## 微頁面

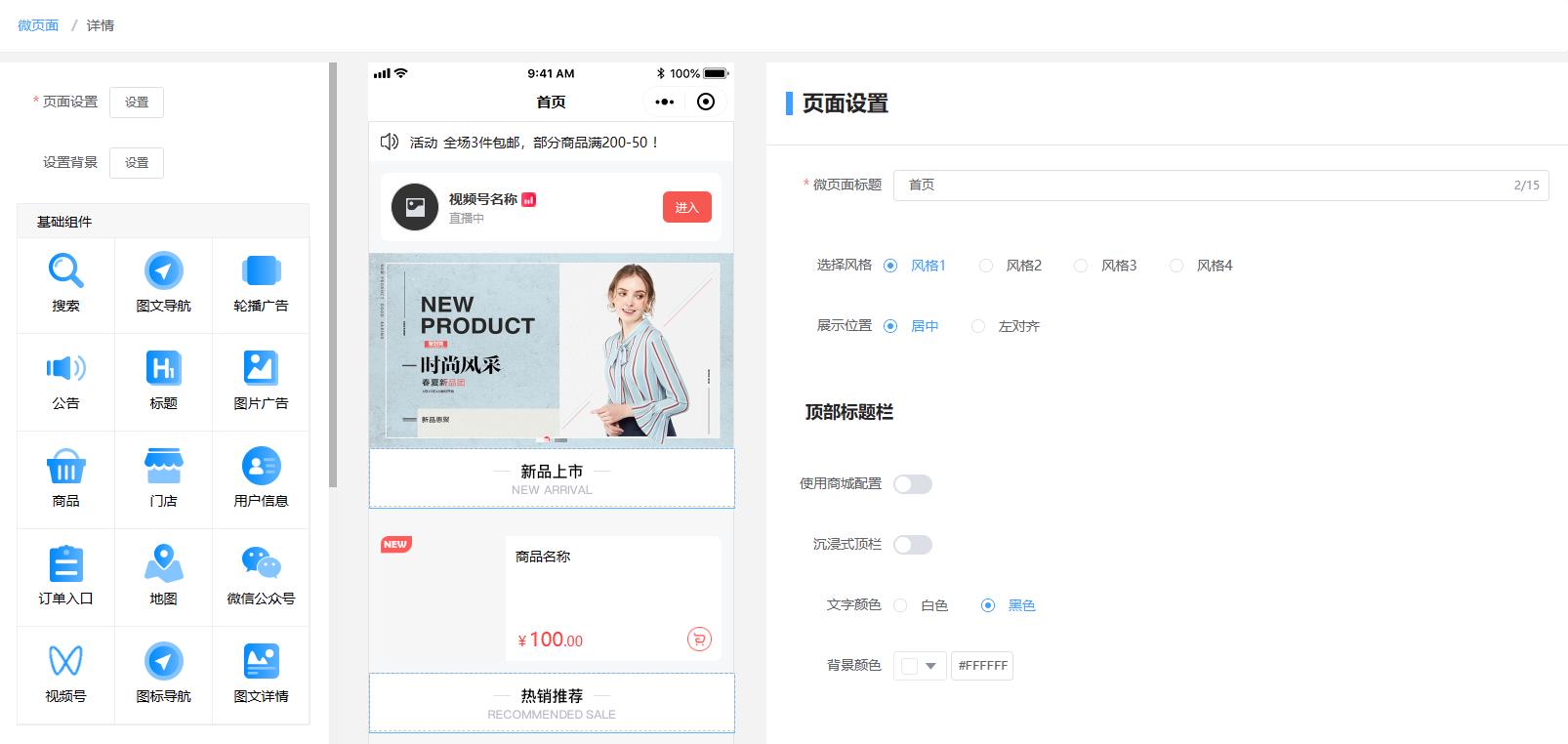
## 2.編輯頁面

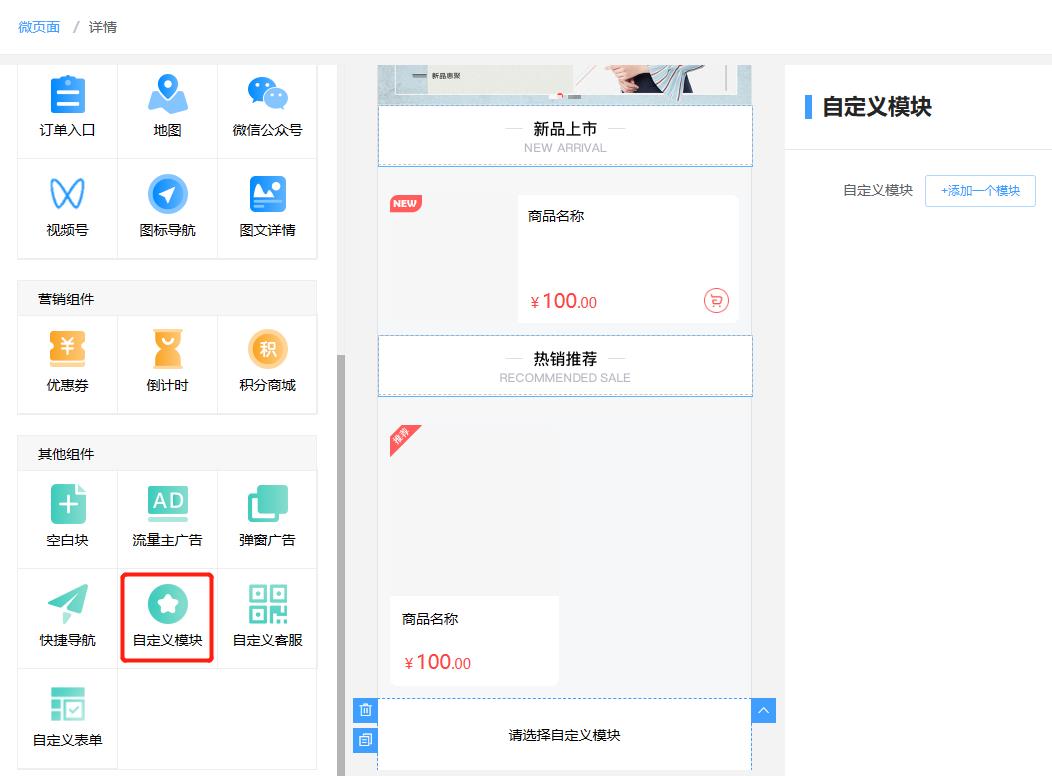
## 3.自定義模塊使用


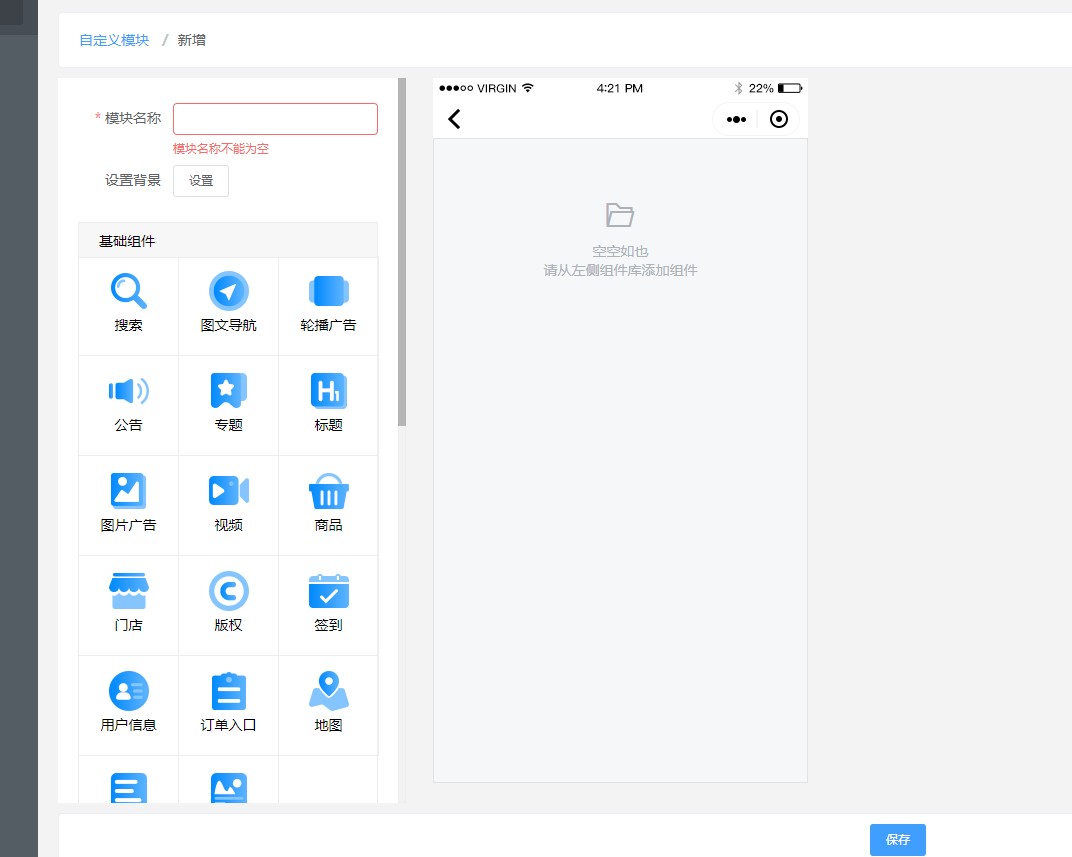
創建自定義模塊

**注意:唯一性組件例如快捷導航,關注公眾號這種在微頁面中設置,要使用自定義模塊 ,小程序前端必須4.2.90以上**
## 4.創建好微頁面之后設置為首頁

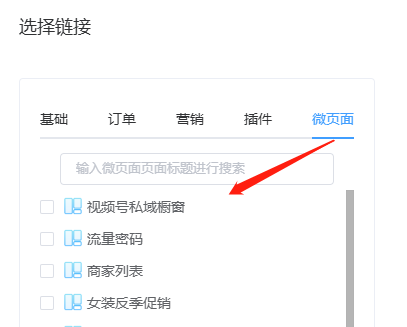
## 5.其他地方調用微頁面(首頁不需要)
在選擇鏈接的地方選擇微頁面

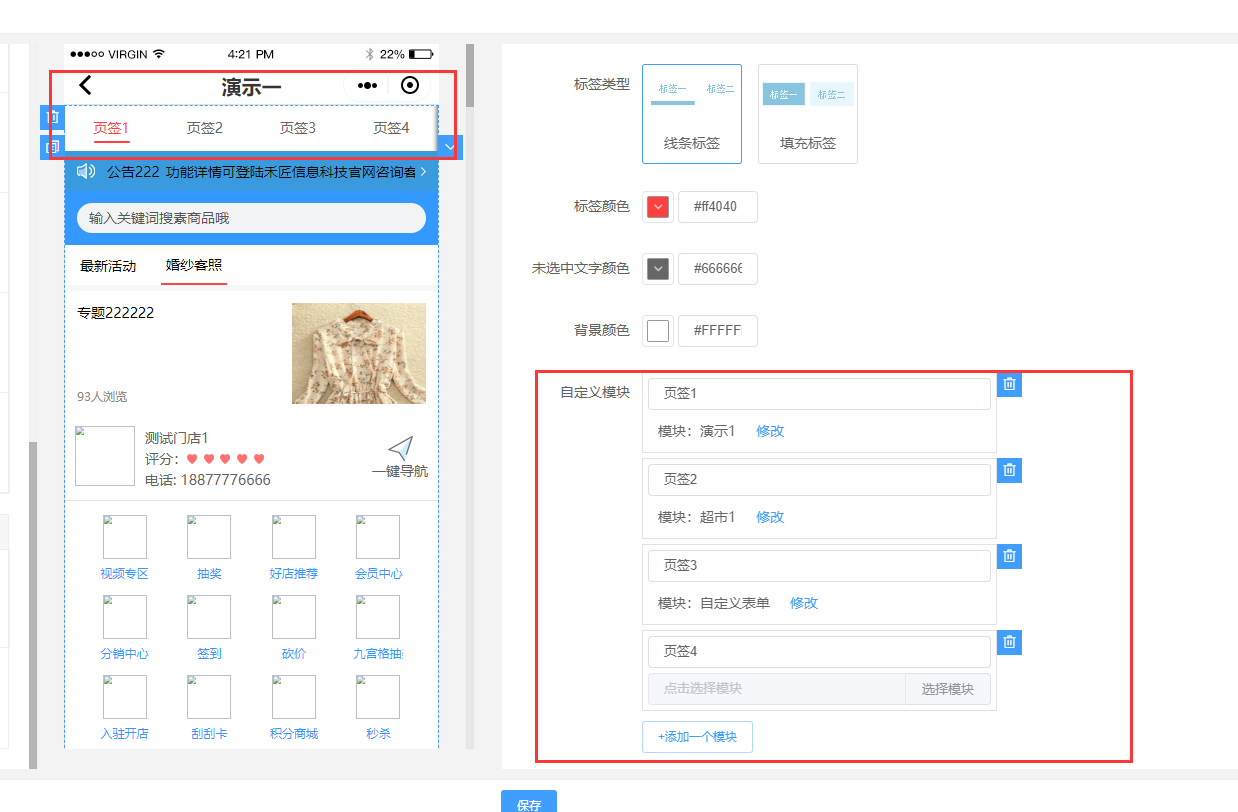
## 6.頁簽設置
在微頁面使用自定義模塊組件


- 從零開始
- 微信開放平臺注冊操作教程
- 店鋪
- 店鋪裝修
- 用戶中心
- 頁面管理
- 頁面路徑
- 頁面標題
- 門店管理
- 商品
- 商品列表
- 添加定制商品
- 批量導入
- 商品分類
- 規格模板
- 參數模板
- 下單表單
- 素材管理
- 快速購買
- 推薦設置
- 商品熱搜
- 商品服務
- 淘寶CSV
- 訂單
- 訂單列表
- 售后訂單
- 評價管理
- 批量發貨
- 用戶
- 用戶管理
- 用戶列表
- 會員等級
- 會員購買
- 核銷管理
- 核銷員
- 核銷訂單
- 核銷卡券
- 分銷商管理
- 基礎設置
- 推廣海報
- 分銷商
- 分銷商等級
- 分銷訂單
- 分銷排行
- 視頻號分銷使用說明
- 商家轉賬到零錢開通流程
- 線上打款
- 財務
- 對賬單
- 提現管理
- 應用
- 全部應用
- 推客分銷
- 裂變客戶
- 九宮格抽獎
- 都是回頭客
- 簽到插件
- 簽到設置
- 自定義設置
- 簽到記錄
- 積分商城
- 積分商城設置
- 積分商品管理
- 優惠券管理
- 用戶兌換券
- 高效運營
- DIY裝修
- 關注公眾號組件
- 自定義表單
- 手機端管理
- 手機端核銷員
- 企業微信客服
- 余額
- 基礎設置(余額)
- 充值管理
- 余額收支
- 積分
- 積分設置
- 積分記錄
- 積分收支
- 卡券
- 卡券列表
- 用戶卡券
- 卡券統計
- 優惠券
- 優惠券的管理
- 自動發放
- 使用記錄
- 發放統計
- 滿減設置
- 微信小程序
- 注冊微信小程序
- 單獨注冊小程序
- 復用已認證公眾號資質快速注冊小程序
- 快速注冊并認證小程序的方法
- 開通微信支付
- 新開通微信支付商戶號
- 使用已有的微信支付商戶號
- 常見問題
- 小程序基礎配置
- 小程序發布
- 單商戶小程序
- 支付寶小程序
- 支付寶基礎配置
- 支付寶模板消息
- 支付寶小程序發布
- 百度小程序
- 百度小程序注意事項
- 百度小程序基礎配置
- 百度小程序模板消息
- 百度小程序發布
- 百度小程序常見問題
- 抖音/頭條小程序
- 抖音/頭條小程序注意事項
- 抖音/頭條小程序基礎配置
- 抖音/頭條小程序發布
- 公眾號+h5
- 拼團
- 拼團設置
- 拼團活動
- 拼團活動數據
- 整點秒殺
- 秒殺設置
- 秒殺活動
- 活動數據
- 多商戶功能
- 多商戶設置
- 商戶列表
- 入駐審核
- 所售類目
- 商品管理
- 訂單管理
- 收銀臺
- 紅包墻
- 裂變拆紅包功能
- 砍價功能
- 砍價設置
- 砍價活動
- 砍價活動數據
- 預約功能
- 預約設置
- 預約商品
- 幸運抽獎功能
- 幸運抽獎基礎設置
- 獎品列表
- 抽獎輪播圖
- 贈品訂單
- 步數寶功能
- 步數寶基本配置
- 步數寶用戶列表
- 流量主
- 步數挑戰功能
- 步數寶商品列表
- 步數寶輪播圖
- 步數寶訂單管理
- 刮刮卡功能
- 團隊分紅
- 隊長管理
- 隊長等級
- 級差模式介紹
- 分紅訂單
- 分紅提現
- 分紅設置
- 商品預售
- 商品預售設置
- 商品預售計算規則
- 超級會員卡
- SVIP基礎設置
- 會員卡設置
- 一鍵發圈
- 社交送禮
- 社交送禮基礎配置
- 社交送禮商品管理
- 股東分紅
- N元任選
- 套餐組合
- 電子卡密
- 插件介紹
- 卡密后臺設置
- 卡密前端展示
- 區域代理
- 限時搶購
- 社區團購
- 兌換中心
- 批發
- 聚水潭對接
- 直播管理
- 周期購
- 設置
- 基礎設置
- 區域限制購買
- 消息提醒
- 短信提醒
- 郵件通知
- 公眾號提醒
- 小程序提醒
- 物流設置
- 運費規則
- 包郵規則
- 起送規則
- 退貨地址
- 電子面單配置
- 小票打印
- 同城配送
- 高德key注冊
- 基礎設置
- 配送設置
- 隱私條款設置
- 上傳設置
- 美團或餓了么商家平臺導出自家已上線的商品清單
- 客服管理
- 「視頻號積分商城」使用說明
