npm 為加高效的執行 npm script 做了大量的優化,[創建并運行 npm script 命令](https://juejin.im/book/5a1212bc51882531ea64df07/section/5a1213d4f265da4335625b4a) 里面講到的環境變量特性能讓我們在 npm script 中直接調用依賴包里的可執行文件,更強大的是,npm 還提供了 `$PATH` 之外的更多的變量,比如當前正在執行的命令、包的名稱和版本號、日志輸出的級別等。
DRY(Don't Repeat Yourself)是基本的編程原則,在 npm script 中使用預定義變量和自定義變量讓我們更容易遵從 DRY 原則,因為使用這些變量之后,npm script 就具備了自適應的能力,我們可以直接把積累起來的 npm script 使用到其他項目里面,而不用做任何修改。
## 使用預定義變量
首先我們來看預定義變量,通過運行 `npm run env` 就能拿到完整的變量列表,這個列表非常長,這里我使用 `npm run env | grep npm_package | sort` 拿到部分排序后的預定義環境變量:
```
// 作者信息...
npm_package_author_email=wangshijun2010@gmail.com
npm_package_author_name=wangshijun
npm_package_author_url=http://github.com/wangshijun
// 依賴信息...
npm_package_devDependencies_markdownlint_cli=^0.5.0
npm_package_devDependencies_mocha=^4.0.1
npm_package_devDependencies_npm_run_all=^4.1.2
// 各種 npm script
npm_package_scripts_lint=npm-run-all --parallel lint:*
npm_package_scripts_lint_css=stylelint *.less
npm_package_scripts_lint_js=eslint *.js
npm_package_scripts_lint_js_fix=npm run lint:js -- --fix
npm_package_scripts_lint_json=jsonlint --quiet *.json
// 基本信息
npm_package_version=0.1.0
npm_package_gitHead=3796e548cfe406ec33ab837ac00bcbd6ee8a38a0
npm_package_license=MIT
npm_package_main=index.js
npm_package_name=hello-npm-script
npm_package_readmeFilename=README.md
// 依賴的配置
npm_package_nyc_exclude_0=**/*.spec.js
npm_package_nyc_exclude_1=.*.js
```
變量的使用方法遵循 shell 里面的語法,直接在 npm script 給想要引用的變量前面加上 `$` 符號即可。比如:
```
{
"dummy": "echo $npm_package_name"
}
```
回到我們的項目,測試覆蓋率歸檔是比較常見的需求,因為它方便我們追蹤覆蓋率的變化趨勢,最徹底的做法是歸檔到 CI 系統里面,對于簡單項目,則可以直接歸檔到文件系統中,即把收集到的覆蓋率報告按版本號去存放。
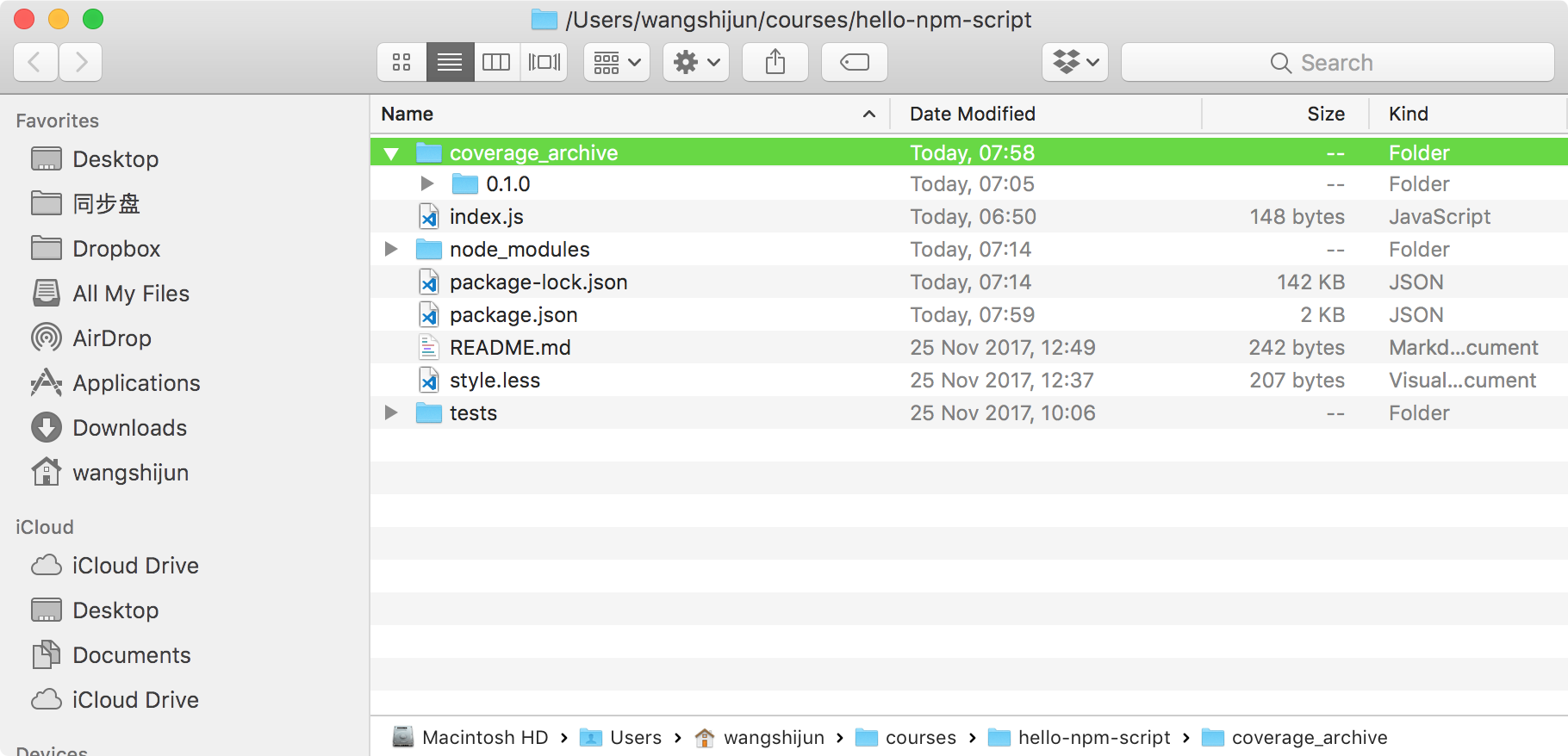
比如,我們在根目錄下新建 coverage\_archive 目錄存儲覆蓋率歸檔,并利用變量機制把歸檔和版本號關聯起來。具體的 npm script 修改如下:
```
diff --git a/package.json b/package.json
index d297f2e..d86f65c 100644
--- a/package.json
+++ b/package.json
@@ -12,9 +12,10 @@
"scripts": {
- "precover": "rm -rf coverage",
"cover": "nyc --reporter=html npm test",
- "postcover": "rm -rf .nyc_output && opn coverage/index.html"
+ "cover:cleanup": "rm -rf coverage && rm -rf .nyc_output",
+ "cover:archive": "mkdir -p coverage_archive/$npm_package_version && cp -r coverage/* coverage_archive/$npm_package_version",
+ "postcover": "npm run cover:archive && npm run cover:cleanup && opn coverage_archive/$npm_package_version/index.html"
},
```
主要改動是:增加 cover:cleanup 和 cover:archive 命令,并且修改 postcover 命令。下面對使用了環境變量的 npm script 稍作解釋:
cover:archive 做了 2 件事情:
1. `mkdir -p coverage_archive/$npm_package_version` 準備當前版本號的歸檔目錄;
2. `cp -r coverage/* coverage_archive/$npm_package_version`,直接復制文件來歸檔;
而 postcover 做了 3 件事情:
1. `npm run cover:archive`,歸檔本次覆蓋率報告;
2. `npm run cover:cleanup`,清理本次覆蓋率報告;
3. `opn coverage_archive/$npm_package_version/index.html`,直接預覽覆蓋率報告;
配置好之后,我們直接運行 `npm run cover`,最后的目錄結構如下:

## 使用自定義變量
除了預定義變量外,我們還可以在 package.json 中添加自定義變量,并且在 npm script 中使用這些變量。
為把測試覆蓋率報告分享給其他同事瀏覽,我們就不能使用 opn-cli 打開文件了,需要啟動簡單的 http 服務,把網址發給別人瀏覽,比如我們約定網址 `http://IP:3000`,這里的 IP 需要替換成自己的實際 IP。
[http-server](https://www.npmjs.com/package/http-server) 提供了非常輕量的 http 服務,我們先把它加到 devDependencies 中:
```
npm i http-server -D # 等價命令 npm install http-server --save-dev
```
接下來,在 package.json 增加自定義端口配置和相應的 npm script 命令,完整的 diff 如下:
```
diff --git a/package.json b/package.json
index d86f65c..abc9d01 100644
--- a/package.json
+++ b/package.json
@@ -3,6 +3,9 @@
"version": "0.1.0",
+ "config": {
+ "port": 3000
+ },
"scripts": {
@@ -15,7 +18,9 @@
"cover": "nyc --reporter=html npm test",
- "postcover": "npm run cover:archive && npm run cover:cleanup && opn coverage_archive/$npm_package_version/index.html"
+ "cover:serve": "http-server coverage_archive/$npm_package_version -p $npm_package_config_port",
+ "cover:open": "opn http://localhost:$npm_package_config_port",
+ "postcover": "npm-run-all cover:archive cover:cleanup --parallel cover:serve cover:open"
},
@@ -23,6 +28,7 @@
"devDependencies": {
"chai": "^4.1.2",
+ "http-server": "^0.10.0",
"mocha": "^4.0.1",
```
關于改動做以下幾點解釋:
* 新增的命令 `cover:serve` 中同時使用了預定義變量 `$npm_package_version` 和自定義變量 `$npm_package_config_port`;
* 預覽覆蓋率報告的方式從直接打開文件修改為打開網址: `http://localhost:$npm_package_config_port`;
* postcover 命令要做的事情比較多,我們直接使用 npm-run-all 來編排子命令。
> **TIP#8**:注意這里給 cover:serve 和 cover:open 增加了并行參數 `--parallel`,因為 cover:serve 不會自動退出。
>
> **TIP#9**:可能有同學會好奇,是否可以在自定義變量的聲明中使用預定義變量,筆者也有這種好奇,并且做過嘗試,結果是不支持。
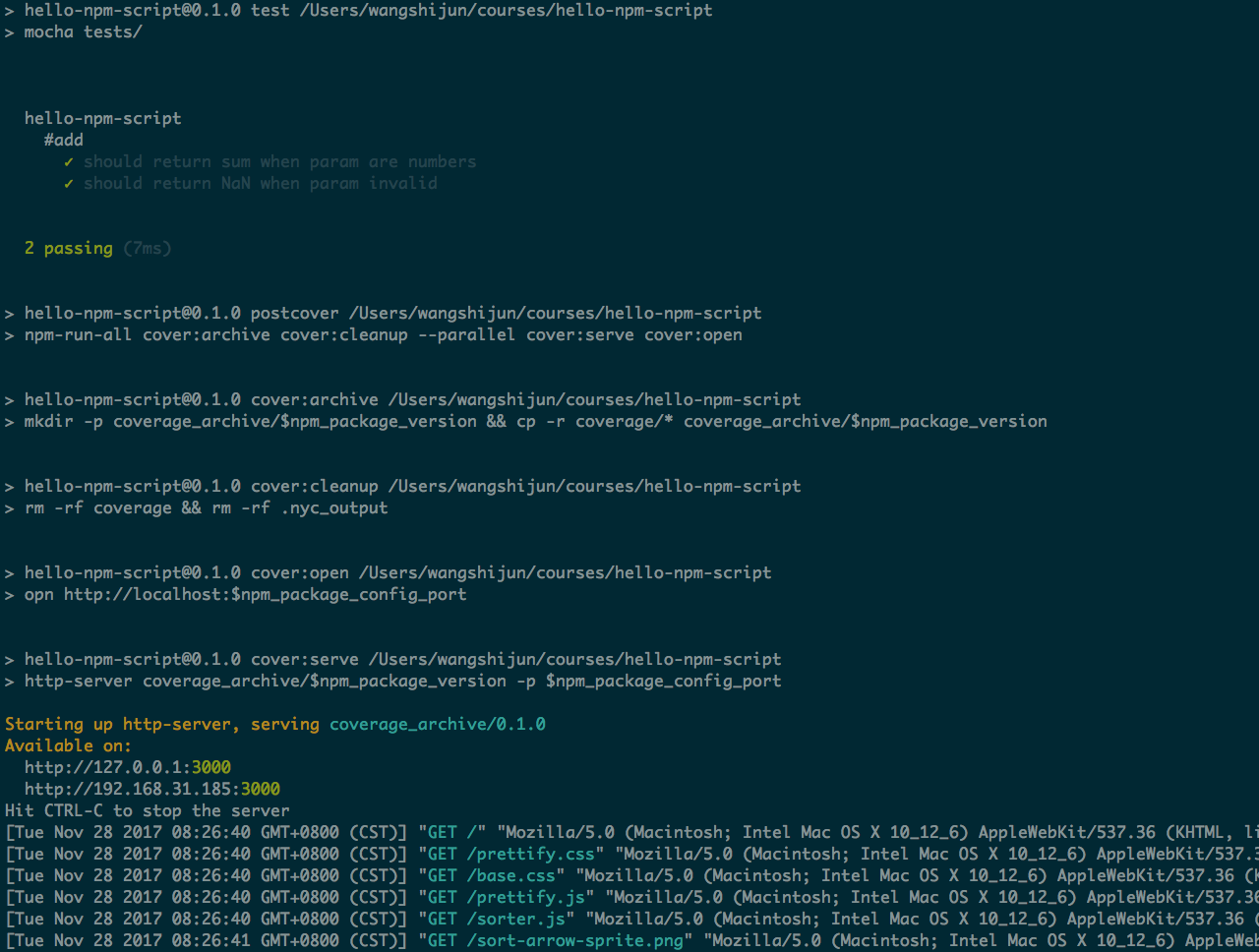
修改完之后,我們再次運行 npm run cover,終端會在 cover:serve 之后進入等待狀態:

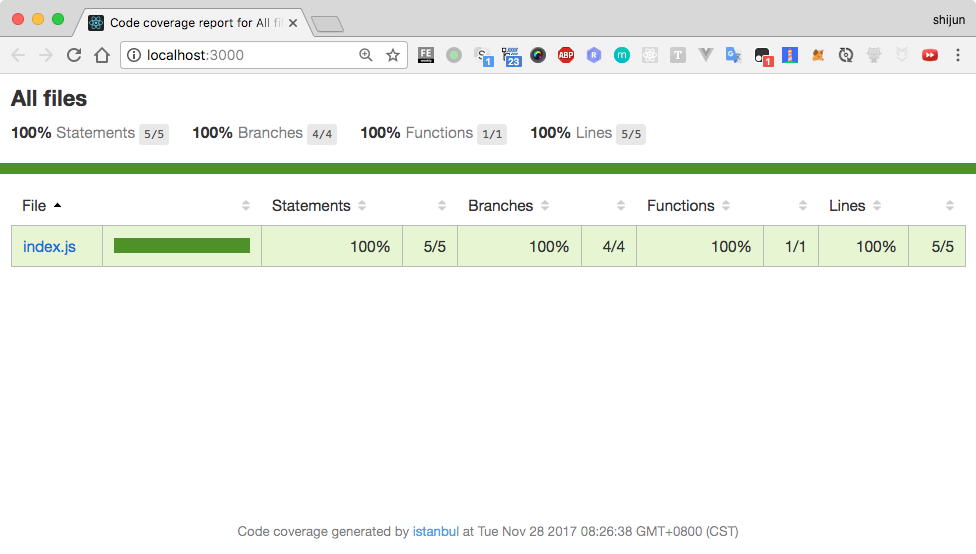
同時瀏覽器會打開覆蓋率報告,如下圖:

* * *
**好,關于 npm script 里面的變量使用就介紹到這里,留給你的問題是,在你的項目里面怎么用起來呢?如果想到了,什么時候落地?**
* * *
> 本節用到的代碼見 [GitHub](https://github.com/wangshijun/automated-workflow-with-npm-script/tree/05-use-config-variables),想邊看邊動手練習的同學可以拉下來自己改,注意切換到正確的分支 `05-use-config-variables`。
* * *
- 為什么選擇 npm script
- 入門篇 01:創建并運行 npm script 命令
- 入門篇 02:運行多個 npm script 的各種姿勢
- 入門篇 03:給 npm script 傳遞參數和添加注釋
- 進階篇 01:使用 npm script 的鉤子
- 進階篇 02:在 npm script 中使用環境變量
- 進階篇 03:實現 npm script 命令自動補全
- 高階篇 01:實現 npm script 跨平臺兼容
- 高階篇 02:把龐大的 npm script 拆到單獨文件中
- 高階篇 03:用 node.js 腳本替代復雜的 npm script
- 實戰篇 01:監聽文件變化并自動運行 npm script
- 實戰篇 02:結合 live-reload 實現自動刷新
- 實戰篇 03:在 git hooks 中運行 npm script
- 實戰篇 04:用 npm script 實現構建流水線
- 實戰篇 05:用 npm script 實現服務自動化運維
