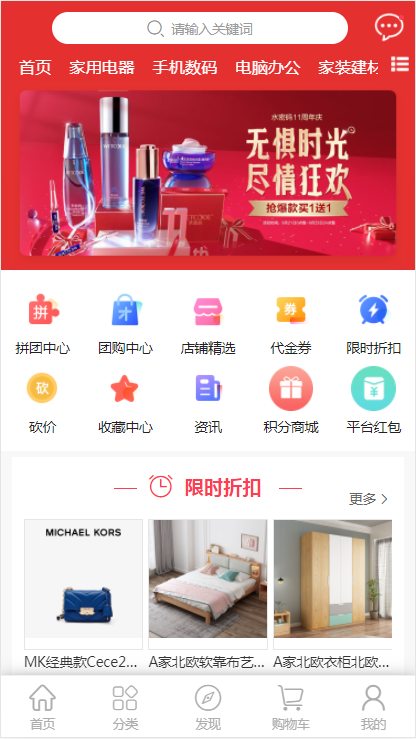
商家平臺的手機端=》模板設置=》首頁通過點擊右側的模塊添加該模塊
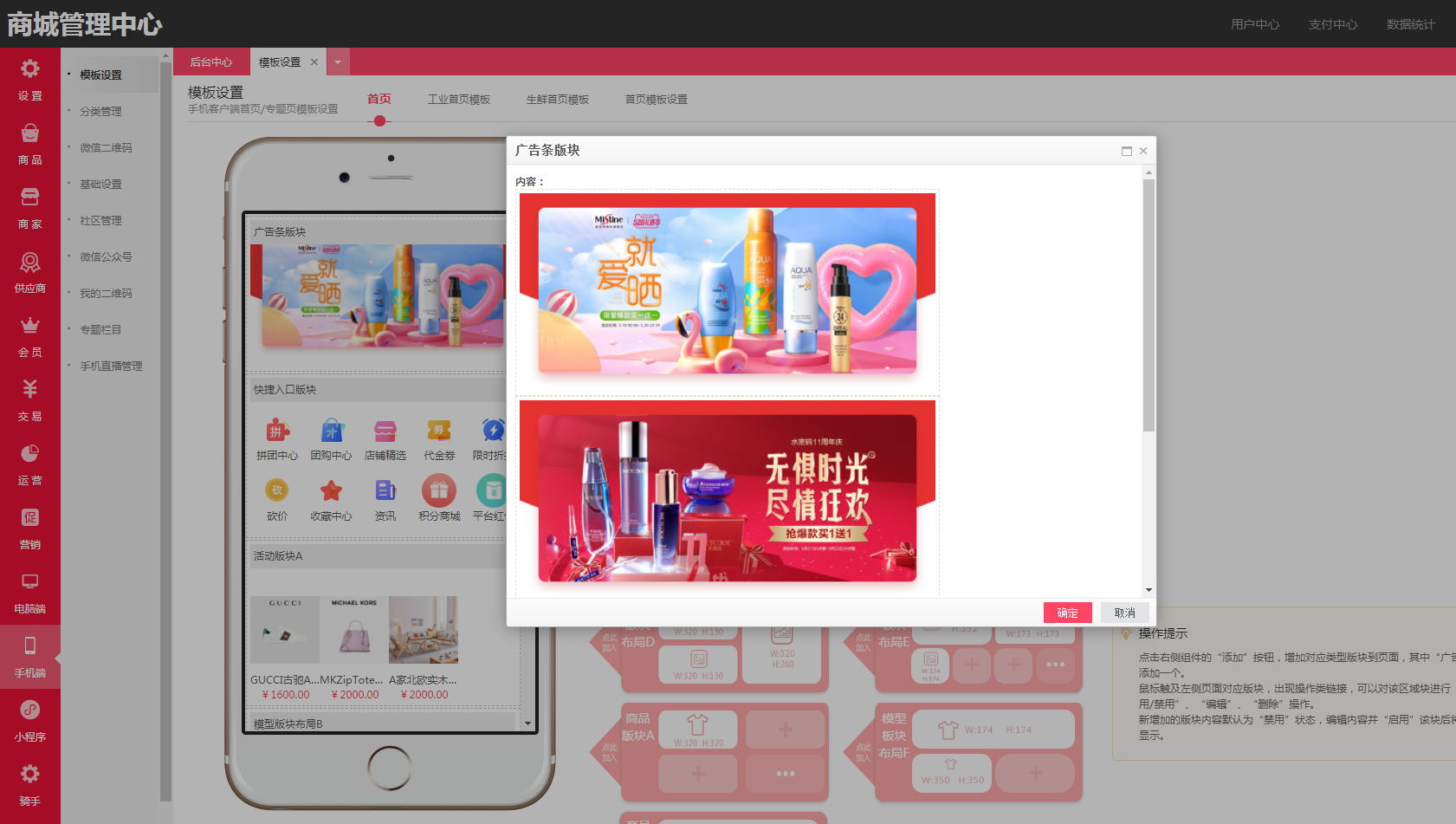
1.第一個模塊廣告模塊,添加模塊相應的圖片,編輯完成圖片提交即可看到,如提交多張圖片則在wap端首頁的圖片為輪播展示后臺設置的圖片內容

注意編輯完成后鼠標要移到相應的模塊位,可以調價上下的展示順序,也可以管理此模塊是否啟用的狀態,點擊啟用則在wap端首頁展示,關閉則不展示

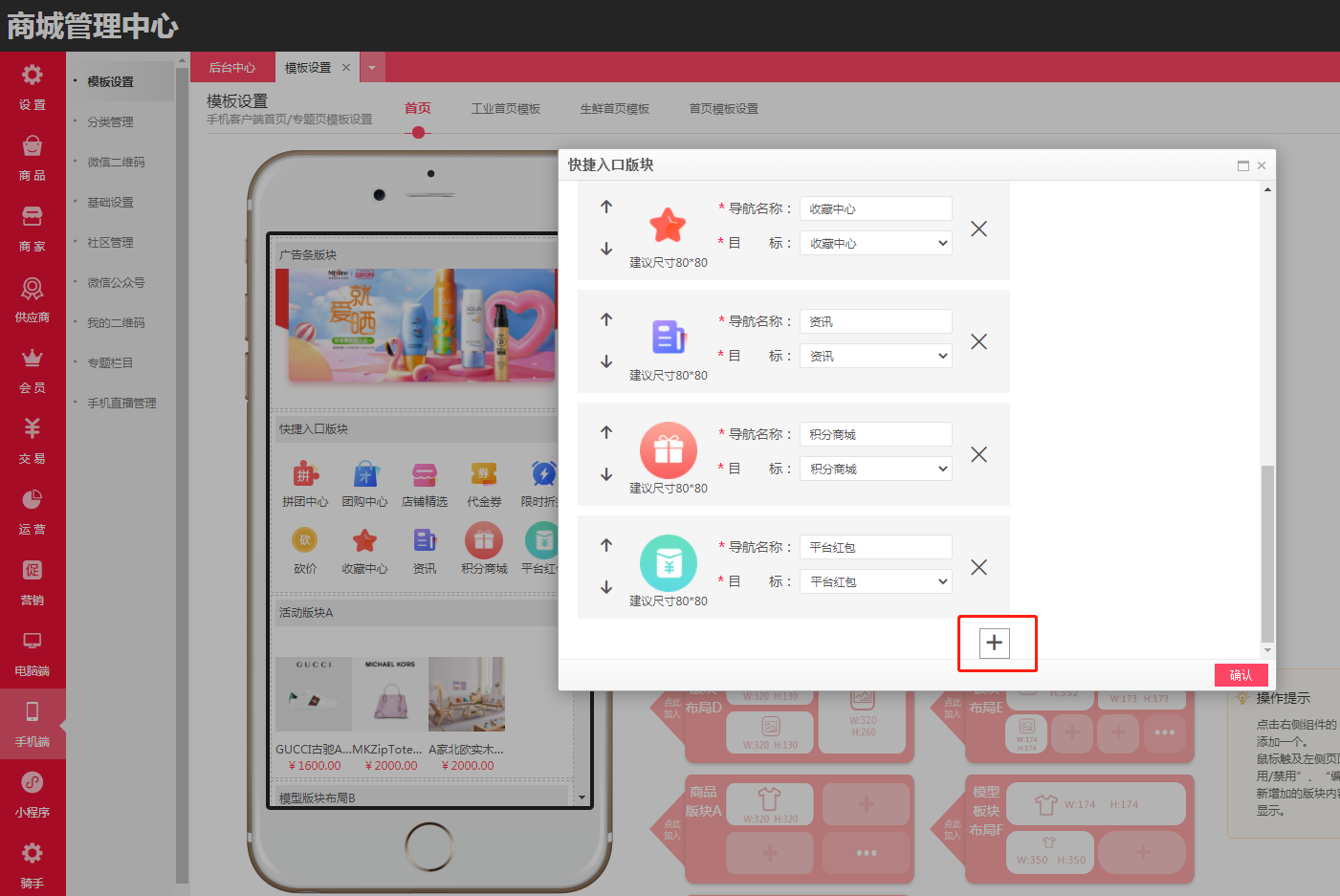
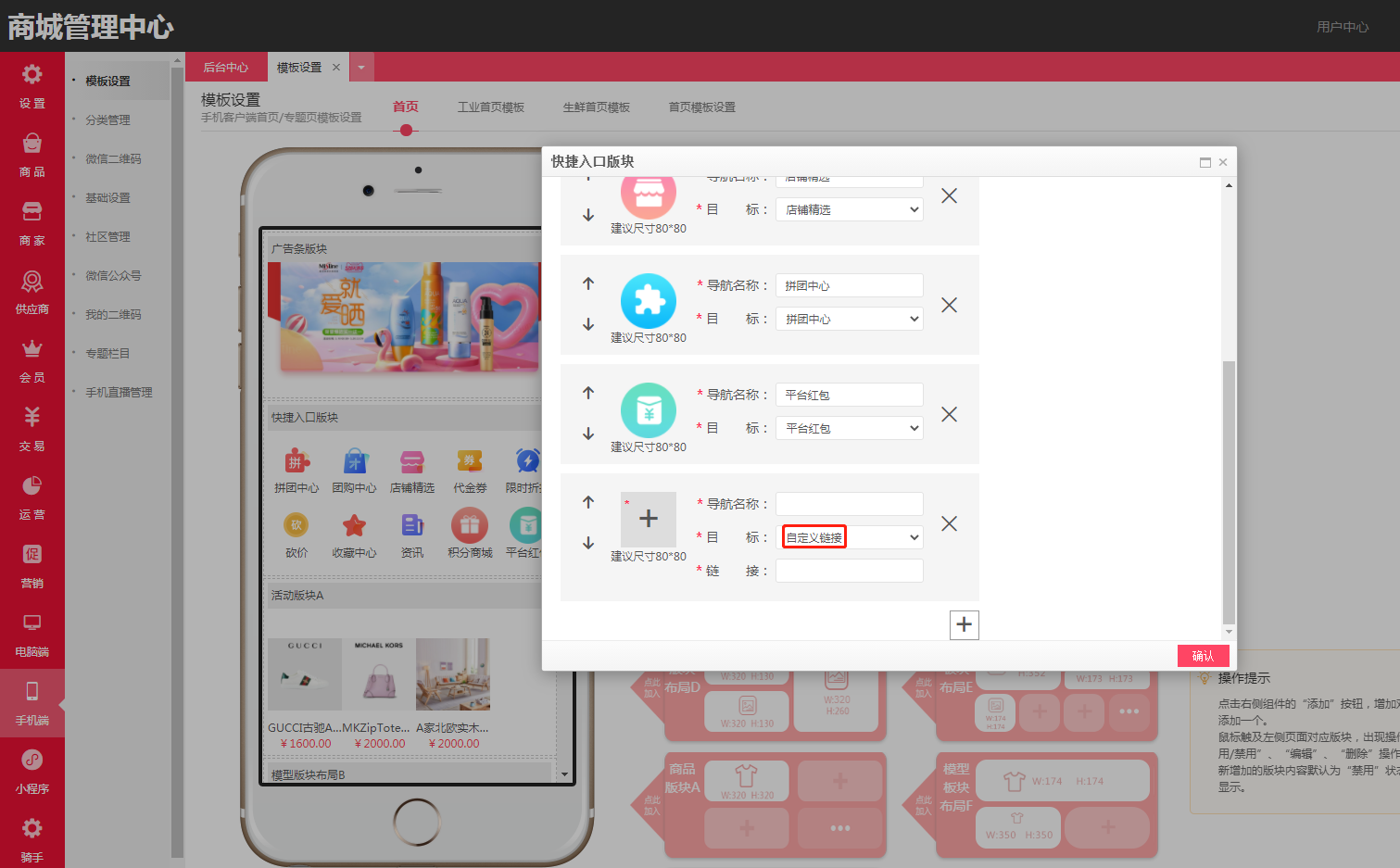
2.編輯快捷入口模塊icon信息,可以快速進入相關頁面,添加icon后下拉框是系統定義的快捷操作,任選其中之一,這icon圖標,訪問地址鏈接都會自動補存完整,如果是之定義添加,這圖片、鏈接都需要自己添加


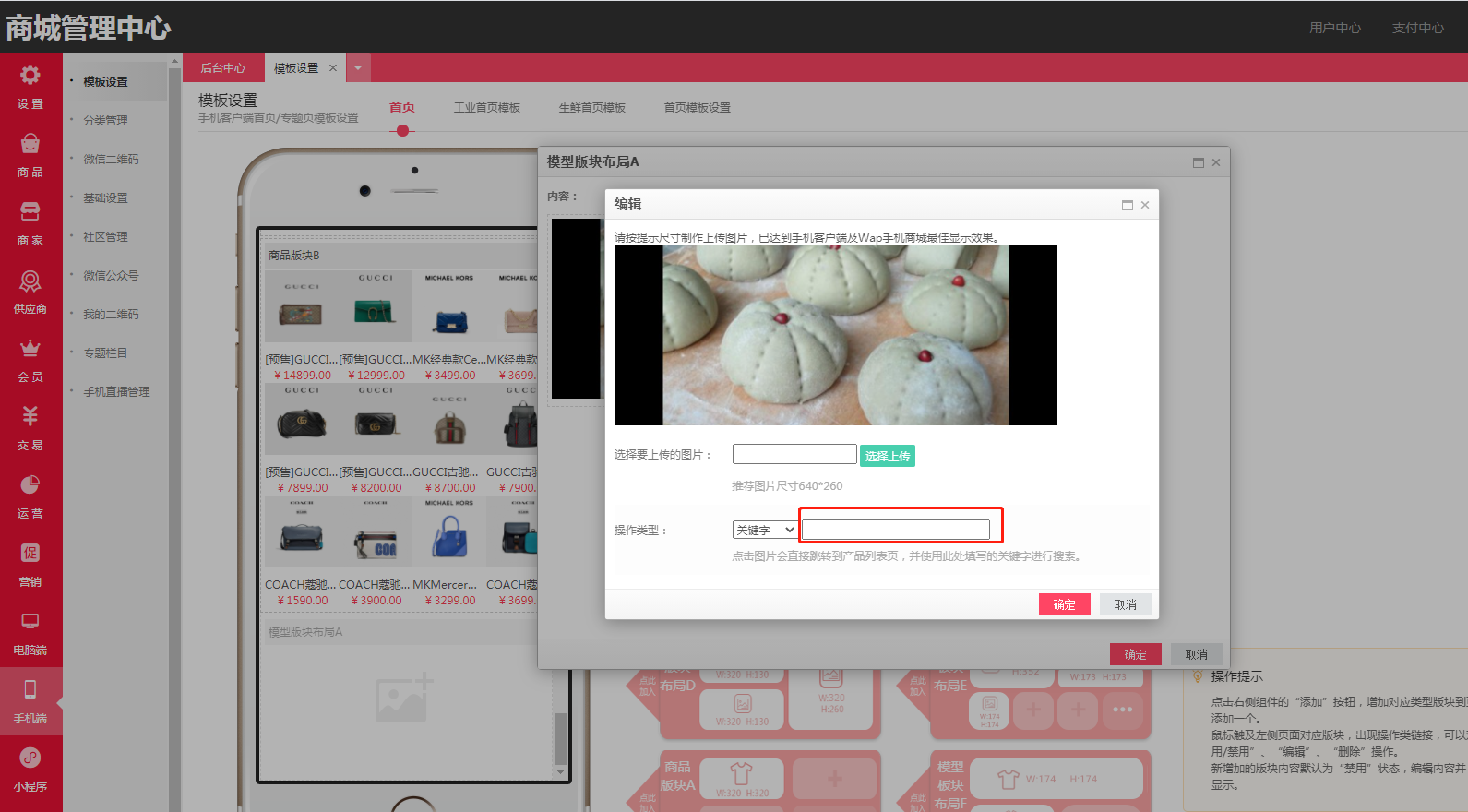
3.添加模型板塊布局A,添加完畢后則編輯布局的圖片,點擊圖片所需要的效果類型總共有三種,關鍵字、商品編碼、鏈接URL、選中任意一種類型,如選中關鍵字,則點擊首頁的這個模型的圖片會跳轉商品搜索,搜索的的名稱即為后臺設置的信息(紅色input的內容即為搜索的內容)

當點擊、商品編碼,則input框里填寫相對應的商品編碼,點擊模塊,跳轉相應的商品,當點擊選中URL的時候,點擊此模塊的照片時,調準添加的URL鏈接
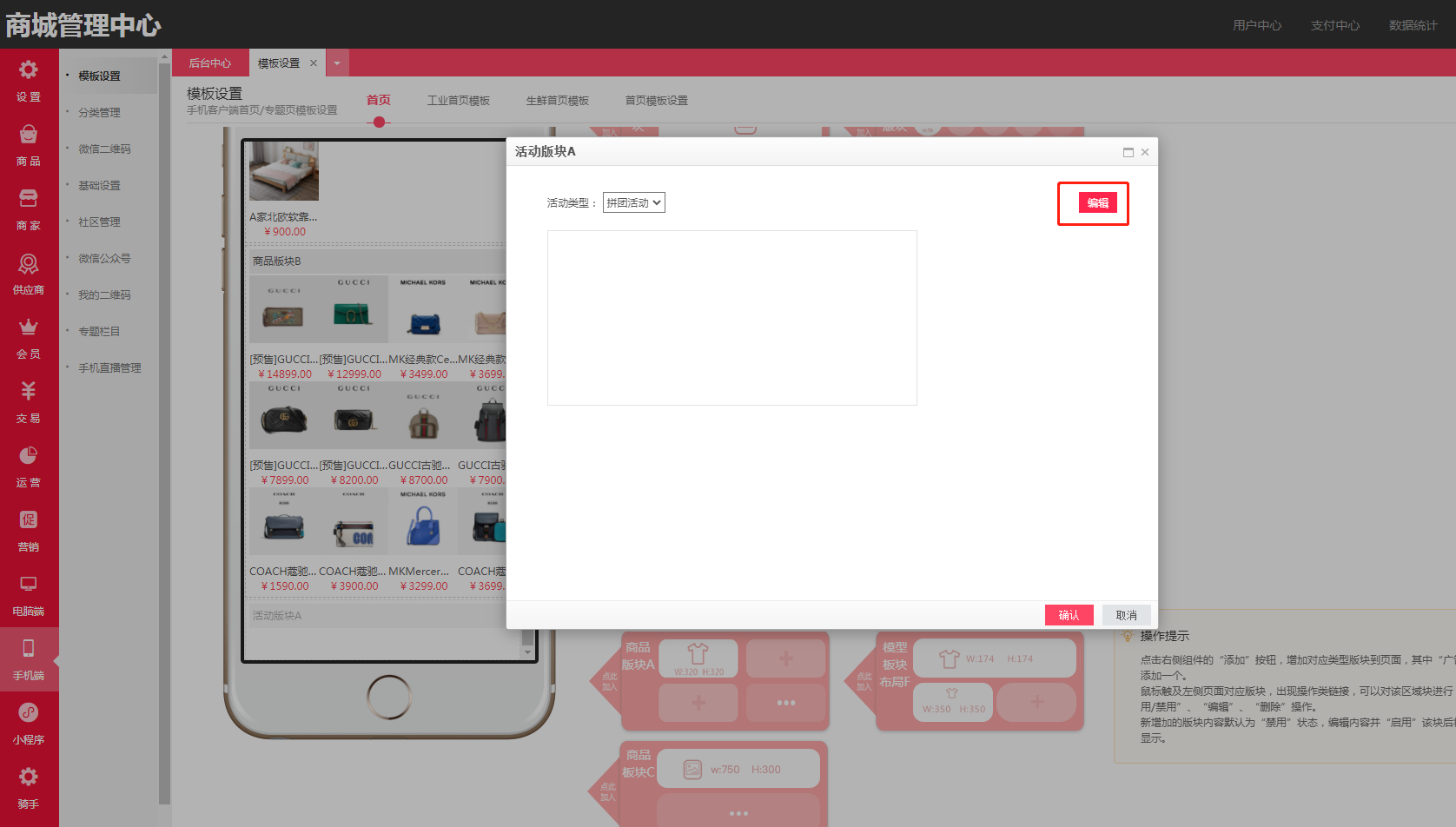
4、添加活動板塊,編輯是通過下拉框選中相對應的活動,選中完成后在空白頁右上角會出現編輯此項活動的,點擊編輯

進入該活動的列表展示頁,選中相應的活動,頁面會列出該活動ID下的商品,可以添加一個活動 的商品,也可以添加多個活動的商品,添加完畢后啟動則該商品在活動板塊展示
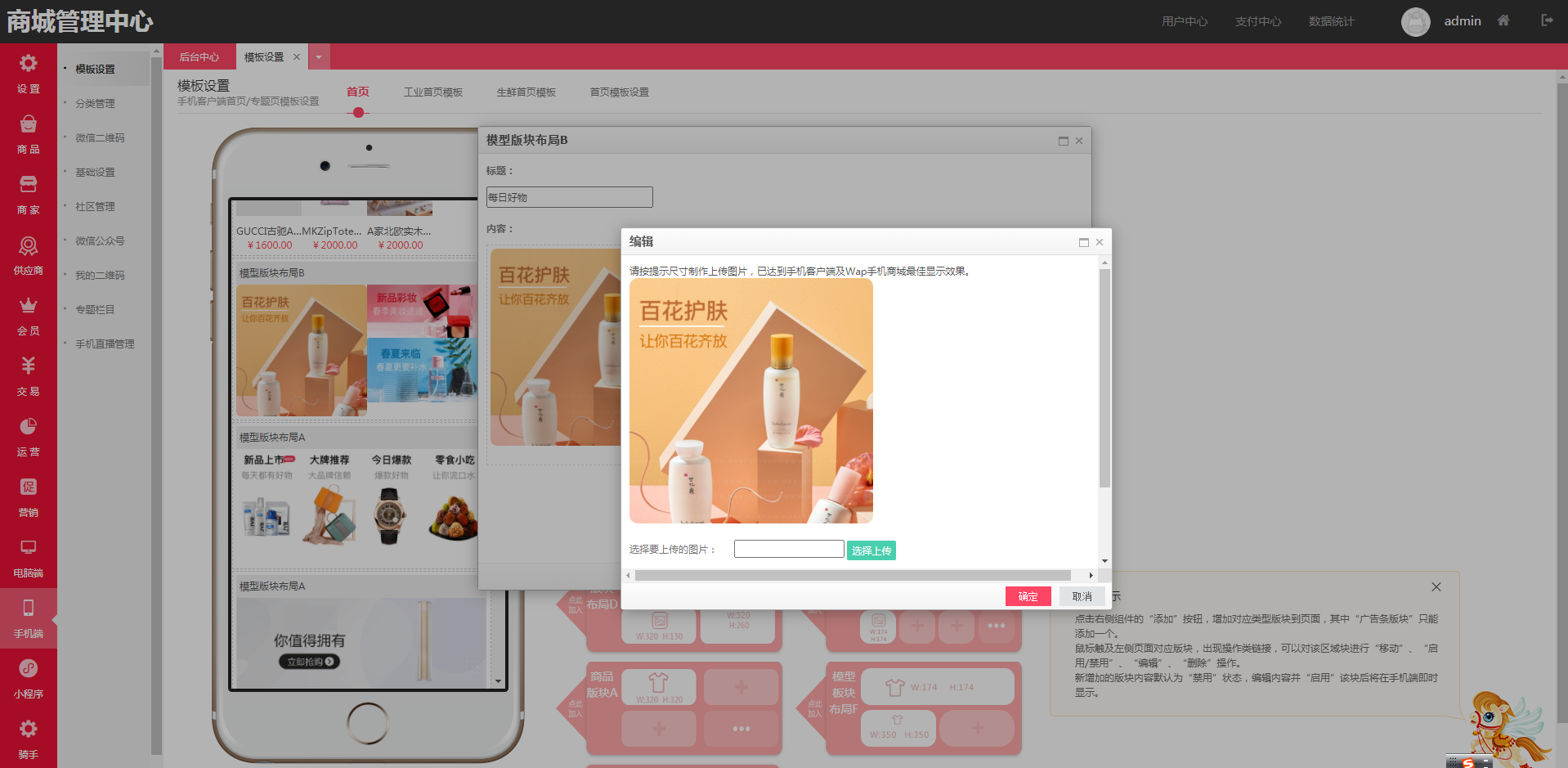
5.模型板塊是添加三張模板圖片,點擊圖片所需要的效果類型總共有三種,關鍵字、商品編碼、鏈接URL、選中任意一種類型,如選中關鍵字,則點擊首頁的這個模型的圖片會跳轉商品搜索,搜索的的名稱即為后臺設置的信息(input的內容即為搜索的內容)

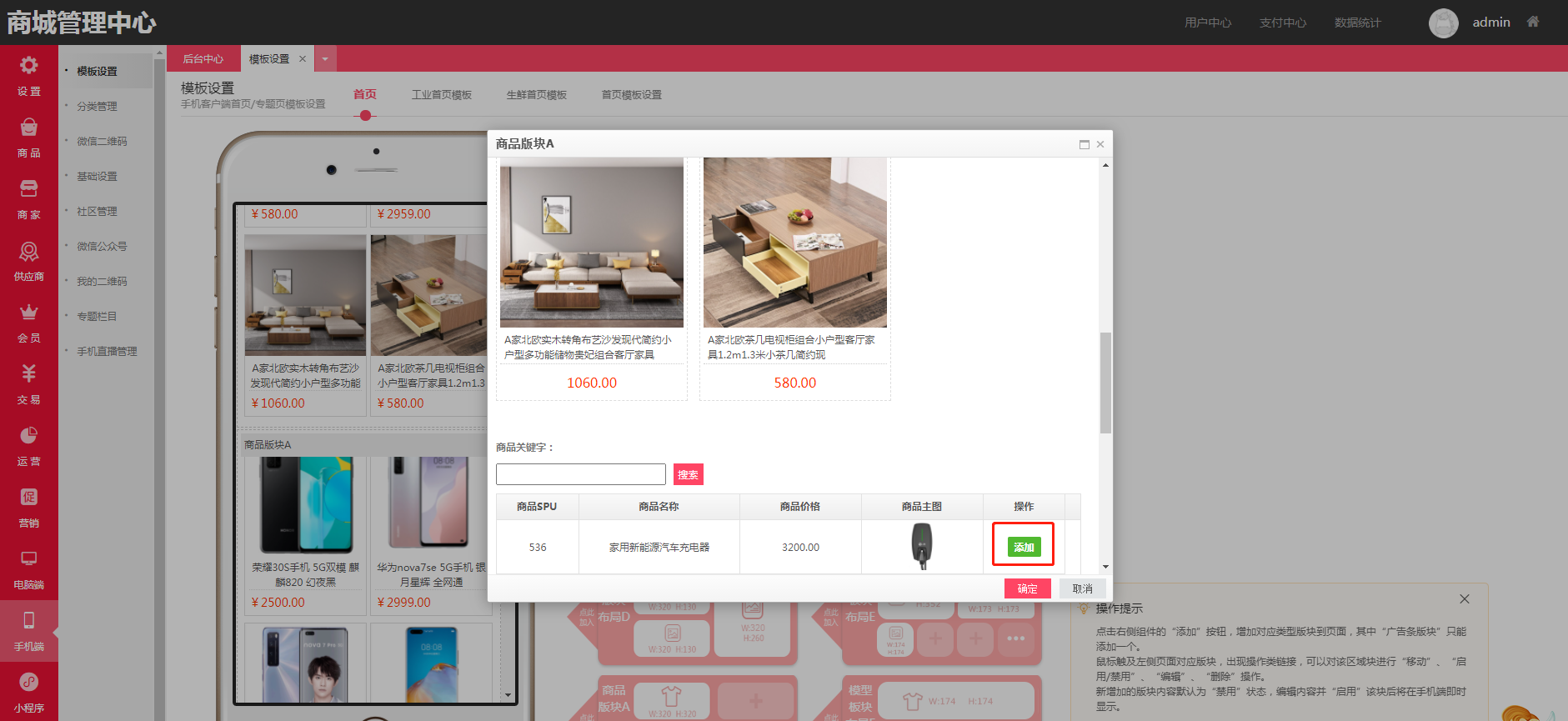
6.商品板塊展示,編輯添加列表中的商品,

添加完成后點擊啟用即可在首頁看到商品列表
- 軟件介紹
- 商城系統介紹
- 系統名詞解釋
- 商城安裝
- 商城安裝操作指南
- 功能列表
- 買家中心
- 商家中心
- 商城平臺管理后臺
- Drp(供銷中心)
- Drp(三級分銷)
- 會員中心
- 會員注冊流程
- 購物流程
- 在線支付購物流程
- 貨到付款購物流程
- 線下付款
- 商家中心
- 申請店鋪流程
- 商品發布流程
- 商家發貨流程
- 商家二級域名
- 供應商入駐
- 商品
- 商品導入
- 出售中的商品
- 倉庫中的商品
- 經銷商品
- PLUS會員商品
- 訂單
- 已售訂單管理
- 虛擬兌碼訂單
- 門店自提訂單
- 發貨
- 評價管理
- 物流工具
- 售賣區域
- 店鋪
- 品牌申請
- 店鋪信息
- 消費者保障協議
- 門店賬戶
- 申請經銷商流程
- 入駐店鋪到期
- 售后
- 咨詢管理
- 投訴管理
- 報表
- 實物結算
- 虛擬結算
- 客服
- 客服設置
- 系統消息
- 賬號
- 公眾號
- 店鋪概況
- 首頁設置
- 首頁模版設置
- Seo如何設置
- 首頁樓層板塊設置
- wap端首頁設置
- 城市分站
- 城市分站說明
- 計劃任務
- 計劃任務說明
- 結算操作
- 結算操作說明
- 實名認證
- 如何實名認證
- 修改密碼
- 如何修改密碼
- 如何找回密碼
- 平臺如何修改會員密碼
- 退款退貨
- 退款退貨流程
- 積分商城
- 如何發布積分商品
- 如何發布代金券
- 互聯登錄
- 如何設置微信互聯
- 如何設置QQ互聯
- 支付方式
- 如何設置支付寶支付
- 如何設置微信支付
- 如何設置APP微信支付
- 權限設置
- 如何設置管理員權限
- 店鋪消息
- 店鋪消息如何設置
- 手機模板
- 如何設置手機端
- 如何打包商城App
- 規格設置
- 規格如何設置
- 短信設置
- 短信如何設置
- 郵箱設置
- 郵箱如何設置
- 快遞設置
- 快遞鳥如何設置
- 商品推薦
- 如何設置商品推薦
- 供應商分銷商說明
- 供應商申請流程
- 分銷商申請流程
- 前期準備
- 前期需要準備的資料
- 云版如何備案
- 阿里云如何備案
- 阿里云服務器購買流程
- 百度云如何備案
- 商家中心App
- 店鋪管理
- 訂單管理
- 資產管理
- 數據管理
- 消息管理
- 商家信息管理
- 購物車
- 批發市場
- 白條設置
- 白條流程圖
- 白條申請
- 白條還款
- 白條提醒
- 店鋪綁定公眾號
- 商品推廣海報
- 專題欄目
- 平臺初始化
- 基礎設置
- 商品設置
- 店鋪設置
- 會員管理
- 運營設置
- 電腦端設置
- 移動端分類圖片設置
- 小程序直播設置
- 騎手配置設置
- uniapp后臺模塊裝修
- 促銷活動
- 營銷規則說明
- 預售
- 團購
- 加價購
- 限時折扣
- 滿即送
- 代金券
- 拼團
- 砍價
- 積分抽獎
- 門店自提
- 商家平臺管理
- 視頻
- 阿里云配置
- 視頻平臺配置
- 購物卡
