第二堂的課程內容進入應用程式開發的階段,從規劃與建立應用程式的資源開始,接下來會說明Android最基本的Activity元件,還有設計應用程式需要的畫面,最后幫應用程式加入讓使用者操作與互動的功能。
Android行動裝置在全世界已經是非常普及的隨身電子設備,Android開發人員把應用程式上傳到Google Play以后,全世界的使用者可以隨時透過互聯網下載與安裝,在這樣的情況下,應用程式就會有多國語言的需求了。應用程式通常會有各種需要顯示文字的畫面元件,例如TextView和Button,開發人員會希望這些文字可以使用裝置的語言來顯示。以提供確定功能的按鈕元件來說,同樣一個應用程式安裝在繁體中文的裝置,按鈕上的文字應該顯示“確定”,如果安裝在英文的裝置,就應該顯示“OK”。
開發Android應用程式應該要先認識資源的規劃與管理,建立好一點的設計習慣,對于應用程式的開發工作會有很大的幫助。為了讓你在后續的學習可以得到最好的效果,這一堂課需要建立一Android應用程式專案,隨著課程的進行,會依照課程內容依序完成一個完整的應用程式。參考下列的步驟建立一個Android應用程式專案:
1. 啟動Android Studio,選擇“Start a New Android Studio project”。
2. 在“Configure your new project”視窗,依照下列的說明輸入需要的內容后,選擇“Next”:
* Application Name輸入“MyAndroidTutorial”
* Company Domain輸入“macdidi.net”,或是你自己的網域名稱。
* Project location選擇一個儲存專案的位置。
3. 勾選“Phone and Tablet”,Minimum SDK選擇“API 15:Android 4.0.3(IceCreamSandwich)”,選擇“Next”。
4. 在“Add an activity to Mobile”視窗選擇“Blank Activity”后選擇“Next”。
5. 在“Choose options for your new file”視窗采用默認的名稱與設定,選擇“Finish”完成建立應用程式的設定。
等候Android Studio啟動新的應用程式視窗,就完成建立Android應用程式專案的工作。這個專案會從這里開始,一直持續使用到最后。每一段說明的內容,都會在這個專案加入或修改一些內容。
## 5-1 Android應用程式資源介紹
一個應用程式通常會包含許多畫面,每一個畫面中又會包含許多顯示各種資訊的元件。應用程式通常也會提供使用者操作與互動的功能,這些工作需要撰寫一些程式碼來執行。如果是一個比較復雜的應用程式,就會包含很多畫面、程式碼和各種需要的內容。
為了簡化應用程式的開發工作,Android平臺采用目前比較普遍、也比較好的設計方式,把應用程式需要的程式碼和其它需要的內容分開,開發人員在設計畫面的時候,依照Android的設計規格提供一些“畫面資源”,這些資源是XML格式的文件。應用程式需要使用的文字、陣列、顏色,也都會把它們設計為XML格式的資源檔案。應用程式的程式碼就只剩下基本與流程的工作,需要畫面和文字的時候,就從XML格式的資源檔案讀進來使用。
### 5-1-1 應用程式專案的資源目錄
建立一個Android應用程式專案以后,Android Studio會自動建立一些需要的專案目錄,“res”的目錄用來存放應用程式需要的各種資源,不同的資源要放在規定的目錄下,例如畫面配置檔資源會放在“res/layout”。Android規定所有資源的種類和它們存放的目錄,你一定要把資源放在對應的目錄下。這些是Android應用程式專案在“res”目錄下的各種資源目錄:
* anim – 動畫資源,XML格式檔案,檔案名稱就是資源名稱。
* color – 顏色狀態資源,XML格式檔案,檔案名稱就是資源名稱。
* drawable – 圖形與繪圖資源,圖形檔案與XML格式檔案,檔案名稱就是資源名稱。
* layout – 畫面配置資源,XML格式檔案,檔案名稱就是資源名稱。
* menu – 選單資源,XML格式檔案,檔案名稱就是資源名稱。
* raw – 檔案資源,任何應用程式需要的檔案,檔案名稱就是資源名稱。
* values – 一般資源,包含文字、顏色、尺寸、陣列與樣式資源,XML格式檔案,每一個資源的名稱在標簽的設定中決定。
### 5-1-2 Android系統資源
Android系統已經內建許多資源,都是一些比較一般性與常用的資源,你的應用程式應該要優先使用系統提供的資源,如果沒有的話再自己建立需要的資源,這樣可以減少應用程式的大小,而且也比較方便一些。
Android內建的資源都宣告在API的“android.R”套件中,不論是系統或自己建立的資源,它們的分類方式都是一樣的,會依照不同的種類使用“android.R.資源種類”的格式,例如系統內建的畫面配置資源就放在“android.R.layout”套件。這些是宣告在“android.R”套件中常用的系統資源:
* android.R.anim – 系統動畫資源。
* android.R.color – 系統顏色狀態資源。
* android.R.dimen – 系統尺寸資源。
* android.R.drawable – 系統圖形與繪圖資源。
* android.R.layout – 系統畫面配置資源。
* android.R.menu – 系統選單資源。
* android.R.string – 系統文字資源。
* android.R.style – 系統樣式資源。
在建立應用程式需要的資源之前,應該要先認識系統內建的資源,在Android開發人員網站,提供和Java API文件同樣格式的內容,方便開發人員查詢Android平臺提供的API,網址是[http://developer.android.com/reference/packages.html](http://developer.android.com/reference/packages.html)。選擇在“android”套件下的“R”類別后,就可以看到所有系統內建的資源。例如選擇“R.string”以后,可以看到宣告在這個類別里面的文字資源,一般應用程式常用的確定、取消文字,變量的名稱是“ok”與“cancel”。
## 5-2 一般資源
Android把應用程式比較常用的一般資源放在“res/values”目錄,這個目錄可以建立需要的XML格式檔案,在檔案中使用規定的標簽建立需要的資源,包含文字、顏色、尺寸、陣列和樣式資源。XML檔案名稱只是用來規劃與分類不同的資源,你可以把所有一般資源都放在同一個檔案,不過一般會習慣使用這樣的規劃方式,在res/values目錄建立這些檔案儲存不同種類的一般資源:
* strings.xml – 文字資源。
* colors.xml – 顏色資源。
* dimens.xml – 尺寸資源。
* arrays.xml – 陣列資源。
* styles.xml – 樣式資源。
在“res/values”目錄的XML檔案,使用規定的格式建立一般資源,最外層使用“resources”標簽,里面包含一般資源的標簽:
~~~
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="文字資源名稱">文字資源</string>
<color name="顏色資源名稱">顏色資源</color>
<dimen name="尺寸資源名稱">尺寸資源</dimen>
<array name ="一般陣列資源名稱">
<item>一個陣列資源元素</item>
...
</array>
<string-array name="文字陣列資源名稱">
<item>一個陣列資源元素</item>
...
</string-array>
<integer-array name="數字陣列資源名稱">
<item>一個陣列資源元素</item>
...
</integer-array>
<style name="樣式">
<item name="設定名稱">設定值</item>
...
</style>
</resources>
~~~
### 5-2-1 建立文字資源
Android應用程式需要的文字,都不應該直接寫在程式碼或設定檔里面,而是建立好文字資源以后再使用它們。以這里使用的范例來說,在規劃應用程式的時候,就應該知道需要哪一些文字資源,例如這個新增記事本的畫面:
[](http://www.codedata.com.tw/wp-content/uploads/2015/02/AndroidTutorial5_02_01_01.png)
畫面中需要的文字,根據之前的說明,“確定”和“取消”使用Android系統資源就可以了。建立文字資源使用“文字內容”的格式,開啟Android Studio為你建立好的“res/values/strings.xml”檔案,里面已經有app_name、title_activity_main與hello_world三個默認的文字資源,另外再加入這些需要的文字資源:
~~~
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">MyAndroidTutorial</string>
<string name="hello_world">Hello world!</string>
<string name="action_settings">Settings</string>
<string name="title">標題</string>
<string name="enter_title">輸入標題</string>
<string name="content">內容</string>
<string name="enter_content">輸入內容</string>
</resources>
~~~
加入文字資源并儲存盤案以后,就可以在其它XML檔案(例如畫面資源)或程式碼中使用。在XML設定檔使用“@string/文字資源名稱”的格式設定文字資源。開啟MyAndroidTutorial專案“res/layout/activity_main.xml”,選擇預覽畫面的文字符件,在“Properties”區塊找到“text”,選擇設定值以后,再選擇右測的設定按鈕:
[](http://www.codedata.com.tw/wp-content/uploads/2015/02/AndroidTutorial5_02_01_02.png)
在“Resources”選擇對話框,選擇名稱為“title”的項目后選擇“OK”:
[](http://www.codedata.com.tw/wp-content/uploads/2015/02/AndroidTutorial5_02_01_03.png)
設定完成后可以看到預覽畫面上的文字已經變成“標題”,這是采用圖形接口的設定方式。在編輯視窗選擇“Text”標簽,準備檢視這個畫面資源的內容:
[](http://www.codedata.com.tw/wp-content/uploads/2015/02/AndroidTutorial5_02_01_04.png)
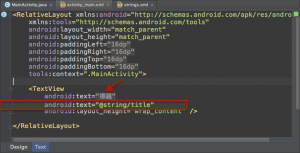
Android Studio顯示activity_main.xml檔案的內容,它是一個XML格式的檔案。在這個畫面可以看到剛才設定的內容:
[](http://www.codedata.com.tw/wp-content/uploads/2015/02/AndroidTutorial5_02_01_05.png)
Android Studio在使用文字資源的部份,會直接顯示文字資源的設定值。你可以把鼠標光標移到這個設定上面,就會顯示原始的內容:
[](http://www.codedata.com.tw/wp-content/uploads/2015/02/AndroidTutorial5_02_01_06.png)
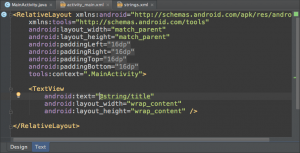
或是點選這個設定以后,內容就會變成“@string/title”,你也可以直接在這里輸入文字資源的名稱:
[](http://www.codedata.com.tw/wp-content/uploads/2015/02/AndroidTutorial5_02_01_07.png)
執行這個應用程式,在模擬裝置啟動應用程式以后,可以在畫面看到“標題”訊息。
如果在開發應用程式之前經過完整的規劃,現在就可以建立好大部份需要的文字資源。在開發的過程需要新增或修改文字資源的時候,再開啟文字資源檔案執行異動的工作。
### 5-2-2 建立顏色資源
如果設計應用程式畫面的時候,沒有特別設定元件的顏色,畫面看起來應該會很單調。需要為畫面設定顏色的時候,也不應該直接寫在程式碼與設定檔。例如瀏覽與檢視記事本內容的畫面:
[](http://www.codedata.com.tw/wp-content/uploads/2015/02/AndroidTutorial5_02_01_08.png)[](http://www.codedata.com.tw/wp-content/uploads/2015/02/AndroidTutorial5_02_01_09.png)
建立顏色資源使用“顏色內容”的格式。顏色資源的內容使用下面這些設定格式:
* #RGB – 使用0~9、A~F設定紅綠藍的配色,共256種顏色。
* #RRGGBB – 使用00~FF設定紅綠藍的配色,共65535種顏色。
* #ARGB – 第一碼使用0~9、A~F設定透明度,0表示完全透明,就是看不到了,F表示完全不透明。
* #AARRGGBB – 使用00~FF設定透明度,00表示完全透明,FF表示完全不透明。
這個畫面需要一些灰階的顏色資源,用來設定元件的背景顏色。依照下列的步驟建立顏色資源檔案:
1. 在“res/values”目錄上按鼠標右鍵,選擇“New -> Values resources file”。
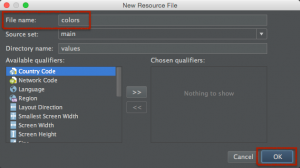
2. 在“File name”輸入“colors”后選擇“OK”。
[](http://www.codedata.com.tw/wp-content/uploads/2015/02/AndroidTutorial5_02_01_10.png)
在顏色資源檔案加入應用程式需要的顏色資源:
~~~
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="light_grey">#CCCCCC</color>
<color name="grey">#AAAAAA</color>
<color name="divider_color">#DD999999</color>
</resources>
~~~
在XML設定檔使用“@color/顏色資源名稱”的格式設定顏色資源。開啟“res/layout/activity_main.xml”,修改這個檔案的內容:
~~~
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
tools:context=".MainActivity">
<!-- 加入背景顏色設定 -->
<TextView
android:text="@string/title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@color/light_grey"/>
</RelativeLayout>
~~~
你可以在預覽畫面檢視,或是執行這個應用程式,在模擬裝置啟動應用程式以后,可以看到“標題”文字符件的背景顏色已經變成灰色。
### 5-2-2 建立尺寸資源
應用程式的畫面通常需要設定元件的大小與排列間隔,例如一些比較重要的文字,應該會希望顯示在畫面的時候可以大一些;還有元件與元件之間,通常會設定一些間隔,這樣畫面才不會擠成一團。建立尺寸資源使用“尺寸內容”的格式。尺寸資源的內容使用下面這些單位:
* px – 螢幕畫素。
* dp – 每英吋畫面,160dp為一英吋。
* sp – 和dp一樣,不過會根據裝置設定的字號自動調整。
* in – 英吋。
* mm – 公厘。
建立專案以后已經有默認的尺寸資源檔,開啟“res/values/dimens.xml”,加入應用程式需要的尺寸資源:
~~~
<resources>
<!-- Default screen margins, per the Android Design guidelines. -->
<dimen name="activity_horizontal_margin">16dp</dimen>
<dimen name="activity_vertical_margin">16dp</dimen>
<!-- 加入新的尺寸資源設定 -->
<dimen name="default_padding">6dp</dimen>
<dimen name="title_txt_size">24sp</dimen>
</resources>
~~~
在XML設定檔中使用“@dimen/尺寸資源名稱”格式設定尺寸資源。開啟“res/layout/activity_main.xml”,修改這個檔案的內容:
~~~
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
tools:context=".MainActivity">
<!-- 加入邊界與文字大小的設定 -->
<TextView
android:text="@string/title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@color/light_grey"
android:padding="@dimen/default_padding"
android:textSize="@dimen/title_txt_size"/>
</RelativeLayout>
~~~
你可以在預覽畫面檢視,或是執行這個應用程式,在模擬裝置啟動應用程式以后,可以看到訊息的大小與邊界已經改變。
## 5-3 圖形資源
為了要提供使用者更清楚和美觀的應用程式畫面,通常會在設計畫面的時候使用一些圖形,例如按鈕或選單的圖示。應用程式安裝在裝置以后,顯示在應用程式列表中的圖示也很重要,一個適合又好看的圖示,通常會比只有使用文字好一些。應用程式需要的圖形資源都會放在應用程式專案的“res/drawable”目錄。
Android系統的圖形資源可以接受PNG、JPG和GIF格式的圖檔,檔案名稱必須是小寫的英文字母和底線,沒有包含副檔名的檔案名稱就是資源名稱。在res/drawable目錄也可以建立XML格式的圖形資源,提供應用程式一些簡單的幾何圖形和繪圖效果,例如使用漸層色彩繪制的矩形,可以使用在設定畫面元件的背景。
### 5-3-1 圖檔圖形資源
經過應用程式規劃的階段,應該已經知道需要哪些圖形資源,例如這個畫面需要的按鈕圖示:
[](http://www.codedata.com.tw/wp-content/uploads/2015/02/AndroidTutorial5_02_01_11.png)
應用程式需要的基本圖形檔案,可以在Android開發人員網站下載,網址是[http://developer.android.com/design/downloads/index.html](http://developer.android.com/design/downloads/index.html),在網頁選擇“Action Bar Icon Pack”:
[](http://www.codedata.com.tw/wp-content/uploads/2015/02/AndroidTutorial5_02_01_12.png)
儲存并解壓縮下載的檔案,在“Action Bar Icons/holo_light”目錄,有許多可以參考使用的圖示檔案。如果是提供給按鈕使用的圖示,選擇“drawable-mdpi”目錄下的圖檔,大小為32X32。依照下列的步驟,把圖檔復制到應用程式專案:
1. 在檔案總管選擇需要的圖檔以后,選擇“復制”。
2. 回到Android Studio,在“res/drawable”目錄上按鼠標右鍵,選擇“Paste”。
3. 選擇“…/app/src/main/res/drawable”以后選擇“OK”:
[](http://www.codedata.com.tw/wp-content/uploads/2015/02/AndroidTutorial5_02_01_13.png)
4. 選擇“OK”:
[](http://www.codedata.com.tw/wp-content/uploads/2015/02/AndroidTutorial5_02_01_14.png)
5. 復制完成后,在res/drawable目錄下就會出現圖檔的名稱:
[](http://www.codedata.com.tw/wp-content/uploads/2015/02/AndroidTutorial5_02_01_15.png)
將應用程式需要的圖檔復制到res/drawable目錄以后,就可以在XML資源檔案中用“@drawable/資源名稱”的格式使用這些圖形資源。開啟“res/layout/activity_main.xml”,修改這個檔案的內容:
~~~
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
tools:context=".MainActivity">
<TextView
android:text="@string/title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@color/light_grey"
android:padding="@dimen/default_padding"
android:textSize="@dimen/title_txt_size"/>
<!-- 加入圖示按鈕 -->
<ImageButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:src="@drawable/alarm_icon" />
</RelativeLayout>
~~~
你可以在預覽畫面檢視,或是執行這個應用程式,在模擬裝置啟動應用程式以后,可以看到畫面中央多一個圖示按鈕。
### 5-3-2 繪圖圖形資源
一個應用程式提供的功能最好是能夠很實用,讓使用者操作與瀏覽資料的畫面美觀也非常重要,使用者當然希望應用程式的畫面可以好看一些。在設計畫面配置資源的時候,你可以為畫面元件設定大小尺寸、文字與背景的顏色,讓應用程式的畫面看起來比較不會那么單調,不過這些基本的設定所呈現的效果也是有限的。想要讓畫面的設計比較不一樣,可以不用到處找一些圖形,也不用學習繪圖軟件,Android提供一種使用XML格式設計的圖形資源,可以讓你設計簡單的繪圖圖形資源,把這種圖形資源設定給畫面元件當作背景,就可以讓畫面元件擁有獨特的外觀。
繪圖圖形資源是一個XML格式的檔案,儲存在專案的“res/drawable”目錄,檔案名稱就是資源名稱。這是設計繪圖圖形資源的格式:
~~~
<?xml version="1.0" encoding="utf-8"?>
<shape
xmlns:android="http://schemas.android.com/apk/res/android"
android:shape=["rectangle" | "oval" | "line" | "ring"] >
<corners
android:radius="integer"
android:topLeftRadius="integer"
android:topRightRadius="integer"
android:bottomLeftRadius="integer"
android:bottomRightRadius="integer" />
<gradient
android:angle="integer"
android:centerX="integer"
android:centerY="integer"
android:centerColor="integer"
android:endColor="color"
android:gradientRadius="integer"
android:startColor="color"
android:type=["linear" | "radial" | "sweep"]
android:useLevel=["true" | "false"] />
<padding
android:left="integer"
android:top="integer"
android:right="integer"
android:bottom="integer" />
<size
android:width="integer"
android:height="integer" />
<solid
android:color="color" />
<stroke
android:width="integer"
android:color="color"
android:dashWidth="integer"
android:dashGap="integer" />
</shape>
~~~
這個繪圖圖形資源檔案的內容,最外層是“shape”標簽,標簽中的“android:shape”設定決定繪圖的種類,可以設定為下列這些設定值:
* Retangle – 繪制矩形,可以搭配“corners”標簽設定四邊的圓角。
* Oval – 繪制橢圓形。
* Line – 繪制現條。
* Ring – 繪制圓環,在shape標簽中控制繪制的效果。
你可以使用繪圖圖形資源,為畫面元件設定一個特殊的樣式。依照下列的步驟建立一個繪圖圖形資源檔案:
1. 在“res/drawable”目錄上按鼠標右鍵,選擇“New -> Drawable resource file”。
2. 在“File name”輸入“retangle_drawable”后選擇“OK”。
修改retangle_drawable.xml為下面的內容:
~~~
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle" >
<corners
android:topLeftRadius="5sp"
android:topRightRadius="5sp"
android:bottomLeftRadius="5sp"
android:bottomRightRadius="5sp" />
<solid android:color="#AAAAAA"/>
</shape>
~~~
儲存建立好的繪圖圖形資源檔案,就可以在XML資源檔案中用“@drawable/資源名稱”的格式使用這些資源。開啟“res/layout/activity_main.xml”,修改這個檔案的內容:
~~~
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="${packageName}.${activityClass}" >
<!-- 修改android:background的設定 -->
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/title"
android:background="@drawable/retangle_drawable"
android:padding="@dimen/default_padding"
android:textSize="@dimen/title_txt_size" />
<ImageButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:src="@drawable/alarm_icon" />
</RelativeLayout>
~~~
儲存盤案以后,你可以在預覽畫面檢視,或是執行這個應用程式后執行這個應用程式,在模擬裝置啟動應用程式以后,可以看到訊息呈現圓角的圖形背景。
## 5-4 選單資源
一般的應用程式通常使用畫面元件提供使用者執行功能操作,例如按鈕或下拉式選單,這些元件會顯示在畫面上,讓使用者可以隨時操作它們。可是應用程式可能需要一些不是經常執行的功能,例如檢查資料是否需要更新,或是顯示關于應用程式的資訊,這些功能也可以在應用程式的畫面中使用按鈕來執行,不過就會覺得有點占用畫面。所以這類不是一定經常操作的功能,大部份就會設計為應用程式的選單,在需要執行的時候,使用者按下選單按鈕,在出現的功能表中選擇要執行的功能。
[](http://www.codedata.com.tw/wp-content/uploads/2015/02/AndroidTutorial5_02_01_16.png)
選單資源是一個XML格式的檔案,放在專案的“res\menu”目錄,檔案名稱就是它的資源名稱,設定檔最外層的標簽是“menu”,里面可以包含設定選單項目的“item”標簽,選單項目標簽里面有這些設定值:
* android:id – 選單項目的資源名稱。
* android:title – 選單項目的文字。
* android:icon – 選單項目的圖示,指定一個圖形資源。
* android:showAsAction – 設定選單項目的樣式,可以設定為“ifRoom”、“never”、“withText”、“always”和“collapseActionView”。設定為never表示使用一般選單的樣式,其它的設定將選單顯示在Action Bar。
* android:onClick – 選擇選單以后呼叫的方法名稱。
Android Studio已經為你建立一個默認的選單資源,開啟“res/menu/menu_main.xml”,把它修改為下面的內容:
~~~
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
tools:context=".MainActivity">
<item
android:id="@+id/search_item"
app:showAsAction="always"
android:title="SEARCH"
android:icon="@android:drawable/ic_menu_search"/>
<item
android:id="@+id/add_item"
app:showAsAction="always"
android:title="ADD"
android:icon="@android:drawable/ic_menu_add"/>
<item
android:id="@+id/revert_item"
app:showAsAction="always"
android:title="REVERT"
android:icon="@android:drawable/ic_menu_revert" />
<item
android:id="@+id/delete_item"
app:showAsAction="always"
android:title="DELETE"
android:icon="@android:drawable/ic_menu_delete" />
<item
android:id="@+id/share_item"
app:showAsAction="always"
android:title="SHARE"
android:icon="@android:drawable/ic_menu_share" >
<menu>
<item
android:id="@+id/googleplus_item"
android:title="Google+" />
<item
android:id="@+id/facebook_item"
android:title="Facebook" />
</menu>
</item>
</menu>
~~~
Android Studio在Activity元件,已經加入設定選單的程式碼。開啟專案的“MainActivity.java”,刪除默認的onOptionsItemSelected方法,其它的部份不用修改:
~~~
package net.macdidi.myandroidtutorial;
import android.os.Bundle;
import android.support.v7.app.ActionBarActivity;
import android.view.Menu;
public class MainActivity extends ActionBarActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
}
~~~
選單不會在預覽畫面顯示,所以執行這個應用程式,在模擬裝置啟動應用程式以后,可以看到設定好的選單。目前還沒有為它們設定選擇以后要執行的工作,所以在選擇以后都沒有任何反應。
## 5-5 設計與使用動態資源
在上面說明的過程中,你應該可以發現圖形資源的ic_lanucher.png,還有尺寸資源的dimens.xml有多個檔案:
[](http://www.codedata.com.tw/wp-content/uploads/2015/02/AndroidTutorial5_02_01_17.png)
以文字資源來說,Android裝置可以設定為不同的語言與地區,如果希望應用程式可以根據裝置設定的語言與地區,自動使用不同的文字資源,就需要另外建立其它語言的文字資源。目前建立的文字資源是繁體中文的內容,如果需要提供英文的文字資源,依照下列的步驟新增資源檔案:
1. 在“res/values”目錄上按鼠標右鍵,選擇“New -> Values resources file”。
2. 在“File name”輸入“strings”,在Avaliable qualifiers選擇“Language”后選擇“>>”:
[](http://www.codedata.com.tw/wp-content/uploads/2015/02/AndroidTutorial5_02_01_18.png)
3. 在Language選擇“en:English”后選擇“OK”:
[](http://www.codedata.com.tw/wp-content/uploads/2015/02/AndroidTutorial5_02_01_19.png)
完成上面的步驟以后,Android Studio建立一個新的英文文字資源檔,把“res/values/strings.xml”的內容復制過來,把它改為英文的內容:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">MyAndroidTutorial</string>
<string name="hello_world">Hello world!</string>
<string name="action_settings">Settings</string>
<string name="title">Title</string>
<string name="enter_title">Enter title</string>
<string name="content">Content</string>
<string name="enter_content">Enter content</string>
</resources>
~~~
儲存盤案以后,這個專案就有默認的繁體中文與英文文字資源。執行這個應用程式,在模擬裝置執行“設定”應用程式,選擇“語言與輸入設定->語言”,選擇“English(United States)”以后,在重新執行應用程式,畫面上的訊息會根據裝置的語言設定顯示對應的文字,原來畫面上顯示的“標題”會變成“Title”。如果希望應用程式支援更多語言,可以使用同樣的作法新增其它語言的文字資源。
- 第一堂
- 第一堂(1)西游記里的那只猴子
- 第一堂(2)準備 Android Studio 開發環境
- 第一堂(3)開始設計 Android 應用程式
- 第一堂(4)開發 Android 應用程式的準備工作
- 第二堂
- 第二堂(1)規劃與建立應用程式需要的資源
- 第二堂(2)設計應用程式使用者界面
- 第二堂(3)應用程式與使用者的互動
- 第二堂(4)建立與使用 Activity 元件
- 第三堂
- 第三堂(1)為ListView元件建立自定畫面
- 第三堂(2)儲存與讀取應用程式資訊
- 第三堂(3)Android 內建的 SQLite 數據庫
- 第四堂
- 第四堂(1)使用照相機與麥克風
- 第四堂(2)設計地圖應用程式 - Google Maps Android API v2
- 第四堂(3)讀取裝置目前的位置 - Google Services Location
- 第五堂
- 第五堂(1)建立廣播接收元件 - BroadcastReceiver
- 第五堂(2)系統通知服務 - Notification
- 第五堂(3)設計小工具元件 - AppWidget
- 第六堂
- 第六堂(1)Material Design - Theme與Transition
- 第六堂(2)Material Design - RecylerView
- 第六堂(3)Material Design - Shared Element與自定動畫效果
