[TOC]
>[success] # 請求報文和響應報文基本概念
<br/>
以下截圖的[思維導圖下載](https://pan.baidu.com/s/1MICCf3fw1xijuCska8vuMQ)
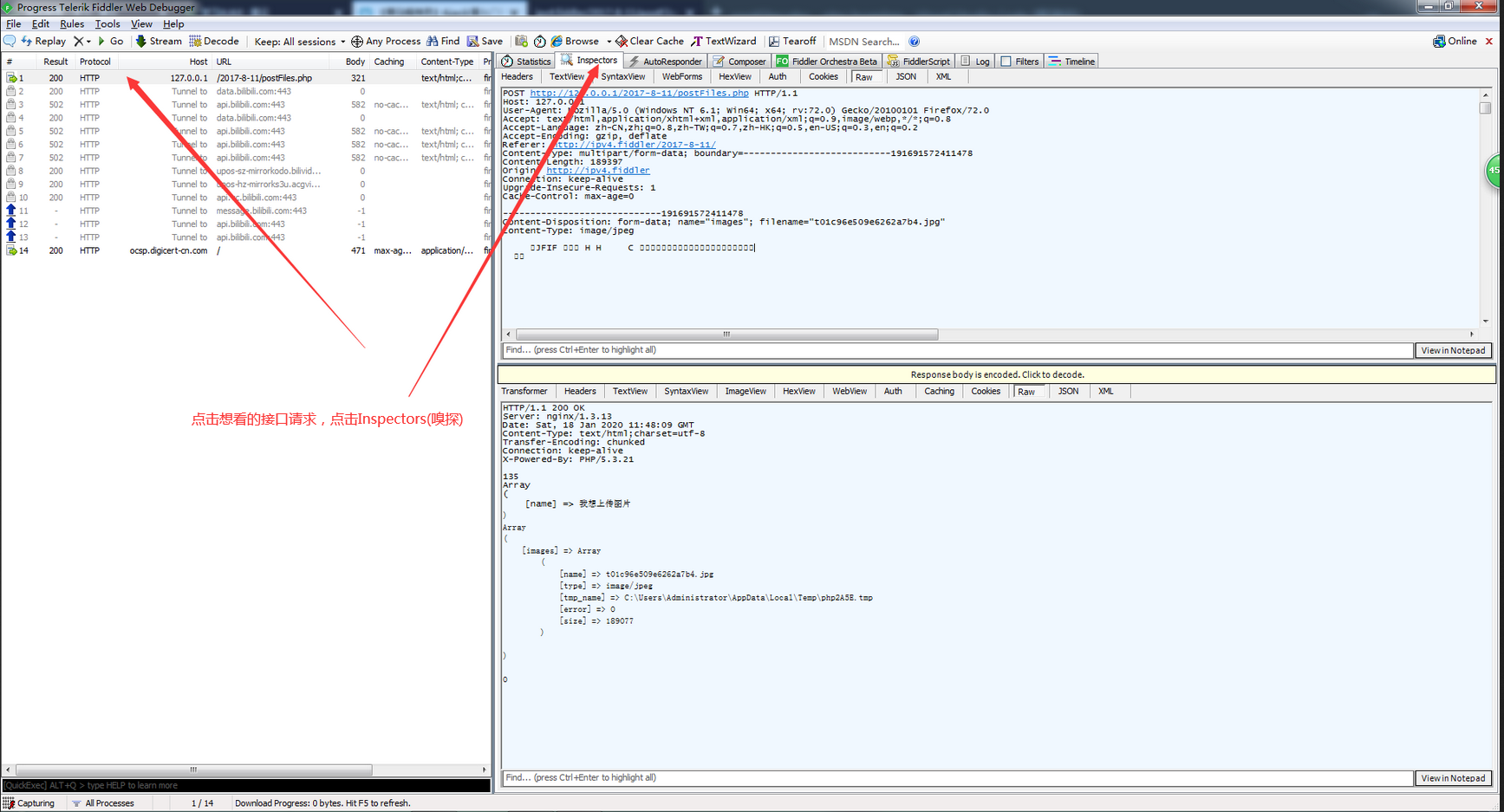
1. 打開Fiddler,打開想看的請求接口,點擊Inspectors(嗅探)

<br/>
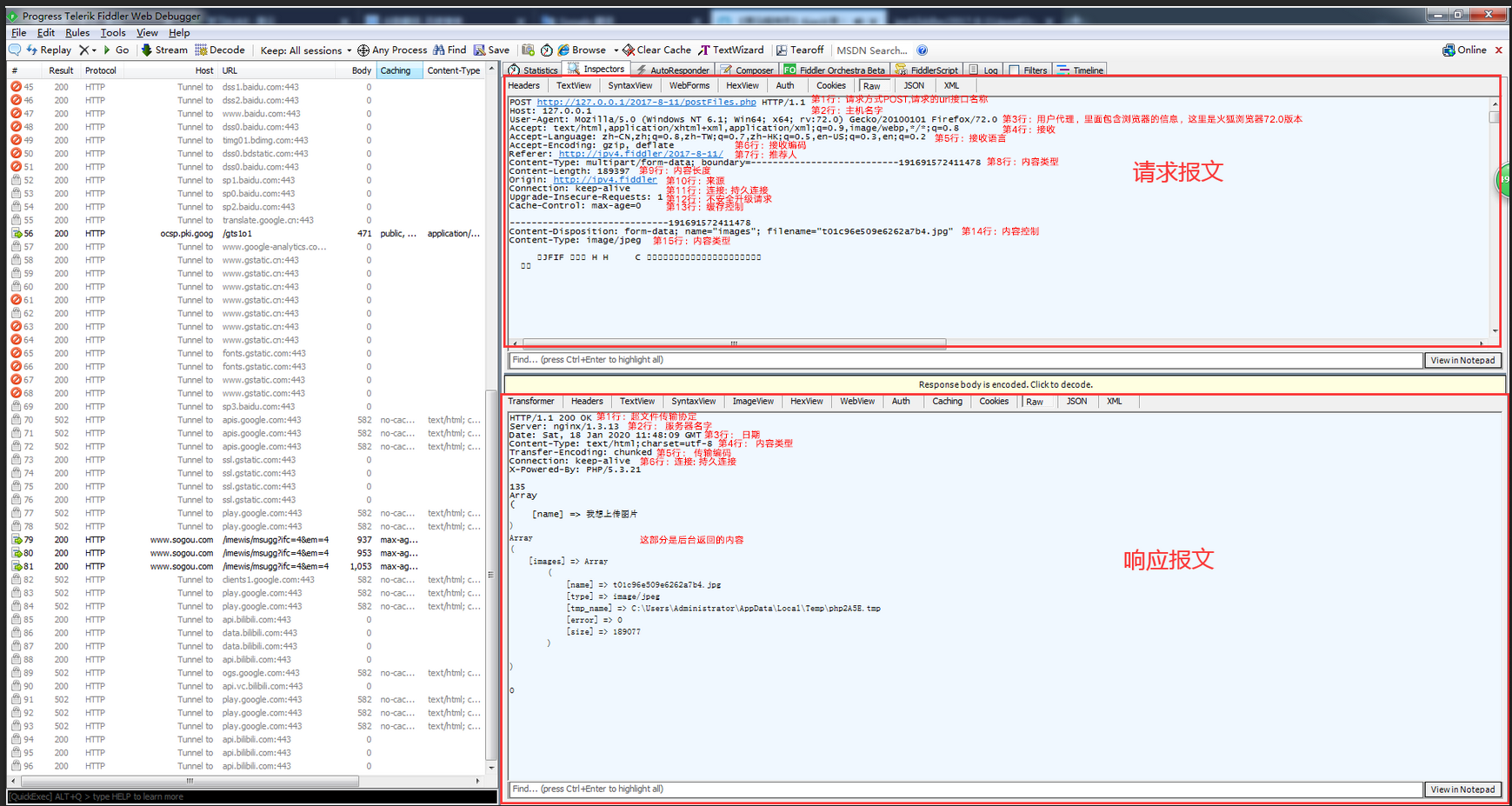
2. 點擊上面`請求報文`和`響應報文`中的`Raw`查看源碼

<br/>
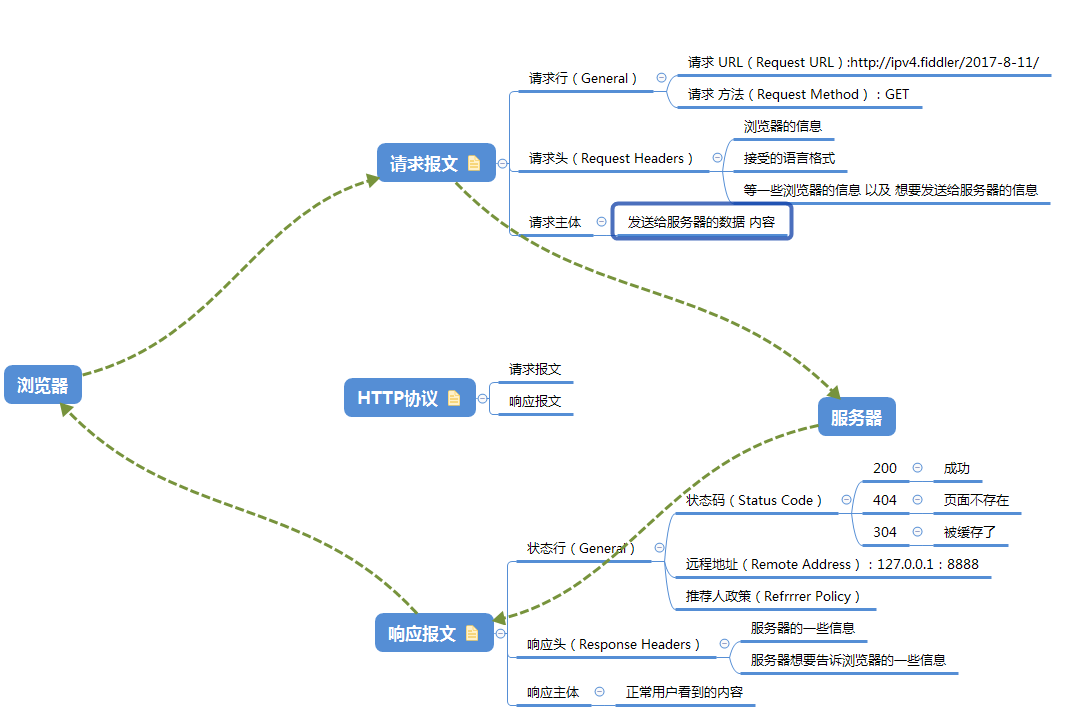
3. 大致關系

<br/>
~~~
上圖有黃色標志為備注:
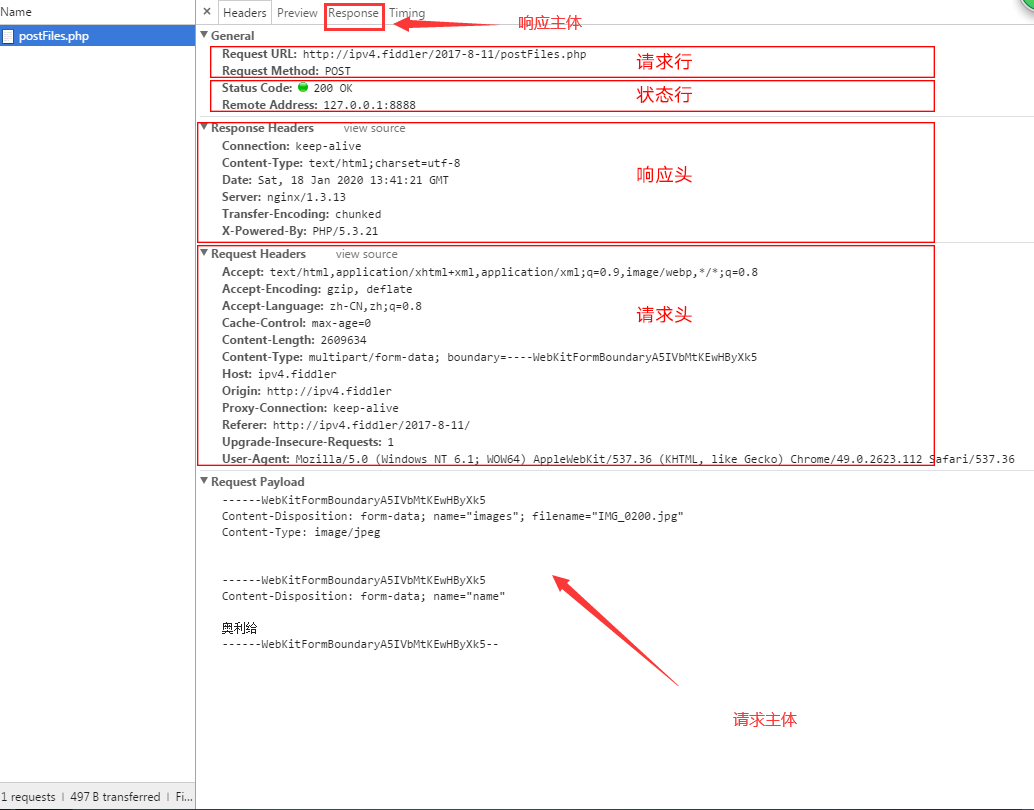
3.1 請求報文:
包括'請求行、請求頭、請求主體'
主要有' 發送的方法 瀏覽器的信息 發送的數據'
3.2 響應報文:
包括' 狀態行 響應頭 響應主體'
主要是 '請求是否成功 服務器的信息 瀏覽器中直接可以看到的內容'
3.3 http協議
瀏覽器中 獲取html頁面 css js 請求到后臺頁面
發送的都是'請求報文'
'服務器'返回的是'響應報文'
使用'請求報文','響應報文'這種方式進行數據的交互 稱之為 'http協議'
~~~
<br/>
4. 瀏覽器請求、響應對應部分

- 基本概念
- 服務器
- PHP學習
- PHP根據數據生成頁面
- form表單提交數據到服務器
- form表單查詢信息詳情頁
- 列表渲染展示以及跳轉詳情
- PHP拆分寫法
- form表單提交
- get方式提交數據補充
- post方式提交數據
- post上傳文件
- 請求報文和響應報文基本概念
- XMLHTTPRequest對象的基本使用
- 回調函數&獲取返回的數據
- ajax發送get請求
- ajax驗證用戶是否存在邏輯
- ajax發送post請求
- 新浪云使用方法
- onload 和 onreadystatechange
- XML格式
- 服務器返回XML格式數據
- JSON格式
- 服務器返回JSON格式數據
- ajax工具函數封裝
- js模板引擎
- 跨域解決方案
- JSONP
- CORS解決跨域
- 下載文件功能
