[TOC]
>[success] # 處理post請求
* **post** 請求,即 **客戶端** 要向 **服務端傳遞數據** ,如 **新建博客**,有 **表單都用post**
* 通過 **post data** 傳遞數據,后期會講解
* **瀏覽器** 無法 **直接模擬請求post請求** ,需要 **手寫js用ajax去發送post請求(ajax可能還會產生跨域)**,或者使用 **postman**
>[success] ## 安裝 postman
* **google**:如果可以訪問 **google** ,可以直接去搜索 **postman chrome**
* **百度搜索**:直接去搜索 **postman chrome crx**
安裝成功后在谷歌瀏覽器上搜索欄輸入 **chrome://apps/** ,就會看到這里多出來了一個 **postman** 插件

然后點進去就可以看到下面的界面,這就是 **chrome** 里的一個 **插件** ,特別輕量,特別簡單,當然也可以去安裝一個 **postman** 的桌面應用

>[success] ## post請求和 postdata
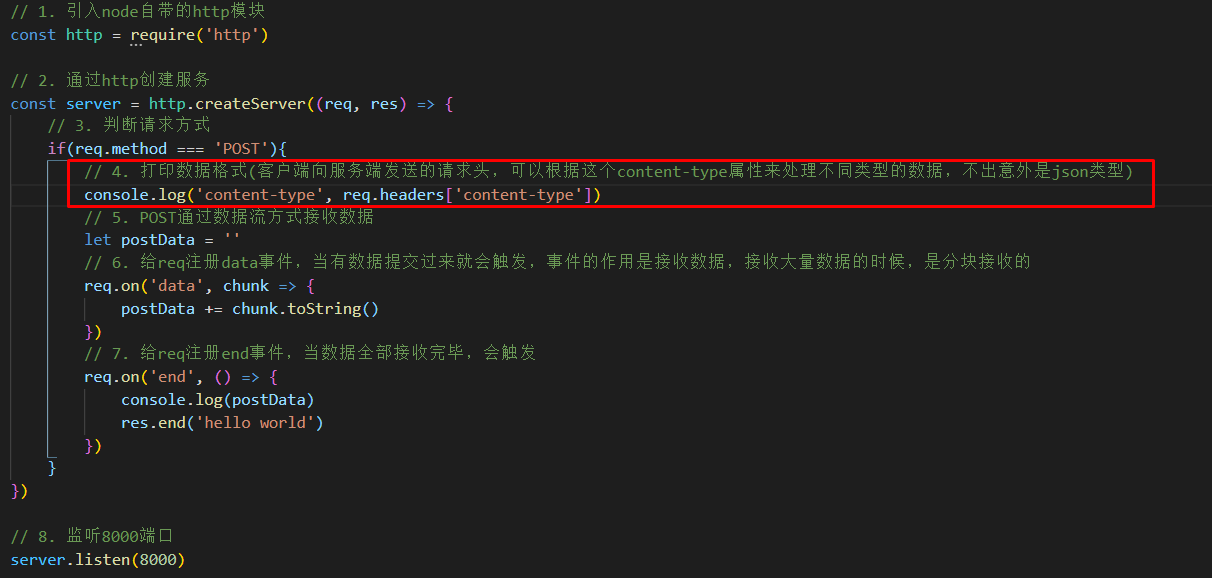
1. **app.js**
~~~
// 1. 引入node自帶的http模塊
const http = require('http')
// 2. 通過http創建服務
const server = http.createServer((req, res) => {
// 3. 判斷請求方式
if(req.method === 'POST'){
// 4. 打印數據格式(客戶端向服務端發送的請求頭,可以根據這個content-type屬性來處理不同類型的數據,不出意外是json類型)
console.log('content-type', req.headers['content-type'])
// 5. POST通過數據流方式接收數據
let postData = ''
// 6. 給req注冊data事件,當有數據提交過來就會觸發,事件的作用是接收數據,接收大量數據的時候,是分塊接收的
req.on('data', chunk => {
postData += chunk.toString()
})
// 7. 給req注冊end事件,當數據全部接收完畢,會觸發
req.on('end', () => {
console.log(postData)
res.end('hello world')
})
}
})
// 8. 監聽8000端口
server.listen(8000)
~~~
2. 用 **postman 請求 post 接口**
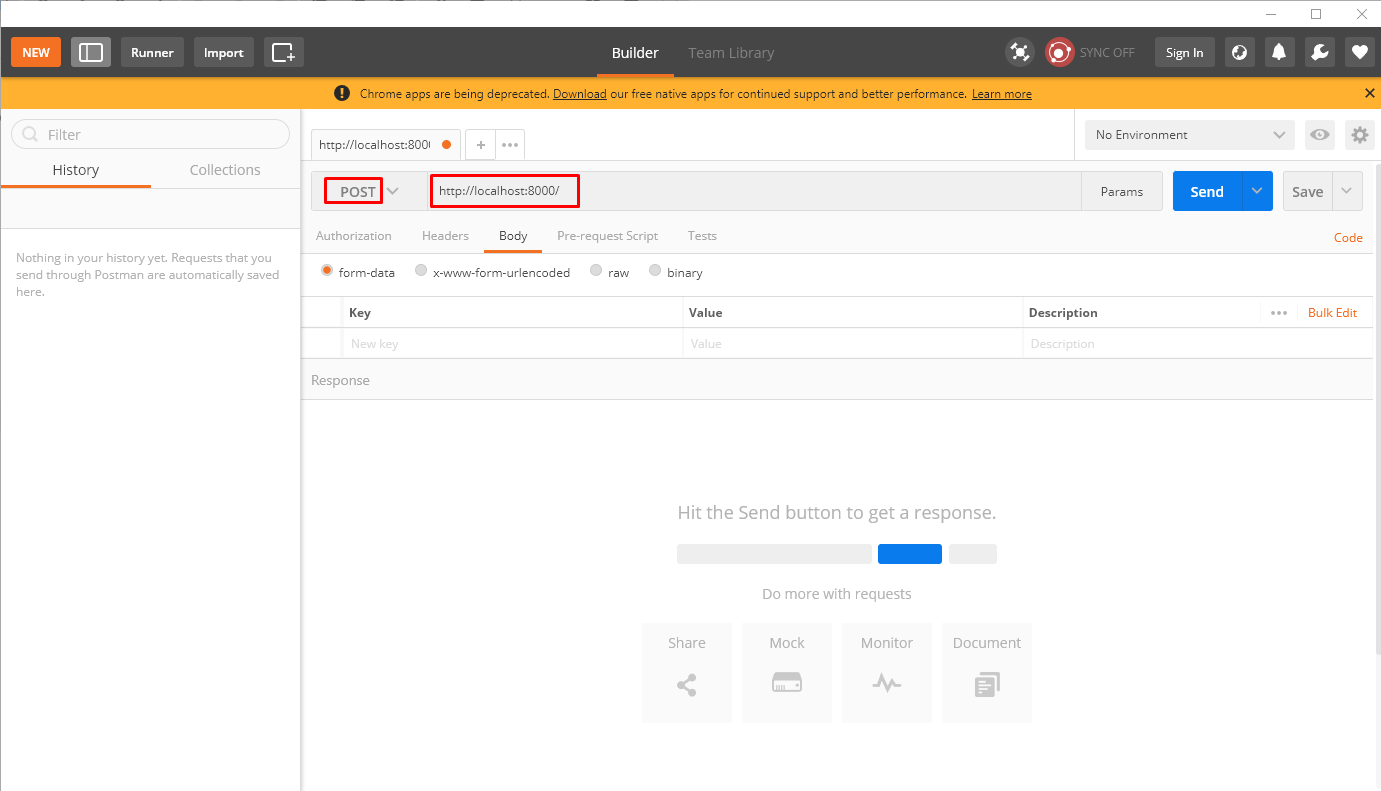
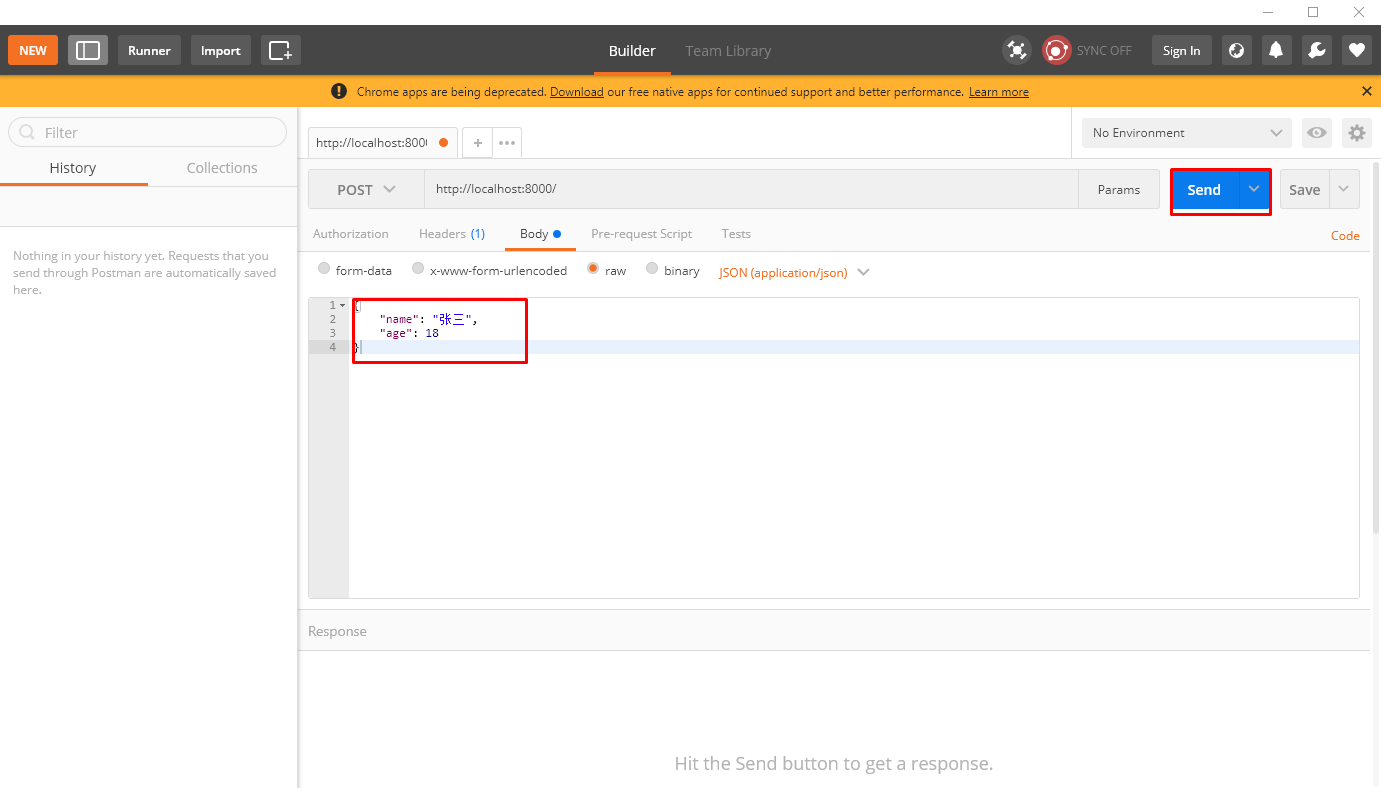
2.1 首先先輸入 **請求地址** ,然后把請求方式改成 **post**

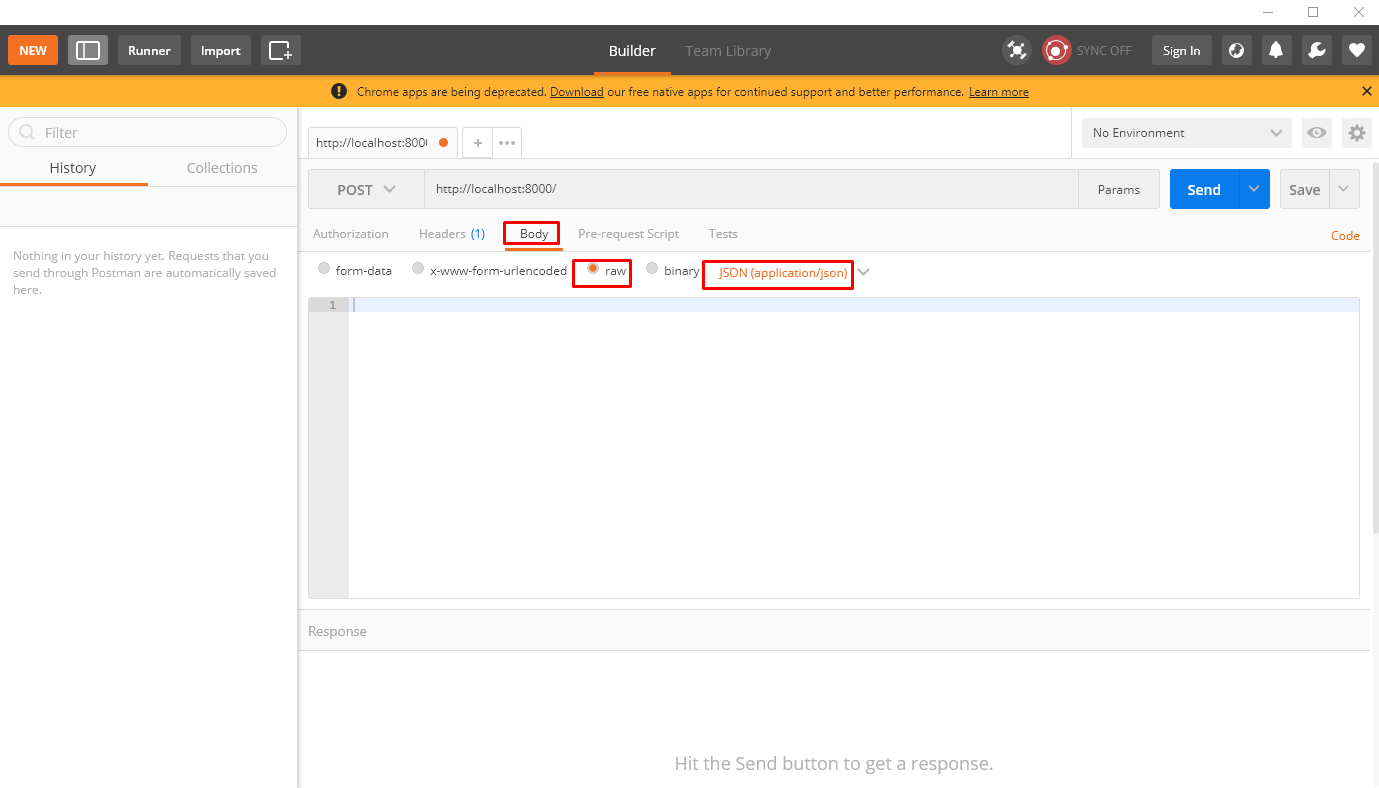
2.2 然后我們選中 **Body** ,再選中 **raw** ,然后把數據類型選擇 **JSON(application/json)**

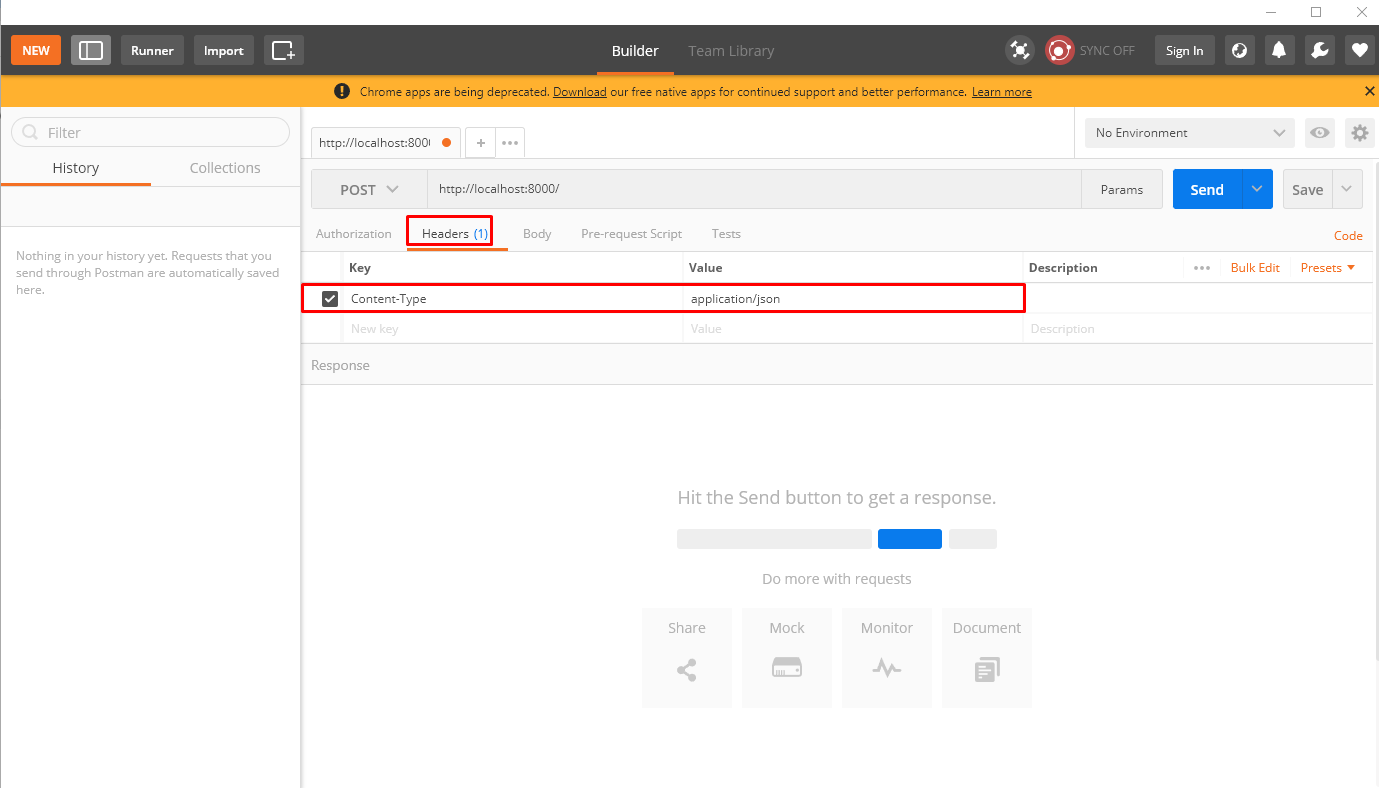
選擇完 **JSON(application/json)** 后,**headers** 中就會增加了一個請求頭屬性, **Content-Type:application/json**

這個也就是我們代碼中獲取的請求頭

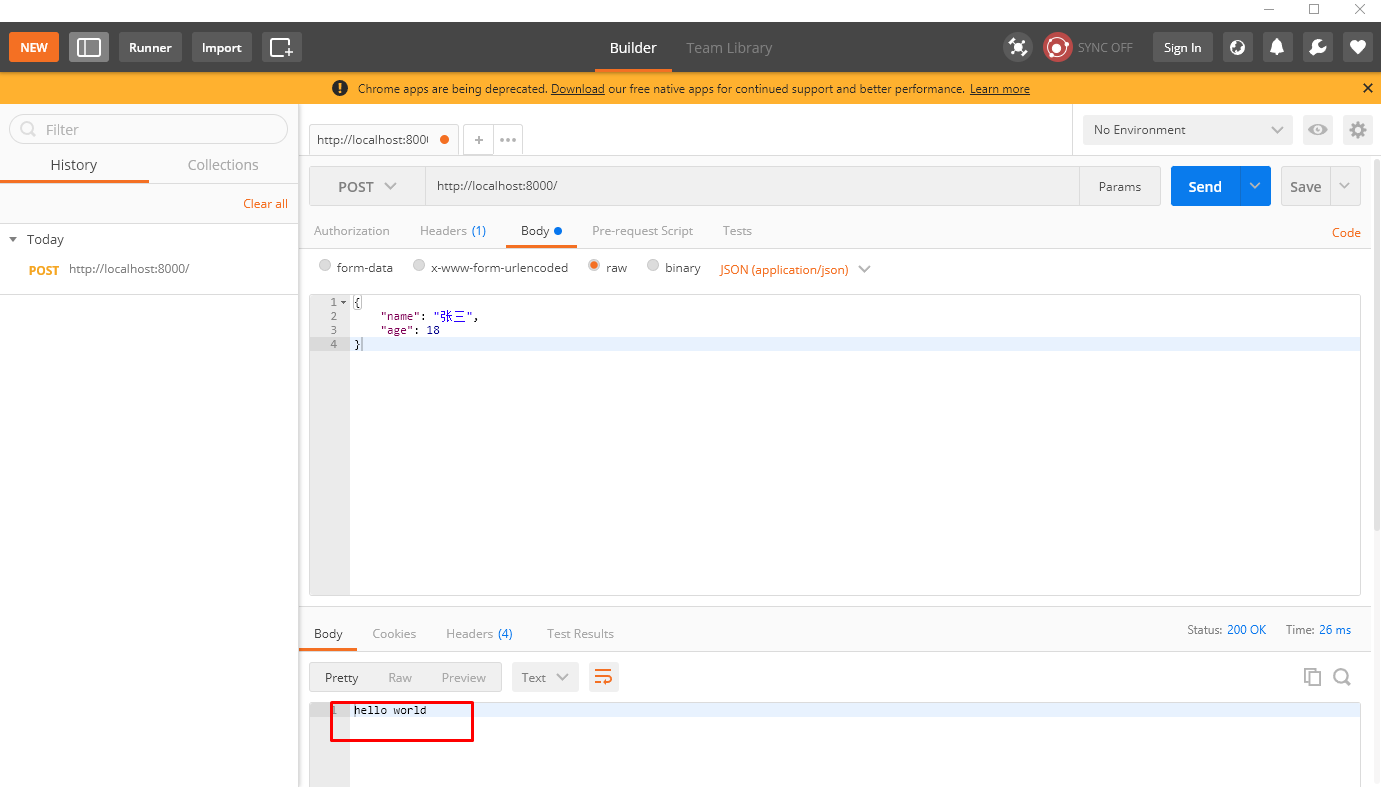
2.3 然后寫一個要給后端傳的 **JSON對象參數** ,寫完了點擊 **Send**

點完 **Send** 后下面會出現一個 **hello world**

然后看一下我們的編輯器控制臺

- NodeJS基礎
- 什么是NodeJS
- npm
- Node.js+Express+Koa2+開發Web Server博客
- 下載和安裝node
- nodejs和js的區別
- commonjs-演示
- nodejs如何debugger
- server端與前端的區別
- 項目需求分析
- 開發接口(不使用任何框架)
- http-概述
- 處理get請求
- 處理post請求
- 處理http請求的綜合示例
- 搭建開發環境
- 初始化并且開發路由
- 開發博客項目之數據存儲
- MySql介紹
- 數據庫操作(創建和增、刪、查)
- Nodejs 操作 Mysql
- Nodejs 鏈接 mysql 做成工具
- API 對接 MySQL
- 開發博客項目之登陸
- cookie-介紹
- cookie用于登錄驗證
- cookie做限制
