| | |
| --- | --- |
| | |
# 組件名:hsComList(列表組件帶分頁)
### 作者:屈磊
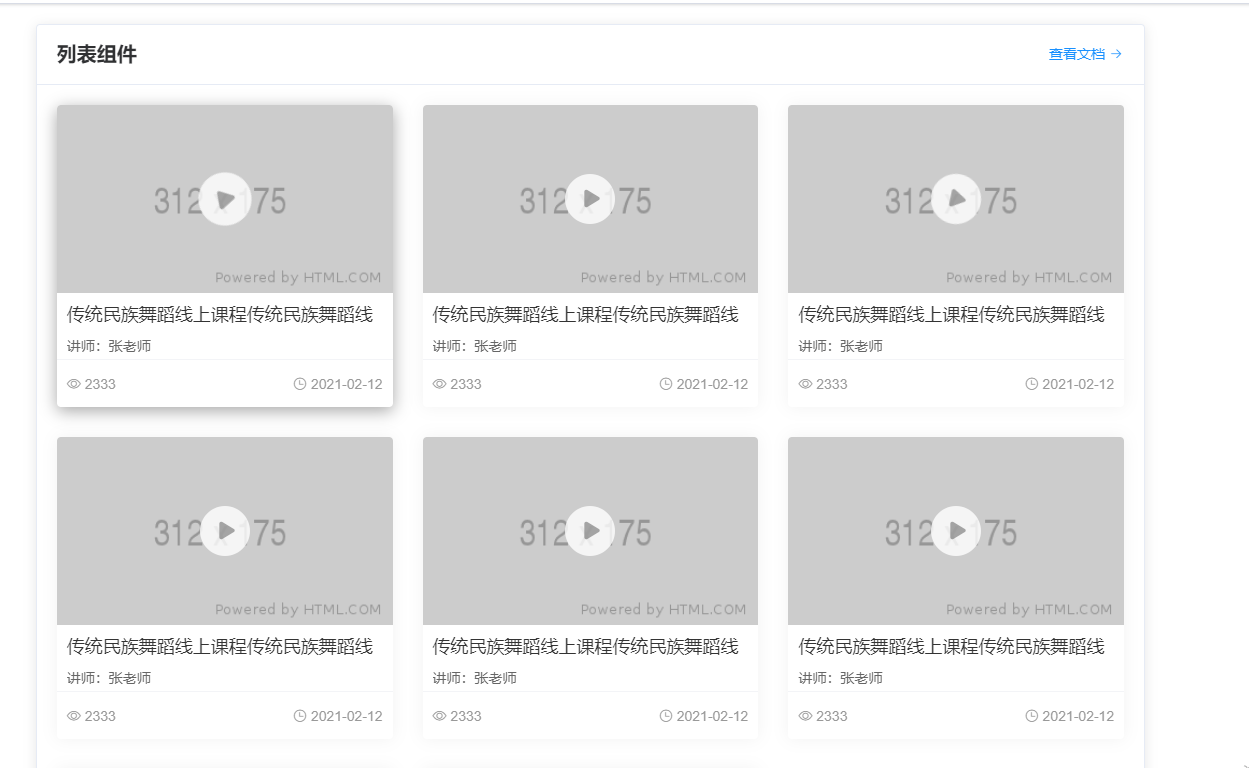
### 效果:
](images/screenshot_1629969185517.png)

## 使用方式:
```
import?hsComList?from'./list/hs-com-list.vue'
??<hsComList?
:grid="grid"?
:list="list"
:pagination="pagination"
@jumpClick="jumpClick"
@handleCurrentChange="handleCurrentChange"/>
## 組接受參數:
?data()?{
return?{
pagination:{
currentPage:?1,?//?當前頁
pageTotal:?50,?//?總條數
pageSize:?12,?//?每頁顯示幾條
layout:?'prev,?pager,?next',?//?分頁器功能
},
list:?[{
id:1,
poster:"http://via.placeholder.com/312x175",
title:"標題",
brief:"簡介",
number:"流量",
time:"時間",
isPlay:true,是否顯示播放,默認不顯示
lineOmit:1,,最多3行 標題默認1行省略
ratio:"56%"?圖片比例,?默認?16:9
}]
//?列表數據,
grid:6,通過基礎的 24 分欄,迅速簡便地創建布局。默認 6
? }
}
??????????????????????????
```
### 說明:
組件帶有無數據圖
圖片按照比例設置 ratio:"56%"?圖片比例,?默認?16:9 等比縮放
### 參數:
| 參數 | 作用 | 類型 | 默認 | 是否必傳 | 屬性 |
| --- | --- | --- | --- | --- | --- |
|???list?|??列表數據?|??Array?|??|??是?|???|
|???paginationShow?|??是否顯示分頁?|??Boolean?|??|??否?|???|
|???pagination?|??設置分頁器?|??Object?|??|??否?|???|
|???grid?|??柵格布局?|??Number?|??|??否?|???|
- 快速開發
- 使用vscode模板
- 樣式和字體圖標
- 現有組件封裝
- 編寫公共組件
- 編寫頁面
- 組件混入配套
- 前后端分離
- 開發規范
- 目錄結構
- 工具類
- 組件庫
- 項目總覽
- 后端聯調方式
- 簡介
- 頁面接口數據對接方式
- 事件
- vue pc公共組件
- 列表組件(通用)
- 列表組件帶分頁
- 文化資訊列表
- 新聞列表組件
- 詳情側邊列表組件
- 活動預約組件
- 章節目錄組件
- 名師列表組件
- 場館導航列表組件
- 資訊列表組件
- 首頁子站指數通用組件
- 活動列表通用組件
- 專輯列表組件
- 相關推薦列表組件
- 視頻組件
- 直播視頻組件
- 視頻組件
- 課程視頻組件
- 講師介紹簡介
- 問卷答題組件
- 問卷調查組件
- 在線考試組件整套
- 在線考試組件
- 菜單
- 導航菜單
- 分類組件
- 分類菜單
- 排序組件
- 全局組件
- 面包屑導航
- 無數據狀態
- 評論
- 文章展示
- 點贊收藏查看分享組件
- 時間日歷日期組件
- 直播日歷組件
- 底部導航組件
- 底部組件
- 頭部組件
- 首頁組件
- 資訊組件
- 直播組件
- 閱讀組件
- 線上培訓組件
- 登錄注冊相關組件
- 地圖組件
- 媒體相關組件
- 音頻詳情組件
- 音頻列表組件
- 書刊詳情組件
- 視頻播放組件
- 個人中心組件
- 我的評論
- 我的活動
- 我的收藏
- 個人中心列表
- 個人中心我的評論
- 彈窗組件
- 圖片,視放大彈窗組件
- 票務預定組件
- 輪播組件
- 橫排滑動組件
- 3D輪播組件
- 首頁試聽空間輪播組件
- 新聞資訊輪播組件
- 縮略圖輪播組件
