本小節會介紹 3 個知識點:給 npm script 傳遞參數以減少重復的 npm script;增加注釋提高 npm script 腳本的可讀性;控制運行時日志輸出能讓你專注在重要信息上。
## 給 npm script 傳遞參數
eslint 內置了代碼風格自動修復模式,只需給它傳入 `--fix` 參數即可,在 scripts 中聲明檢查代碼命令的同時你可能也需要聲明修復代碼的命令,面對這種需求,大多數同學可能會忍不住復制粘貼,如下:
```
diff --git a/package.json b/package.json
index c32da1c..b6fb03e 100644
--- a/package.json
+++ b/package.json
@@ -5,6 +5,7 @@
"lint:js": "eslint *.js",
+ "lint:js:fix": "eslint *.js --fix",
```
在 `lint:js` 命令比較短的時候復制粘貼的方法簡單粗暴有效,但是當 `lint:js` 命令變的很長之后,難免后續會有人改了 `lint:js` 而忘記修改 `lint:js:fix`(**別問我為啥,我就是踩著坑過來的**),更健壯的做法是,在運行 npm script 時給定額外的參數,代碼修改如下:
```
diff --git a/package.json b/package.json
--- a/package.json
+++ b/package.json
@@ -5,6 +5,7 @@
"lint:js": "eslint *.js",
+ "lint:js:fix": "npm run lint:js -- --fix",
```
要格外注意 `--fix` 參數前面的 `--` 分隔符,意指要給 `npm run lint:js` 實際指向的命令傳遞額外的參數。
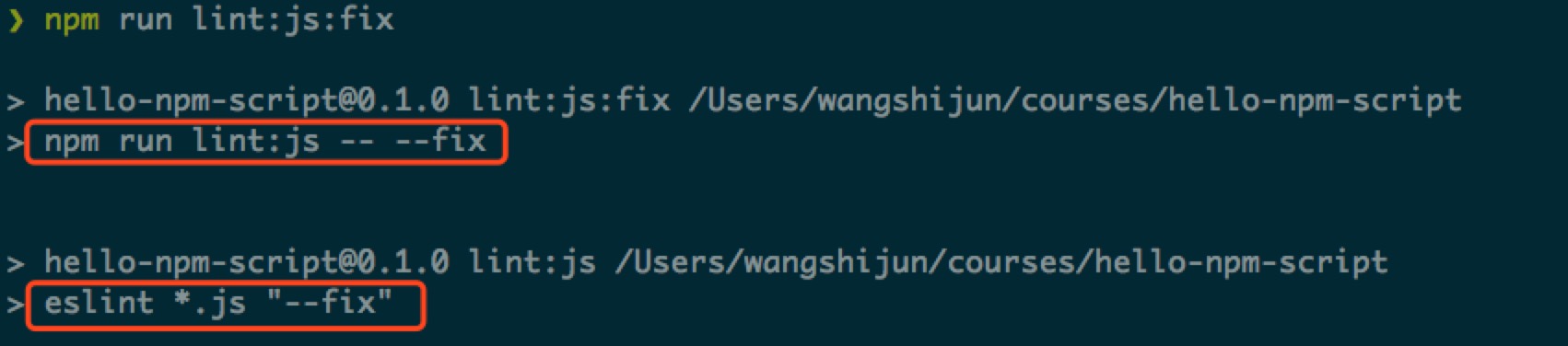
運行效果如下圖:

上圖第2個紅色框里面是實際執行的命令,可以看到 `--fix` 參數附加在了后面。
> **TIP#6**:如果你不想單獨聲明 `lint:js:fix` 命令,在需要的時候直接運行: `npm run lint:js -- --fix` 來實現同樣的效果。
問題來了,如果我想為 mocha 命令增加 `--watch` 模式方便在開發時立即看到測試結果,該怎么做呢?相信讀到這里你心中已經有了答案。
:stuck\_out\_tongue:
## 給 npm script 添加注釋
如果 package.json 中的 scripts 越來越多,或者出現復雜的編排命令,你可能需要給它們添加注釋以保障代碼可讀性,但 json 天然是不支持添加注釋的,下面是 2 種比較 trick 的方式。
第一種方式是,package.json 中可以增加 `//` 為鍵的值,注釋就可以寫在對應的值里面,npm 會忽略這種鍵,比如,我們想要給 test 命令添加注釋,按如下方式添加:
```
diff --git a/package.json b/package.json
--- a/package.json
+++ b/package.json
@@ -10,6 +10,7 @@
+ "//": "運行所有代碼檢查和單元測試",
"test": "npm-run-all --parallel lint:* mocha"
```
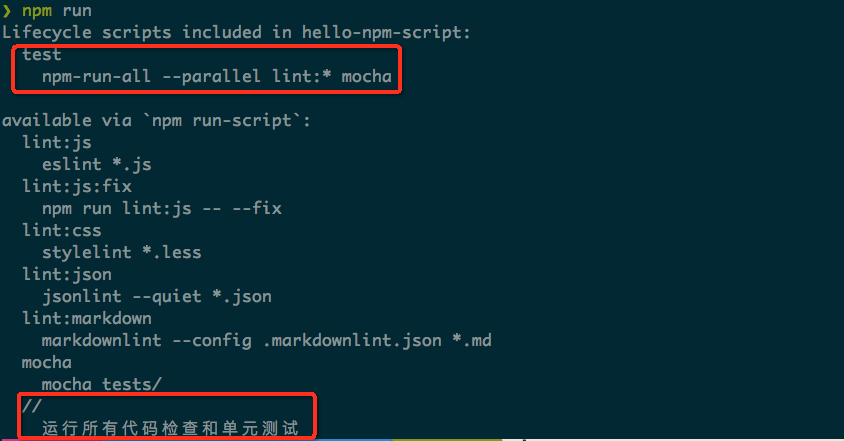
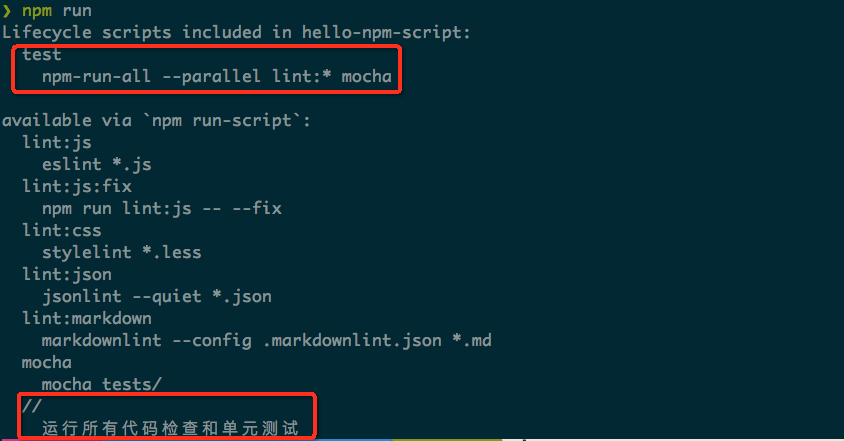
這種方式的明顯不足是,npm run 列出來的命令列表不能把注釋和實際命令對應上,如果你聲明了多個,npm run 只會列出最后那個,如下圖:

另外一種方式是直接在 script 聲明中做手腳,因為命令的本質是 shell 命令(適用于 linux 平臺),我們可以在命令前面加上注釋,具體做法如下:
```
diff --git a/package.json b/package.json
--- a/package.json
+++ b/package.json
@@ -10,8 +10,7 @@
- "//": "運行所有代碼檢查和單元測試",
- "test": "npm-run-all --parallel lint:* mocha"
+ "test": "# 運行所有代碼檢查和單元測試 \n npm-run-all --parallel lint:* mocha"
```
注意注釋后面的換行符 `\n` 和多余的空格,換行符是用于將注釋和命令分隔開,這樣命令就相當于微型的 shell 腳本,多余的空格是為了控制縮進,也可以用制表符 `\t` 替代。這種做法能讓 npm run 列出來的命令更美觀,但是 scripts 聲明閱讀起來不那么整齊美觀。

上面兩種方式都有明顯的缺陷,個人建議的更優方案還是把復雜的命令剝離到單獨的文件中管理,在單獨的文件中可以自由給它添加注釋,詳見后續章節。
## 調整 npm script 運行時日志輸出
在運行 npm script 出現問題時你需要有能力去調試它,某些情況下你需要讓 npm script 以靜默的方式運行,這類需求可通過控制運行時日志輸出級別來實現。
日志級別控制參數有好幾個,簡單舉例如下:
### 默認日志輸出級別
即不加任何日志控制參數得到的輸出,可能是你最常用的,能看到執行的命令、命令執行的結果。
### 顯示盡可能少的有用信息
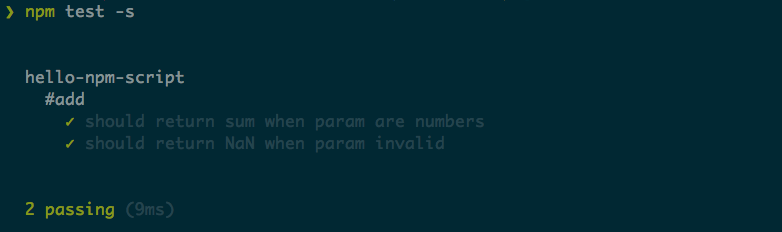
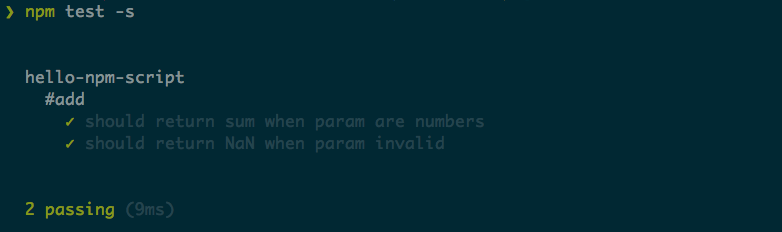
結合其他工具調用 npm script 的時候比較有用,需要使用 `--loglevel silent`,或者 `--silent`,或者更簡單的 `-s` 來控制,這個日志級別的輸出實例如下(只有命令本身的輸出,讀起來非常的簡潔):

如果執行各種 lint script 的時候啟用了 `-s` 配置,代碼都符合規范的話,你不會看到任何輸出,這就是**沒有消息是最好的消息**的由來,哈哈!
### 顯示盡可能多的運行時狀態
排查腳本問題的時候比較有用,需要使用 `--loglevel verbose`,或者 `--verbose`,或者更簡單的 `-d` 來控制,這個日志級別的輸出實例如下(詳細打印出了每個步驟的參數、返回值,下面的截圖只是部分):

* * *
> 本節用到的代碼見 [GitHub](https://github.com/wangshijun/automated-workflow-with-npm-script/tree/03-arguments-comments-logs),想邊看邊動手練習的同學可以拉下來自己改,注意切換到正確的分支 `03-arguments-comments-logs`。
* * *
- 為什么選擇 npm script
- 入門篇 01:創建并運行 npm script 命令
- 入門篇 02:運行多個 npm script 的各種姿勢
- 入門篇 03:給 npm script 傳遞參數和添加注釋
- 進階篇 01:使用 npm script 的鉤子
- 進階篇 02:在 npm script 中使用環境變量
- 進階篇 03:實現 npm script 命令自動補全
- 高階篇 01:實現 npm script 跨平臺兼容
- 高階篇 02:把龐大的 npm script 拆到單獨文件中
- 高階篇 03:用 node.js 腳本替代復雜的 npm script
- 實戰篇 01:監聽文件變化并自動運行 npm script
- 實戰篇 02:結合 live-reload 實現自動刷新
- 實戰篇 03:在 git hooks 中運行 npm script
- 實戰篇 04:用 npm script 實現構建流水線
- 實戰篇 05:用 npm script 實現服務自動化運維
