[TOC]
>[success] # 搭建開發環境
* 從 0 開始搭建 **node環境**,**不使用任何框架**
* 使用 **nodemon** 監測文件變化,**自動重啟 node**
* 使用 **cross-env 設置環境變量** ,兼容 mac linux 和 windows
>[success] ## 開始搭建 node 開發環境
首先我們新建一個名為 **blog-1** 的文件夾,然后 `node -v` 確保一下本地是否有安裝過 **node** ,**并且 node 版本要大于等于 8.0** 才可以開始繼續往下進行。
1. 首先 `npm init -y` 初始化一下項目
2. 然后創建下面這個文件目錄結構
~~~
blog-1 // 項目文件夾
|__ bin // 可執行文件文件夾
| |__ www.js // 項目啟動入口文件
|__ app.js // 處理server業務邏輯的方法的文件
|__ package.json // 初始化項目文件
~~~
**bin/www.js**
~~~
// 1. 引入http模塊
const http = require('http')
// 2. 端口號默認設置為8000
const PORT = 8000
// 3.引入處理server的方法
const serverHandle = require('../app')
// 4. 創建http服務
const server = http.createServer(serverHandle)
// 5.監聽端口
server.listen(PORT)
~~~
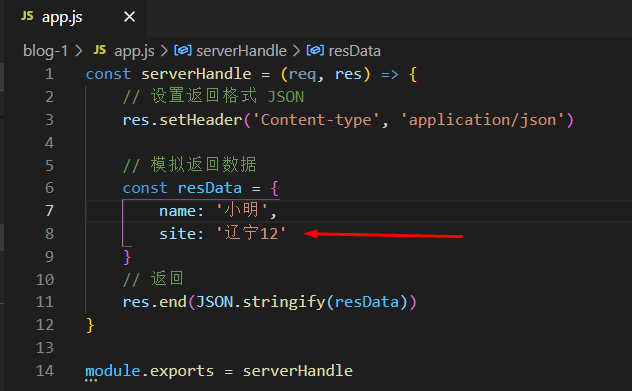
**app.js**
~~~
const serverHandle = (req, res) => {
// 設置返回格式 JSON
res.setHeader('Content-type', 'application/json')
// 模擬返回數據
const resData = {
name: '小明',
site: '遼寧'
}
// 返回
res.end(JSON.stringify(resData))
}
module.exports = serverHandle
~~~
然后我們把 `package.json` 中的 `main` 入口文件路徑設置為 `bin/www.js`
**package.json**
~~~
{
"name": "blog-1",
"version": "1.0.0",
"description": "",
"main": "bin/www.js", // 這里改為bin文件夾下的www.js
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}
~~~
然后執行指令 `npm bin/www.js` 運行
>[success] ## 安裝 nodemon 與 cross-env
1. 執行下面的指令 **安裝nodemon 與 cross-env**
~~~
// 下載插件時后面加 --registry=https://registry.npmmirror.com ,這個是淘寶鏡像的地址
npm install nodemon cross-env --save-dev --registry=https://registry.npmmirror.com
~~~
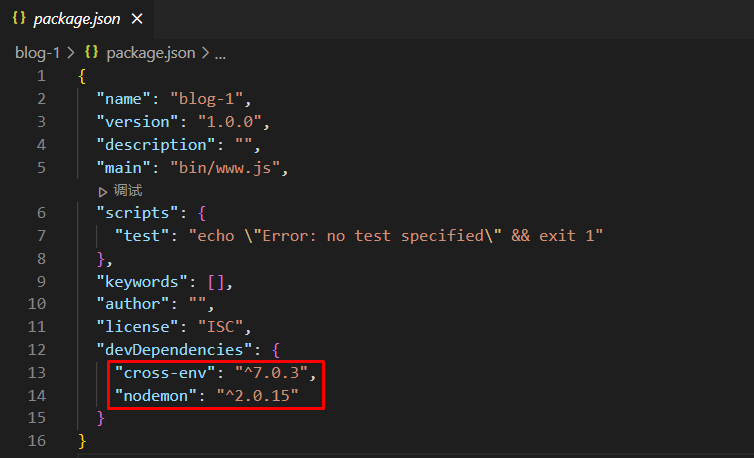
安裝成功后可以看到 **package.json** 中已經有 **nodemon 與 cross-env** 了

2. 在 **package.json** 中配置運行指令
在 **package.json** 中通過 **cross-env 添加 dev 與 production** 環境指令,然后通過 **nodemon** 來自動重啟 **./bin/www.js**
**package.json**
~~~
{
"name": "blog-1",
"version": "1.0.0",
"description": "",
"main": "bin/www.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev": "cross-env NODE_ENV=dev nodemon ./bin/www.js"
"prd": "cross-env NODE_ENV=production nodemon ./bin/www.js" // 這里線上環境用 pm2,而不是 nodemon
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"cross-env": "^7.0.3",
"nodemon": "^2.0.15"
}
}
~~~
3. 通過指令運行項目
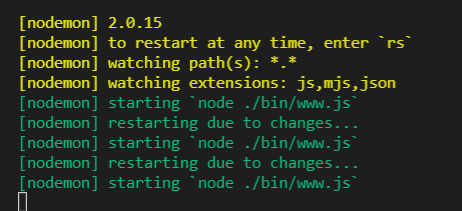
配置完了上面的2個插件,就可以不用 **node bin/www.js** 這種方式運行了,可以直接執行 `npm run dev` 運行項目,運行成功后長這樣

4. 測試 **nodemon** 是否好用,然后我們可以 **修改一下返回的數據,看看這個插件是否能自動重啟 node**

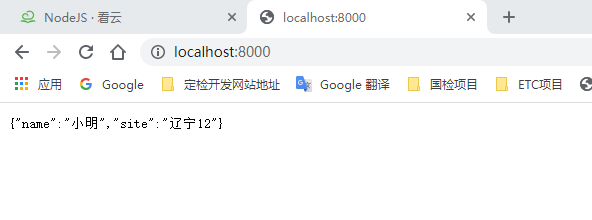
刷新頁面就直接可以看到內容改變了,說明 **nodemon** 已經好用了

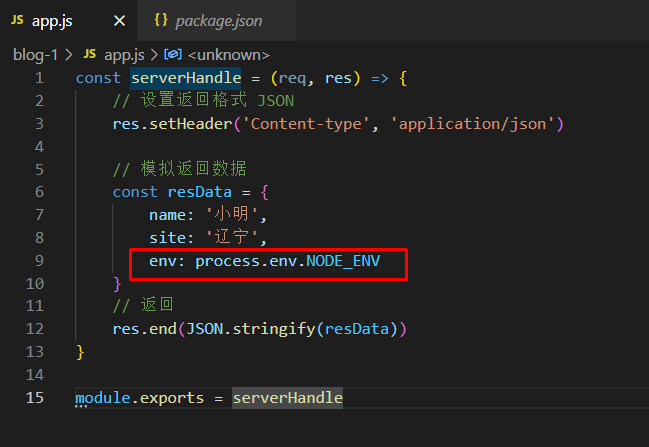
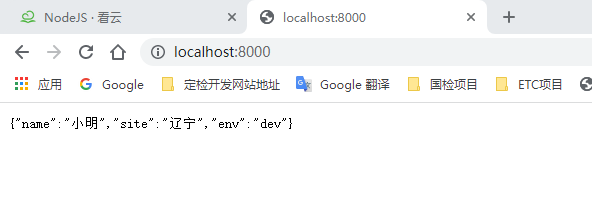
5. 測試 **cross-env** 是否好用,直接在返回的數據中通過 `process.env.NODE_ENV` 把當前環境當做數據返回出去就可以看到當前環境, **我們后續可以通過環境變量做判斷來更改連接的數據庫等等地方**


- NodeJS基礎
- 什么是NodeJS
- npm
- Node.js+Express+Koa2+開發Web Server博客
- 下載和安裝node
- nodejs和js的區別
- commonjs-演示
- nodejs如何debugger
- server端與前端的區別
- 項目需求分析
- 開發接口(不使用任何框架)
- http-概述
- 處理get請求
- 處理post請求
- 處理http請求的綜合示例
- 搭建開發環境
- 初始化并且開發路由
- 開發博客項目之數據存儲
- MySql介紹
- 數據庫操作(創建和增、刪、查)
- Nodejs 操作 Mysql
- Nodejs 鏈接 mysql 做成工具
- API 對接 MySQL
- 開發博客項目之登陸
- cookie-介紹
- cookie用于登錄驗證
- cookie做限制
