## 代碼書寫規范
命名:
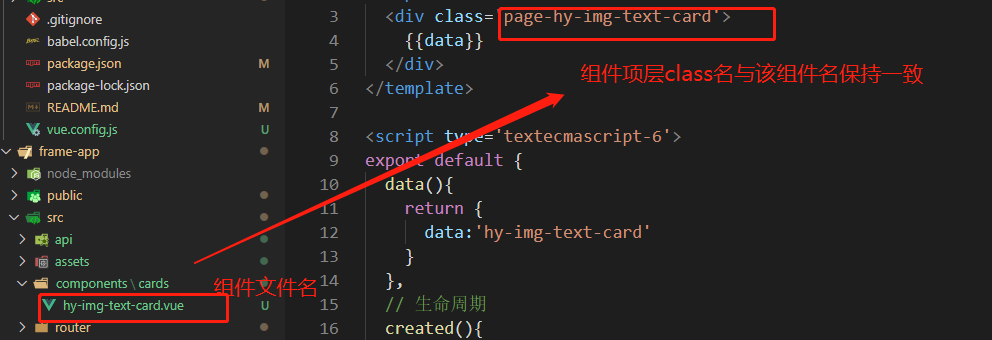
1.組件名以hy開頭,單詞以-隔開,首個class可以與組件名同名,如開發以下組件


2. 變量,函數用駝峰命名法
3. css命名用 ‘-’命名法,且每個組件必須加scoped, <style scoped></style>
注釋:組件內顯眼位置須有組件中文名,功能介紹,參數等注釋,讓使用者一目了然。
每個變量,函數或方法,狀態等都要書寫詳細注釋
對代碼邏輯較為復雜的地方也應該書寫注釋
md文件:組件說明,作者,組件功能,說明文檔
css:采用彈性布局flex,不用float布局
單位:都統一用px,值-設計圖是多少便寫多少
預處理器:scss,在style標簽中加入lang='scss'
*****
## 公共組件
每個頁面都應用由單個或多個公共組件組成,數據驅動型組件應用與外界無關,僅通過porps接收,$emit發送數據。
組件內不調用接口,不接收,變更全局變量,狀態管理,以解耦頁面之前的關系
組件內部變量,方法,函數自產自消
公共組件可引用公共組件或公共工具類
公共組件應盡量預留slot
項目主要使用vant(H5端), element-ui(PC端)組件庫,絕大多情況下應使用并將這兩個組件庫的組件封裝成自己的組件
*****
## 業務組件
業務組件主要是做頁面布局,調用公共組件,調用接口,管理狀態等,具體實現放至公共組件中實現。
業務組件需要將接口調用單獨提取到INTERFACE.js文件中,INTERFACE.js文件獲取并處理數據再返回到頁面中
*****
## 寫狀態
步驟:
- 在store/modules目錄下創建對應頁面的狀態文件
- 狀態在store/getters.js中注冊,可通過this.$store.getters.狀態名 形式取狀態
- 如果狀態不在getters.js中注冊,可通過this.$store.目錄.狀態名 形式取狀態
*****
## 調用接口
調用后臺接口步驟:
- 在/api/api-map/list下對應分包下創建對應頁面的接口文件或目錄
- 在創建的接口文件中寫下接口地址,以key: value形式書寫,可參考之前寫的
- 在相應頁面的目錄下創建INTERFACE.js,用于調用和處理接口數據
- 在頁面引用INTERFACE.js,調用接口
- 快速開發
- 使用vscode模板
- 樣式和字體圖標
- 現有組件封裝
- 編寫公共組件
- 編寫頁面
- 組件混入配套
- 前后端分離
- 開發規范
- 目錄結構
- 工具類
- 組件庫
- 項目總覽
- 后端聯調方式
- 簡介
- 頁面接口數據對接方式
- 事件
- vue pc公共組件
- 列表組件(通用)
- 列表組件帶分頁
- 文化資訊列表
- 新聞列表組件
- 詳情側邊列表組件
- 活動預約組件
- 章節目錄組件
- 名師列表組件
- 場館導航列表組件
- 資訊列表組件
- 首頁子站指數通用組件
- 活動列表通用組件
- 專輯列表組件
- 相關推薦列表組件
- 視頻組件
- 直播視頻組件
- 視頻組件
- 課程視頻組件
- 講師介紹簡介
- 問卷答題組件
- 問卷調查組件
- 在線考試組件整套
- 在線考試組件
- 菜單
- 導航菜單
- 分類組件
- 分類菜單
- 排序組件
- 全局組件
- 面包屑導航
- 無數據狀態
- 評論
- 文章展示
- 點贊收藏查看分享組件
- 時間日歷日期組件
- 直播日歷組件
- 底部導航組件
- 底部組件
- 頭部組件
- 首頁組件
- 資訊組件
- 直播組件
- 閱讀組件
- 線上培訓組件
- 登錄注冊相關組件
- 地圖組件
- 媒體相關組件
- 音頻詳情組件
- 音頻列表組件
- 書刊詳情組件
- 視頻播放組件
- 個人中心組件
- 我的評論
- 我的活動
- 我的收藏
- 個人中心列表
- 個人中心我的評論
- 彈窗組件
- 圖片,視放大彈窗組件
- 票務預定組件
- 輪播組件
- 橫排滑動組件
- 3D輪播組件
- 首頁試聽空間輪播組件
- 新聞資訊輪播組件
- 縮略圖輪播組件
