## WordPress如何結合對象存儲使用?
當WordPress的圖片超過500張的時候,這個時候就要準備進行人工的整理歸類。建議將圖片存放到對象存儲中(一般稱之為OSS)
WordPress使用OSS有兩種方式,第一種是通過OSS客戶端上傳文件,然后在WordPress中調用;第二種是將OSS與WordPress集成,通過WordPress后臺上傳的文件就自動存放到OSS中。
### 手工上傳文件到OSS
1. 通過OSS的客戶端工具,上傳圖片到對象存儲
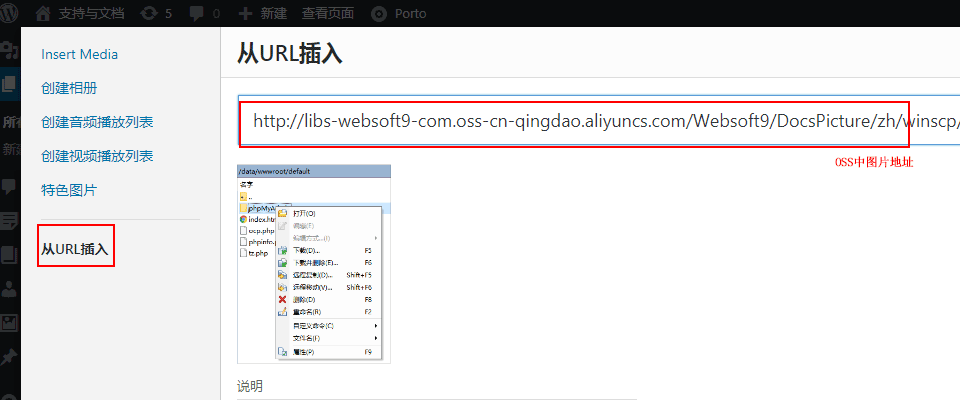
2. 獲取對象存儲中圖片的地址,地址一般類似如下:
```
http://libs-websoft9-com.oss-cn-qingdao.aliyuncs.com/Websoft9/DocsPicture/zh/winscp/websoft9-winscp-youjian.png
```
3. Wordpress后臺-頁面編輯-插入多媒體,將圖片插入到WordPress系統中

### WordPress與OSS集成(自動)
將WordPress的wp-upload文件夾路徑更改到OSS,這要每次通過WordPress上傳的文件,就自動存放到了OSS中。具體操作步驟如下:
- 關于本書
- 關于WordPress
- 三個觀點
- Wordpress演示
- 獲取一鍵安裝包
- 附:鏡像參數對照表
- 安裝必讀
- 附:常用賬號與密碼說明
- WordPress自定義安裝
- 續:Avava主題啟用
- 續:Porto主題啟用
- 專:WordPress+Discuz安裝
- 專:Wordpress+PHPwind安裝
- 備份
- 升級
- WordPress實用教程
- Wordpress如何發送郵件?
- WordPress如何設置HTTPS?
- Wordpress網站如何更換域名?
- WordPress如何修改管理員密碼?
- WordPress如何修改上傳文件類型的限制?
- WordPress如何與Discuz集成
- WordPress如何結合對象存儲使用?
- WordPress后臺使用10大要點
- Wordpress常見問題
- 云服務器管理
- Linux:登錄與文件管理(SFTP)
- Windows:遠程桌面與文件管理
- 安全組設置
- 掛載數據盤
- 快照備份
- 環境配置
- PHP配置
- LAMP環境
- LNMP環境
- WAMPServer環境
- IIS環境
- 數據庫管理
- Web服務啟停
- 示例:如何修改Linux文件權限?
- 域名配置
- 域名解析
- 域名綁定
- 維護
- 備份與恢復
- 網站加速
- 示例:網站無法訪問應對策略
- 示例:如何在主機上增加更多網站?
- 使用插件
- TOP20常用插件
- Woocommerce:電商
- 使用主題
- Avada
- Avada下載
- Avada主題教程(9步建站)
- Porto
- Porto下載
- Porto主題教程(9步建站)
- 附:常見命令(Linux)
- 鏈接
- 配套視頻教程
