[Node.js](https://nodejs.org/en/) 豐富的生態能賦予我們更強的能力,對于前端工程師來說,使用 Node.js 來編寫復雜的 npm script 具有明顯的 2 個優勢:首先,編寫簡單的工具腳本對前端工程師來說額外的學習成本很低甚至可以忽略不計,其次,因為 Node.js 本身是跨平臺的,用它編寫的腳本出現跨平臺兼容問題的概率很小。
下面我們就一起探索下,如何把上節中使用 shell 編寫的 cover 腳本改寫成 Node.js 腳本,在 Node.js 腳本中我們也能體味到 [shelljs](https://www.npmjs.com/package/shelljs) 這個工具包的強大。
### 1\. 安裝 shelljs 依賴
使用如下命令安裝 shelljs 到項目依賴中:
```
npm i shelljs -D
# npm install shelljs --save-dev
# yarn add shelljs -D
```
此外,我們計劃使用 [chalk](https://www.npmjs.com/package/chalk) 來給輸出加點顏色,讓腳本變的更有趣,同樣安裝到 devDependencies 里面:
```
npm i chalk -D
# npm install chalk --save-dev
# yarn add chalk -D
```
### 2\. 創建 Node.js 腳本
```
touch scripts/cover.js
```
### 3\. 用 Node.js 實現同等功能
shelljs 為我們提供了各種常見命令的跨平臺支持,比如 cp、mkdir、rm、cd 等命令,此外,理論上你可以在 Node.js 腳本中使用任何 [npmjs.com](https://www.npmjs.com) 上能找到的包。清理歸檔目錄、運行測試、歸檔并預覽覆蓋率報告的完整 Node.js 代碼如下:
```
const { rm, cp, mkdir, exec, echo } = require('shelljs');
const chalk = require('chalk');
console.log(chalk.green('1. remove old coverage reports...'));
rm('-rf', 'coverage');
rm('-rf', '.nyc_output');
console.log(chalk.green('2. run test and collect new coverage...'));
exec('nyc --reporter=html npm run test');
console.log(chalk.green('3. archive coverage report by version...'));
mkdir('-p', 'coverage_archive/$npm_package_version');
cp('-r', 'coverage/*', 'coverage_archive/$npm_package_version');
console.log(chalk.green('4. open coverage report for preview...'));
exec('npm-run-all --parallel cover:serve cover:open');
```
關于改動的幾點說明:
* 簡單的文件系統操作,建議直接使用 shelljs 提供的 cp、rm 等替換;
* 部分稍復雜的命令,比如 nyc 可以使用 exec 來執行,也可以使用 istanbul 包來完成;
* 在 exec 中也可以大膽的使用 npm script 運行時的環境變量,比如 `$npm_package_version`;
### 4\. 讓 package.json 指向新腳本
準備好 Node.js 腳本之后,我們需要修改 package.json 里面的命令,使其運行該腳本:
```
"scripts": {
"test": "cross-env NODE_ENV=test mocha tests/",
- "cover": "scripty",
+ "cover": "node scripts/cover.js",
"cover:open": "scripty"
},
```
### 5\. 測試 cover 命名
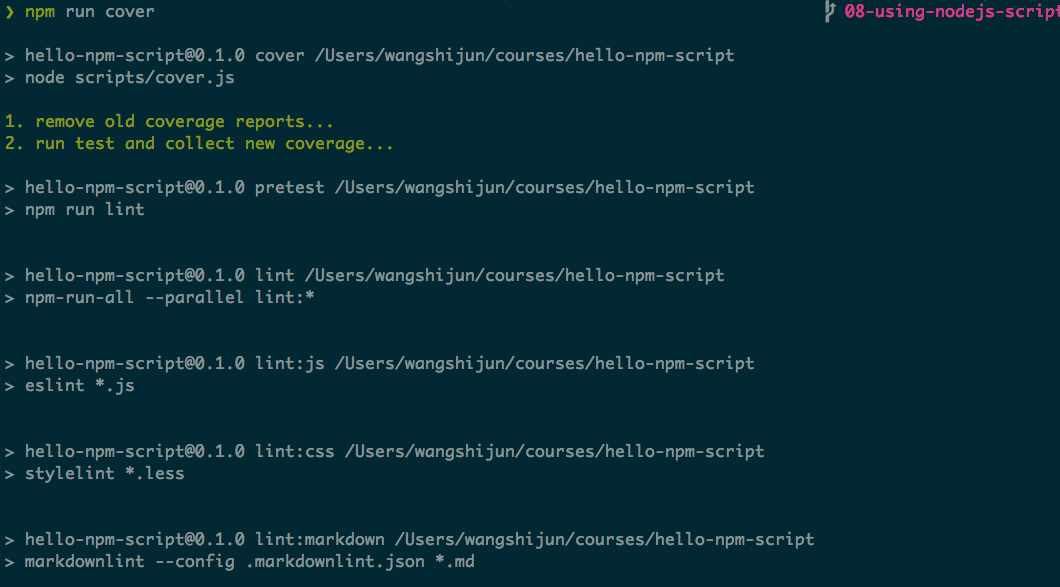
重新運行 npm run cover 命令,不出意外的話,基本功能是正常的,除了我們新加的綠色輸出,如下圖:

以上,本小節完,這里只是簡單展示了如何組織 Node.js 腳本并且讓其與 npm script 關聯起來,至于具體在腳本中做什么事情,請你自由發揮吧。
* * *
> 本節用到的代碼見 [GitHub](https://github.com/wangshijun/automated-workflow-with-npm-script/tree/08-using-nodejs-script-as-replacement),想邊看邊動手練習的同學可以拉下來自己改,注意切換到正確的分支 `08-using-nodejs-script-as-replacement`。
* * *
- 為什么選擇 npm script
- 入門篇 01:創建并運行 npm script 命令
- 入門篇 02:運行多個 npm script 的各種姿勢
- 入門篇 03:給 npm script 傳遞參數和添加注釋
- 進階篇 01:使用 npm script 的鉤子
- 進階篇 02:在 npm script 中使用環境變量
- 進階篇 03:實現 npm script 命令自動補全
- 高階篇 01:實現 npm script 跨平臺兼容
- 高階篇 02:把龐大的 npm script 拆到單獨文件中
- 高階篇 03:用 node.js 腳本替代復雜的 npm script
- 實戰篇 01:監聽文件變化并自動運行 npm script
- 實戰篇 02:結合 live-reload 實現自動刷新
- 實戰篇 03:在 git hooks 中運行 npm script
- 實戰篇 04:用 npm script 實現構建流水線
- 實戰篇 05:用 npm script 實現服務自動化運維
