[TOC]
>[success] # 環境搭建

1. 到 **nodejs 官網** 安裝 **LTS** 版本即可
2. 一般建議能用 npm 就用 npm ,因為cnpm 容易下載到舊版本的依賴包
npm 升[在組件類中引用模版(類似vue 的 ref)](%E5%9C%A8%E7%BB%84%E4%BB%B6%E7%B1%BB%E4%B8%AD%E5%BC%95%E7%94%A8%E6%A8%A1%E7%89%88%EF%BC%88%E7%B1%BB%E4%BC%BCvue%20%E7%9A%84%20ref%EF%BC%89.md)級指令
~~~
// 這樣代表升級自己
npm install -g npm
~~~
3. 安裝 **angular cli**
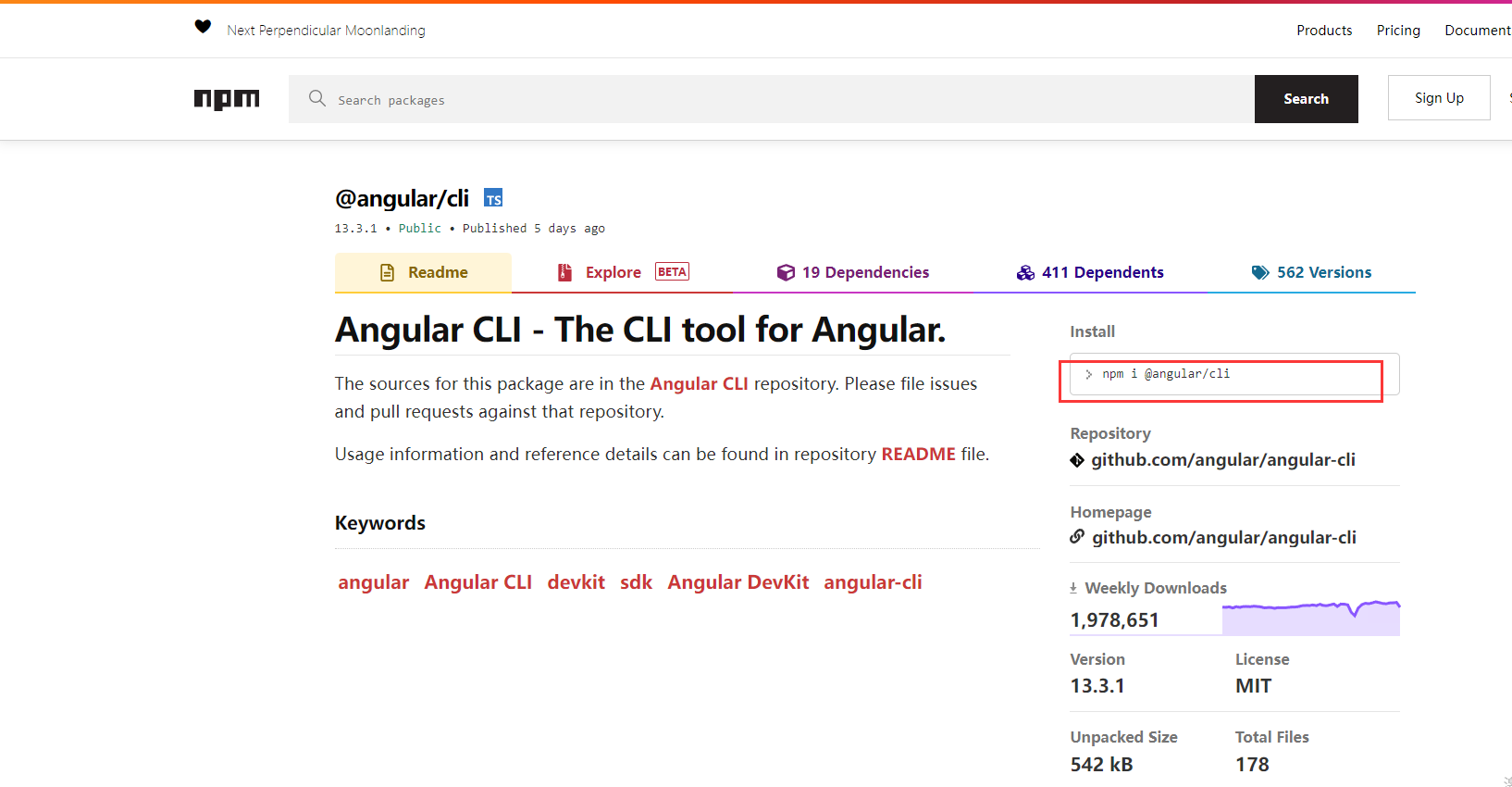
到npm上找到angular cli 然后執行指令進行下載

全局安裝:
~~~
npm install -g @angular/cli
~~~
可以使用 `npm root -g` 查看全局安裝目錄。
本地安裝:
~~~
npm i @angular/cli
~~~
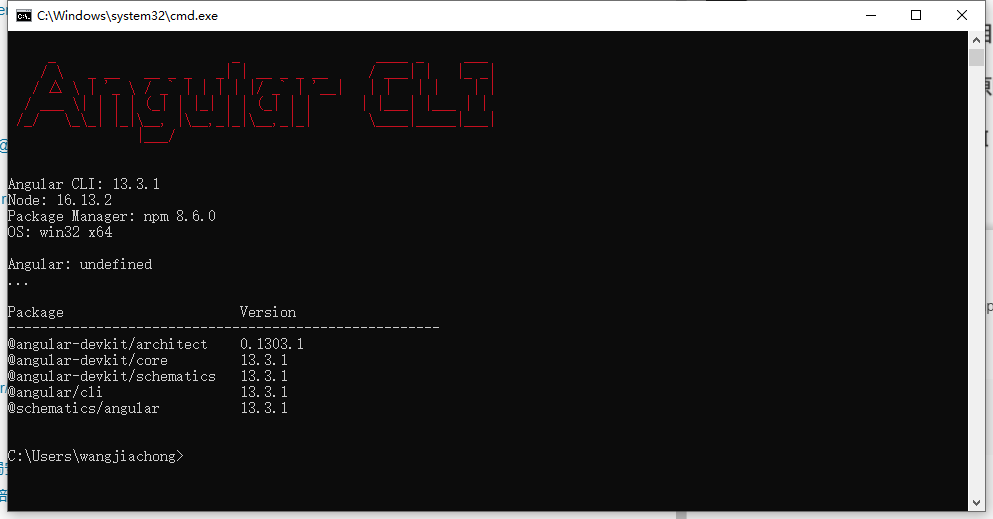
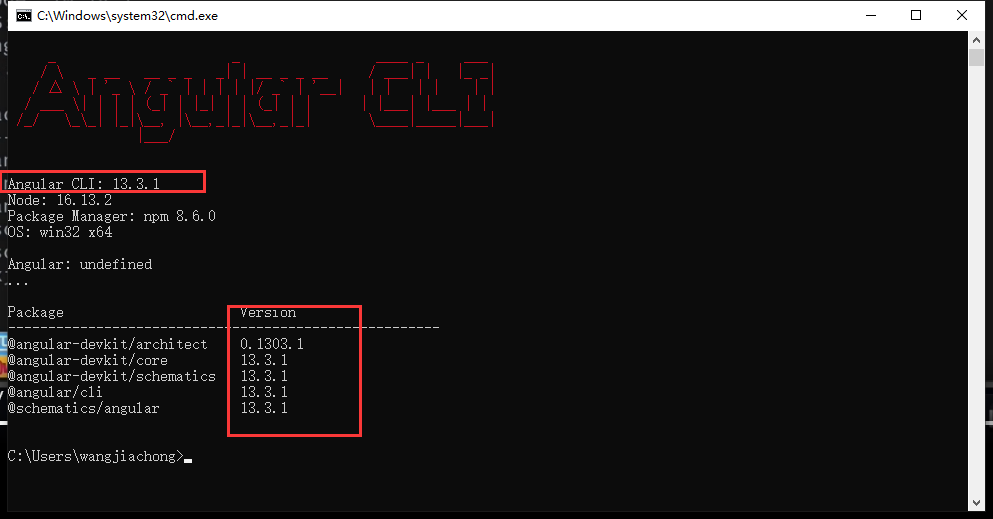
我們進行 **全局安裝** ,安裝完成后執行 `ng version` 查看是否安裝成功,如果遇到安裝失敗請查看 [ng version 'ng' 不是內部或外部命令](https://www.cnblogs.com/Can-daydayup/p/14167181.html)
安裝成功后會這樣顯示

這里要注意,**angular cli** 的 **版本號** 一定要跟下面對應的類庫版本保持一致,不然會報錯

>[success] # 項目創建
1. 首先在我們要創建項目的文件夾中 打開 **PowerShell** ,然后輸入如下指令創建項目
~~~
// ng new 項目名稱
ng new pinduoduo
~~~
如果遇到了 **ng : 無法加載文件 C:\Users\用戶名\AppData\Roaming\npm\ng.ps1,** [點擊這里](https://blog.csdn.net/df981011512/article/details/105663996),
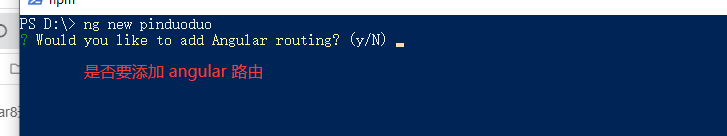
2. 如果沒有問題的話會彈出下面的圖片內容,問我們是否需要在創建項目時就把路由添加上,這里我們選擇 **no** ,如果有需要的話也可以選擇 **yes**

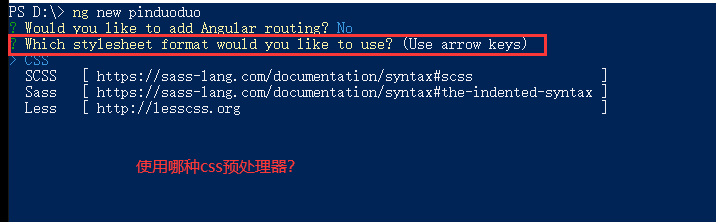
3. 選擇一個**css 預處理器** ,這里我們先簡單選個 **css**

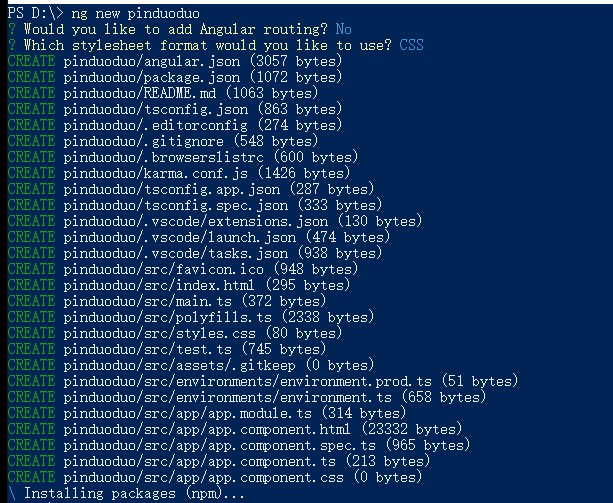
4. 此時會出現一長串下載的命令,然后下載好慢,如圖:

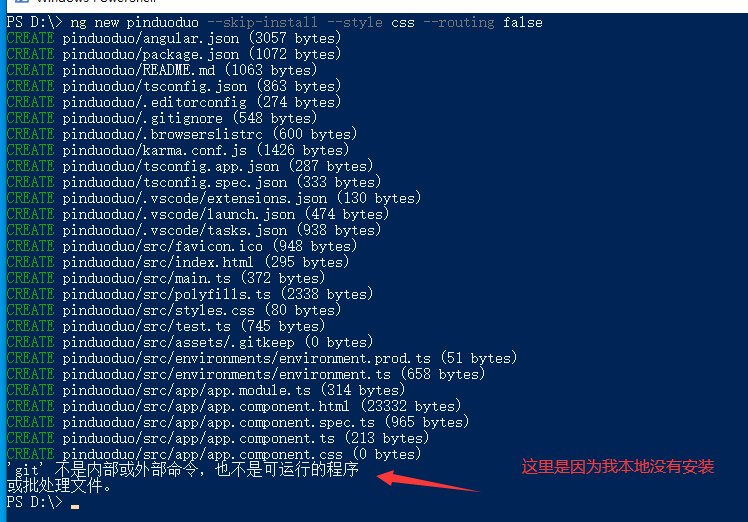
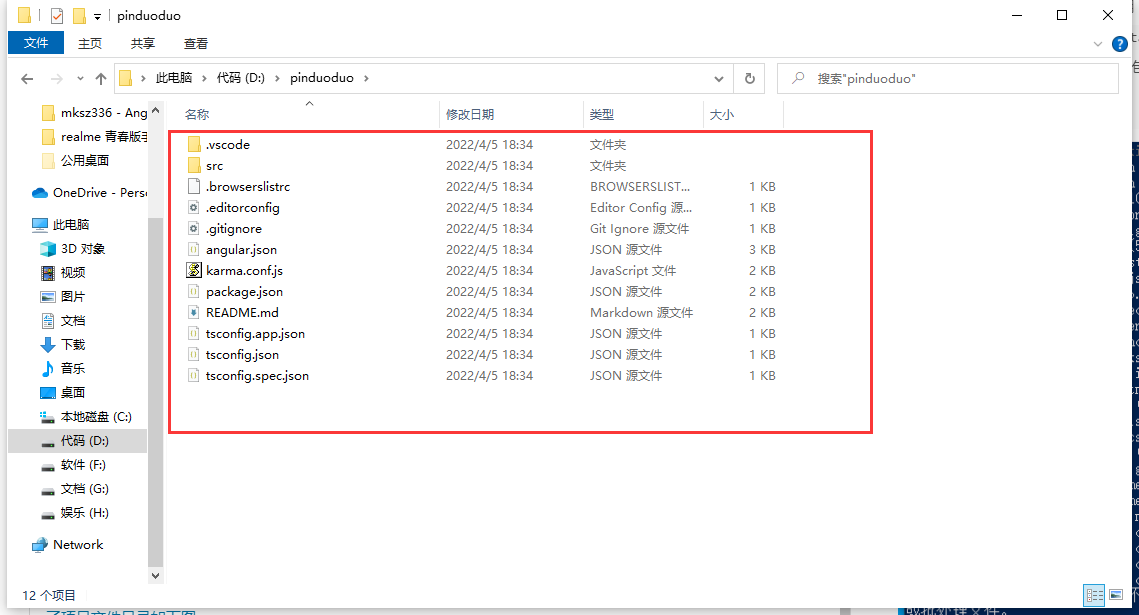
這種情況如何解決呢?我們可以使用 `ng new pinduoduo --skip-install --style css --routing false` ,這句指令的意思是,我們只創建項目生成文件,不要下載安裝 node 包,**樣式用 css ,不用路由** ,然后執行之后就會直接生成出來了項目文件目錄如下圖:

項目文件結構:

此時可以在項目文件夾中使用 `npm install` 或者 `cnpm install` ,進行依賴包的下載
5. **然后啟動項目**
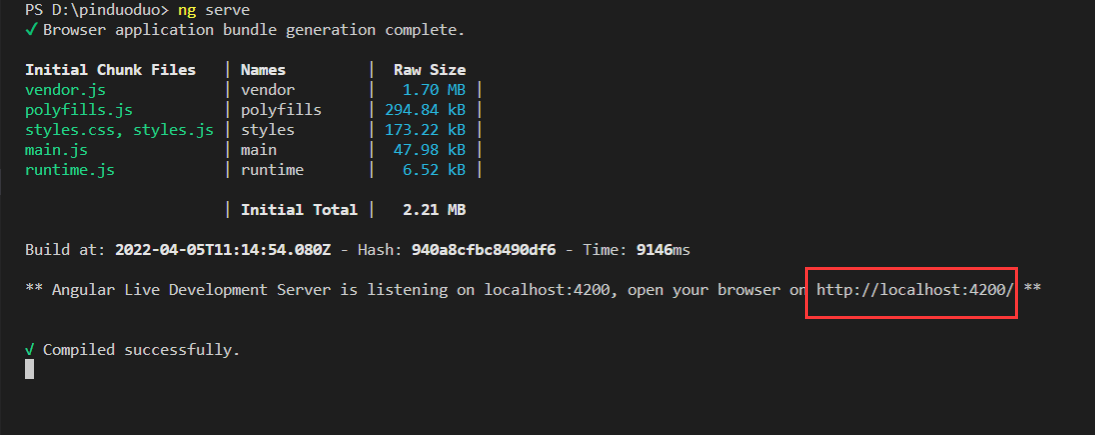
執行 `ng serve` ,運行成功后會編輯器上會出現,一個 `http://localhost:4200/` 的一個域名地址

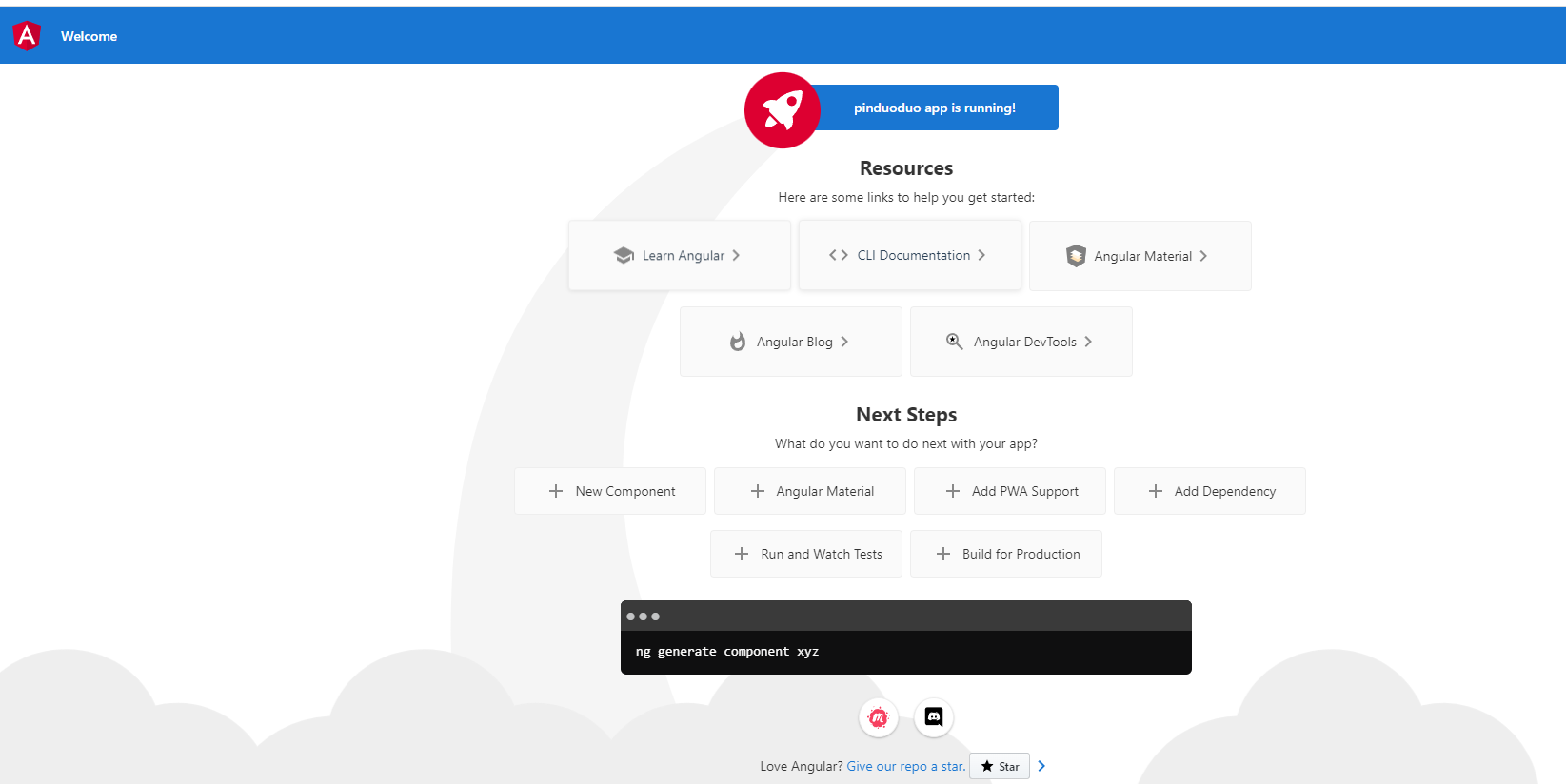
然后到瀏覽器訪問這個域名

這樣就成功創建項目了
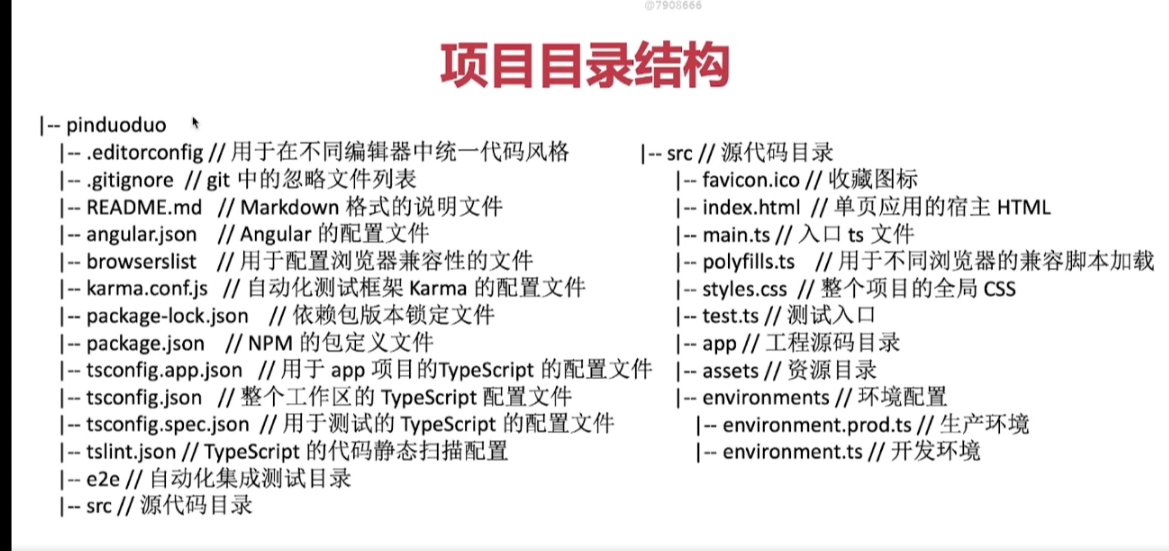
>[success] # 項目目錄結構講解
~~~
pinduoduo // 項目名稱
|__ e2e // 測試目錄,項目中不會去用(angular 8 中有這個目錄,其他版本不知道有沒有)
|__ node_modules // 項目中的node依賴包
|
|__ src // 項目主文件
| |__ app // 項目代碼
| |__ assets // 靜態資源(圖片、字體圖標文件)
| |__ environments // 環境配置
| | |__ environment.prod.ts // 線上環境
| | |__ environment.ts // 開發環境
| |__ favicon.ico // 標簽欄的小圖標
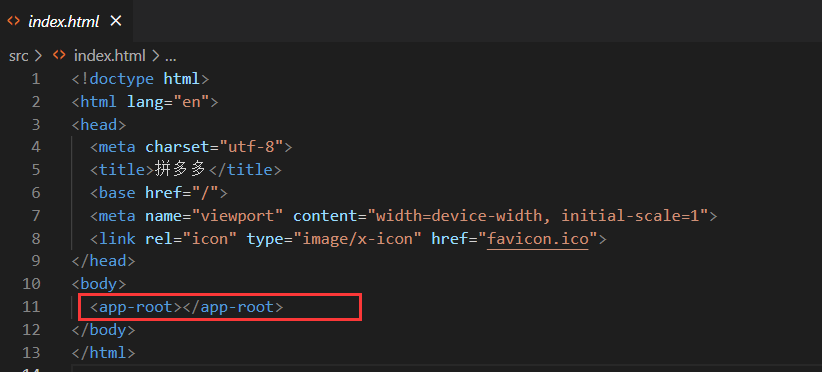
| |__ index.html // 模板文件,最后打包后的index.html模板就是這個文件
| |__ main.ts // 項目入口文件(項目引入全局插件都在這里引入)
| |__ polyfills.ts // 用于不同瀏覽器的兼容腳本加載,js腳本的兼容處理
| |__ styles.css // 整個項目的全局css
| |__ test.ts // 測試入口
|
|__ .browserslistrc // 瀏覽器兼容給css添加前綴例如 -webkit-等
|__ .editorconfig // 編譯器配置文件,不同的編輯器可以使用共同的風格,例如代碼縮進都是2個控空格
|__ .gitignore // git提交的忽略文件
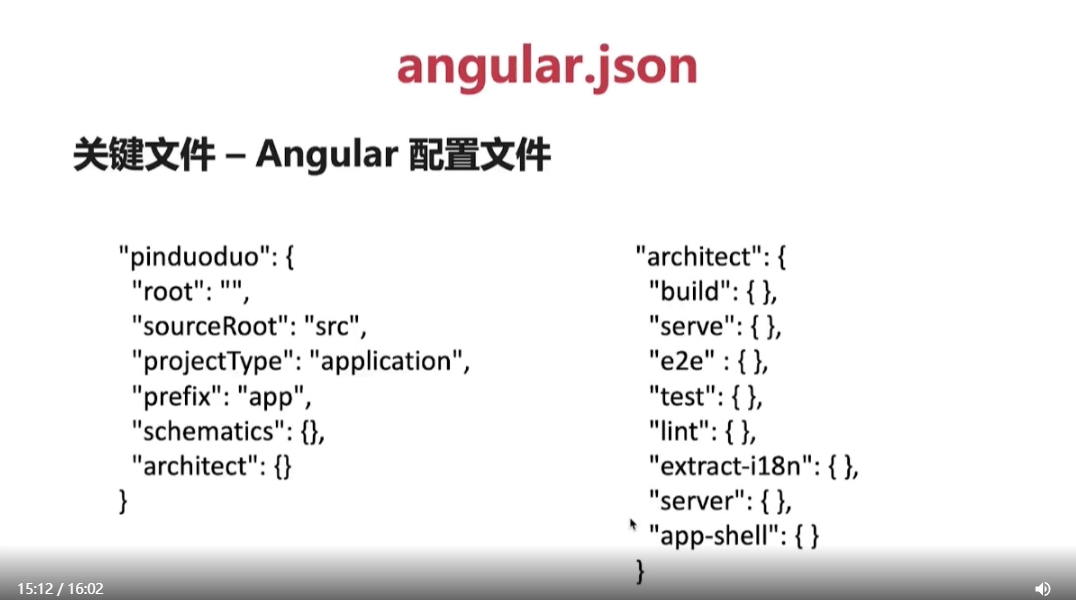
|__ angular.json // angular支持多項目,可以配置多個項目,以及項目打包后的生成文件的地址都可以進行配置
|__ karma.conf.js // 單元測試的配置文件,這里不會講解
|__ package-lock.json // 鎖定安裝時的包的版本號,并且需要上傳到git,以保證其他人在npm install時大家的依賴能保證一致,這里實際上是package.json中的依賴包依賴的一些其他依賴,怕他們依賴的依賴包有沖突,所以在這里細分管理
|__ package.json // 項目名稱、項目版本、項目描述、項目運行的一些腳本(依賴)
|__ README.md // 中文版項目說明
|__ tsconfig.app.json // 繼承自 tsconfig.json 的一些 ts配置,針對項目開發的一些配置
|__ tsconfig.json // 全局的ts配置,例如最終打包生成的js版本是es5還是什么版本
|__ tsconfig.spec.json // 針對測試時的配置
~~~

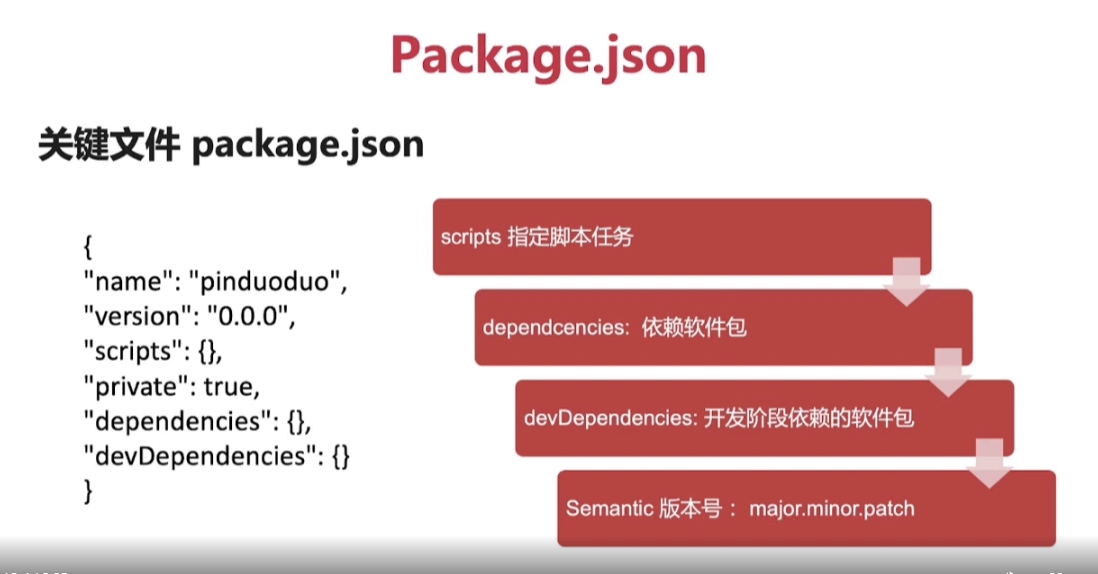
>[success] ## package.json
這里著重講解一下 **package.json** ,它里面包含 **2 個 依賴**
1. **dependencies** :運行時的依賴
2. **devDependencies**:開發階段使用的依賴包,就例如 **ts** 在開發階段使用,后續打包后會生成 **js**文件,所以生產環境是不需要這個依賴的,
3. 安裝依賴:`npm i -S 插件名`
4. 安裝開發依賴:`npm install --save-dev` ,貌似`npm install 插件名 -D` 也可以
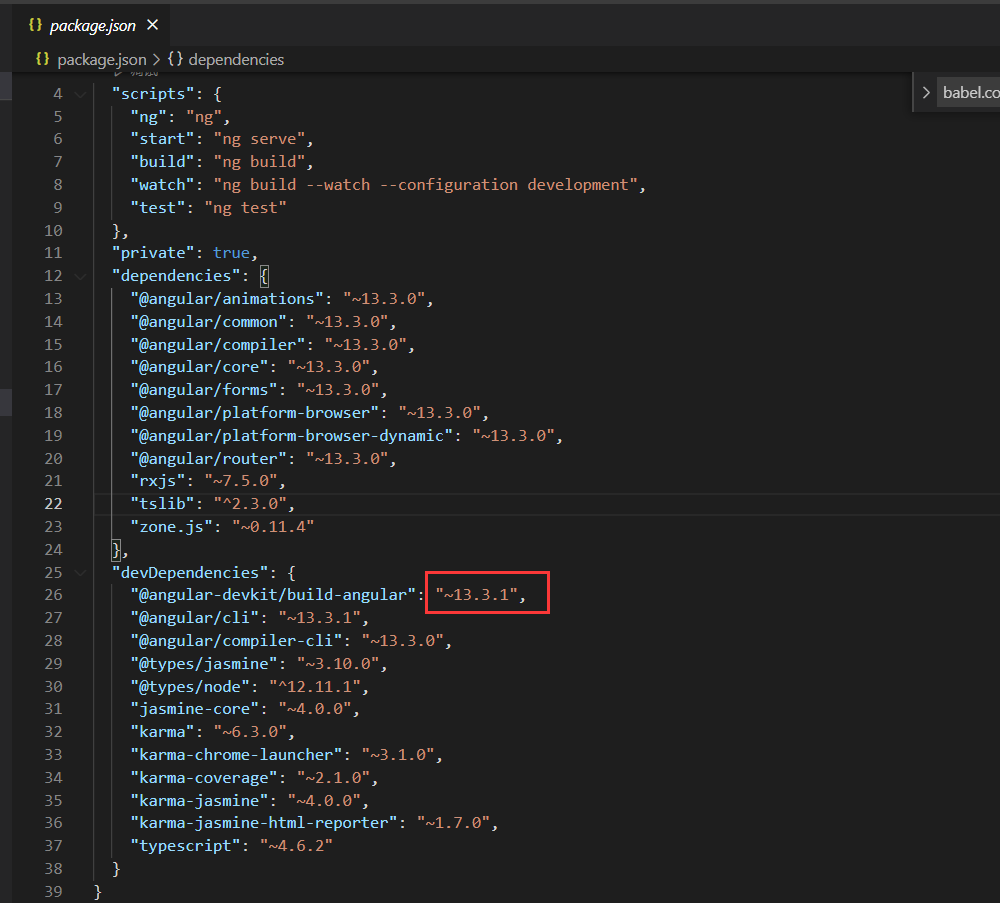
5. 這里講一下版本號,下面圖片中我們可以看到,**package.json** 中這些插件的版本號

**版本號由 3 段組成**,如上圖中框選的,`~13.3.1` ,前面的 **13** 代表 **大版本號**,中間的 **3** 代表 **小版本號**,后面的 **1** 代表 **補丁版本號**。
**我們還會發現版本號前面還會有一個波浪線(~)或者 ^ 這個符號**
【~】:~意思是 **鎖定前面2個版本的版本號(大版本與小版本)** ,也就是鎖定 **13.3** ,后面的補丁版本號會自動安裝最新的
【^】: ^意思是 **鎖定大版本版本號**,也就是鎖定 **13** ,小版本號與補丁版本號會自動安裝最新的,即使你寫 `^13.3.1` ,最新版本是 **14.5.1** ,它就會安裝 `13.9.9`,它只會鎖住你的大版本
【不寫任何符號,直接寫版本號】:還有一種是直接寫版本號,例如:**13.3.1** ,這個意思是嚴格要求就要這個版本,不要其他版本。
>[success] ## 關鍵配置
下面是一些關鍵的文件配置


>[success] # 環境變量配置
1. 只需要在 **src\environments\environment.prod.ts** 文件中添加一個 **baseUrl** ,然后寫上后端的服務地址即可,代碼如下:
**environment.prod.ts**
~~~
export const environment = {
production: true,
baseUrl: 'http://localhost:8080/api'
};
~~~
打包:
開發環境:只需要執行 `ng build`
線上環境:執行 `ng build --prod`
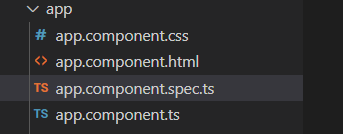
>[success] # 頁面組件講解
這個app文件夾有點像 **vue** 中的 **app.vue**

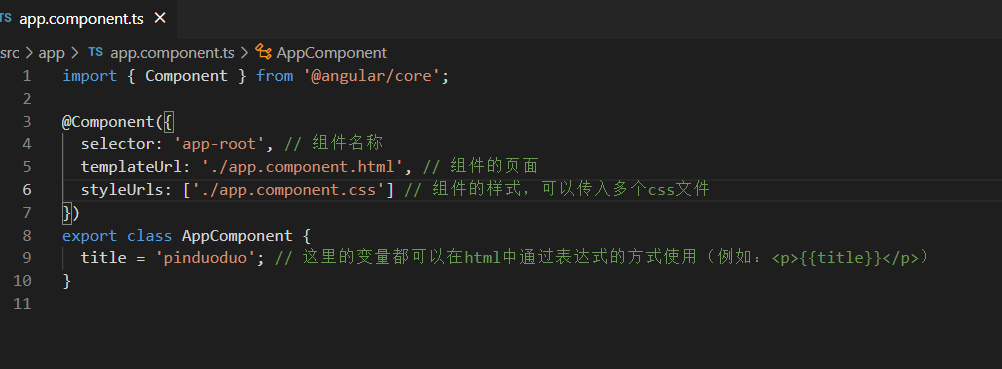
1. app.component.css:代表該頁面的css都寫到這里
2. app.component.html:該頁面的html都寫到這里
3. app.component.spec.ts:該頁面的測試文件
4. app.component.ts:該頁面的js邏輯都寫在這里
**app.component.ts**

然后最終輸出到 **index.html** 中作為展示,組件名叫做 **app-root**

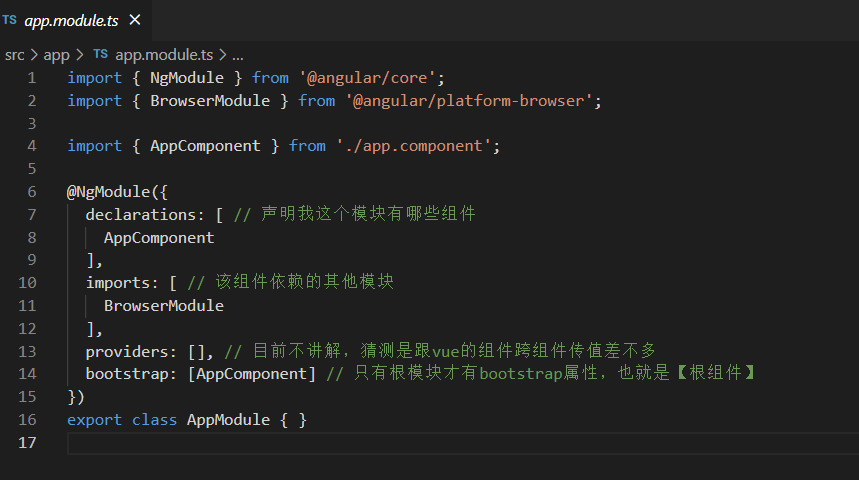
5. app.module.ts:模塊的導入導出都在這里寫
**app.module.ts**

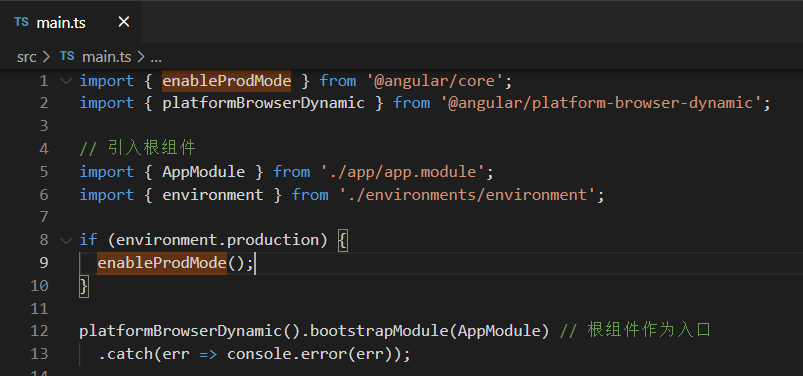
>[success] # main.ts
**main.ts** 是整個應用的入口,也就是說在程序引導的時候,它會去引導程序進入我們的 **根模塊** ,**根模塊** 中去引導 **跟組件**

>[success] # 注意
那剛才在創建項目時候我們使用了
~~~
ng new pinduoduo --skip-install --style css --routing false
~~~
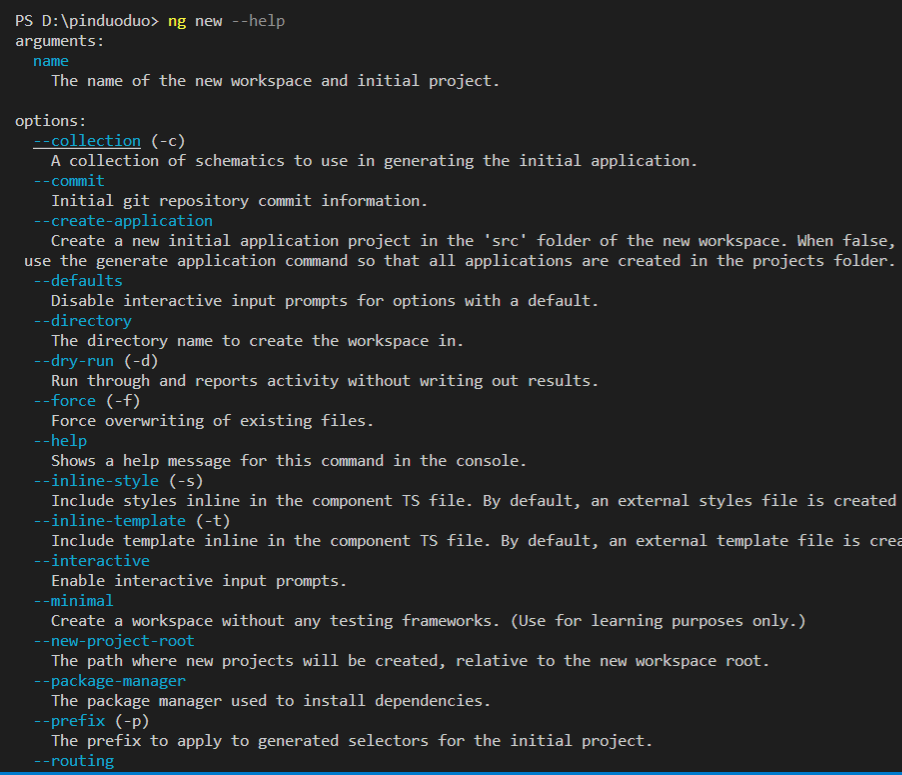
那么我們也不知道除了 **--style** ,還有哪些指令,我們可以輸入 `ng new --help` ,就可以看到了我們可以使用的指令,每個指令是什么地下都有一個解釋

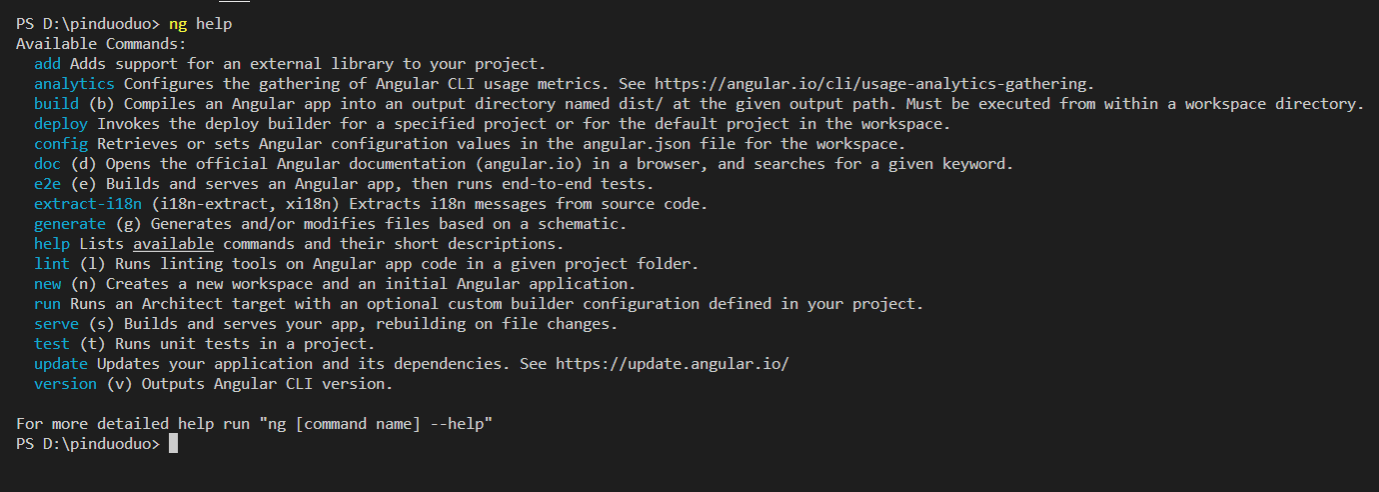
那么 **ng** 下面又有哪些子命令呢? 執行指令 `ng help` ,就可以看到下面圖片中,不僅僅只有 **ng new** 還有其他的

- Angular8開發拼多多WebApp
- 框架對比
- 環境搭建與項目創建
- 開發工具配置
- 初始組件
- ngFor指令
- ngIf指令
- 樣式綁定的幾種方式
- 組件生命周期
- 在組件類中引用模版(類似vue 的 ref)
- 雙向綁定
- 什么是模塊
- 【以下目錄未完成】什么是注解(裝飾器)
- 指令的概念
- 組件的事件綁定和樣式綁定
- 組件嵌套和投影組件
- 路由概念
- 路由實戰
- 路由URL和參數
- 管道的概念
- 依賴注入
- 臟值檢測
- HTTP 概覽
- Postman 和 Rest Client 調試 HTTP
- Rest API
- HttpClient 修改
- Http 攔截器 HttpInterceptor
- 其他
- Angular終極課程
- RxJS快速入門
