[TOC]
主要介紹如何在本地運行項目,包括下載、導入、修改配置、運行項目
為了方便使用,本地部署采用**內嵌數據庫、Redis**,不需要另外安裝,**自動執行數據庫初始化腳本**,直接啟動項目即可
# 1 環境準備
首先安裝開發環境:
- jdk:1.8.0_221
- node.js:v14.17.5
- git
- gradle
開發工具:`IntelliJ IDEA(v2021.2.1)`
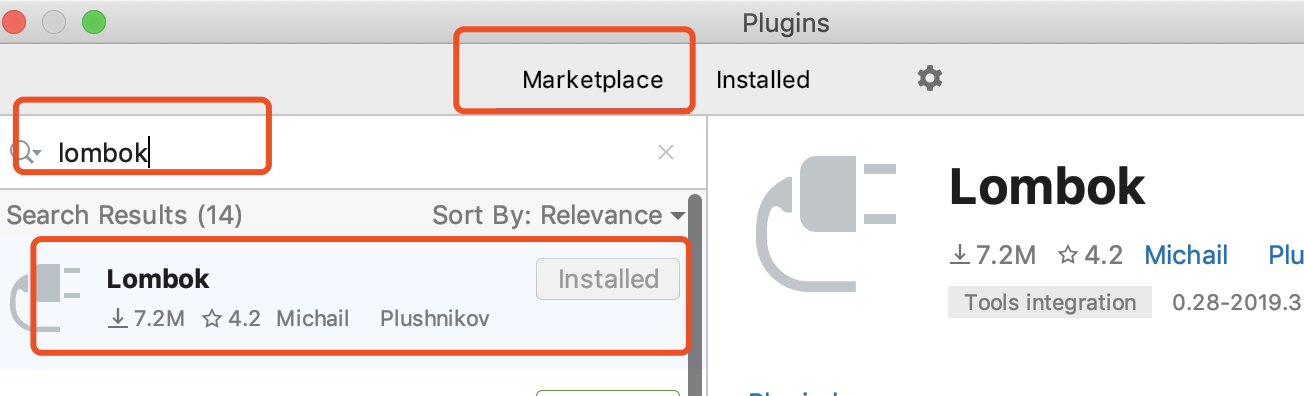
1. IntelliJ IDEA安裝插件`lombok`
打開IntelliJ IDEA歡迎頁面,在右下角選擇“Configure->Plugins”,選擇Marketplace,輸入:lombok

# 2 導入項目
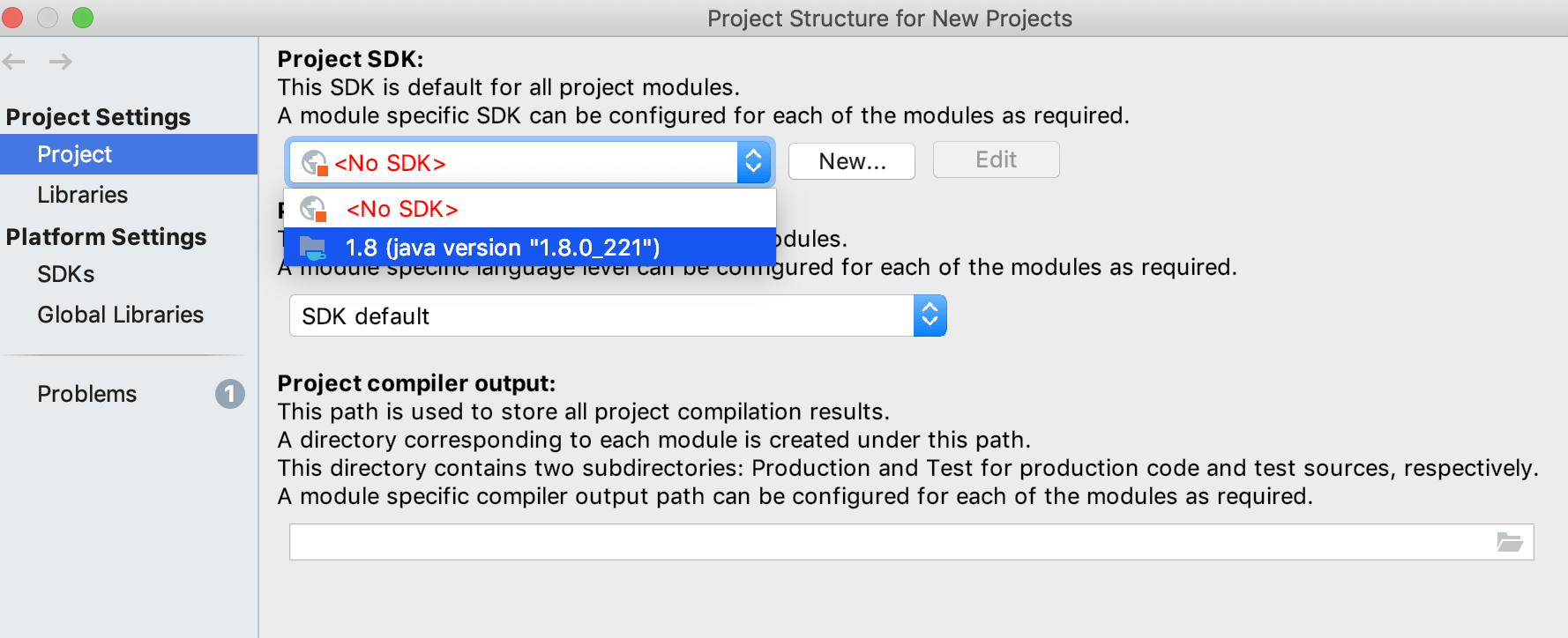
1. 配置SDK,打開IntelliJ IDEA,在歡迎界面的右下角選擇“Configure->Structure for New Projects”,彈出如下圖所示的界面:

在Project SDK下拉列表中選擇正確的JDK版本
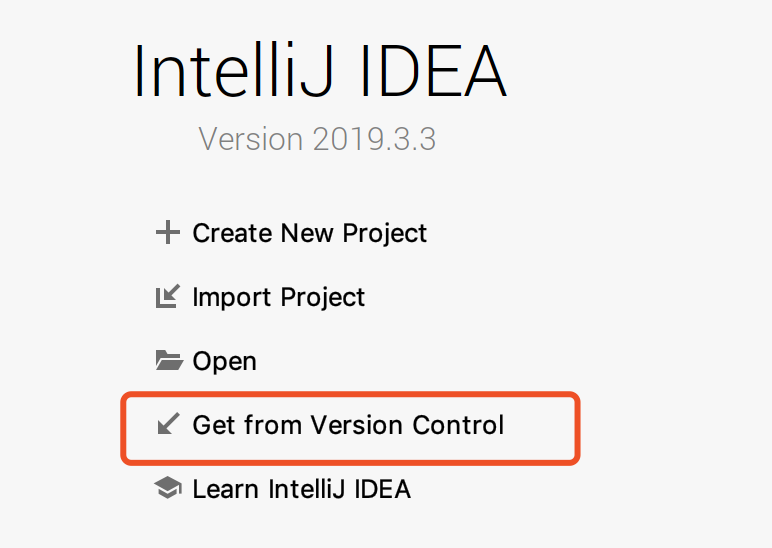
2. 回到歡迎頁面,選擇Get from Version Control,在彈出的界面填入URL:`https://gitee.com/wells2333/sg-exam.git`


下載完成后直接打開即可
# 3 啟動后端項目
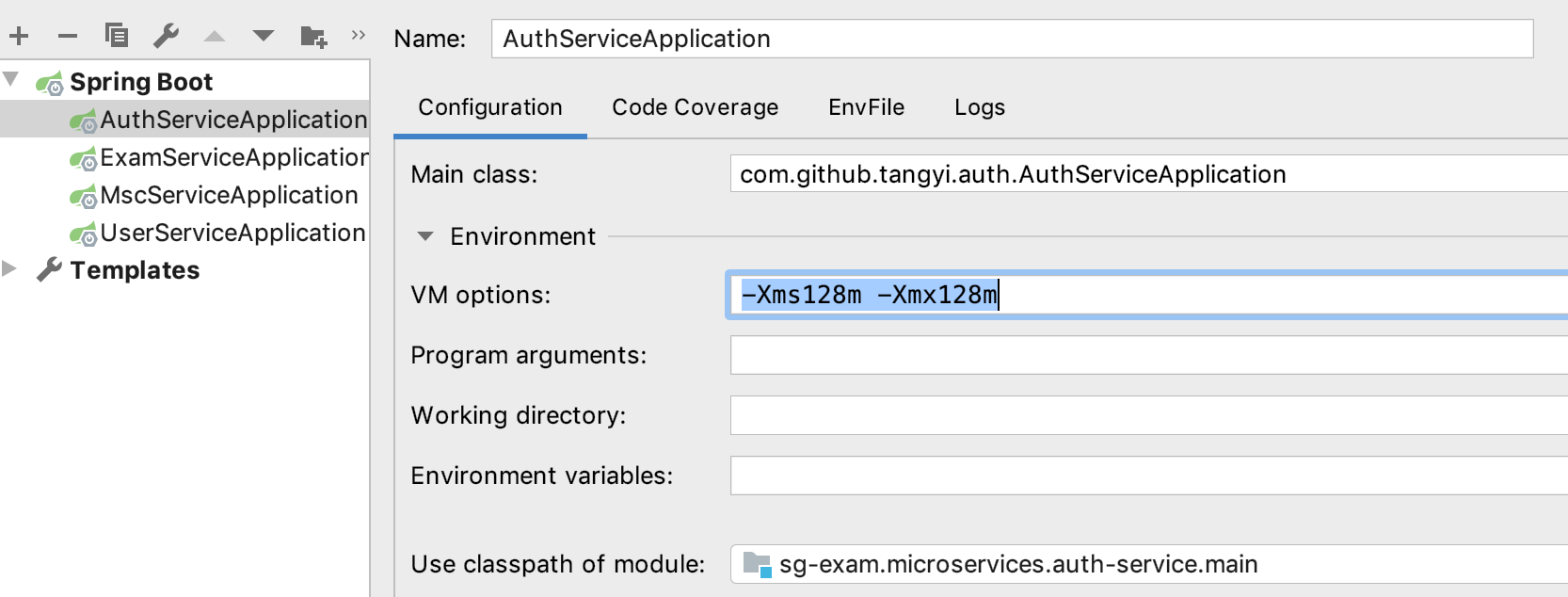
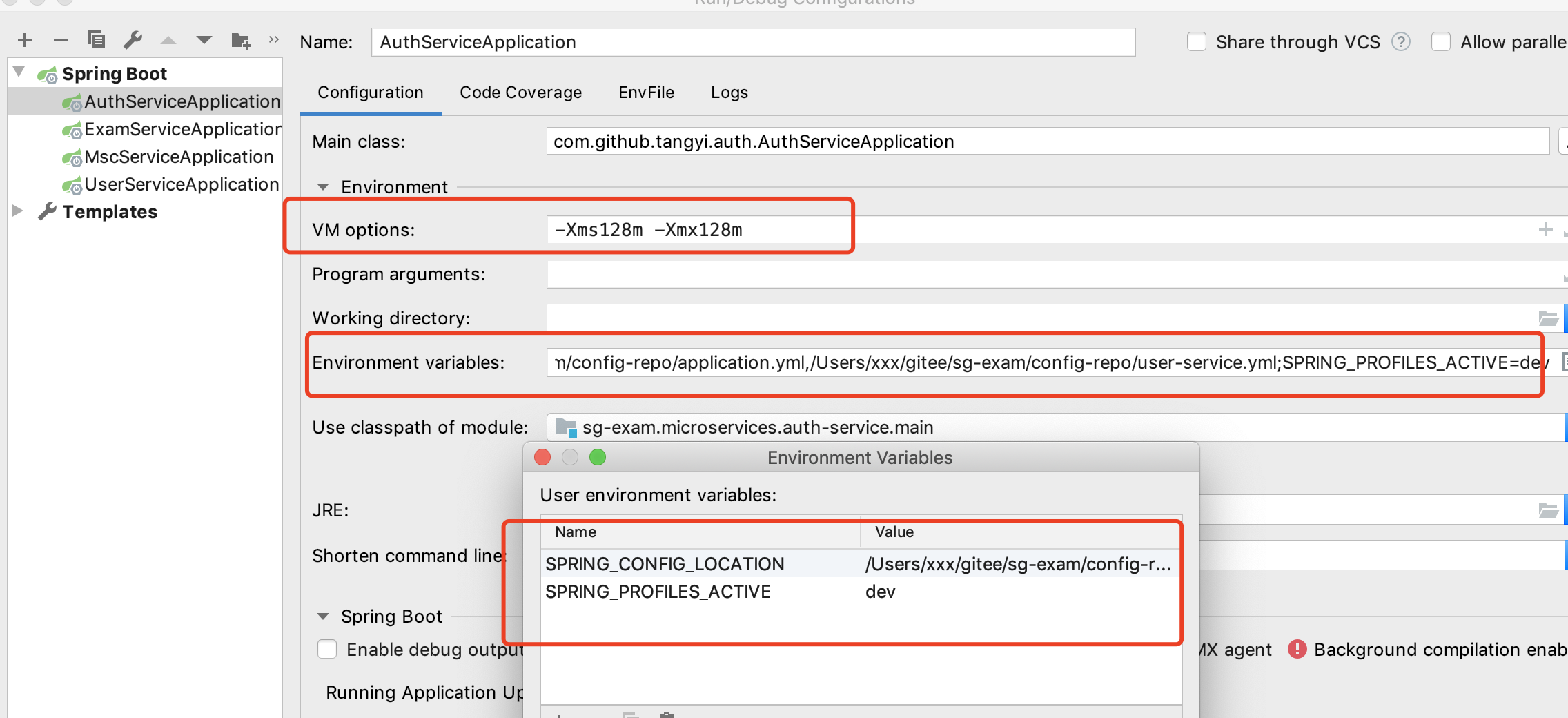
1. 配置JVM參數:目的是限制每個服務的內存,配置方式:在IntelliJ IDEA菜單中選擇“Run->Edit Configurations”,選擇Spring Boot,再選中具體的服務,在VM options輸入框輸入:-Xms128m -Xmx128m,如下圖:

配置各服務的配置文件地址,以user-service為例:
```
SPRING_CONFIG_LOCATION=/Users/xxx/gitee/sg-exam/config-repo/application.yml,/Users/xxx/gitee/sg-exam/config-repo/user-service.yml;SPRING_PROFILES_ACTIVE=dev
```

其它服務的也需要配置上,區別就是/Users/xxx/gitee/sg-exam/config-repo/`user-service.yml`**需要改成對應的服務名稱**
2. 按順序啟動:
* auth-service
* user-service
* exam-service
# 4 啟動前端項目
1. 安裝前端依賴
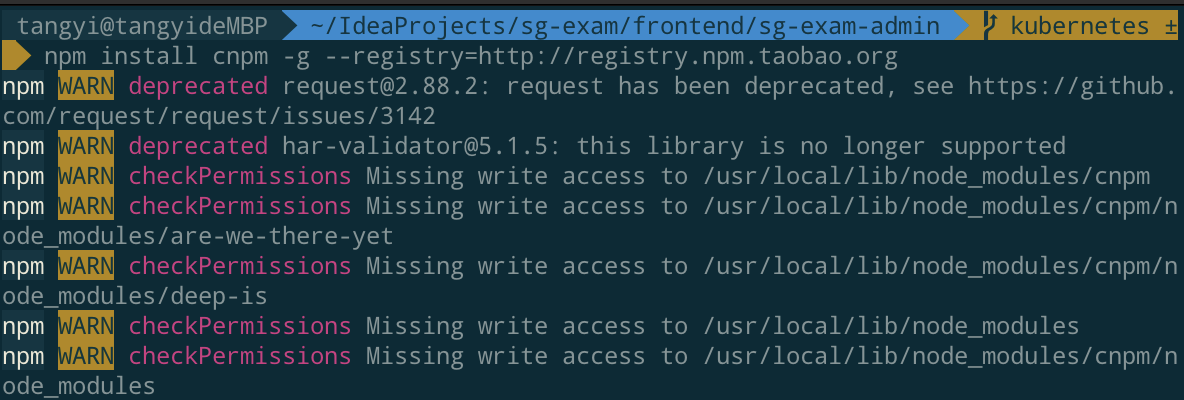
分別在`sg-exam/frontend/sg-exam-admin`、`sg-exam/frontend/sg-exam-app`目錄下,命令行運行:
```
$ npm install cnpm -g --registry=http://registry.npm.taobao.org
$ npm config set sass-binary-site https://npm.taobao.org/mirrors/node-sass
$ cnpm install
$ cnpm install node-sass --sass\_binary\_site=https://npm.taobao.org/mirrors/node-sass/
```
如下圖:

`npm install`過程可能耗時較久,還可能**安裝node-saas失敗**,可以再執行:
```
$ npm i node-sass --sass_binary_site=https://npm.taobao.org/mirrors/node-sass/
```
參考:[# node-sass 安裝失敗的原因及解決辦法]([https://blog.csdn.net/ken\_ding/article/details/85623092](https://blog.csdn.net/ken_ding/article/details/85623092))
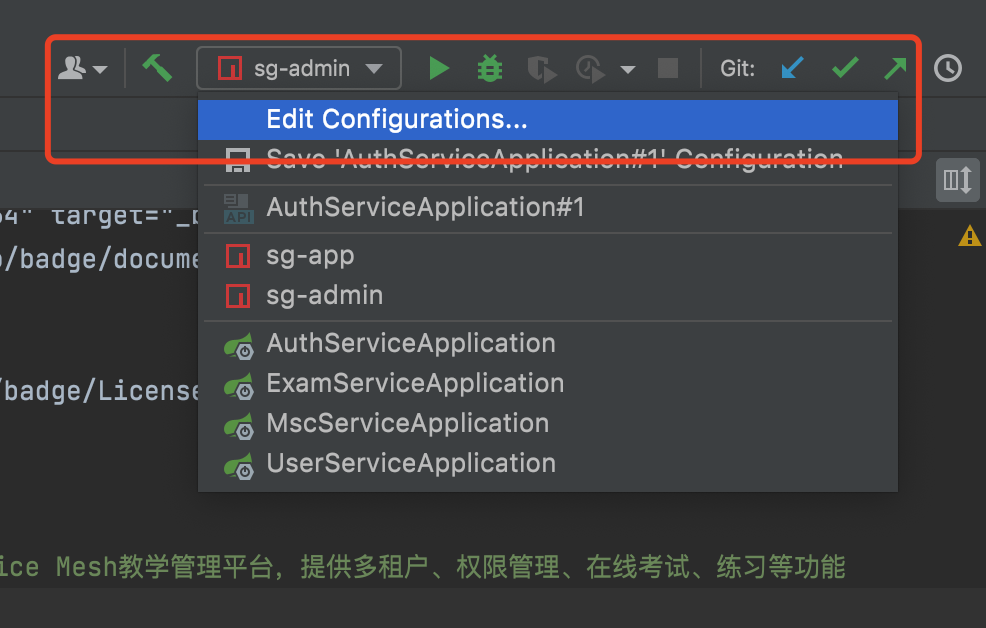
2. 配置`IntelliJ IDEA`
以sg-exam-admin為例(sg-exam-app同理),首先選擇Edit Configurations:

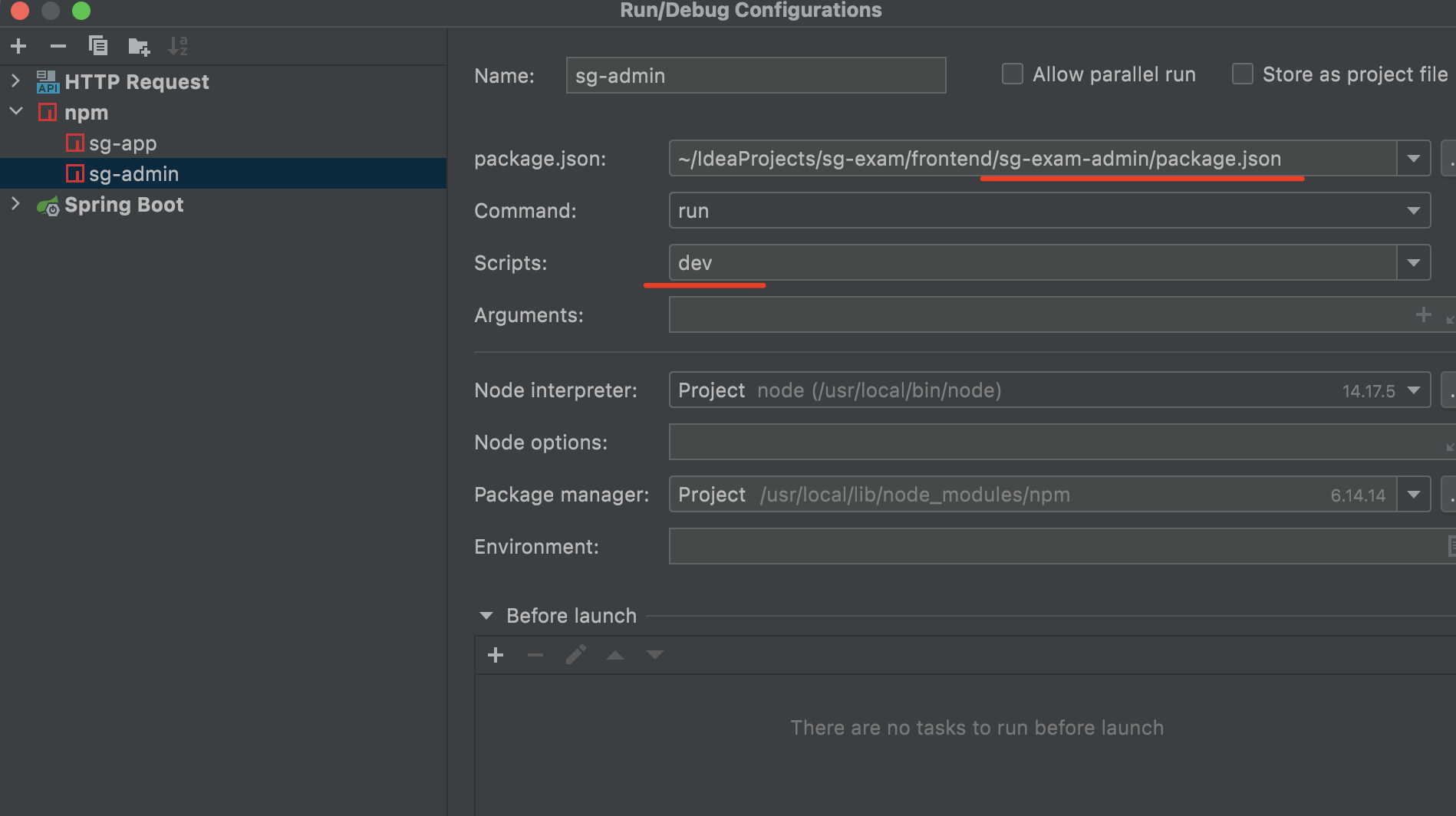
新增一個npm配置:

配置package.json、Scripts等:

運行:

啟動成功后訪問:
1. 前臺:localhost:8080
2. 后臺:localhost:9527
默認賬號:
1. 管理員:admin/123456
2. 學生:student/123456
3. 教師:teacher/123456
# 7 常見問題
1. 前臺或后臺項目npm install失敗或啟動不成功
嘗試重新npm install,再不行就重新下載代碼重新來一遍
