[TOC]
>[success] # 服務器返回JSON格式數據
<br/>
~~~
'.json文件'不需要在最外面加'單引號',因為'json文件'就是'字符串'格式的,但是里面的內容需要加'雙引號'
~~~
<br/>
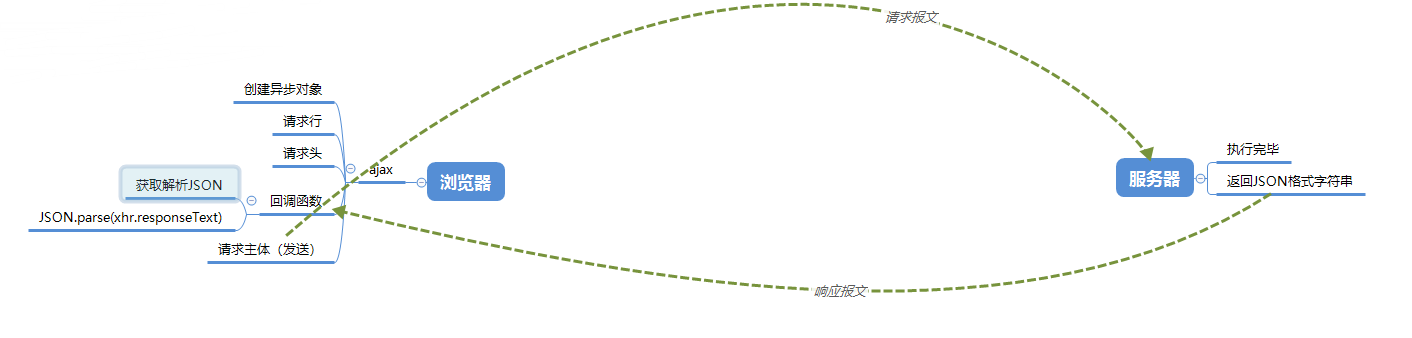
[xmind文件下載,提取碼:ia8s](https://pan.baidu.com/s/1o_6258JsHC-IY7SDTF0PZA)

<br/>
>[success] ## 簡單的JSON格式數據解析
<br/>
下面是一種常見的簡單的JSON文件結構解析方法
<br/>
>[success] ### 前端代碼
<br/>
1. index.html
~~~
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script>
window.onload = function () {
// 點擊獲取JSON數據
document.querySelector('input').onclick = function () {
// 1. 創建異步對象
var xhr = new XMLHttpRequest();
// 2. 設置請求行
xhr.open('post', 'backJSON.php');
// 3. 設置請求頭(get請求可以省略,post不傳參數也可以不寫)
// 4. 注冊狀態改變事件
xhr.onreadystatechange = function () {
// 4.1 判斷狀態&請求是否成功并使用數據
if (xhr.readyState == 4 && xhr.status == 200) {
// JSON的載體是字符串,用responseText即可獲取數據
console.log(xhr.responseText)
// 轉換為對應的對象或者數組
var arr = JSON.parse(xhr.responseText)
// 遍歷打印數據
for (var i = 0; i < arr.length; i++) {
var currentObj = arr[i]
console.log('姓名:' + currentObj.name + '技能:' + currentObj.skill)
}
}
}
// 5. 發送請求
xhr.send(null);
}
}
</script>
</head>
<body>
<input type="button" value="獲取JSON格式的數據">
</body>
</html>
~~~
<br/>
>[success] ### 后端代碼
<br/>
1. backJSON.php
~~~
<?php
// JSON也要設置一段內容(可選),這里是http協議里面的內容
header('content-type:application/json;charset=utf-8');
// 讀取JSON文件
$jsonString = file_get_contents('./stars.json');
// 返回讀取的內容
echo $jsonString;
?>
~~~
2. stars.json
~~~
[
{
"name": "吳京",
"skill": "徒手抓狼"
},
{
"name": "吳彥祖",
"skill": "帥氣"
},
{
"name": "張國榮",
"skill": "霸王別姬"
},
{
"name": "林俊杰",
"skill": "小酒窩"
}
]
~~~
- 基本概念
- 服務器
- PHP學習
- PHP根據數據生成頁面
- form表單提交數據到服務器
- form表單查詢信息詳情頁
- 列表渲染展示以及跳轉詳情
- PHP拆分寫法
- form表單提交
- get方式提交數據補充
- post方式提交數據
- post上傳文件
- 請求報文和響應報文基本概念
- XMLHTTPRequest對象的基本使用
- 回調函數&獲取返回的數據
- ajax發送get請求
- ajax驗證用戶是否存在邏輯
- ajax發送post請求
- 新浪云使用方法
- onload 和 onreadystatechange
- XML格式
- 服務器返回XML格式數據
- JSON格式
- 服務器返回JSON格式數據
- ajax工具函數封裝
- js模板引擎
- 跨域解決方案
- JSONP
- CORS解決跨域
- 下載文件功能
