[TOC]
>[success] # form表單查詢信息詳情頁
<br/>
~~~
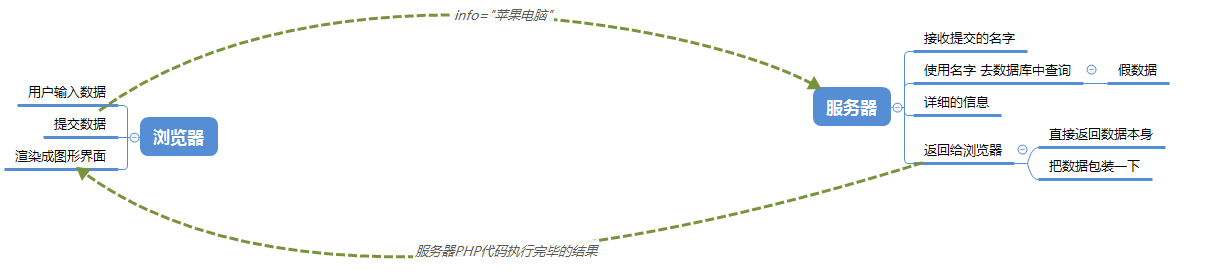
用'PHP'實現一個'表單查詢'的功能,在'index.html'頁面輸入內容提交后,跳轉到'info_detail.php'(詳情頁)
,然后詳情頁面根據'搜索條件'去'數據庫'中查數據,然后把數據包裝一下'返回給前端'
~~~
<br/>

<br/>
[查詢功能思維導圖.xmind下載](https://pan.baidu.com/s/1HbUHyWwz0kn0z9TOLei4vw)
<br/>
>[success] ## 前端代碼部分
<br/>
index.html(搜索頁面)
<br/>
~~~
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>搜索頁面</title>
</head>
<body>
<!-- action:提交的url,就是后臺接口
method:默認是get請求
form表單通過get提交數據的本質是,在瀏覽器窗口url后面拼接上info = value
格式info_detail.php?info=蘋果電腦,在url的后面?key=value
如果自己能拼接url也能實現數據的提交
-->
<h2>查詢信息界面</h2>
<form action="./info_detail.php">
<input name="info" type="text" placeholder="請輸入你要查詢的信息">
<input type="submit">
</form>
</body>
</html>
~~~
<br/>
>[success] ## 后端代碼部分
<br/>
info_detail.php(詳情頁面)
<br/>
~~~
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>信息詳情頁面</title>
</head>
<body>
<?php
// 設置頁面編碼格式
header('content-type:text/html;charset=utf-8');
// 獲取前端form表單提交過來的數據
$frontEndInfo = $_GET['info'];
// 連接數據庫做查詢(這里是模擬的假數據)
include './data_info_detail.php';
// 用前端的數據跟數據庫的數據做查詢匹配
$returnData = $infoAll[$frontEndInfo];
// 生成頁面返回給用戶
echo '<h2>'.$returnData['name'].'--<span>'.$returnData['type'].'</span>--<span>'.$returnData['size'].'</span></h2>'
?>
</body>
</html>
~~~
<br/>
>[success] ## 數據庫數據
<br/>
data_info_detail.php(模擬數據庫假數據文件)
<br/>
~~~
<?php
// 模擬數據庫數據
$infoAll = array(
'蘋果電腦' => array('name' => '蘋果電腦', 'type' => '電子產品', 'size' => '128MB'),
'聯想電腦' => array('name' => '聯想電腦', 'type' => '電子產品', 'size' => '256MB'),
'華碩電腦' => array('name' => '華碩電腦', 'type' => '電子產品', 'size' => '512MB'),
'筆記本電腦' => array('name' => '筆記本電腦', 'type' => '電子產品', 'size' => '1024MB'),
);
?>
~~~
- 基本概念
- 服務器
- PHP學習
- PHP根據數據生成頁面
- form表單提交數據到服務器
- form表單查詢信息詳情頁
- 列表渲染展示以及跳轉詳情
- PHP拆分寫法
- form表單提交
- get方式提交數據補充
- post方式提交數據
- post上傳文件
- 請求報文和響應報文基本概念
- XMLHTTPRequest對象的基本使用
- 回調函數&獲取返回的數據
- ajax發送get請求
- ajax驗證用戶是否存在邏輯
- ajax發送post請求
- 新浪云使用方法
- onload 和 onreadystatechange
- XML格式
- 服務器返回XML格式數據
- JSON格式
- 服務器返回JSON格式數據
- ajax工具函數封裝
- js模板引擎
- 跨域解決方案
- JSONP
- CORS解決跨域
- 下載文件功能
