## 組件名:我的活動組件
### 作者:毛濤
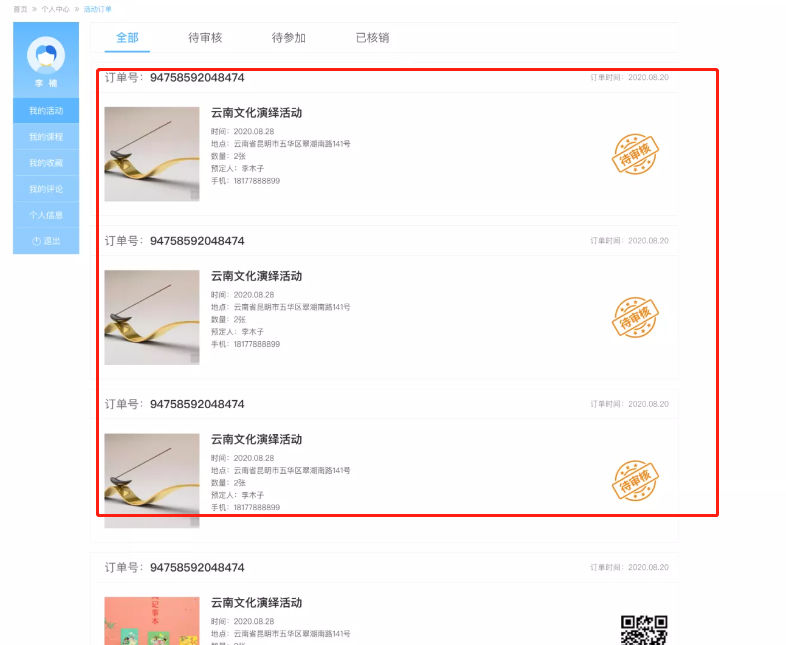
### 效果:

### 使用方式:
```
<div v-for="(item,?index)?in list"?:key="item.title?+?index" class="list">
<hs-order-content border?:other-info="item.info" titleborder :obj="item"?@onClick="onClickOrder">
<templateslot="other-info">
<img
v-if="!status"?
:src="item.status?==?1???item.qrCode:?item.status?==?2??imgList.audited:?item.status?==?3??imgList.yiguoqi:?''"
alt="">
<img v-else-if="status?==?'1'"?:src="item.qrCode" alt="" />
<img v-else?:src="imgList[imgName]" alt=""/>
<div v-if="item.status?==?1" class="ecode">二維碼驗票</div>
</div>
</template>
</hs-order-content>
### 引用文件:
import hsOrderContent from './personal-center/hs-order-content.vue'
### 數據格式:
data()?{
return?{
list:?[{
id:0,
status:2,
img:'http://via.placeholder.com/1920x678',
num:'4121251241',
time:'2020.08.20',
title:'odk',
orderNumber:'135616543A',?//?訂單號
orderTime:'2020.08.08',?//?訂單時間
info:?[
???????????['時間:',?'2020-10-21'],
???????????['地點:',?'長沙市岳麓區'],
????????????['數量:',?'2222張'],
????????????['預定人:',?'huadfasdfgh'],
????????????['手機:',?'888111188888']
??????????]
????????}],
imgList:?{
audited:require('@/assets/imgs/audit-status/audited.png'),?//?2.已使用(已核銷)
yiguoqi:require('@/assets/imgs/audit-status/yiguoqi.png')?//?3.已過期
??????},
status:0
????}
??}
```
### 提示:
組件內有插槽,可加自定義,數據不傳不顯示
### 參數:
| 參數 | 作用 | 類型 | 默認 | 是否必傳 | 屬性 |
| --- | --- | --- | --- | --- | --- |
|???border|??列表是否顯示邊框|??boolean| false??|???|???|
|?otherInfo|?相關信息展示?|??Array?|??|??是?|???|
|?titleshow|??是否展示標題?|??Boolean|??true|???|???|
|?titleborder |??標題邊框?|??boolean|?false?|???|???|
|?obj |??數據|??Object|?|是???|???|
### 事件
| 事件 |說明 |
| --- | --- |
| onClick| 列表點擊事件 |
- 快速開發
- 使用vscode模板
- 樣式和字體圖標
- 現有組件封裝
- 編寫公共組件
- 編寫頁面
- 組件混入配套
- 前后端分離
- 開發規范
- 目錄結構
- 工具類
- 組件庫
- 項目總覽
- 后端聯調方式
- 簡介
- 頁面接口數據對接方式
- 事件
- vue pc公共組件
- 列表組件(通用)
- 列表組件帶分頁
- 文化資訊列表
- 新聞列表組件
- 詳情側邊列表組件
- 活動預約組件
- 章節目錄組件
- 名師列表組件
- 場館導航列表組件
- 資訊列表組件
- 首頁子站指數通用組件
- 活動列表通用組件
- 專輯列表組件
- 相關推薦列表組件
- 視頻組件
- 直播視頻組件
- 視頻組件
- 課程視頻組件
- 講師介紹簡介
- 問卷答題組件
- 問卷調查組件
- 在線考試組件整套
- 在線考試組件
- 菜單
- 導航菜單
- 分類組件
- 分類菜單
- 排序組件
- 全局組件
- 面包屑導航
- 無數據狀態
- 評論
- 文章展示
- 點贊收藏查看分享組件
- 時間日歷日期組件
- 直播日歷組件
- 底部導航組件
- 底部組件
- 頭部組件
- 首頁組件
- 資訊組件
- 直播組件
- 閱讀組件
- 線上培訓組件
- 登錄注冊相關組件
- 地圖組件
- 媒體相關組件
- 音頻詳情組件
- 音頻列表組件
- 書刊詳情組件
- 視頻播放組件
- 個人中心組件
- 我的評論
- 我的活動
- 我的收藏
- 個人中心列表
- 個人中心我的評論
- 彈窗組件
- 圖片,視放大彈窗組件
- 票務預定組件
- 輪播組件
- 橫排滑動組件
- 3D輪播組件
- 首頁試聽空間輪播組件
- 新聞資訊輪播組件
- 縮略圖輪播組件
