# 組件名:hsType(分類組件)
### 作者:屈磊
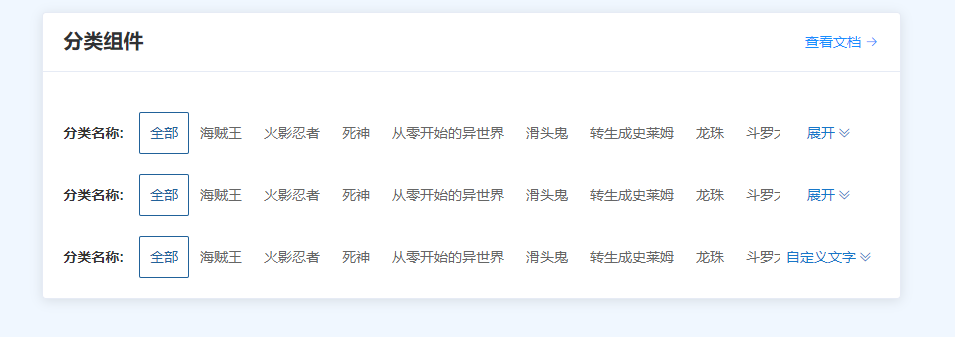
### 效果:


## 使用方式:
```
import hsType from './commons/hs-type.vue'
<!-- 在對應頁面使用 -->
<hsType @onClickClassify="onClickClassify" />
<hsType @onClickClassify="onClickClassify" />
<hsType
:custom-text="customText"
@clickShow="clickShow"
@onClickClassify="onClickClassify" />
數據:
?classify:[{
id:?0,
value:?'',
?text:?'全部'
?},{
?id:?1,
?value:?'1',
text:?'海賊王'
},]
?```?????????????
????????????????????????????????????
### 說明:
<!--clickShow 點擊展開收起 (自定義文字時調用,默認文字時候 不需要) -->
clickShow(res) {
this.customText = res ? '修改后文字' : '自定義文字'
},
<!--c分類點擊事件 -->
onClickClassify(item, index) {
console.log('Observer:', item, index)
}
```
### 注意:
使用組件時請清除組件的默認數據 classify
為了確保頁面拖動事件生效,請在數據接收成功后調用組件
### 參數:
| 參數 | 作用 | 類型 | 默認 | 是否必傳 | 屬性 |
| --- | --- | --- | --- | --- | --- |
| classify | 分類數據 | Array | | 是 | |
| typeLabel | 分類名稱 | String | 分類名稱 | 是 | |
| customText | 自定義文字 | String | 展開 | 否 | |
- 快速開發
- 使用vscode模板
- 樣式和字體圖標
- 現有組件封裝
- 編寫公共組件
- 編寫頁面
- 組件混入配套
- 前后端分離
- 開發規范
- 目錄結構
- 工具類
- 組件庫
- 項目總覽
- 后端聯調方式
- 簡介
- 頁面接口數據對接方式
- 事件
- vue pc公共組件
- 列表組件(通用)
- 列表組件帶分頁
- 文化資訊列表
- 新聞列表組件
- 詳情側邊列表組件
- 活動預約組件
- 章節目錄組件
- 名師列表組件
- 場館導航列表組件
- 資訊列表組件
- 首頁子站指數通用組件
- 活動列表通用組件
- 專輯列表組件
- 相關推薦列表組件
- 視頻組件
- 直播視頻組件
- 視頻組件
- 課程視頻組件
- 講師介紹簡介
- 問卷答題組件
- 問卷調查組件
- 在線考試組件整套
- 在線考試組件
- 菜單
- 導航菜單
- 分類組件
- 分類菜單
- 排序組件
- 全局組件
- 面包屑導航
- 無數據狀態
- 評論
- 文章展示
- 點贊收藏查看分享組件
- 時間日歷日期組件
- 直播日歷組件
- 底部導航組件
- 底部組件
- 頭部組件
- 首頁組件
- 資訊組件
- 直播組件
- 閱讀組件
- 線上培訓組件
- 登錄注冊相關組件
- 地圖組件
- 媒體相關組件
- 音頻詳情組件
- 音頻列表組件
- 書刊詳情組件
- 視頻播放組件
- 個人中心組件
- 我的評論
- 我的活動
- 我的收藏
- 個人中心列表
- 個人中心我的評論
- 彈窗組件
- 圖片,視放大彈窗組件
- 票務預定組件
- 輪播組件
- 橫排滑動組件
- 3D輪播組件
- 首頁試聽空間輪播組件
- 新聞資訊輪播組件
- 縮略圖輪播組件
