## 續:Porto主題啟用
下面我們繼續完成Porto主題啟用和模板導入:
### 在線導入Porto模板
完成鏡像安裝之后,WordPress前臺頁面并沒有模板的效果,請勿在這個時候誤以為Porto沒有高大上的效果而放棄它,那就太可惜了。實際上Porto內置了20+個免費模板,均可以在線導入。導入界面步驟如下:
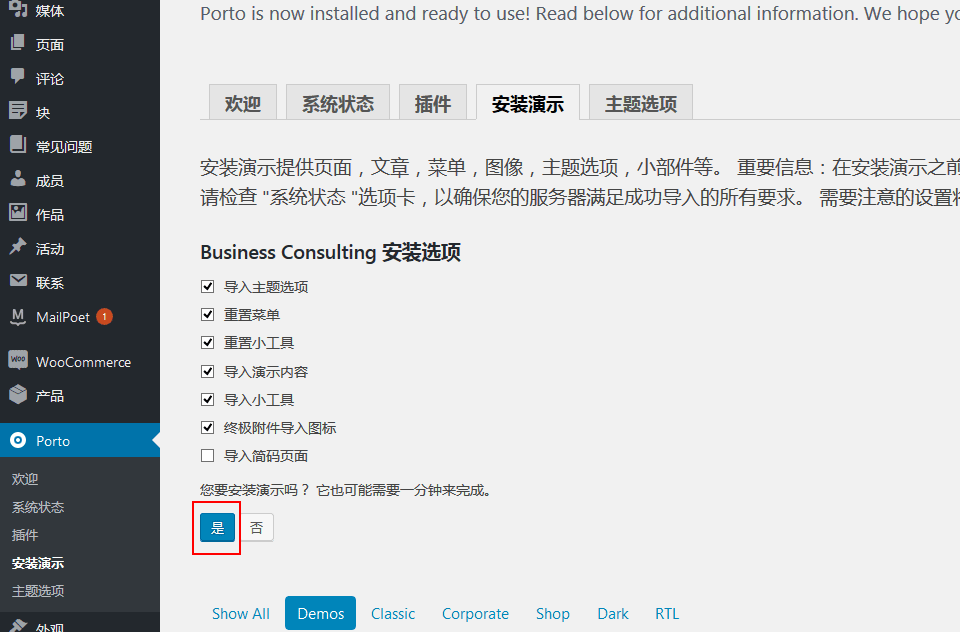
1. 后臺-Porto-安裝演示,進入安裝演示頁面,例如:點擊Business Consultant來安裝 
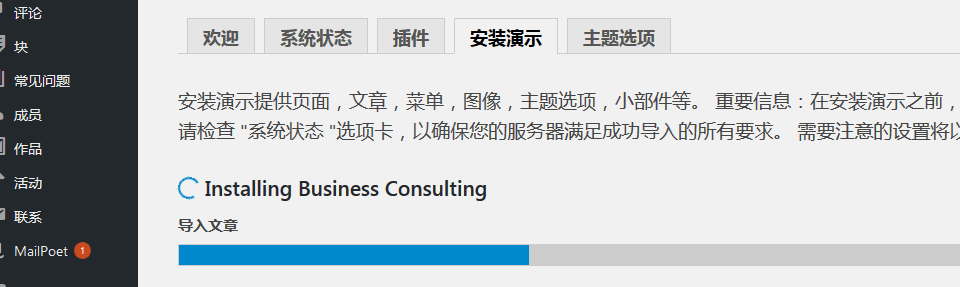
2. 演示安裝過程會有進度條提示,請耐心等待5分鐘左右 
3. 演示導入完成,我們回到前臺,發現演示可用,但是輪播區提示錯誤(…home-bc not found)
4. 是因為在線導入不能導輪播,還需單獨導入輪播(Slider)數據
### 在線導入Revolution Sliders
導入輪播數據的操作步驟如下:
1. 下載Revolution Sliders演示包到本地電腦(下載地址:[http://服務器公網ip/slidersdemo.zip)](http://服務器公網ip/slidersdemo.zip))
2. 解壓之
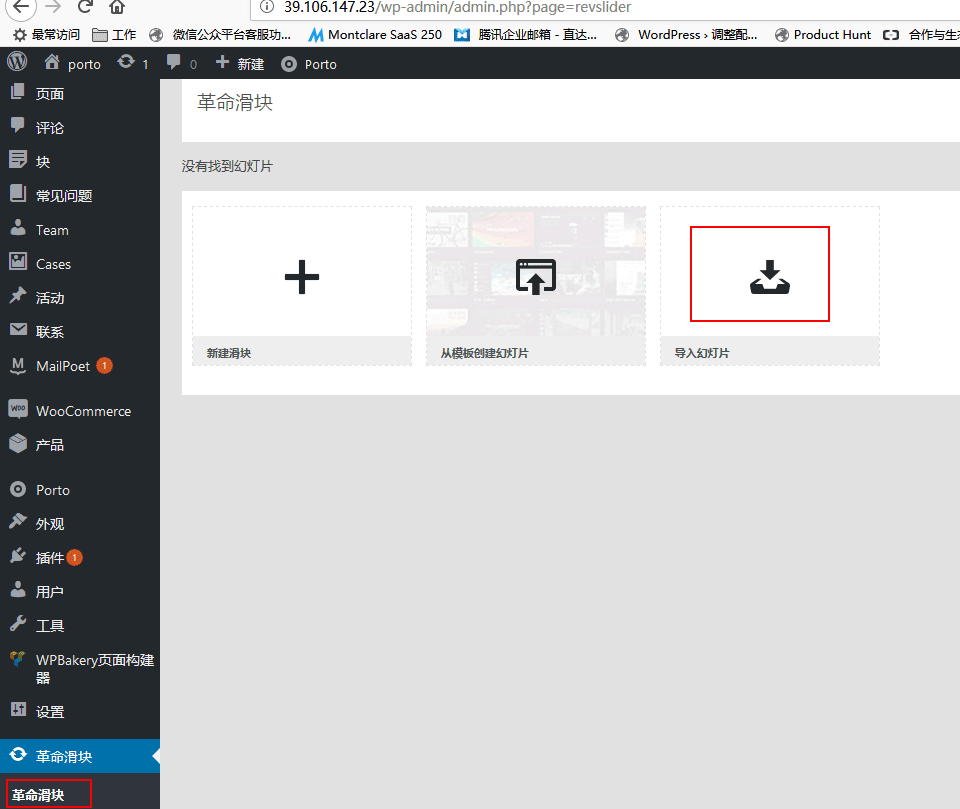
3. 后臺-革命滑塊-導入幻燈片 
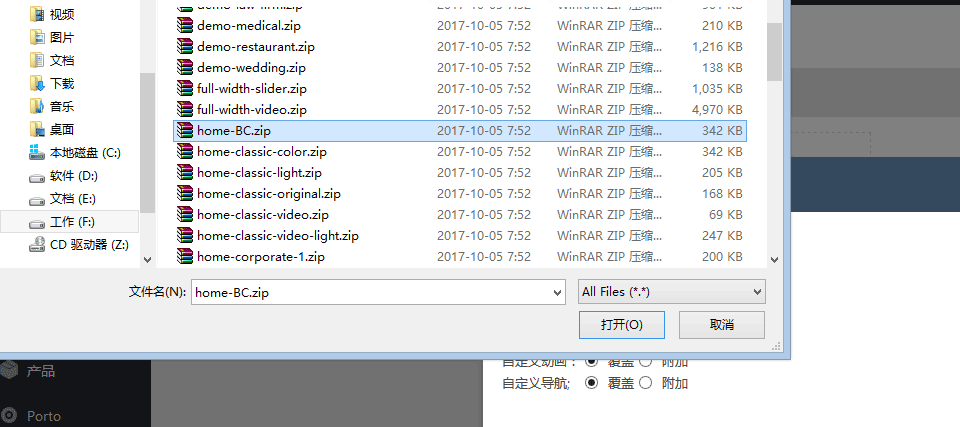
4. 選擇對應的幻燈片壓縮包(根據Porto模板提示而選擇,例如…home-bc not found,那么這時候就選擇home-BC.zip) 
5. 在查看網站首頁,我們發現輪播導入成功了。
### 在線卸載Porto模板
Porto的演示模板導入之后,就可以根據演示來個性化您的網站了,如果對于導入的效果不滿意,希望導入其他演示,那么最好刪除演示,否則新導入的數據會累加到已有Porto系統中,顯得非常的臃腫不堪。刪除步驟:
1. 后臺-媒體-媒體庫,刪除所有圖片
2. 后臺-頁面管理,刪除所有頁面
3. 后臺-外觀-菜單,刪除所有菜單
4. 后臺-文章,刪除所有文章
如果覺得以上步驟太過于繁瑣,請直接清空WordPress的數據庫,重新安裝也是可以的。
### Porto頁面無法可視化編輯?
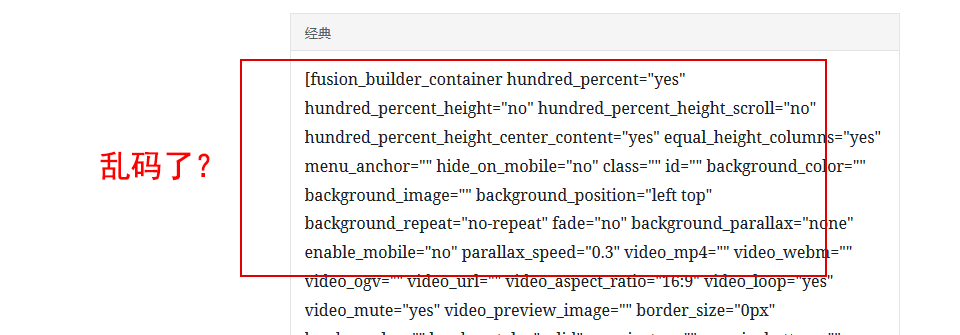
部分用戶導入的模板在后臺進行編輯的時候,發現看不到可視化編輯界面了,顯示的類似下圖的樣子:

**這是什么原因?**
原來是Wordpress升級到5.0版本之后,WordPress官方提供的默認編輯器發生了本質的變化,導致原來主題中的無法通過新的編輯器進行編輯。
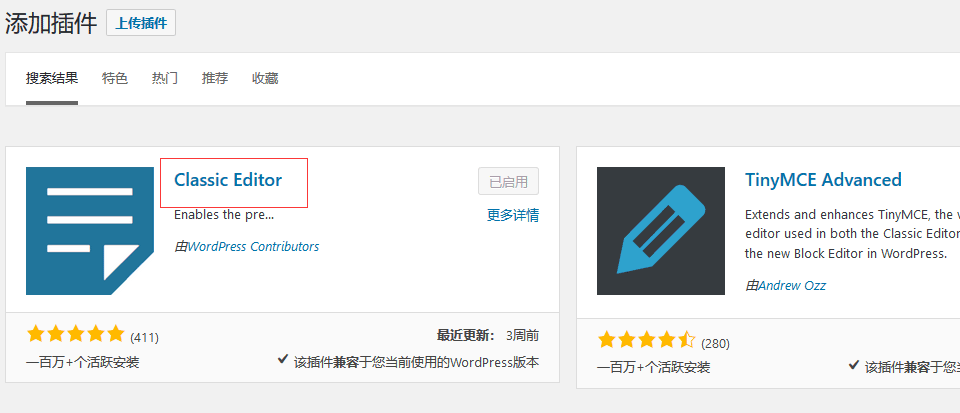
**解決辦法**
安裝一個名稱為“Classic Editor”的插件即可

- 關于本書
- 關于WordPress
- 三個觀點
- Wordpress演示
- 獲取一鍵安裝包
- 附:鏡像參數對照表
- 安裝必讀
- 附:常用賬號與密碼說明
- WordPress自定義安裝
- 續:Avava主題啟用
- 續:Porto主題啟用
- 專:WordPress+Discuz安裝
- 專:Wordpress+PHPwind安裝
- 備份
- 升級
- WordPress實用教程
- Wordpress如何發送郵件?
- WordPress如何設置HTTPS?
- Wordpress網站如何更換域名?
- WordPress如何修改管理員密碼?
- WordPress如何修改上傳文件類型的限制?
- WordPress如何與Discuz集成
- WordPress如何結合對象存儲使用?
- WordPress后臺使用10大要點
- Wordpress常見問題
- 云服務器管理
- Linux:登錄與文件管理(SFTP)
- Windows:遠程桌面與文件管理
- 安全組設置
- 掛載數據盤
- 快照備份
- 環境配置
- PHP配置
- LAMP環境
- LNMP環境
- WAMPServer環境
- IIS環境
- 數據庫管理
- Web服務啟停
- 示例:如何修改Linux文件權限?
- 域名配置
- 域名解析
- 域名綁定
- 維護
- 備份與恢復
- 網站加速
- 示例:網站無法訪問應對策略
- 示例:如何在主機上增加更多網站?
- 使用插件
- TOP20常用插件
- Woocommerce:電商
- 使用主題
- Avada
- Avada下載
- Avada主題教程(9步建站)
- Porto
- Porto下載
- Porto主題教程(9步建站)
- 附:常見命令(Linux)
- 鏈接
- 配套視頻教程
