## Avada主題教程(9步建站)
在熟悉了WordPress之后,我們通過如下9個步驟的實踐來熟悉Avada,同時將前面導入的演示頁面修改成我們自己的頁面,那么也就完成了一個網站的初步制作。
### 第一步 網站通用設置與配置
Avada采用的是配置式的工作方式,即網站的布局、風格、顏色、文字、頁眉、頁腳、背景等都是通過后臺系統設置出來的,無需任何編程就可以應對個性化的需求。
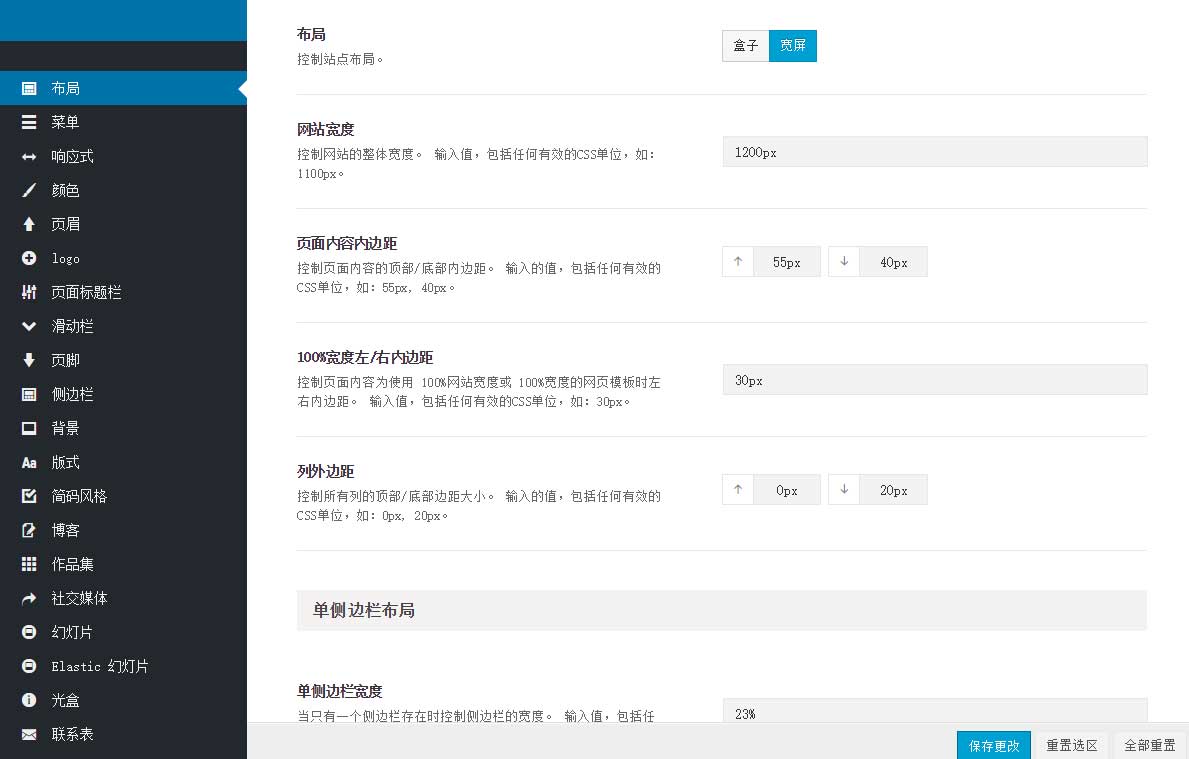
后臺-外觀-主題選項,我們就進入了如下配置管理界面:

**布局:**對網站內容區的寬度進行設置,一般建議布局采用寬屏模式,網站寬度設置為:1140px;
**菜單:**菜單是網站最重要的部分,設置也非常靈活。為了能夠快速上手,我們只對“主菜單”和“手機菜單”的內容進行設置
**響應式:**響應式是即多屏幕自適應,默認請開啟;
**顏色:**系統預設了10個顏色皮膚(注意是皮膚),盡量選擇一個與您企業logo顏色相近似的皮膚顏色。也可以自定義,但自定義顏色需要對所有與顏色有關的設置中進行操作
**頁眉:**即網站的頂部區域,通常網站所有頁面都使用同樣的頁眉,以保持網站的整體風格統一。
* 頁眉位置:一般選擇頂部
* 頁眉布局:一共6種選擇,建議選擇第一種
* 頁眉樣式:對頁眉的css進行更改,高級用戶使用
* 置頂頁眉:頁面在向上滾動的時候,頁眉固定便在瀏覽器的頂部位置,這個就是置頂頁眉。默認選擇開啟,保持較好的訪問體驗
**Logo:**即管理自己網站的logo,系統可以對主logo、置頂頁眉logo、移動端logo、高清屏幕的logo分別進行設置,也可以只上傳一個主logo,其他自動調用這個logo
**圖標:**即我們常說的favicon.ico,顯示在瀏覽器的Tabs上,非常重要。默認圖標網站Favicon的大小為:16px x 16px。
**頁面標題欄:**顧名思義即頁面的標題區域,是在菜單欄的下方(如果有Slider的話一般在Slider的下方),每個頁面的頁面標題欄顯示的內容有差異。面包屑導航即我們常說的“網站當前路徑”
**滑動欄:**指的是網站右上角通過“+”來開啟的伸縮內容,默認建議關閉
**頁腳:**即網站的底部區域,分為頁腳內容區和頁腳版權區,其中頁腳版權區在網站的最底部。Avada中頁腳內容區是通過小工具來控制顯示的,頁腳列數即頁腳內容區進行分割的內容塊數,默認為4
**側邊欄:**主要對通用性的網頁側邊內容區進行定義,高級用戶使用
**背景:**網站背景圖片設置
**版式:**即網站排版,設計到字體大小、H1-H6標題定義,是網站最重要的設置部分之一。正文版式中的字體,我們一般選擇“微軟雅黑”,字體大小為14。標題字體也默認選擇“微軟雅黑”比較合適。
**簡碼風格:**簡碼是插入html代碼的短代碼,這是WordPress提供的一中功能擴展方案,適合高級用戶使用
**博客:**即文章管理,這里可以對文章分類、文章詳情進行個性化的版式設計,內容元素顯示控制,請保持默認設置
**作品集:**即案例管理,表現形式為圖文混排的文字管理,保持默認設置即可
**社交媒體:**對社交媒體的圖標和鏈接進行錄入和設置。錄入的社交媒體可以顯示在頁眉,也可以顯示在頁腳。可以通過“頁眉社交圖標”和“頁腳社交圖片”分別進行顯示控制。此類別下的“社交分享盒”主要是對頁面分享進行設置;
**幻燈片:**高級用戶使用
**Elastic幻燈片:**Avada已經禁用了Elastic幻燈片,無需設置
**光盒:**光盒是點擊圖片的時候,網站自動對圖片進行播放,這種效果即光合。高級用戶使用
聯系表:
**搜索頁面:**對搜索圖標的顯示位置、搜索內容范圍、搜索結果顯示方式進行設置,高級用戶使用
**附加:**高級用戶使用
**高級:**高級用戶使用
**自定義CSS:**開發者使用
**導入/導出:**對網站通用設置與配置的內容進行備份和導出導入,普通用戶慎用
### 第二步 首頁制作
在Avada主題中,首頁與其他頁面的制作原理是一樣的,但顯然首頁更具有代表性,因此本章重點介紹首頁的在線制作。
在學會制作前,請仔細閱讀如下的首頁布局圖:

如果我們通過4.1 網站通用設置與配置已經完成了頁眉、頁腳,那我們制作首頁就非常簡單了,只需要完成首頁對應的Slider(輪播)和內容設置,再套用已經預設值好的頁眉、頁腳,首頁就完成了。
制作首頁有兩種方式,包括:新建一個頁面,命名為首頁或在對一個已有的首頁頁面進行更改。在這里我們假設新建一個首頁:
1、后臺-頁面-新增頁面,我們會看到如下頁面

上圖就是一個頁面制作界面,其中“Fusion頁面構建器”為可視化模式,“默認編輯器”為code編輯模式,對于普通用戶,我們選擇可視化編輯模式
四個Tap,分別是列選項、構建器元素、自定義模板、預定模板。
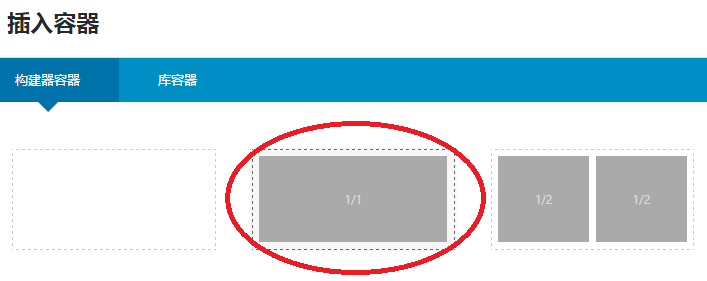
列選項即css中的Div、行、列,全寬包含容器相當于一個全寬的div,div中可以容納各種不同寬度的列。系統對列進行了比例劃分歸類,分別是1/1,1/2,1/3等
構建器元素還需要自己反復探索
自定義模板即對自己制作的頁面保存為模板,后面新建頁面就可以直接套用
預定模板即系統內置的模板,可以套用但是不能更改
2、如果制作首頁?我們建議對一個已有的頁面進行可視化編輯,這樣更有感覺,學習的效率更高
### 第三步 輪播制作
輪播(Slider)是現代網頁制作的一種常見的展現方式,我們務必掌握這個技能。Avada采用知名的輪播插件Slider Revolution作為主要(唯一)的輪播工具。
輪播的制作和使用步驟如下:
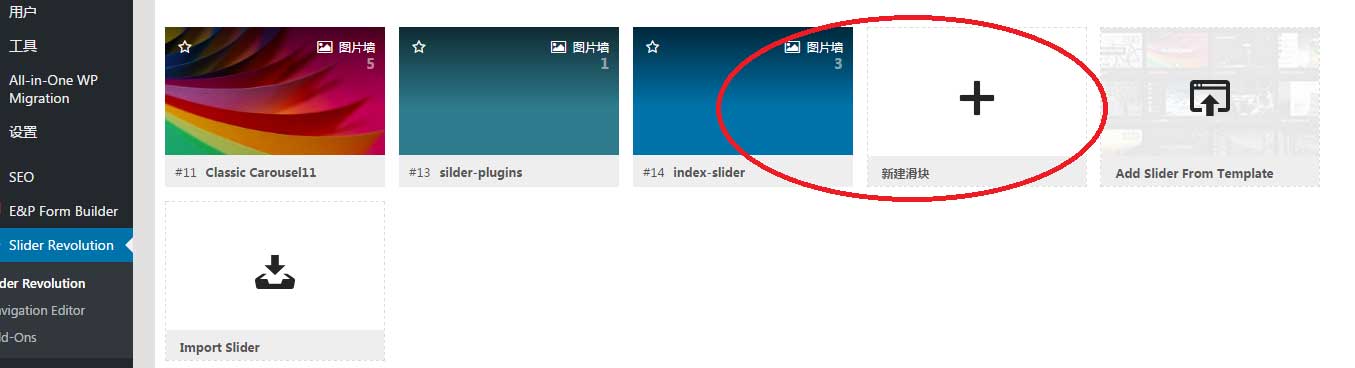
1、后臺- Slider Revolution-新建滑塊

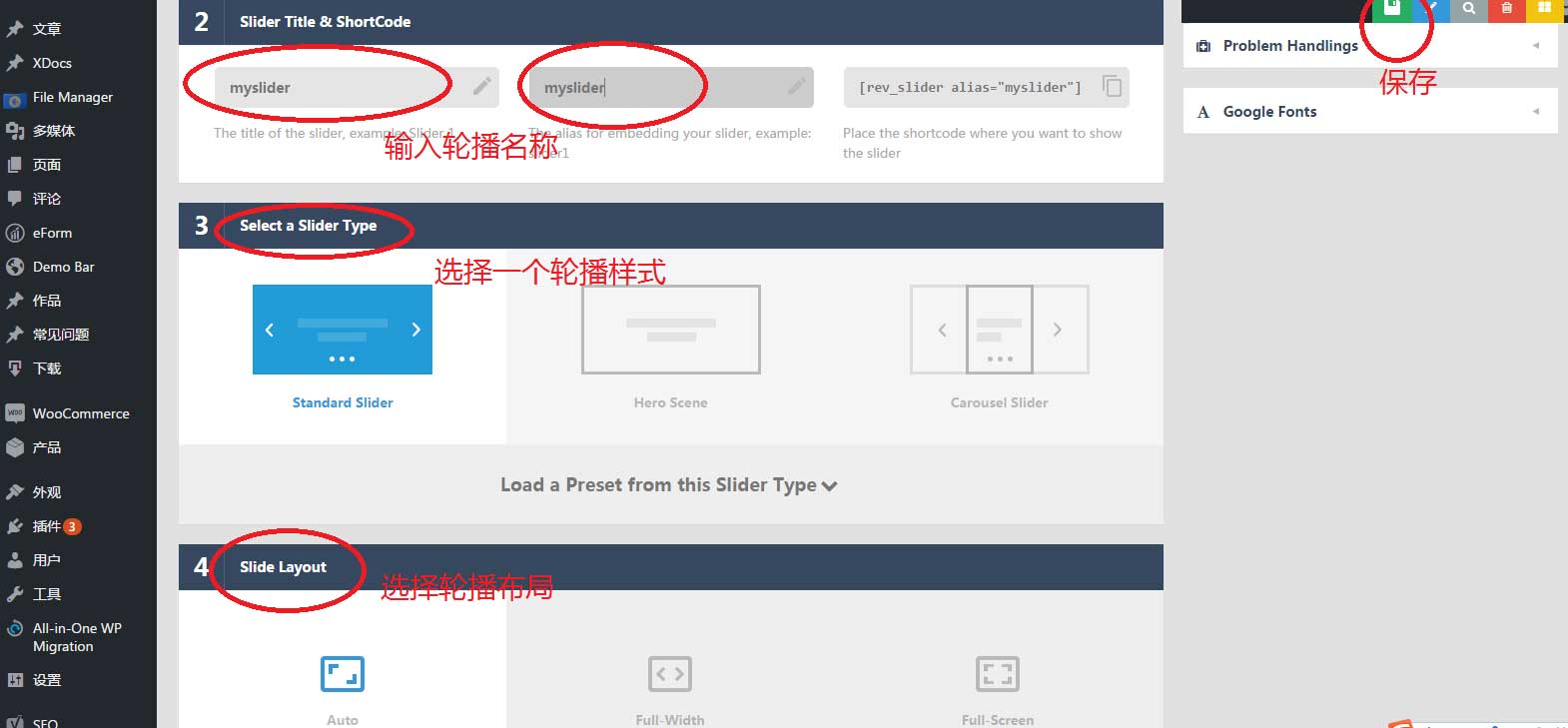
2、輸入滑塊名稱,選擇布局和樣式,保存。輪播文件就新建好了

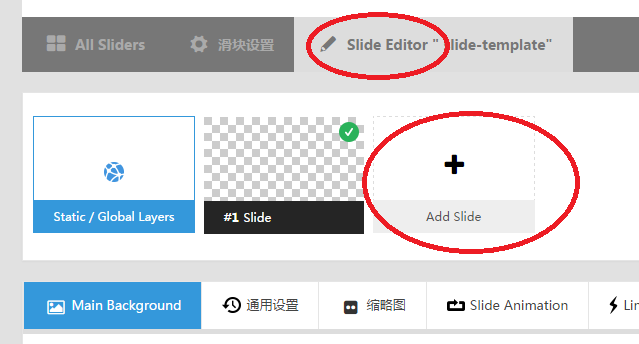
3、點擊“Slider Editor”標簽,進入輪播項的設計與處理

接下來,我們就像制作ppt一樣制作輪播了
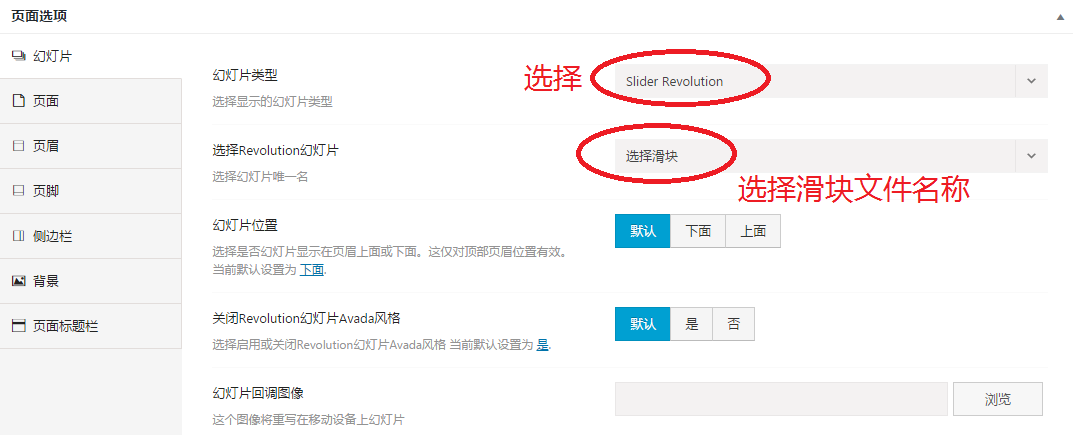
4、輪播完成之后,需要通過頁面調用這個輪播。任意一個頁面的頁面選項,都有幻燈片的調用項。具體如下:

### 第四步 菜單管理
菜單是網站的核心入口,Avada可以把所有內容的標題和鏈接通過菜單的形式組織起來,然后供頁面調用。
那么是如何實現自己的菜單的呢?
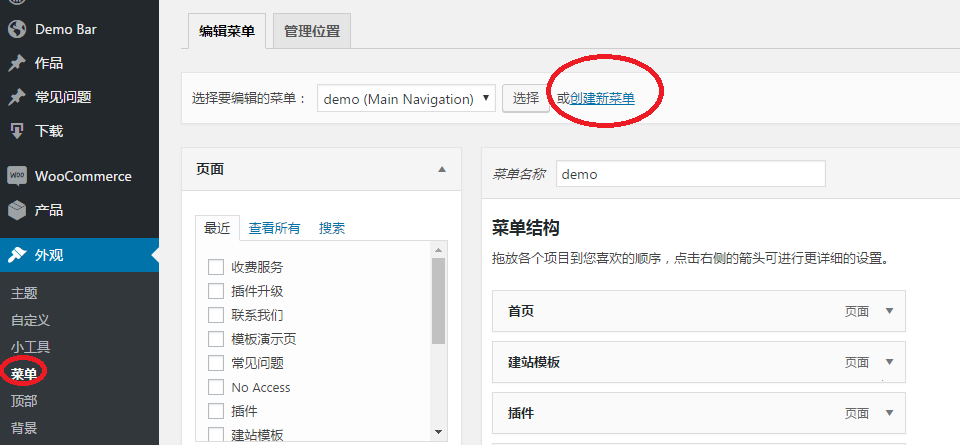
1、后臺-外觀-菜單,進入菜單編輯頁面

2、創建一個新菜單,名稱定義為“我的菜單”(任意命名)
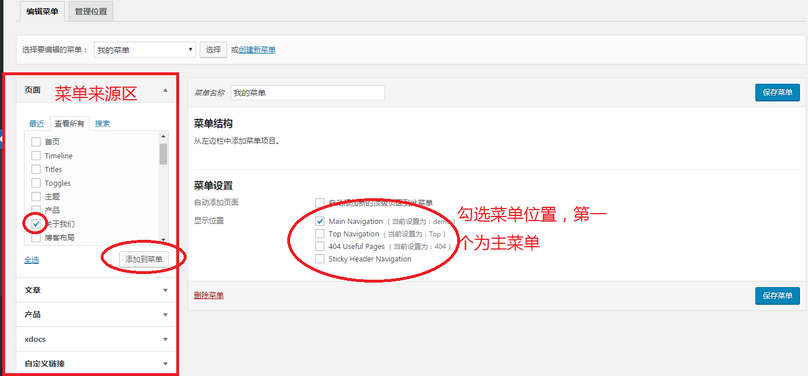
3、選擇左側菜單來源,分別添加到菜單中。顯示位置選擇“main navigation”為主菜單位置。菜單添加完成后,保存菜單

4、我們刷新網站,發現菜單已經更改成我們的菜單了
### 第五步 文章管理
文章是動態的內容區域,一般網站的新聞主要通過文章管理來實現。
我們以“制作一個動態的新聞中心欄目”來學會文章管理功能。具體操作如下:
1、后臺-文章-分類目錄-添加新分類目錄,例如:公司新聞,保存
2、文章-寫文章,其中分類目錄勾選我們剛剛新建的“公司新聞”。可以增加多個文章
3、新建一個頁面,命名為“新聞中心”,給此頁面增加一個行的容器元素

4、給行內添加一個構建起元素,選擇博客

5、進入博客調用(文章調用)設置頁面,其中分類選擇剛剛新建的“公司新聞”類目
6、保存頁面,完成
### 第六步 案例管理(作品)
Avada有專有的案例管理功能,在后臺體現問“作品”。作品管理與文章管理非常類型,都是建欄目,增加作品項,然后在響應的頁面進行調用。
下面以一個“新建一個公司官網的成功案例”為例來進行說明,具體如下:
1、后臺-作品-作品分類,我們建立一個“設計案例”分類,保持
2、作品-新文章(即增加案例項),自行填寫
3、對作品的特色圖像進行設置(這樣頁面調用的時候才會有圖片的動畫效果)

4、新建一個頁面,命名為“案例”,給此頁面增加一個行的容器元素
5、給行業增加一個構建器元素-作品

6、進入作品調用設置頁面,可以一般設置一邊預覽
7、設計完成,保存
### 第七步 常見問題管理
常見問題是一個服務類或營銷型官網必須具備的欄目,通過簡單有效的一問一答的方式,快速的解答客戶的疑問。Avada有一個常見問題的模塊:
下面以一個“新建一個公司官網的常見問題頁面”為例來進行說明,具體如下:
1、后臺-常見問題-FAQ目錄,我們建立一個“安裝問題”分類,保持
2、常見問-寫文章(即增加常見問題項),自行填寫一個或多個
3、新建一個頁面,命名為“常見問題”,給此頁面增加一個行的容器元素
4、給行業增加一個構建器元素-常見問題

6、進入常見問題調用設置頁面,可以一般設置一邊預覽
7、設計完成,保存
### 第八步 小工具欄的使用
小工具欄是Avada中的高級功能項,小工具的特點就是可以自行定義內容&可以被任何頁面調用。因此,小工具對于個性化的建站非常有作用。小工具欄的的使用原理是:把網頁的一些元素或功能插到指定的小工具上,然后需要用到這些元素的頁面直接調用響應的小工具即可。
系統默認有幾個固定的小工具(不可以刪除),包括:
* Blog Sidebar 用于所有文章內容的側邊欄
* Footer Widget1 用于頁腳的工具欄1
* Footer Widget2 用于頁腳的工具欄1
* Footer Widget3 用于頁腳的工具欄1
* Footer Widget1 用于頁腳的工具欄1
如何自定義自己的小工具欄,并調用呢?
下面我們一個“建立小廣告內容小工具”為例來進行演示,具體如下:
1、后臺-外觀-小工具
2、小工具-添加小工具(名稱一定只能是英文,否則無法調用)
3、將左側的“可用小工具”元素拖到右側小工具欄中(如果拖拽的是文本項,可以在文本項中自定義任意html或js代碼),然后保存

4、新建或任何已有的頁面進入編輯狀態,插入構建器元素-小工具區

5、選擇您的小工具,保存
備注:小工具一旦與頁面實現了關聯之后,小工具的內容可以任意更改,頁面調用之處都會自動發送變化。實現了一次定義,多處使用的快捷方法。
### 第九步 SEO
Avada的SEO是通過一個SEO插件來實現的,這里我們推薦使用最廣的SEO插件-Yoast SEO。
如何實現網站的SEO呢?
1、安裝Yoast SEO(免費插件)
2、按照Yoast SEO的設置向導進行初始化的設置
3、Yoast SEO一旦安裝完成之后,所有的頁面(文章)類型都嵌入登錄SEO選項。我們通過頁面-所有頁面,會看到所有頁面都有SEO的屬性(其中圓圖標代表SEO的優化程度),如下圖:

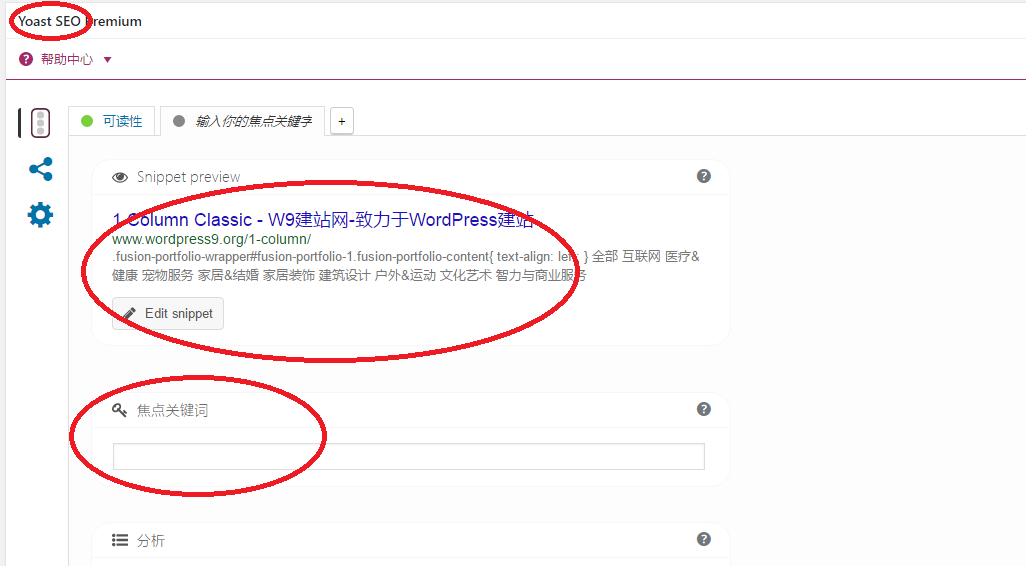
4、進入任意一個頁面的的編輯狀態項,都會出現SEO的選項。一般填寫關鍵字和描述即可。Yoast SEO還有一個分析檢查SEO填寫的功能,僅供參考

說明:以上僅描述了SEO的實現方法。SEO是一門學問(伴隨人工智能出現,SEO未來的學問會越來越淺),如何設置關鍵、描述等信息,還需要自己反復探索。
- 關于本書
- 關于WordPress
- 三個觀點
- Wordpress演示
- 獲取一鍵安裝包
- 附:鏡像參數對照表
- 安裝必讀
- 附:常用賬號與密碼說明
- WordPress自定義安裝
- 續:Avava主題啟用
- 續:Porto主題啟用
- 專:WordPress+Discuz安裝
- 專:Wordpress+PHPwind安裝
- 備份
- 升級
- WordPress實用教程
- Wordpress如何發送郵件?
- WordPress如何設置HTTPS?
- Wordpress網站如何更換域名?
- WordPress如何修改管理員密碼?
- WordPress如何修改上傳文件類型的限制?
- WordPress如何與Discuz集成
- WordPress如何結合對象存儲使用?
- WordPress后臺使用10大要點
- Wordpress常見問題
- 云服務器管理
- Linux:登錄與文件管理(SFTP)
- Windows:遠程桌面與文件管理
- 安全組設置
- 掛載數據盤
- 快照備份
- 環境配置
- PHP配置
- LAMP環境
- LNMP環境
- WAMPServer環境
- IIS環境
- 數據庫管理
- Web服務啟停
- 示例:如何修改Linux文件權限?
- 域名配置
- 域名解析
- 域名綁定
- 維護
- 備份與恢復
- 網站加速
- 示例:網站無法訪問應對策略
- 示例:如何在主機上增加更多網站?
- 使用插件
- TOP20常用插件
- Woocommerce:電商
- 使用主題
- Avada
- Avada下載
- Avada主題教程(9步建站)
- Porto
- Porto下載
- Porto主題教程(9步建站)
- 附:常見命令(Linux)
- 鏈接
- 配套視頻教程
