當 npm script 里面積累的命令越來越多時,重度命令行用戶肯定會好奇,能不能實現類似 bash、zsh 里面的命令自動補全?答案是肯定的,下面來逐一介紹。
## 使用 npm run 直接列出
前面章節有過介紹,不帶任何參數運行 npm run 能列出 scripts 對象中定義的所有命令,再結合管道操作符、less 命令(這里的 less 不是 css 領域的 less,而是 linux 里面的工具),即使 scripts 子命令很多我們也能移動自如。
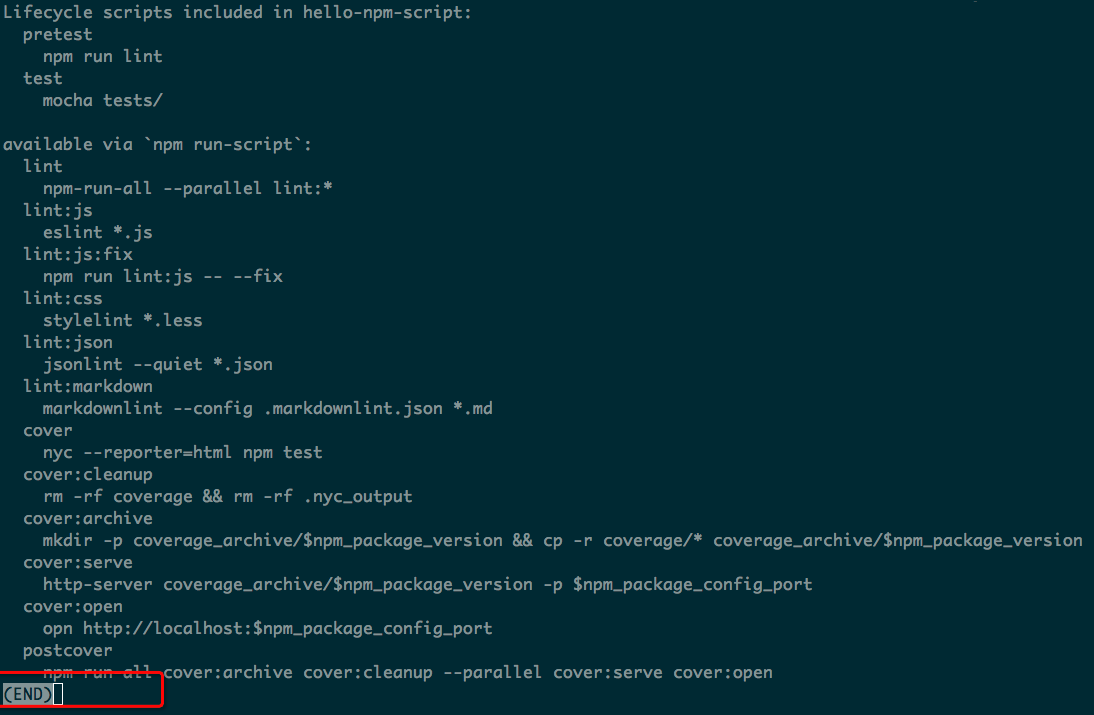
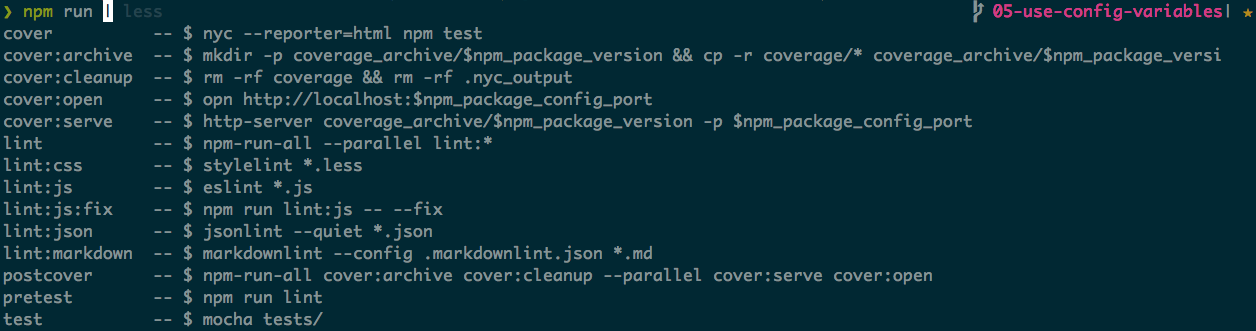
比如,我們在項目中執行:`npm run | less`,得到如下結果,注意截圖左下方的紅框,按空格能翻頁:

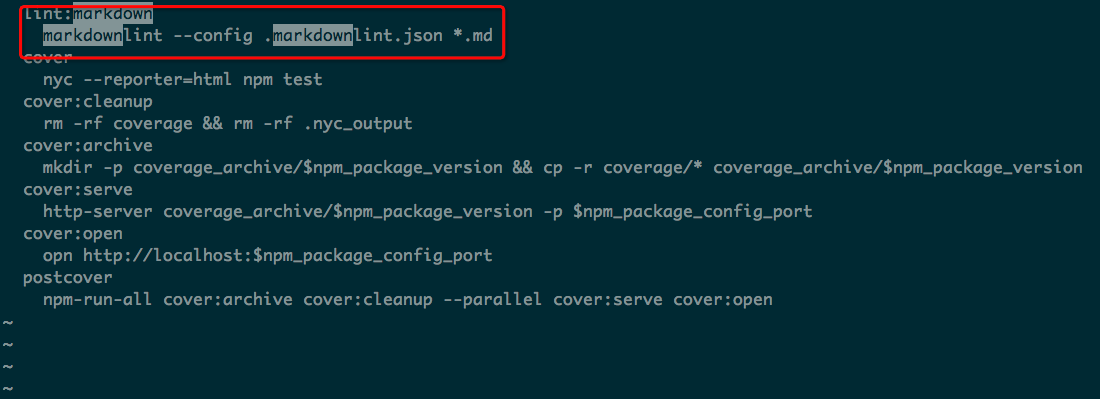
在這個結果里面,我們可以進行類似于 Vim 中的搜索,先按 `/` 進入搜索模式,然后輸入 `markdown`,搜索結果如下圖:

## 把 npm completion 集成到 shell 中
npm 自身提供了自動完成工具 [completion](https://docs.npmjs.com/cli/completion),將其集成到 [bash](https://www.gnu.org/software/bash) 或者 [zsh](https://github.com/robbyrussell/oh-my-zsh) 里也非常容易(順便說一句,早期我是 bash 的忠實用戶,兩年前切換到 zsh,就再也沒回頭)。
官方文檔里面的集成方法如下:
```
npm completion >> ~/.bashrc
npm completion >> ~/.zshrc
```
> **TIP#10**:如果你好奇上面的命令究竟做了什么,嘗試直接運行 `npm completion`,就能看到它其實在你的配置文件中追加了一大坨 shell。上面命令中的 `>>` 意思是把前面命令的輸出追加到后面的文件中。
如果你也有代碼潔癖,為了保持 .zshrc 或者 .bashrc 文件的整潔,可以用下面的方法:
第 1 步,把 npm completion 產生的那坨命令放在單獨的文件中:
```
npm completion >> ~/.npm-completion.bash
```
第 2 步,在 .bashrc 或者 .zshrc 中引入這個文件:
```
echo "[ -f ~/.npm-completion.bash ] && source ~/.npm-completion.bash;" >> ~/.bashrc
echo "[ -f ~/.npm-completion.bash ] && source ~/.npm-completion.bash;" >> ~/.zshrc
```
> **TIP#11**:執行完上面的命令一定要記得 `source ~/.zshrc` 或者 `source ~/.bashrc`,來讓自動完成生效。
接下來我們就可以盡情享受自動完成帶來的便利了,嘗試在命令行中輸入 npm run,**然后鍵入空格(空格很重要)**,然后鍵入 tab 鍵,發現命令行有什么反應了么?在列出備選項之后,繼續按 tab,就能在不同的選項之間切換,找到自己想要的,直接回車就能完成命令補全。多練習幾次,你的手指和大腦就能熟練掌握這個過程。
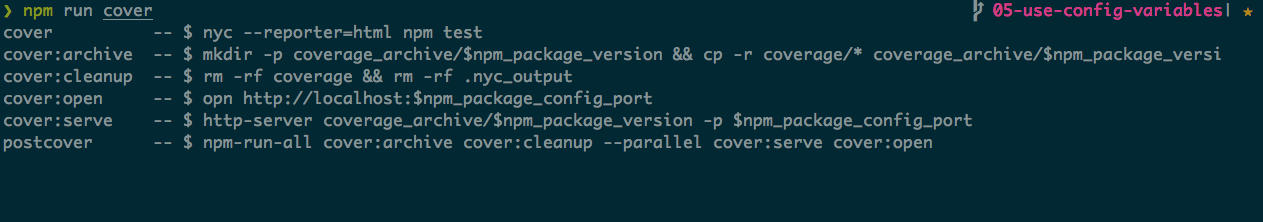
在我們的項目目錄里面鍵入 `npm run cov` 再鍵入 tab 鍵,命令行又有什么反應?
需要單獨說明的是,npm completion 能實現的自動完成不僅僅是 scripts 里面的子自命令,npm 的子命令也是可以的,可以依次輸入 `npm`、空格、tab,看看命令行的反應。
## 更高級的自動完成
人類對于效率的追求是永無止境的,工程師更是如此,npm 命令補全到目前為止顯然還不夠高效,能不能補全 package.json 里面的依賴名稱?能不能在補全 npm script 的時候列出這個命令是干啥的?
有人已經幫我們解決了這個痛點,還寫成了 zsh 插件(bash 的同學無福消受了):[zsh-better-npm-completion](https://github.com/lukechilds/zsh-better-npm-completion),它有以下幾個讓人無法拒絕的便利:
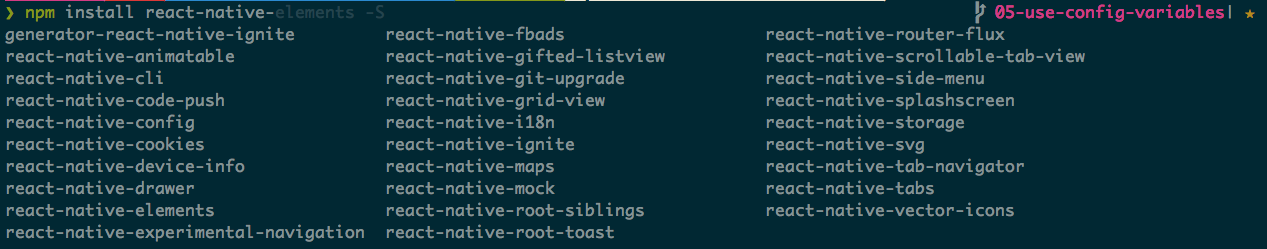
### 1\. 在 npm install 時自動根據歷史安裝過的包給出補全建議

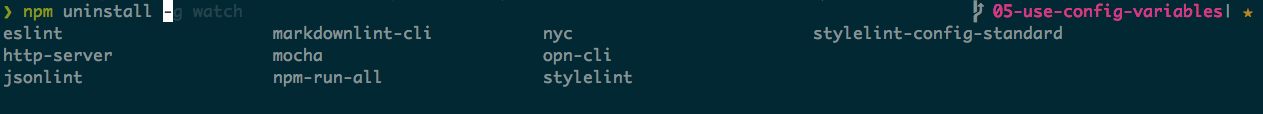
### 2\. 在 npm uninstall 時候根據 package.json 里面的聲明給出補全建議

### 3\. 在 npm run 時補全建議中列出命令細節


看到這里,是不是心癢癢?具體的安裝方法參照官方 [README.md](https://github.com/lukechilds/zsh-better-npm-completion) 文件就好,我就不在這里啰嗦了。
> **TIP#12**:如果你要使用 zsh-better-npm-completion 插件,需要把 .bashrc、.zshrc 文件里面 npm completion 部分的配置刪掉,避免沖突。
* * *
**好了,本小節沒有代碼,讀到這里,你動手做了幾個?**
* * *
## 20171206 增補:如何實現 yarn 的命令自動補全?
已經有人幫我們做好了 [yarn-completions](https://github.com/mklabs/yarn-completions),能實現類似于 zsh-better-npm-completion 的命令補全,參照官方 README.md 安裝即可。
- 為什么選擇 npm script
- 入門篇 01:創建并運行 npm script 命令
- 入門篇 02:運行多個 npm script 的各種姿勢
- 入門篇 03:給 npm script 傳遞參數和添加注釋
- 進階篇 01:使用 npm script 的鉤子
- 進階篇 02:在 npm script 中使用環境變量
- 進階篇 03:實現 npm script 命令自動補全
- 高階篇 01:實現 npm script 跨平臺兼容
- 高階篇 02:把龐大的 npm script 拆到單獨文件中
- 高階篇 03:用 node.js 腳本替代復雜的 npm script
- 實戰篇 01:監聽文件變化并自動運行 npm script
- 實戰篇 02:結合 live-reload 實現自動刷新
- 實戰篇 03:在 git hooks 中運行 npm script
- 實戰篇 04:用 npm script 實現構建流水線
- 實戰篇 05:用 npm script 實現服務自動化運維
