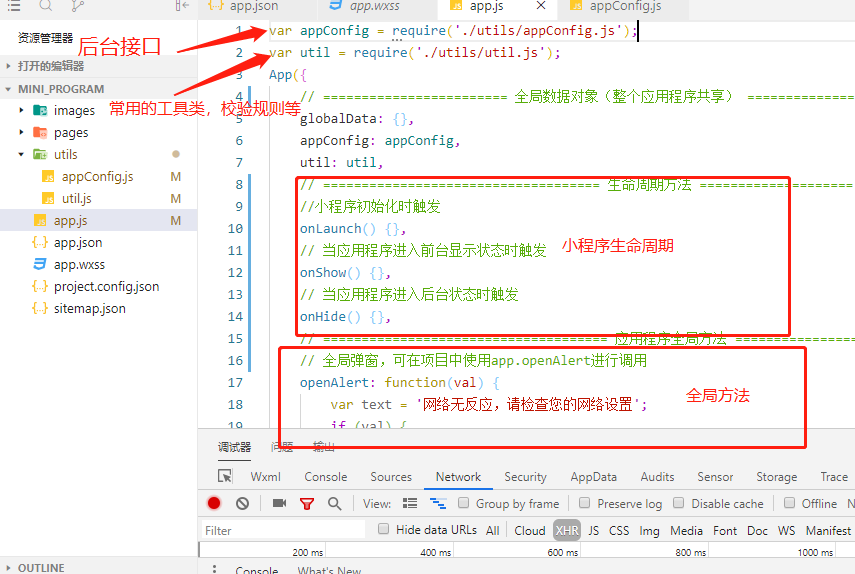
2.?app.js中引入appConfig.js(后臺接口文件)和util.js(常用工具類文件),并配置在App實例中,這樣變量在全局都可以調用了

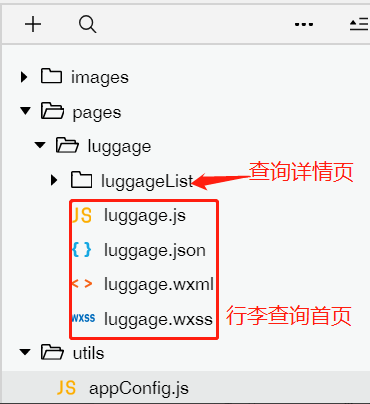
3.?新建頁面(行李查詢)
所有的模塊頁面都放在pages文件夾中,按自己項目的功能分類,新建行李項目luggage,還有子頁面行李列表luggageList
與html不同的是,小程序文件不需要單獨關聯js和wxss文件,會默認將同名的js和wxss文件引用,若要引用外部文件,可按需引用

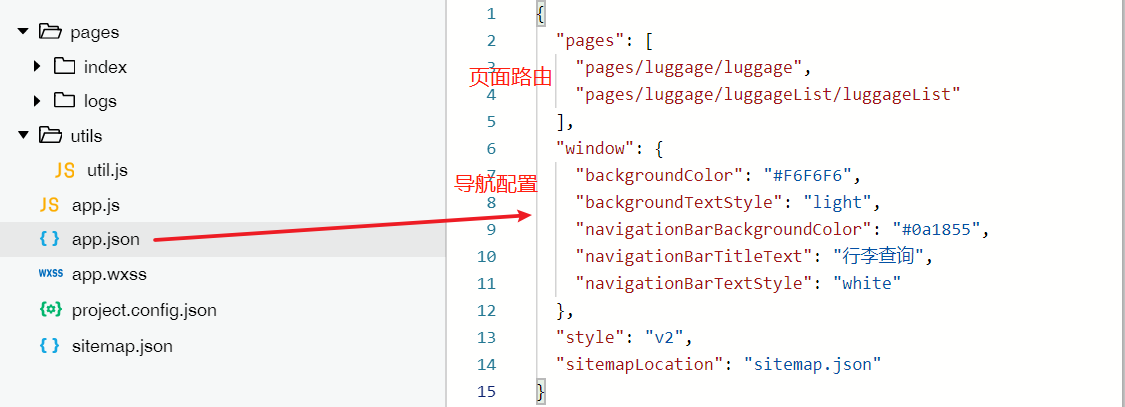
4.?配置頁面路徑(app.json)

5.?配置后端接口地址(appConfig.js)

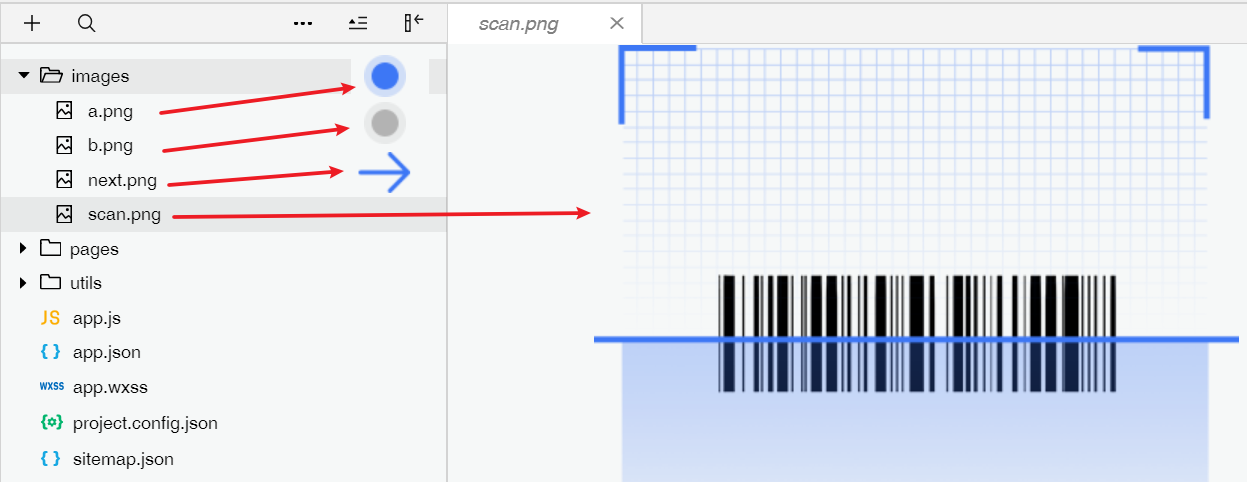
6.?行李查詢需要用到的圖片資源復制到小程序里(images文件夾)

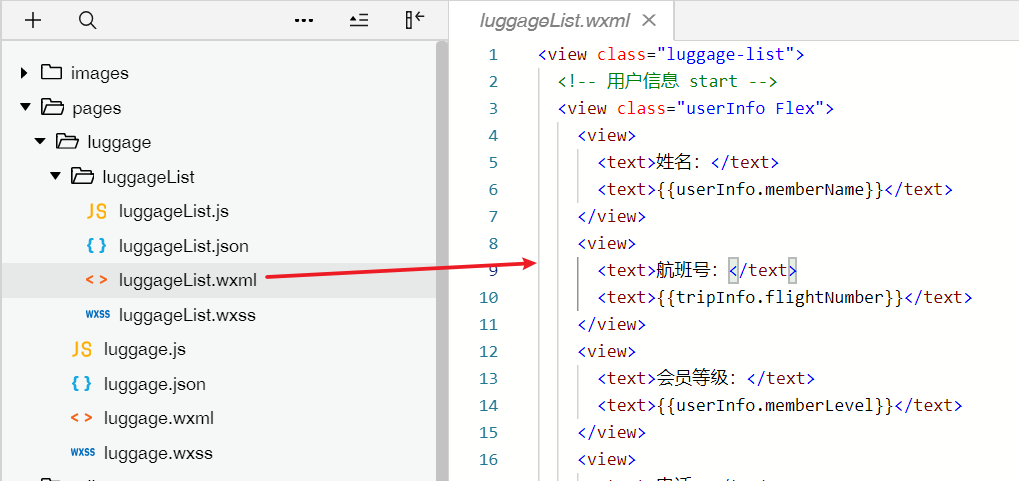
7.?靜態界面wxml和樣式wxss開發

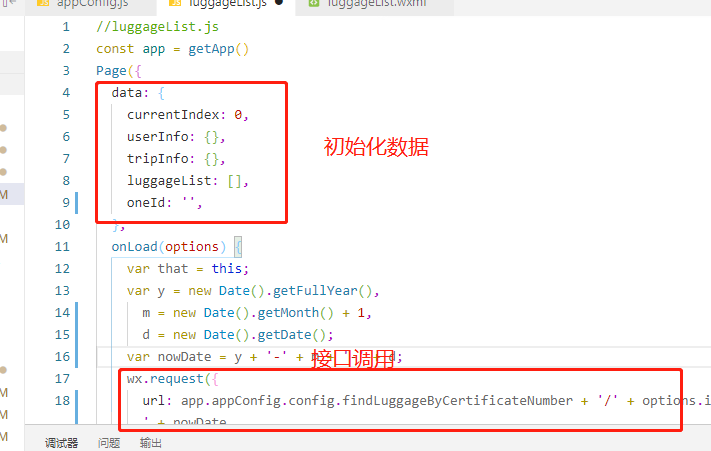
8.?編寫查詢請求頁面和處理邏輯(js)

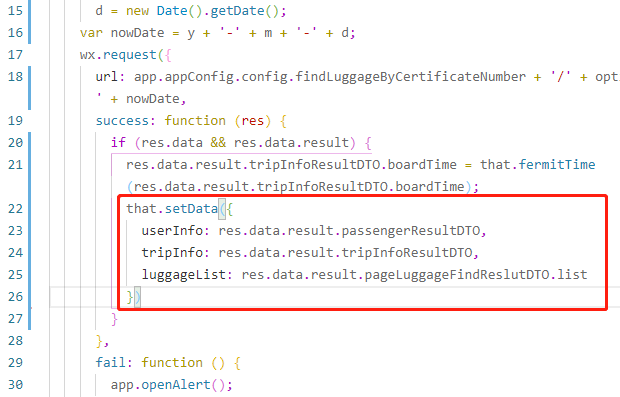
9. 成功回調后賦值(js)

10. 界面數據綁定(wxml)

11. 前端界面顯示效果

# 效果展示
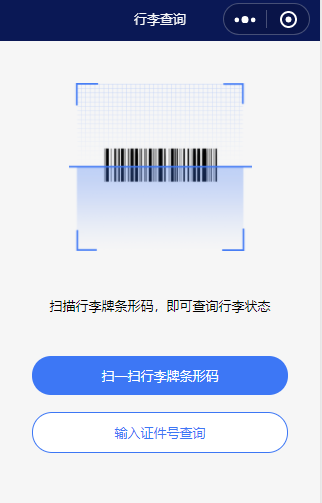
行李查詢主界面

行李查詢結果

