**指定區域功能:
指定配送區域插件適用于配送區域具體、明確的客戶使用。如當客戶的配送區域需明確指定為某個學校的某棟樓,某個小區的某棟樓等時,該插件即可滿足此需求。**
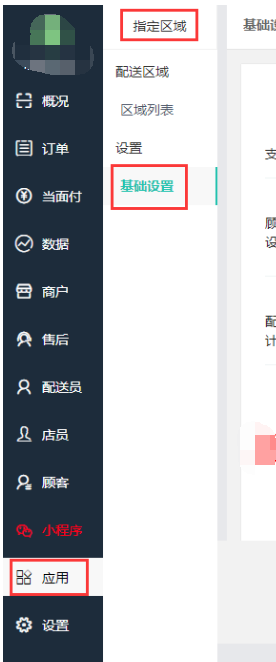
1. 后臺應用-指定區域-基礎設置,支持二級或三級區域,顧客收貨地址方式設置為指定配送區域,
配送員配送費模式:默認模式,即總平臺給配送員設置的提成;指定區域專用模式,商戶后臺可對每個子區域進行設置配送員配送費。

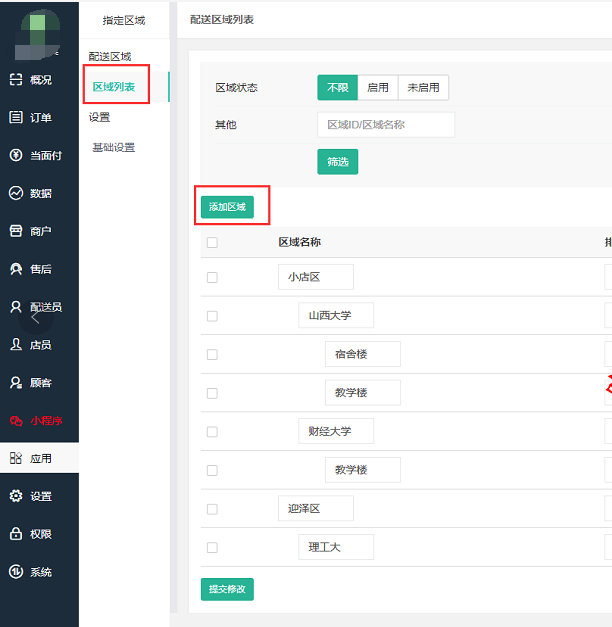
2.配送區域-區域列表-添加區域

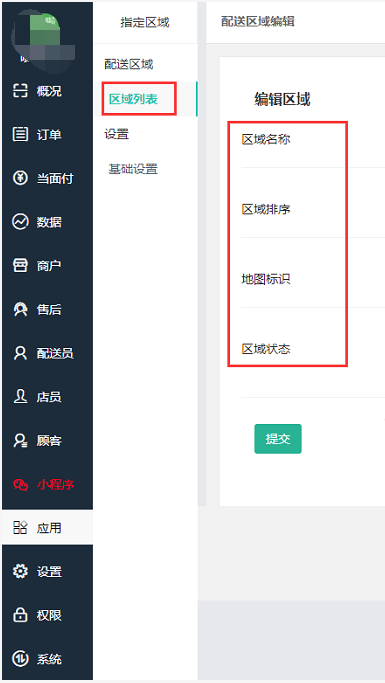
設置區域名稱,如某小區,某學校等;設置地圖標識坐標,區域狀態開啟。

同樣再設置二級區域和三級區域。
3. 進入商戶后臺,門店-店鋪設置-指定配送區域,勾選配送區域,設置收取顧客的配送費。

4. 顧客添加收貨地址時只能選擇平臺指定的配送區域內的地址;在平臺下單時的配送地址僅能設置為當前商戶的指定配送區域內的地址。**注意:顧客之前手動添加的地址需要編輯或者刪除重新添加。**
- 基本設置
- 基礎設置
- 分享及關注設置
- 平臺狀態
- 充值
- 短信設置
- 阿里云短信接入教程
- 阿里云短信模板教程
- 阿里云語音電話提醒
- 店鋪裝修
- 店鋪基本裝修
- 概況首頁
- 幻燈片
- 導航圖標
- 公告
- 圖片魔方
- DIY裝修
- 店鋪裝修-門店首頁的設置
- 如何設置使用自定義頁面diypage
- 如何設置底部自定義菜單
- 底部菜單的設置
- 小程序相關
- 小程序和公眾號同步數據配置
- 小程序直播設置教程
- 插件功能
- 大轉盤的基礎設置
- 推廣插件的基礎設置
- 配送會員卡的使用
- 平臺裝修插件的相關基礎設置
- 同城跑腿插件的基礎設置
- 積分商城的設置
- UU跑腿對接設置
- 天天特價使用設置
- 達達開放平臺對接的使用教程
- 套餐紅包的使用
- 小程序設置流程
- 店鋪業務員插件的相關基礎設置
- 同城生活圈插件的使用
- 云商品庫插件的介紹及使用
- 隱私號插件設置教程
- 準時寶插件的設置
- 華為云隱私號設置教程
- 區域代理的相關基礎設置
- 閃送對接說明
- 超級會員插件的設置
- 運營工具插件的設置
- 指定區域的基礎設置
- 后期體驗優化設置
- 多店鋪顯示風格設置
- 公眾號模版消息通知
- 配送員建立與接單設置
- 配送員入駐平臺教程
- 顧客的配送費和配送員的配送費提成
- 店員建立與管理店鋪相關
- 商家結算相關問題匯總
- 常見問題
- 小程序訂閱消息設置
- 商品海報的設置
- 刪除門店
- “門店狀態異常,暫時無法下單”的解決辦法
- 下單提示必須選擇某個分類下的商品才可以下單”的解決辦法
- 小程序客服中心
- 如何區分店內配送員和平臺配送員 在總平臺后臺商戶-商戶賬戶-賬戶設置里,設置商家是平臺配送還是店內配送,如下圖:
- 店內掃碼點餐的設置使用
- 小程序版如何使用公眾號的模板消息通知
- 拼單設置
- 平臺顧客可以獲得積分的設置
- 提示暫時不支持商戶入駐的解決辦法
- 此IP地址不允許調用接口的解決辦法
- 掃推廣二維碼沒有綁定成為下線的原因
- 小程序跳轉其他小程序
- 進入小程序首頁提示 invalid code 的解決辦法
- 商家后臺提示公眾號沒有設置支付方式的解決辦法
- 預定單的使用
- 商戶廣告通的設置
- 平臺未設置跑腿首頁的解決辦法
- 下單支付沒有顯示價格的解決辦法
- 小程序的商戶入駐
- 平臺交易流程
- 極光后臺檢查是否設置包名
- 如何解決商戶APP出現同步推送信息出錯:6002的問題
- 如何設置小程序的業務域名
- 部分常見問題
- 下單后顯示沒有有效的支付方式解決方法
- 如何設置小程序服務器域名
- 小程序模板消息設置教程
- 安卓手機沒有語音提醒【360手機衛士、騰訊手機管家設置】
- 門店無法修改預計送達時間的解決方法
- 微信公眾號授權失敗,出現invalid ip地址,not in whitelist hint的解決方法
- 配送員接收不到消息通知的解決方式
- 商家自己設置商品已售份數教程
- 商家外賣訂單電腦端語音提示設置
- 區域代理常見問題匯總
- 區域代理插件的使用教程
- 微信支付商戶后臺沒有“企業付款到零錢”解決方法
- 美洽客服插件設置
- APP相關知識
- 配送員APP
- 顧客APP
- 所需申請各種權限
- 創建應用配置說明
- 微信登錄參數設置
- 微信支付配置說明
- QQ登錄參數設置
- 支付寶支付配置說明
- 微信開放平臺應用創建操作
- 推送消息設置
- 顧客app設置教程
- 修改打包的首頁鏈接
- 打包需要準備的資料
- 商家端APP
- APP其它知識
- 后臺上傳APP安裝包到服務器
- APP的必要設置
- 飛鵝打印機的設置
- 顧客下單后商戶接收不到消息推送的解決方式
- 樂外賣店鋪數據導入教程
- 電商收付通服務商分帳
- 電商收付通支付提示“sub_mch_id與sub_appid不匹配”問題
- 高德地圖key
- 云喇叭通知
- 云喇叭配送
- 美團餓了么采集
- 如何采集美團餓了么商品
- 采集美團商品
- 如何采集美團餓了么商品新版
- 服務商分賬
