## 續:Avada主題啟用
下面我們繼續完成Avada啟用和模板導入:
### 在線導入Avada模板
完成鏡像安裝之后,WordPress前臺頁面并沒有模板的效果,請勿在這個時候誤以為Avada沒有高大上的效果而放棄它,那就太可惜了。實際上Avada內置了20+個免費模板,均可以在線導入。導入界面步驟如下:
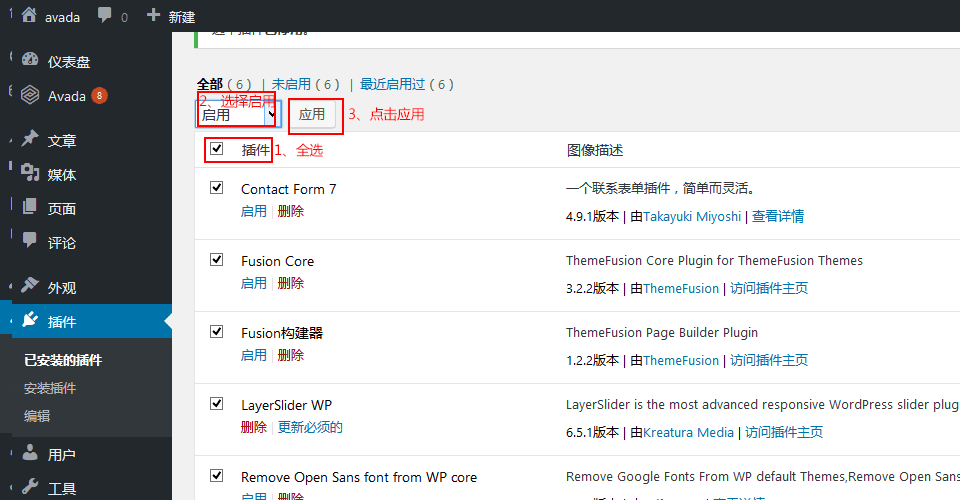
1. 通過后臺-插件,選擇所有插件后全部啟用

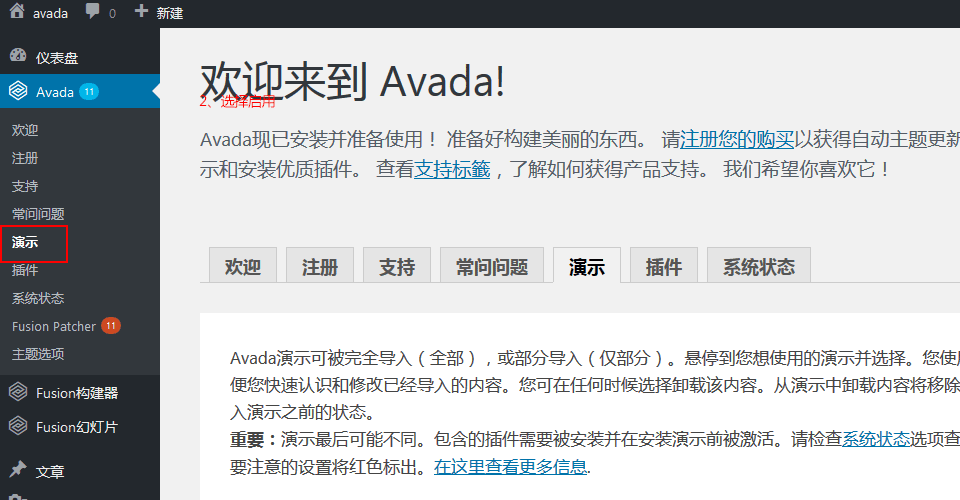
2. 后臺-Avada-演示,進入Avada演示界面 
3. 選擇一個演示,可以進行“預覽”和“導入”兩種操作
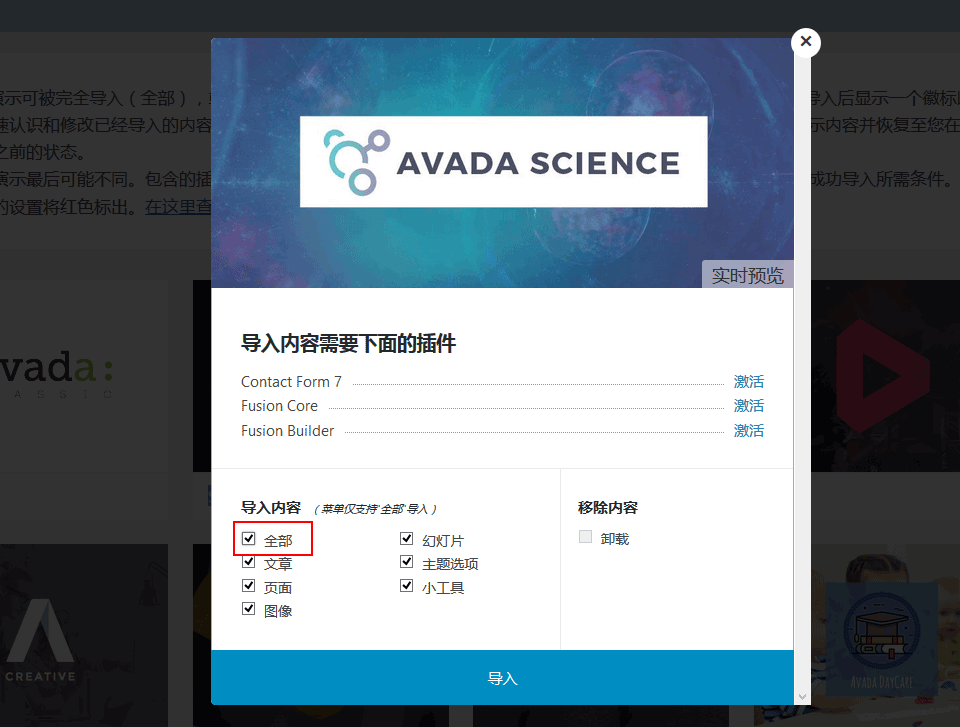
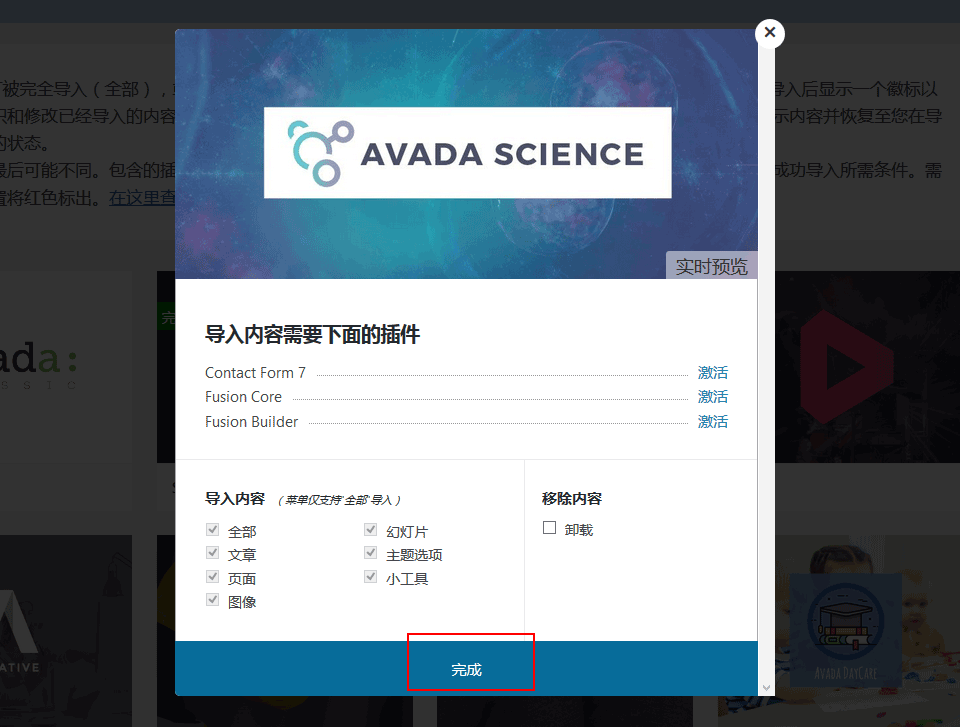
4. 以其中“Science”為例,點擊導入,導入內容為“全部”,點擊“導入”按鈕 
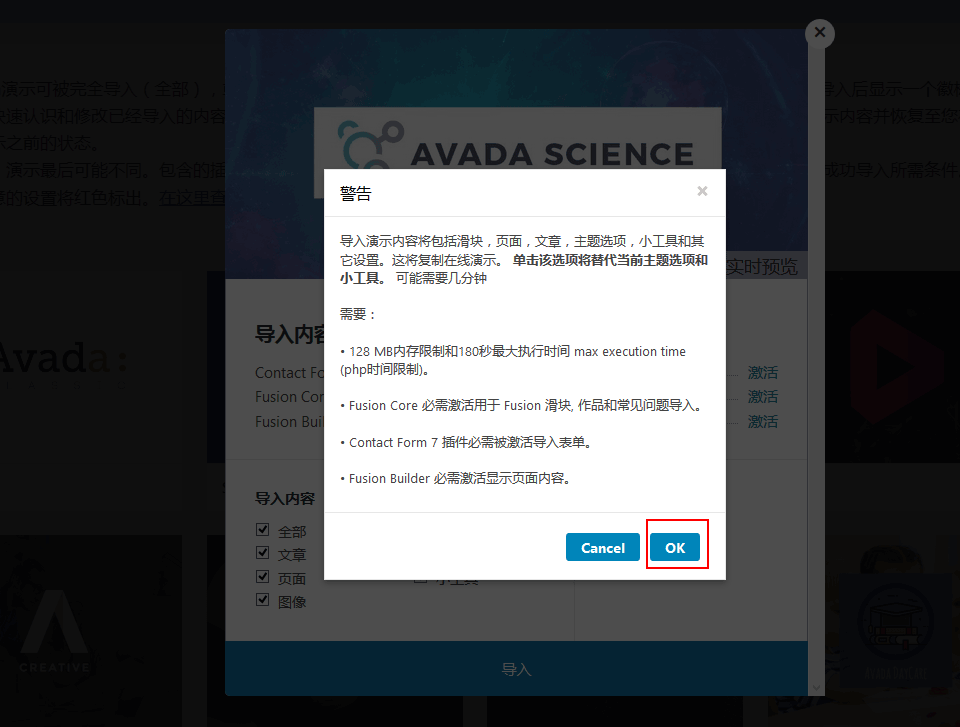
5. 系統會有一個提示,直接點擊OK,進入演示導入過程 
6. 演示導入完成后,系統會提示“完成”(少數時候受制于網絡原因,導入可能不成功,需要多次嘗試) 
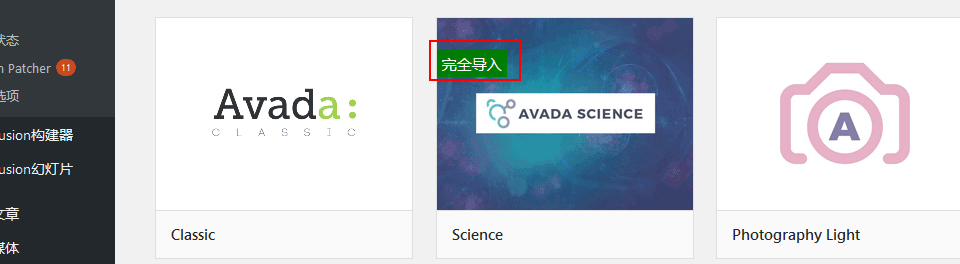
7. 點擊“完成”,回到演示列表頁面,會看到“Science”的狀態已經為完全導入了。如果導入不成功,會顯示部分導入 
8. 在回到前臺頁面,看看模板的效果
### 在線卸載Avada模板
上面導入的模板可以在線卸載(完全清楚),建議對于不使用的模板進行卸載操作后再導入其他模板。卸載步驟如下:
1. 后臺-Avada-演示,找到要卸載的演示,點擊“修改” 
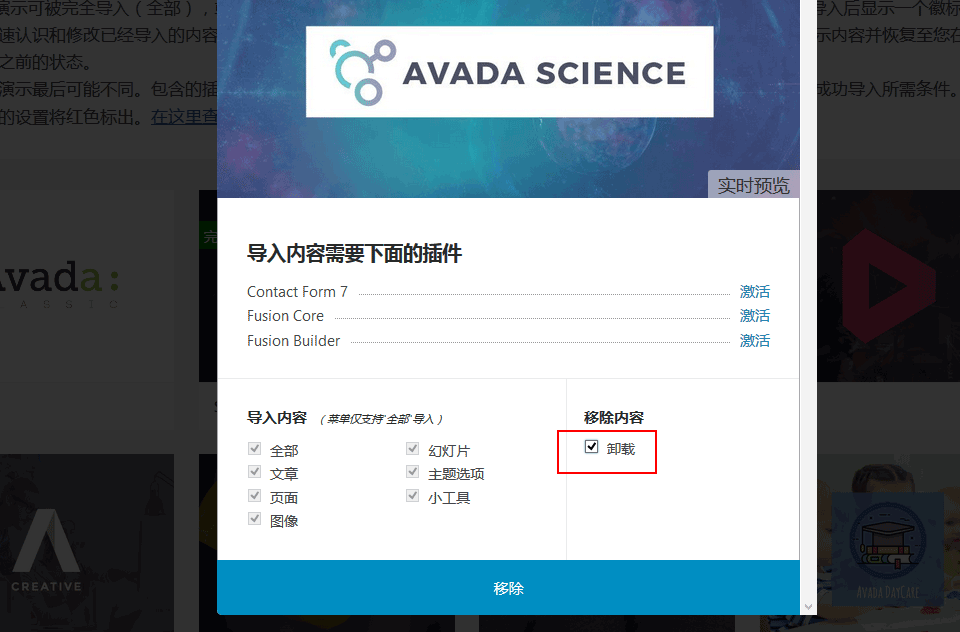
2. 勾選“卸載”,點擊移除按鈕,開始卸載
3. 卸載成功,系統會提示完成
### Avada頁面無法可視化編輯?
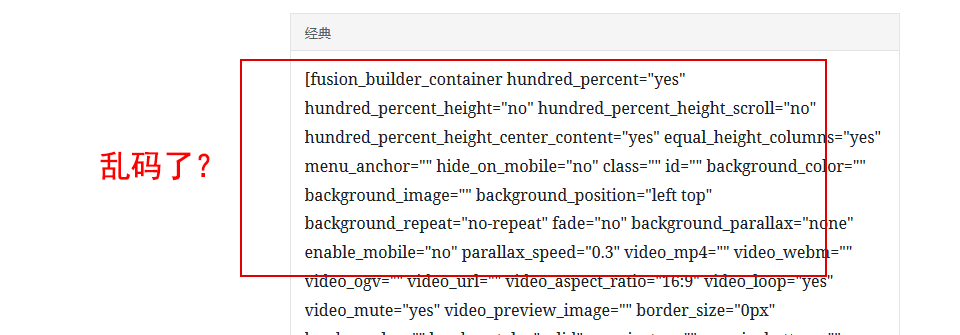
部分用戶導入的模板在后臺進行編輯的時候,發現看不到可視化編輯界面了,顯示的類似下圖的樣子:

**這是什么原因?**
原來是Wordpress升級到5.0版本之后,WordPress官方提供的默認編輯器發生了本質的變化,導致原來主題中的無法通過新的編輯器進行編輯。
**解決辦法**
安裝一個名稱為“Classic Editor”的插件即可

- 關于本書
- 關于WordPress
- 三個觀點
- Wordpress演示
- 獲取一鍵安裝包
- 附:鏡像參數對照表
- 安裝必讀
- 附:常用賬號與密碼說明
- WordPress自定義安裝
- 續:Avava主題啟用
- 續:Porto主題啟用
- 專:WordPress+Discuz安裝
- 專:Wordpress+PHPwind安裝
- 備份
- 升級
- WordPress實用教程
- Wordpress如何發送郵件?
- WordPress如何設置HTTPS?
- Wordpress網站如何更換域名?
- WordPress如何修改管理員密碼?
- WordPress如何修改上傳文件類型的限制?
- WordPress如何與Discuz集成
- WordPress如何結合對象存儲使用?
- WordPress后臺使用10大要點
- Wordpress常見問題
- 云服務器管理
- Linux:登錄與文件管理(SFTP)
- Windows:遠程桌面與文件管理
- 安全組設置
- 掛載數據盤
- 快照備份
- 環境配置
- PHP配置
- LAMP環境
- LNMP環境
- WAMPServer環境
- IIS環境
- 數據庫管理
- Web服務啟停
- 示例:如何修改Linux文件權限?
- 域名配置
- 域名解析
- 域名綁定
- 維護
- 備份與恢復
- 網站加速
- 示例:網站無法訪問應對策略
- 示例:如何在主機上增加更多網站?
- 使用插件
- TOP20常用插件
- Woocommerce:電商
- 使用主題
- Avada
- Avada下載
- Avada主題教程(9步建站)
- Porto
- Porto下載
- Porto主題教程(9步建站)
- 附:常見命令(Linux)
- 鏈接
- 配套視頻教程
