[TOC]
>[success] # 請求報文和響應報文基本概念
<br/>
>[success] ## 前端代碼
<br/>
index.html
<br/>
~~~
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script>
window.onload = function(){
// 綁定點擊事件
document.querySelector('input').onclick = function(){
// 創建對象: 異步對象
var xhr = new XMLHttpRequest();
// 請求行
xhr.open('get','xxx.php');
// 請求頭 setRequestHeader,Cookie就是加在請求頭里面的
// 參數1 鍵名
// 參數2 值
xhr.setRequestHeader('aoligei','hahahah')
// 請求主體 發送
xhr.send(null)
}
}
</script>
</head>
<body>
<input type="button" value="發送請求報文">
</body>
</html>
~~~
<br/>
>[success] ## 后臺接口代碼
<br/>
xxx.php
<br/>
~~~
<?php
echo '你來了阿';
?>
~~~
<br/>
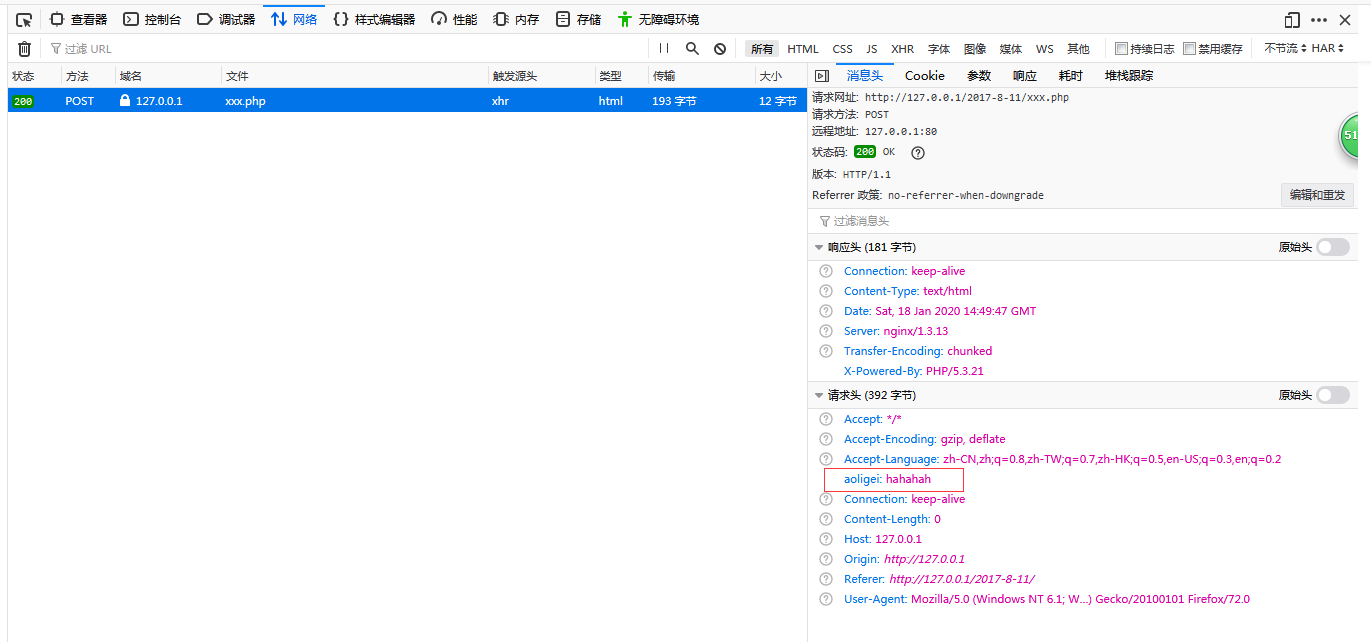
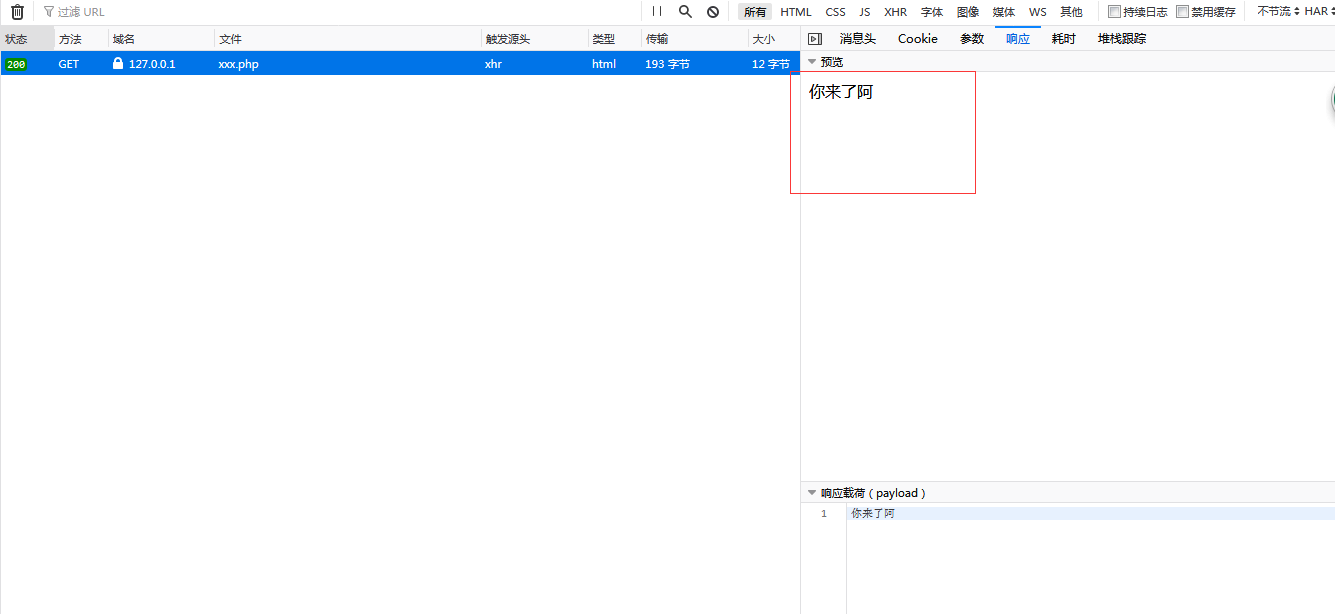
>[success] ## 瀏覽器Network顯示結果
<br/>

<br/>

- 基本概念
- 服務器
- PHP學習
- PHP根據數據生成頁面
- form表單提交數據到服務器
- form表單查詢信息詳情頁
- 列表渲染展示以及跳轉詳情
- PHP拆分寫法
- form表單提交
- get方式提交數據補充
- post方式提交數據
- post上傳文件
- 請求報文和響應報文基本概念
- XMLHTTPRequest對象的基本使用
- 回調函數&獲取返回的數據
- ajax發送get請求
- ajax驗證用戶是否存在邏輯
- ajax發送post請求
- 新浪云使用方法
- onload 和 onreadystatechange
- XML格式
- 服務器返回XML格式數據
- JSON格式
- 服務器返回JSON格式數據
- ajax工具函數封裝
- js模板引擎
- 跨域解決方案
- JSONP
- CORS解決跨域
- 下載文件功能
