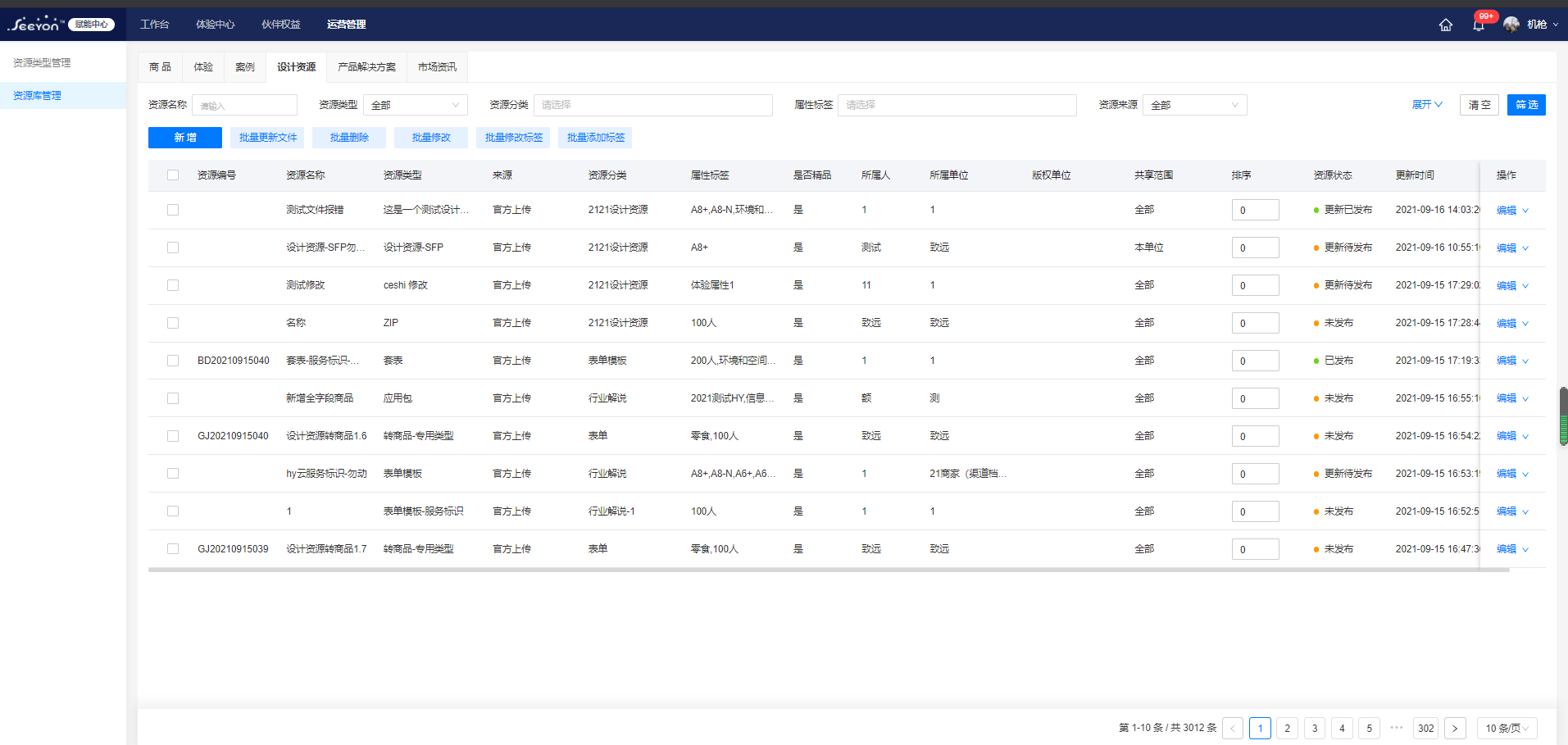
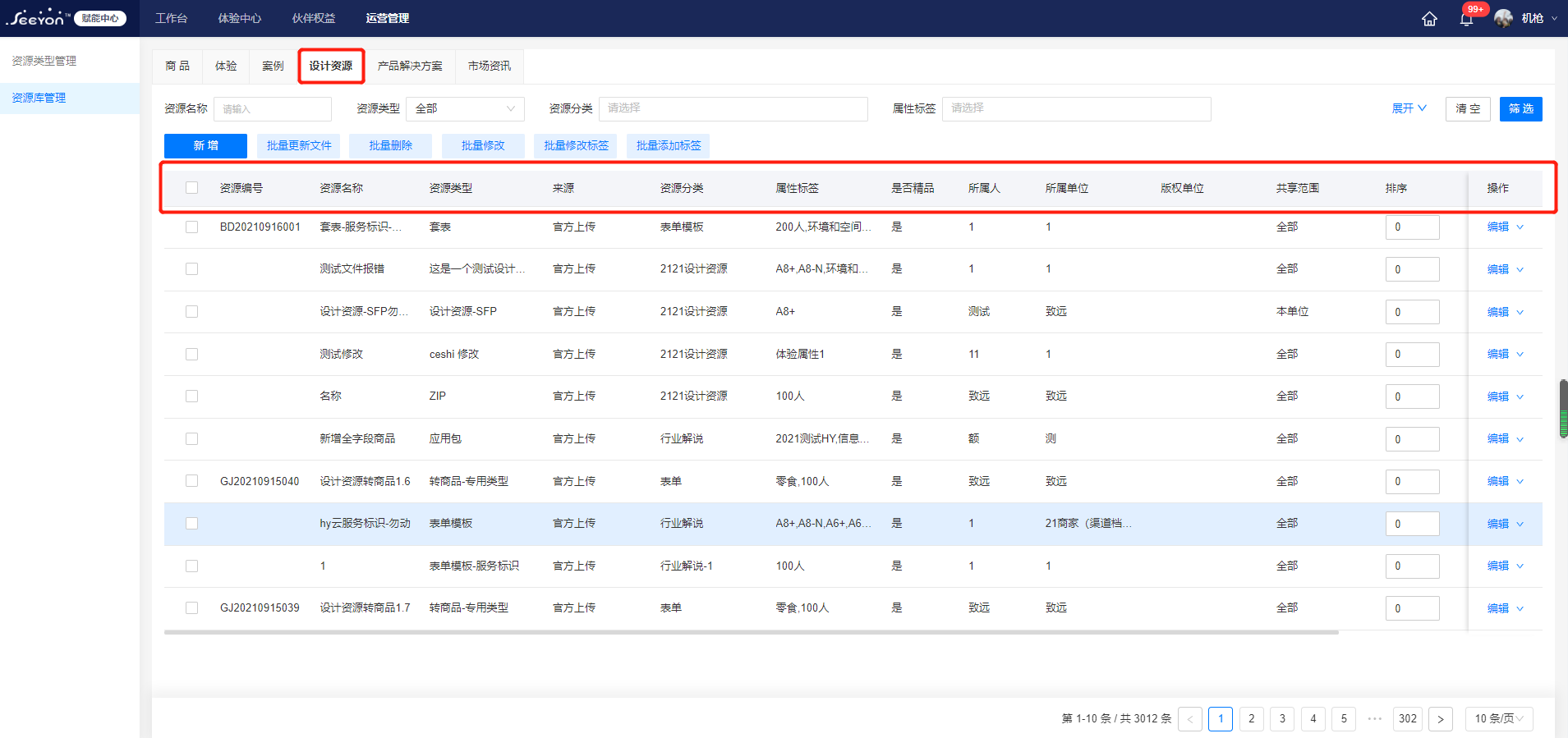
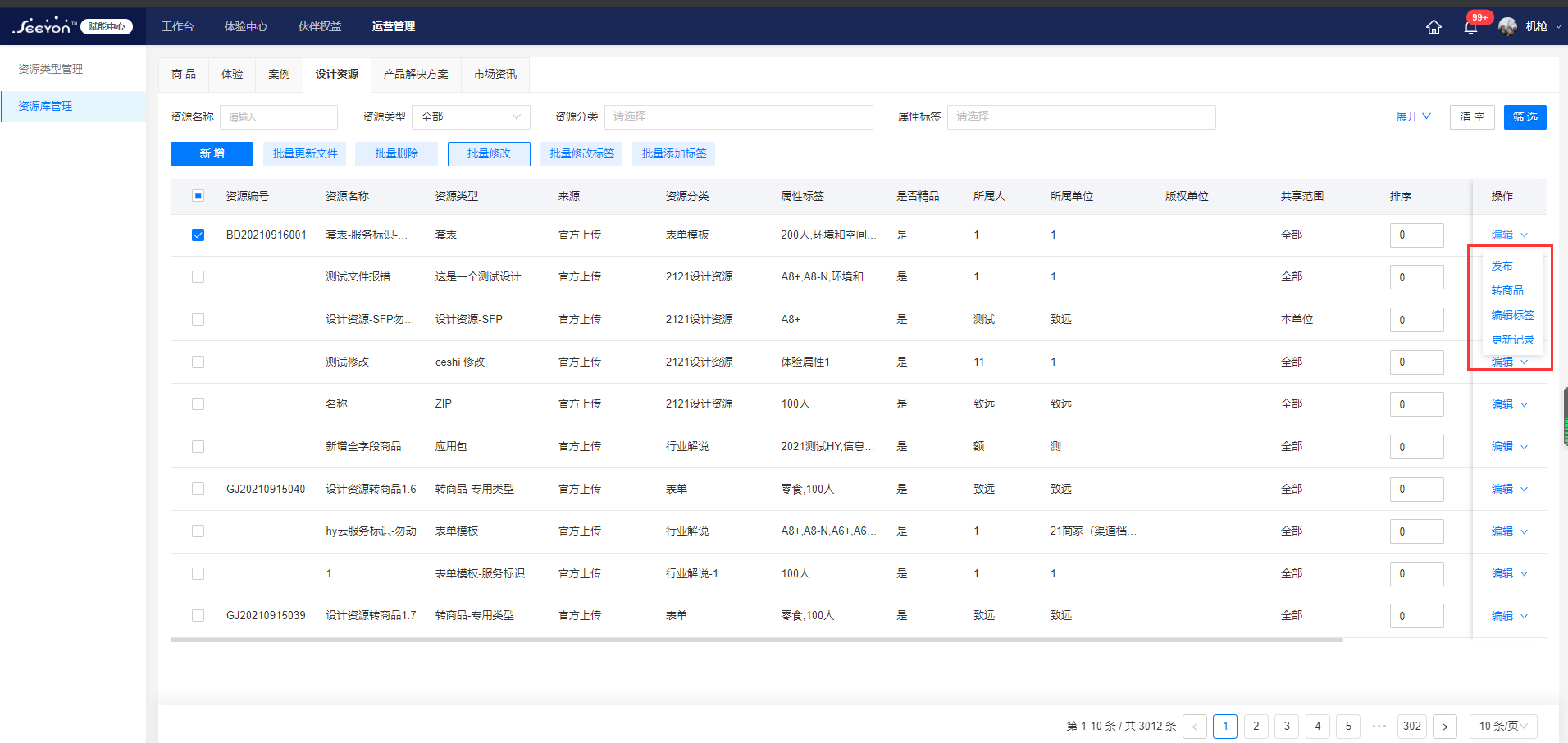
1.設計資源頁面

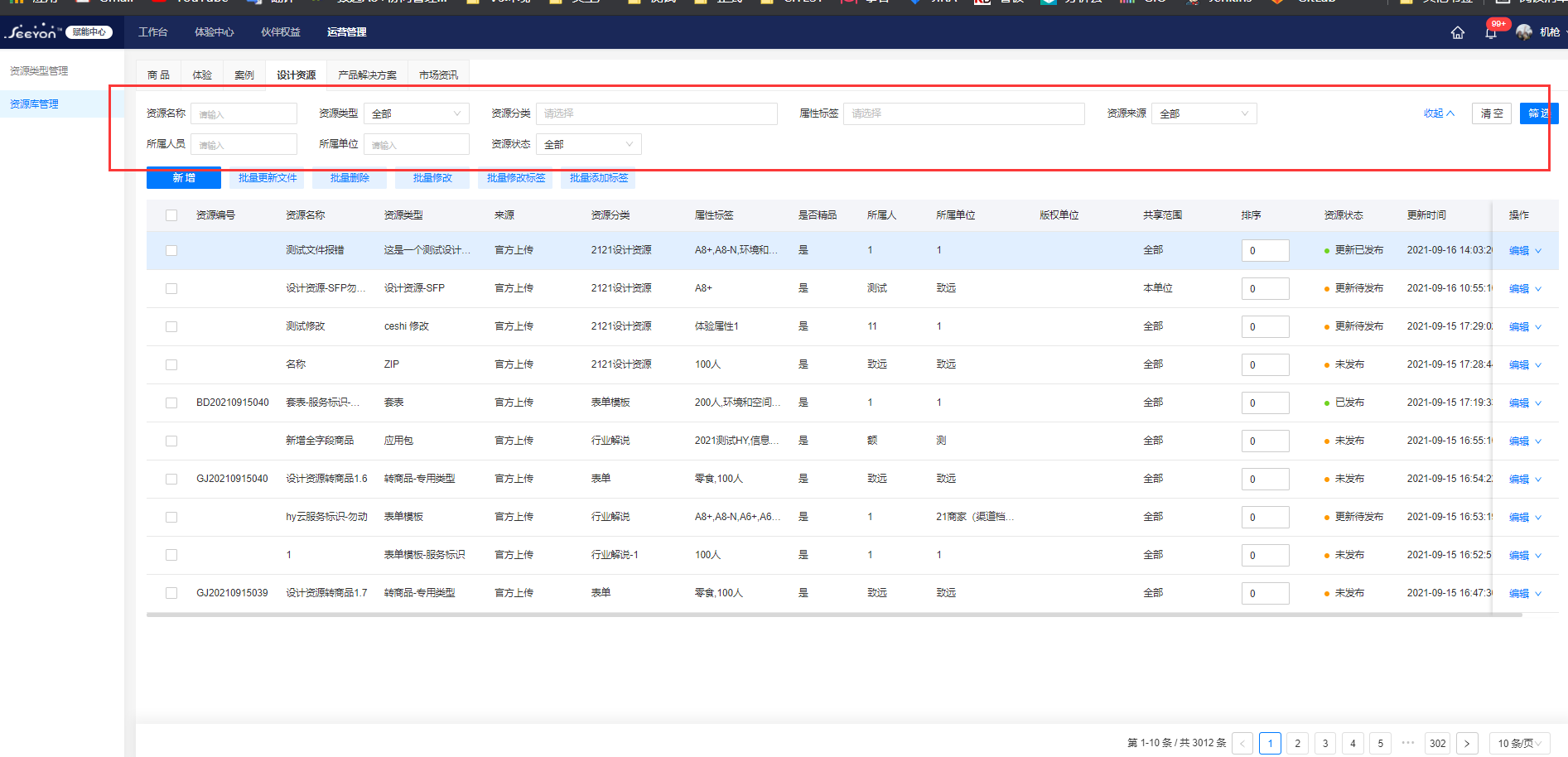
2.查詢條件

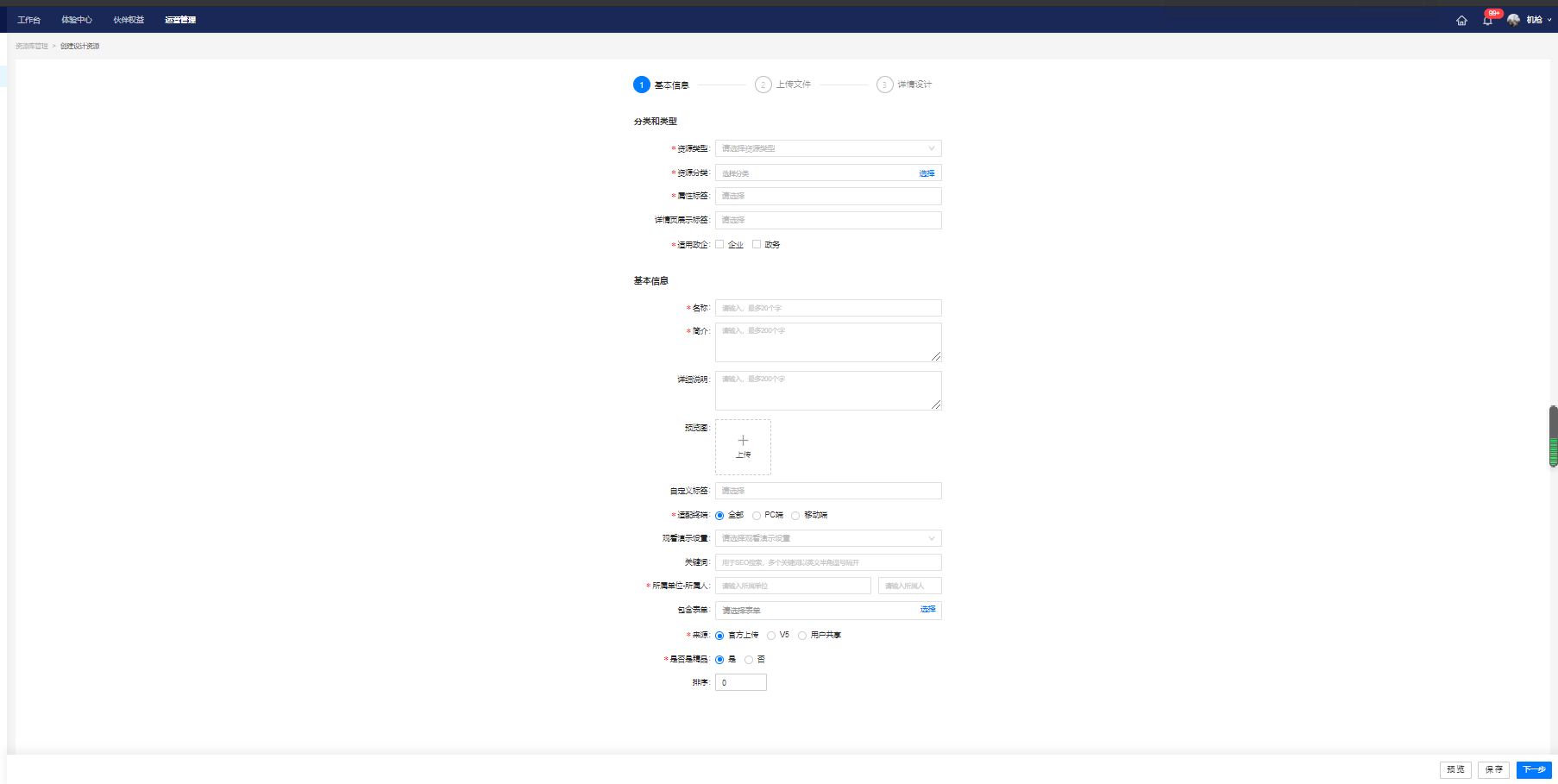
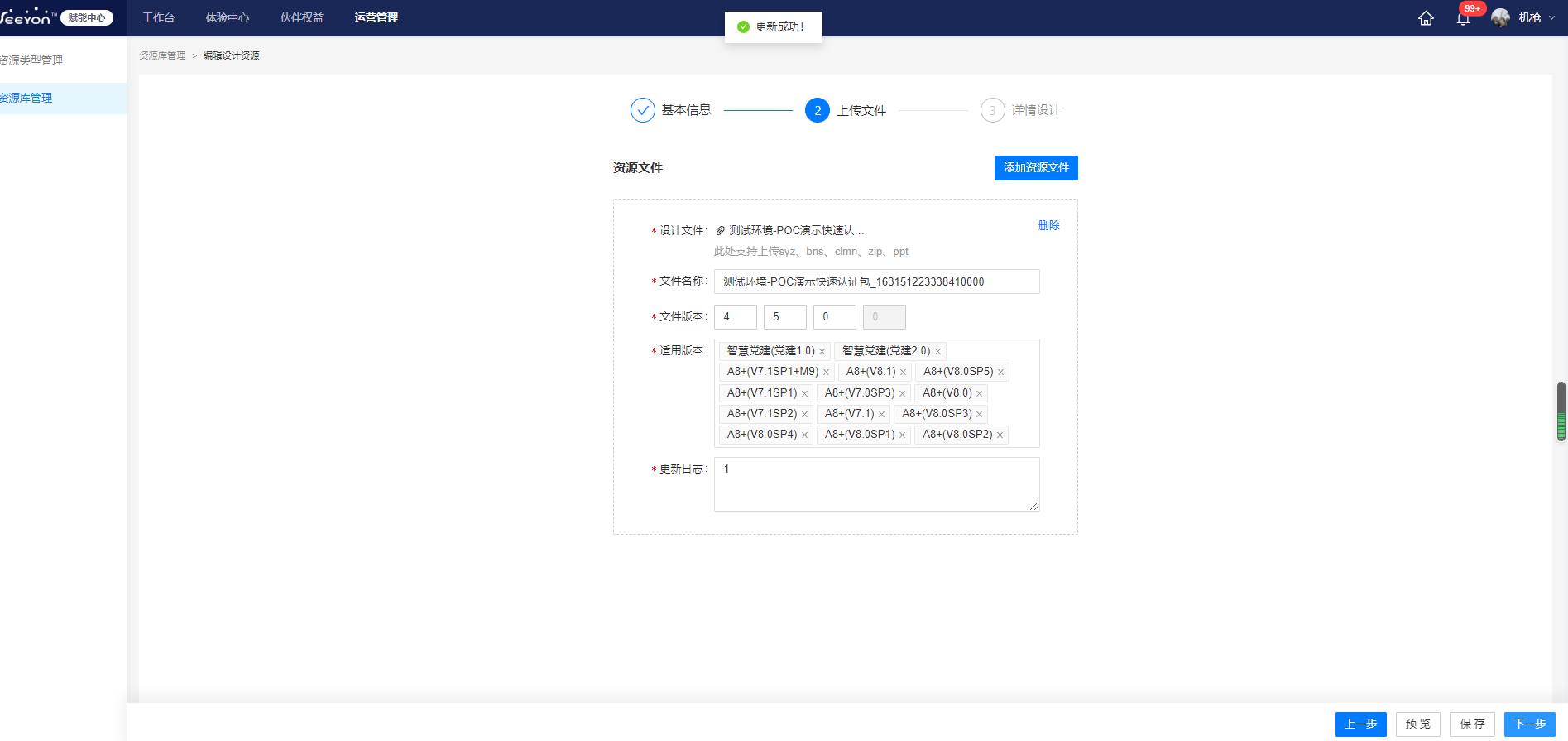
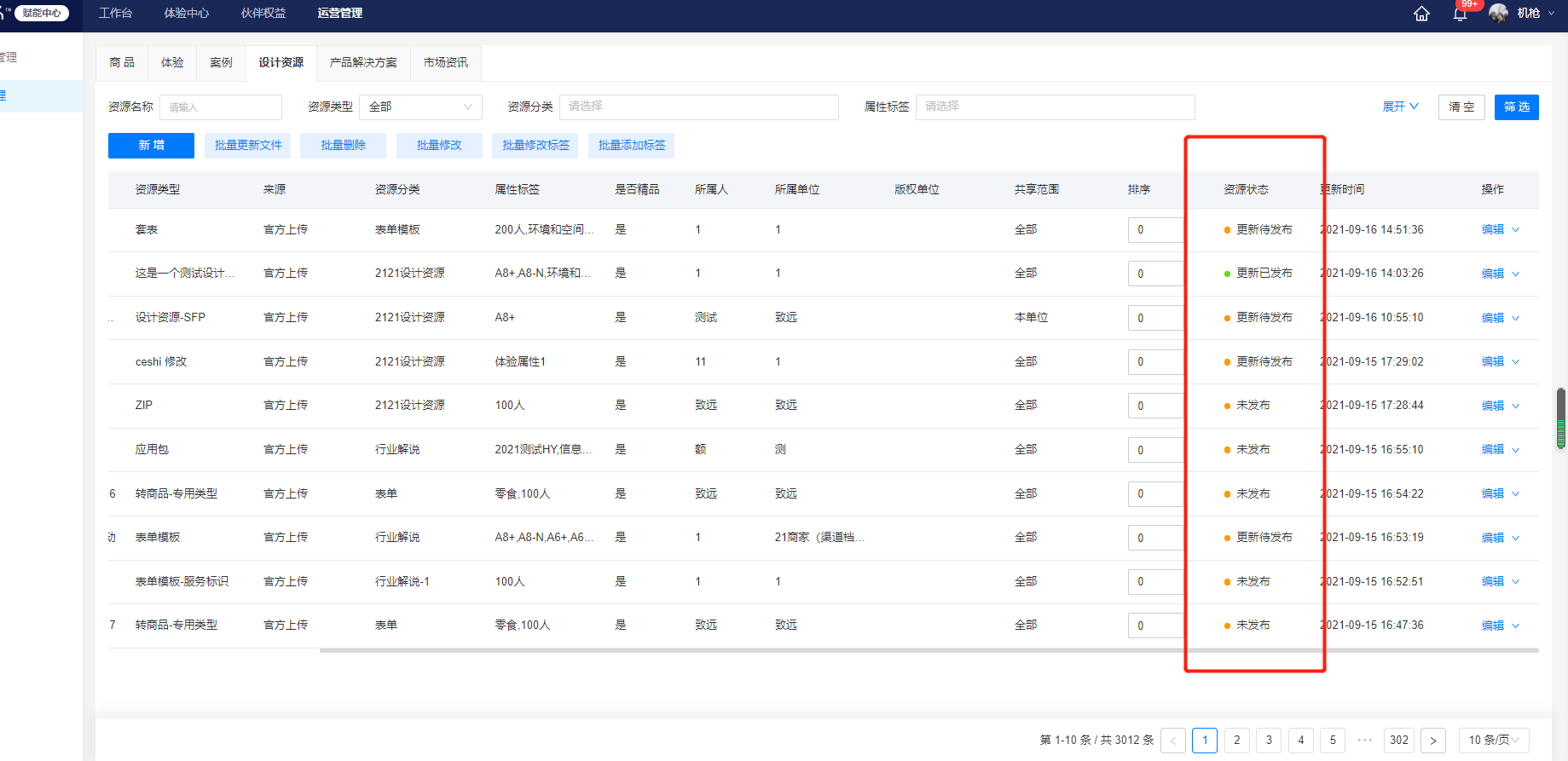
3.新增/編輯界面:列表狀態隨操作更新展示(未發布、已發布、更新待發布、更新已發布)
包含cms設計頁面



列表狀態

4.列表欄字段

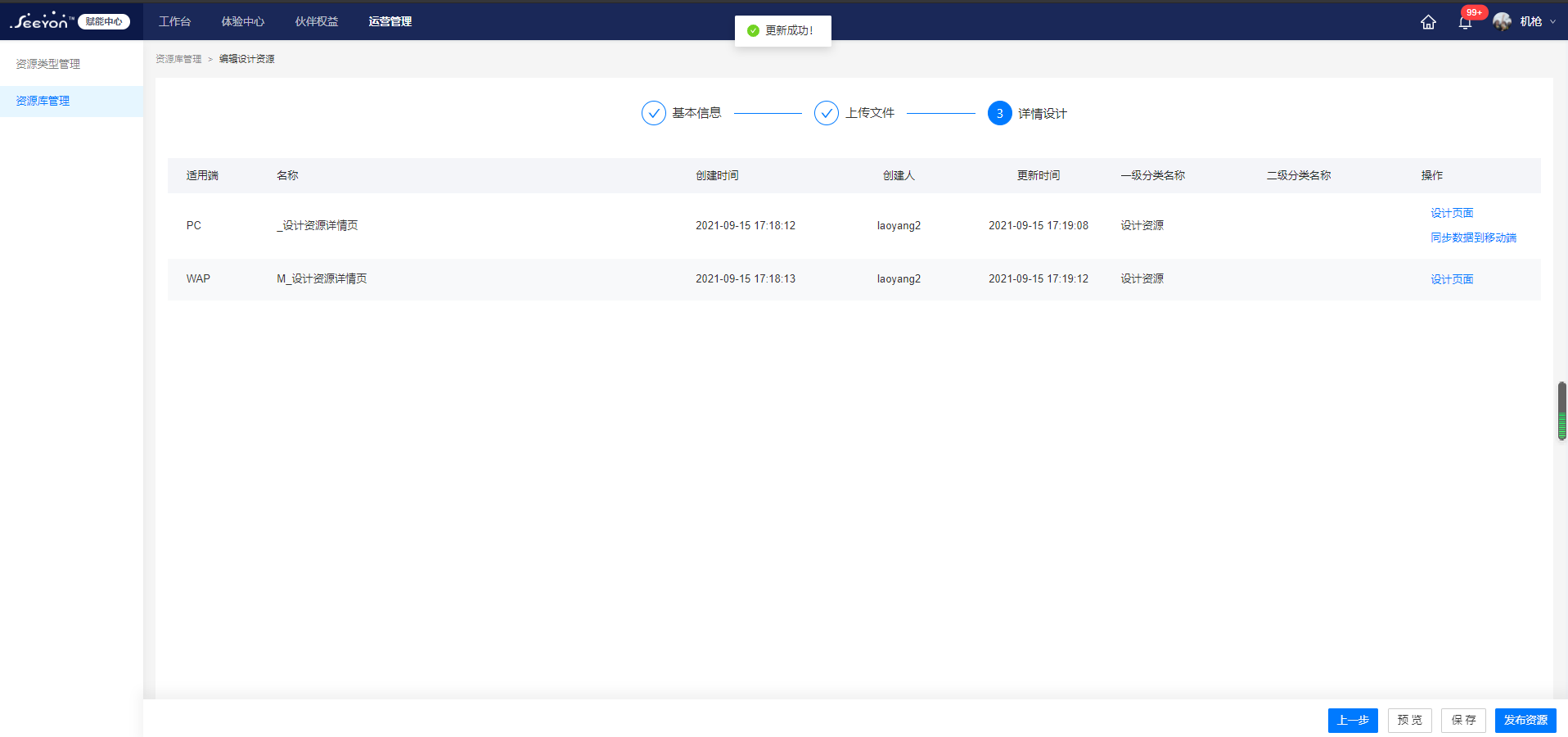
5.預覽+名稱穿透預覽
展示對應設計資源編輯的cms詳情頁面

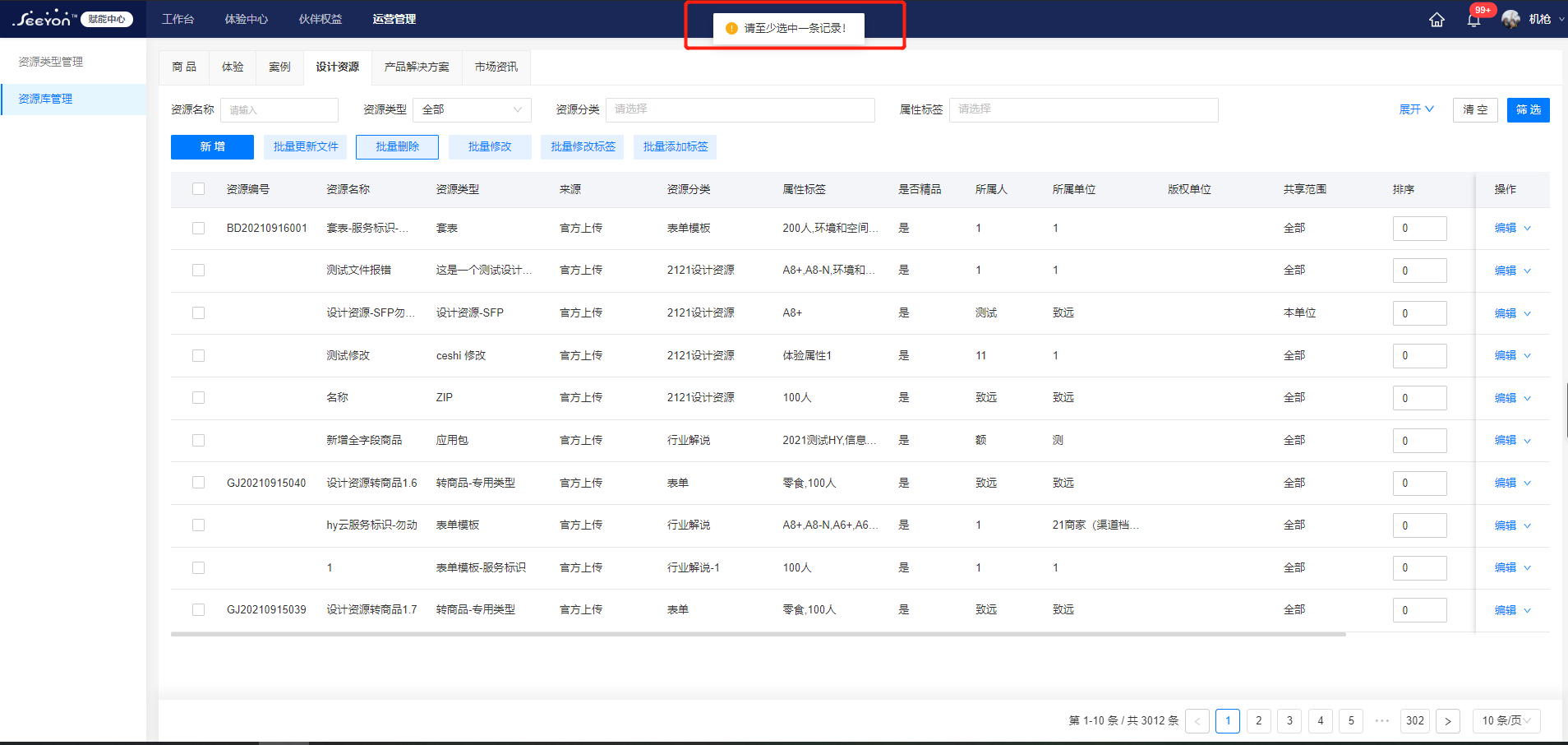
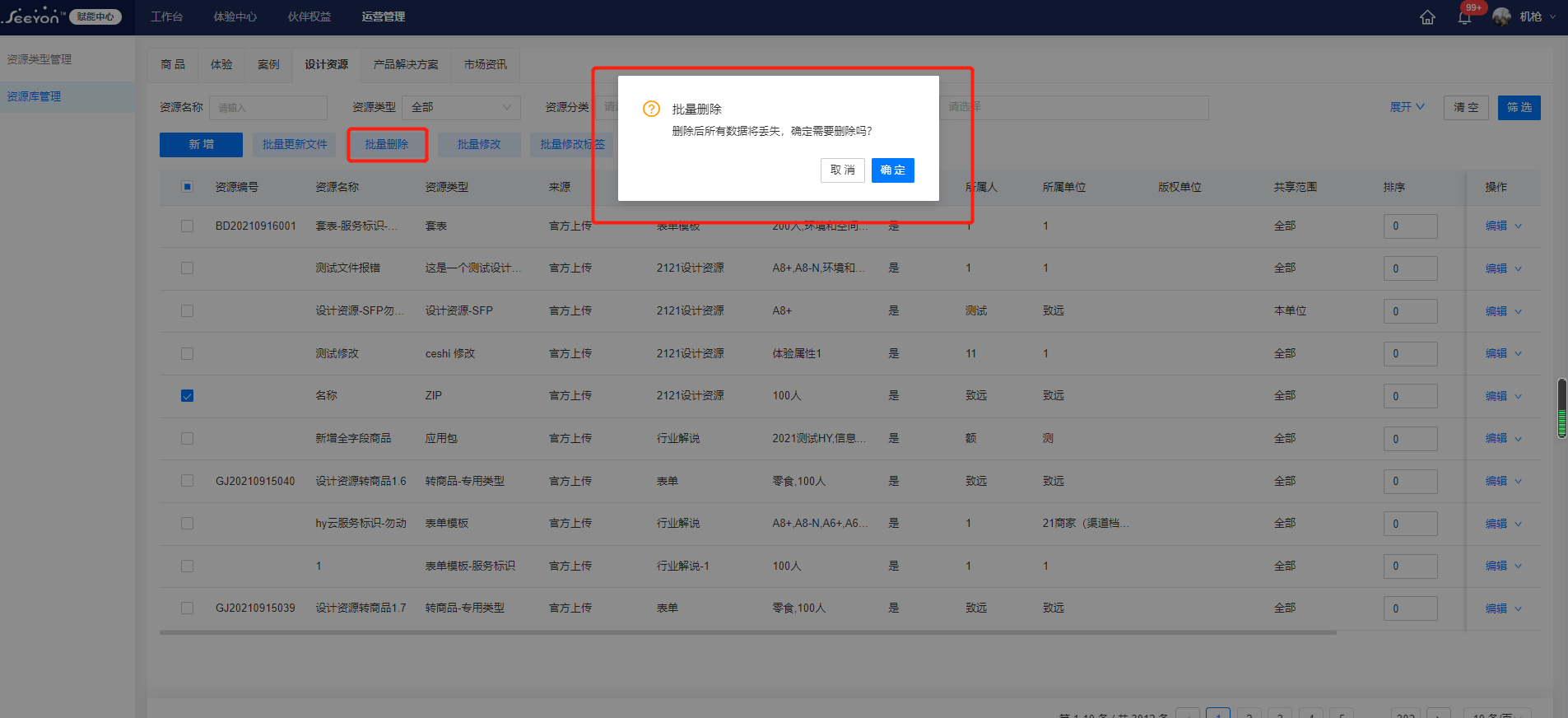
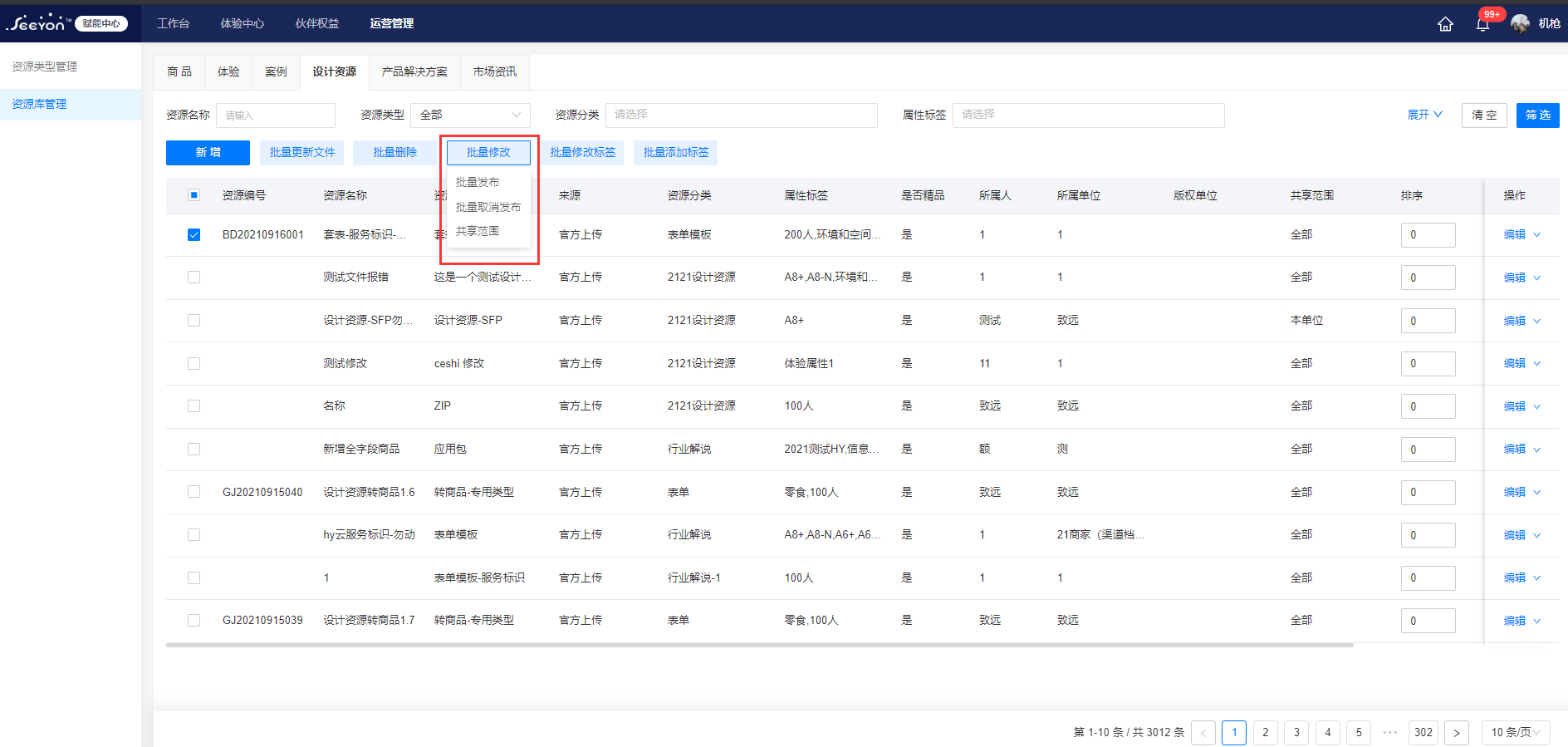
7.批量刪除
未選提示

彈窗確認

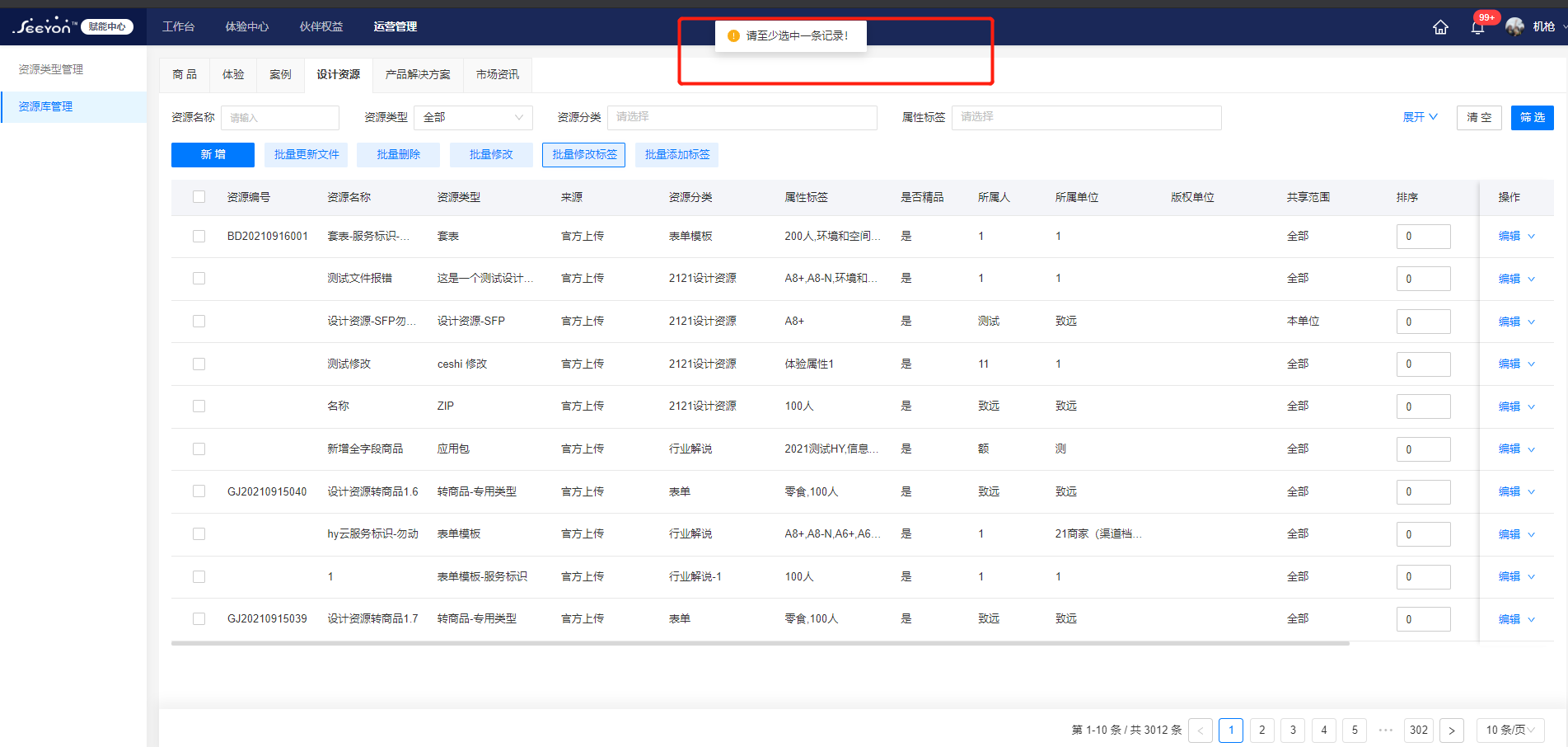
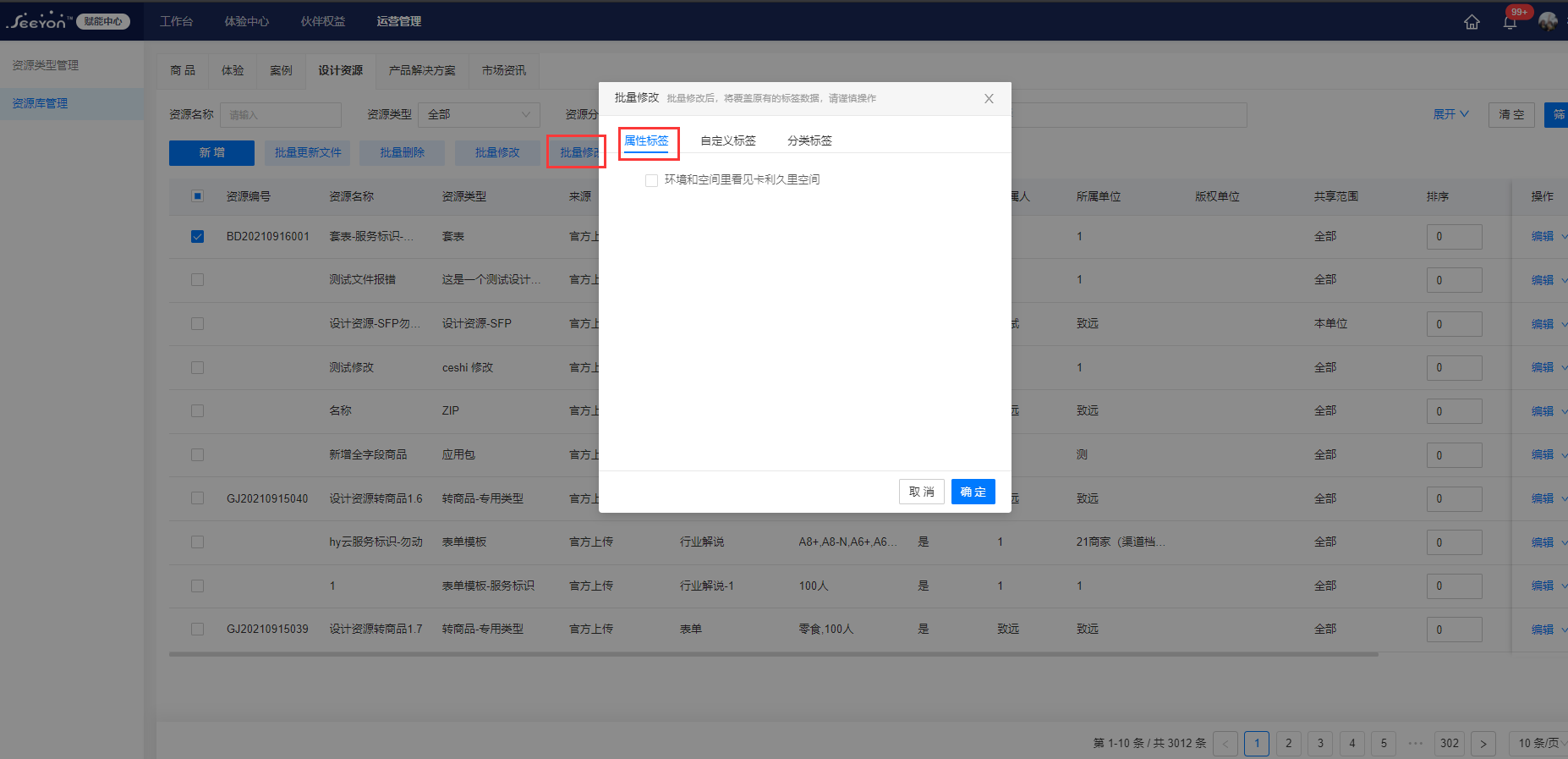
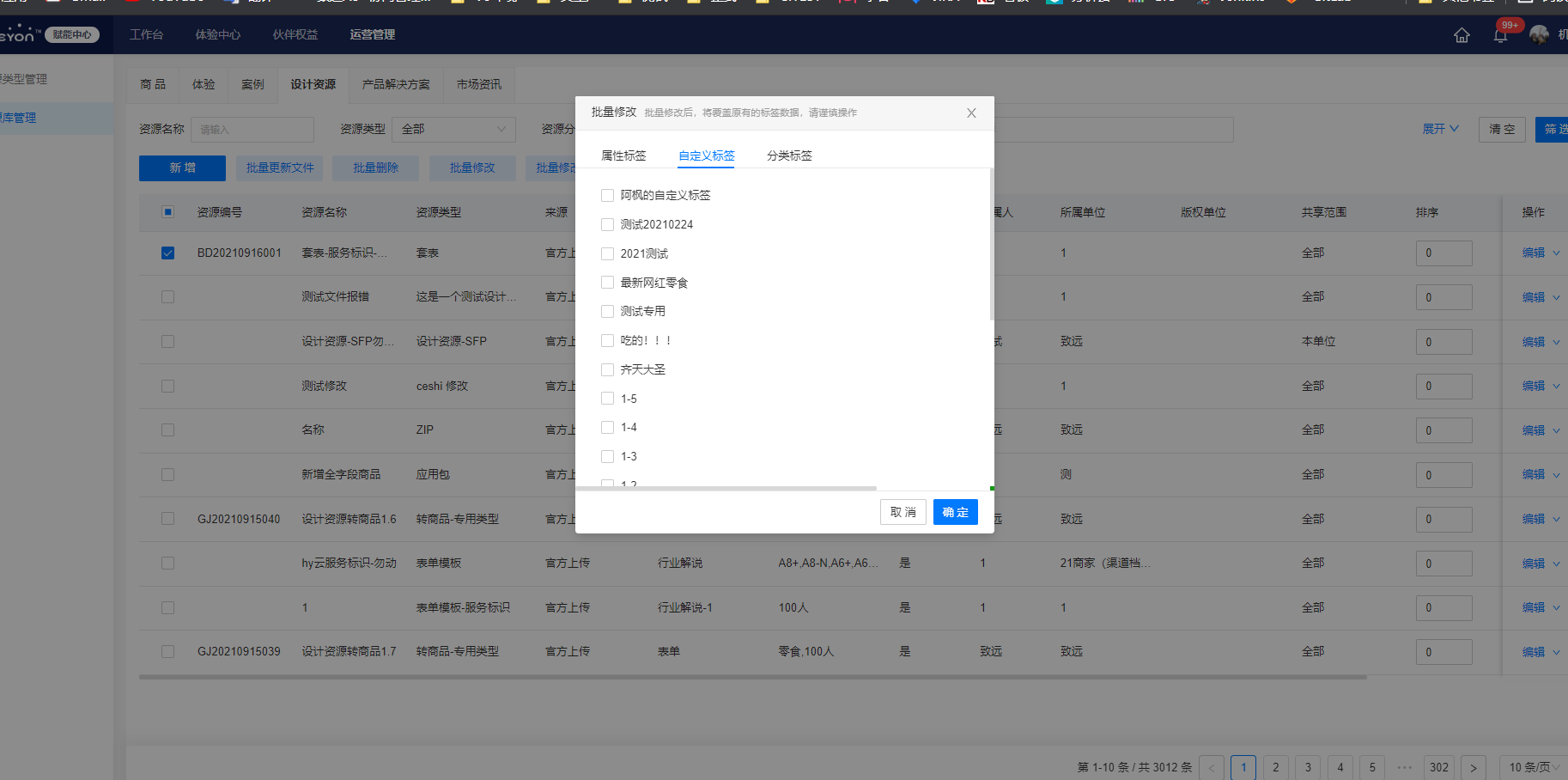
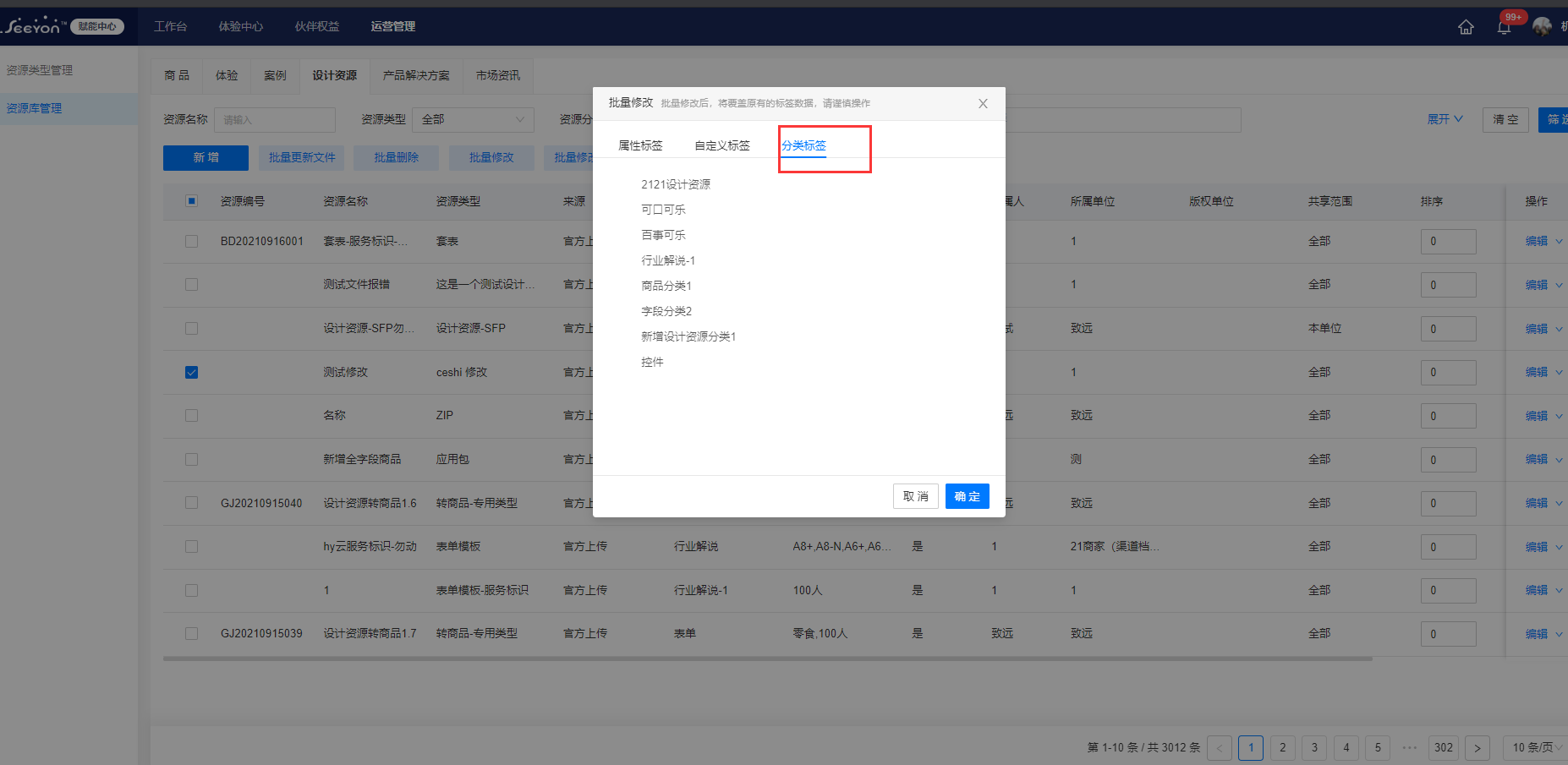
8.批量修改標簽
未選提示

屬性標簽

自定義標簽

分類標簽

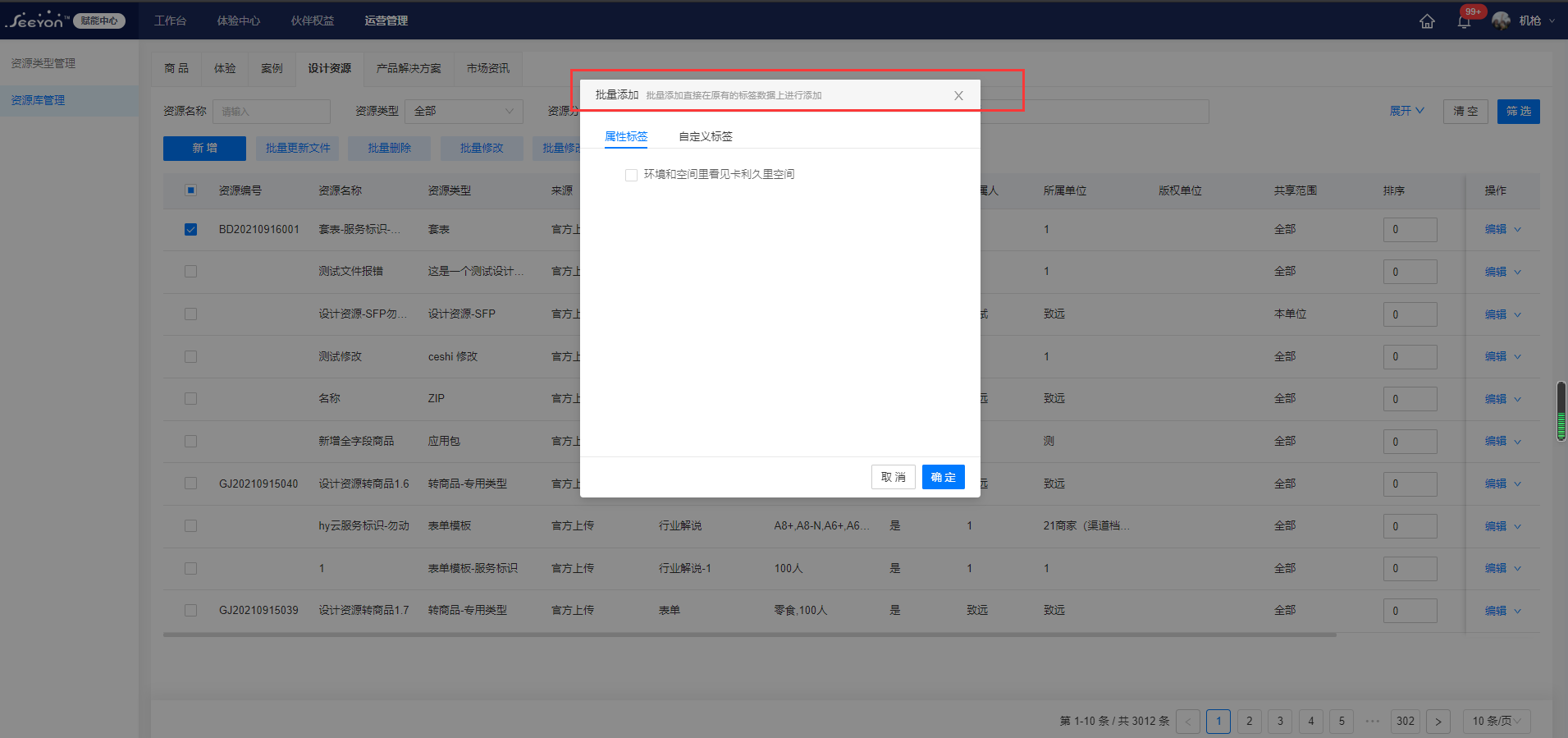
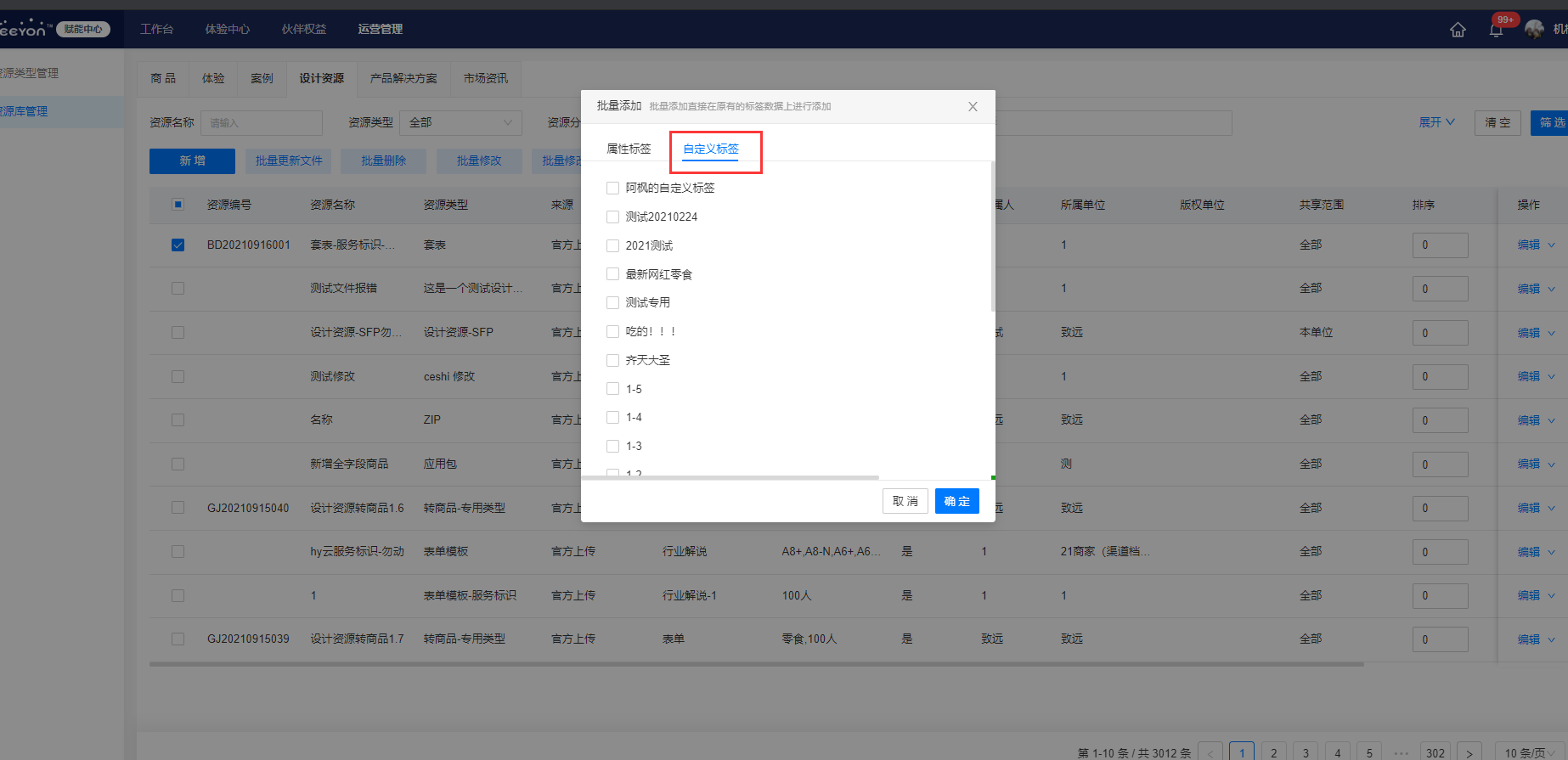
9.批量添加標簽
屬性標簽

自定義標簽

10.其他操作


11.轉商品
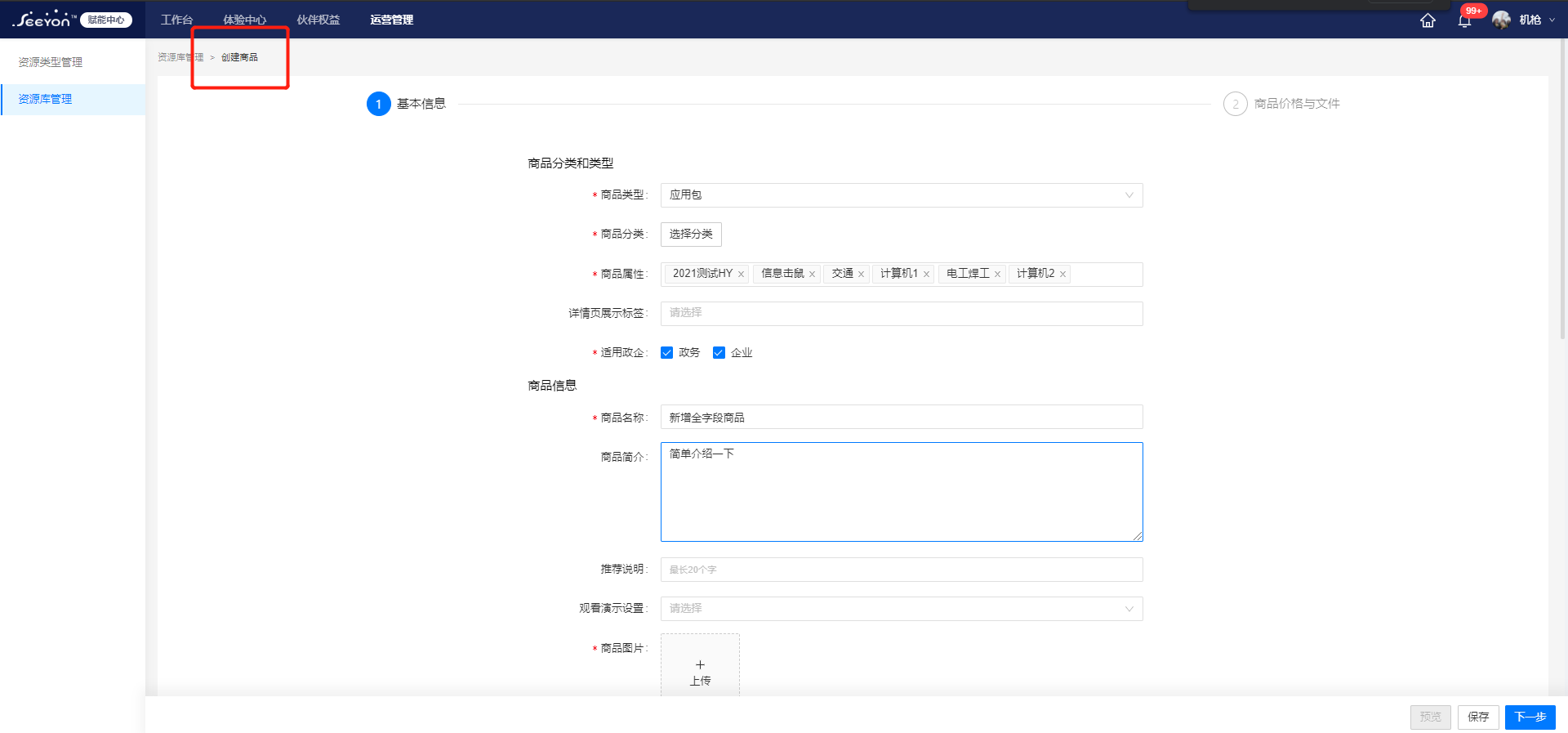
設計資源列表點擊編輯標簽下拉鍵,點擊轉商品,設計資源轉換成商品,列表清除該條數據。

跳轉新增商品的頁面,自動帶入設計資源的數據(除分類標簽),填寫字段信息,保存成功即可。
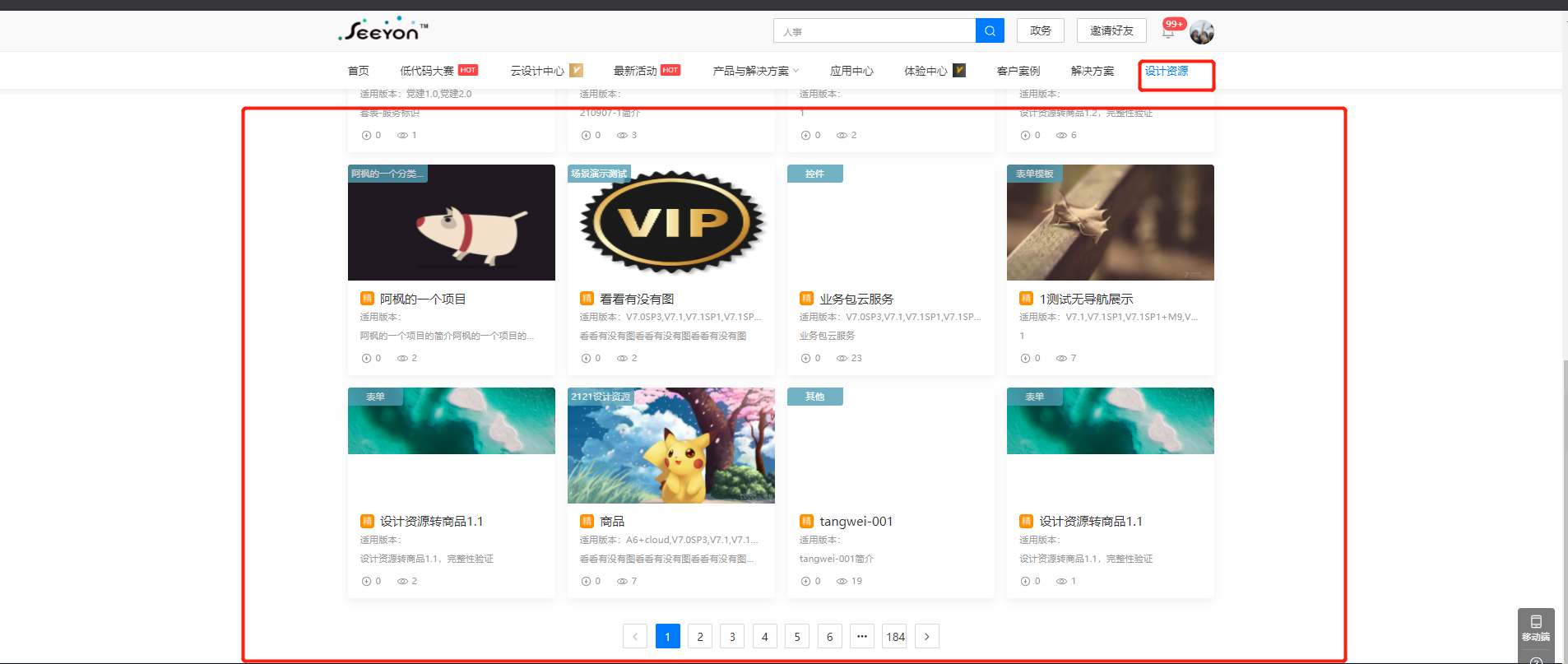
12.前端展示
服務標識和精品標識根據配置的類型分類是否關聯了服務和配置是否選擇了精品展示


- V1.3.3.1
- POC
- POC配置
- POC申請
- 伙伴服務權益
- 伙伴服務卡配置
- 服務接入配置
- 前端調用
- 單位服務查詢
- 伙伴訂閱記錄
- 統一資源中心
- 資源類型管理
- 統一資源庫商品類型
- 統一資源庫體驗類型
- 統一資源庫案例類型
- 統一資源庫設計資源類型
- 統一資源庫產品與解決方案類型
- 統一資源庫市場資訊類型
- 資源庫管理
- 產品與解決方案
- 設計資源管理
- 統一資源庫商品管理
- 統一資源庫體驗管理
- 市場資訊
- 統一資源庫案例
- V1.3.2.2
- 雙向溝通機制
- 使用指南
- 更新日志
- 賦能手冊優化
- 商品上新
- 電子名片列表-編輯備注
- 體驗權限
- cms
- 體驗權限申請
- 體驗權限管理
- 商機管理1
- 體驗中心-前臺
- 體驗中心-小程序
- 體驗配置
- 體驗數據類型
- 體驗類型
- 體驗分類標簽
- 新增體驗
- 新品推薦配置
- V1.3.2.1
- 租戶系統
- 維護租戶
- 管理租戶
- 系統管理
- 系統配置
- 系統用戶
- 用戶組權限1
- 角色授權
- 通知中心
- 營銷中心
- 1.客戶主題空間
- 2.電子名片
- 3.單位共享管理
- 4.單位共享總表
- 5.單位共享空間
- 小程序-客戶主題空間
- -賦能手冊
- V1.3.1.1
- 賦能平臺
- 商品管理
- 店鋪銷售商品
- 單位供應商品
- 店鋪銷售訂單
- 供應商訂單
- 資源工具
- 我的共享文檔
- 應用信息查看
- 全部應用信息查看
- 案例管理
- 工作臺
- 客戶主題空間
- 電子名片
- 收藏與足跡
- 我的收藏
- 我的足跡
- 個人中心
- 我的定制
- 我的試用
- 企業管理
- 員工管理
- 云聯企業證書
- 賬號設置
- 客戶訂單管理
- 客戶訂單
- 退換貨管理
- 快速認證
- 快速認證記錄
- 客戶定制單
- 客戶邀請統計
- 雷達
- 我的分享
- 線索管理
- 消息中心
- PHOME
- 訂單管理
- 全部訂單
- 退換貨訂單
- 反饋管理
- 幫助中心管理
- 分類目錄
- 文檔管理
- 商城
- 幫助中心
- 幫助手冊
- 賦能手冊
- 文檔詳情頁
- 搜索
- 小程序1.3.1.1
- 小程序-賦能手冊
- V1.3.1.0
- 小程序1.3.1.0
- 小程序-首頁
- 小程序-工作臺
- 小程序-應用中心
- 小程序-案例中心
- 小程序-體驗中心
- 小程序-我的
- 登錄綁定手機號
- V1.2.7.1
- 商品改造
- 商品類型配置
- 商家后臺
- 前端展示
- V1.2.6.1
- 優化項-1.2.6.1
- 客戶主題空間
- 電子名片優化
- 應用中心優化
- 通知系統-1.2.6.1
- 商機管理1.2.6.1
- 用戶中心定制單新增定制來源
- 數據埋點
- V1.2.5.1
- 快速過戶
- CMS權限控制
- 優化項
- 電子名片
- 電子名片-后臺
- 小程序
- 主題空間標簽
- V1.2.4.1
- PHOME-V1.2.4.1
- 商機管理-1.2.4.1
- 應用大賽后臺
- 商家后臺-V1.2.4.1
- 員工崗位
- 聚合應用
- 邀請足跡
- 商城前端-V1.2.4.1
- 應用大賽前臺
- 工作臺
- 營銷門戶
- V1.2.3.1
- 商城前端-V1.2.3.1
- 體驗中心
- 客戶案例
- 通知
- 公告
- 站內信
- PHOME-V1.2.3.1
- 權限系統
- 用戶權限
- 用戶組權限
- 角色管理
- 通知后臺
- 通知列表
- 通知模板
- 用戶組
- 案例管理
- 商家后臺-V1.2.3.1
- 案例
- 協同云操作手冊
- 商城前端
- 個人中心
- 邀請好友
- 賬戶設置
- 綁定單位
- 單位認證
- 解綁單位
- 單位管理
- 訂單管理
- 購買
- 試用
- 應用中心
- 最新活動
- 邀請參會
- 活動管理
- 主搜索
- 商家后臺
- 客戶統計
- 客戶需求管理
- 商品與商品集
- 商品
- 商品集
- 應用信息查看
- 普通應用信息查看
- 全部應用信息查看
- 用戶中心
- 渠道訂單
- 權限體系
- 商城平臺后臺
- 營銷
- 商機管理
- cms
- cms頁面管理
- cms設計頁面
- cms組件
- 用戶大會_注冊(移動端)
