在【自定義表單】和商品添加的自定義表單保存后都會在【自定義表單】列表中統計列示,【自定義表單】添加的直接顯示分類和 模板名稱信息,而商品處添加保存的會帶有商品的ID,參見下圖:

**需注意的是正在使用模板不可刪除操作。**
添加模板前首先也是要添加模板的分類,點擊【分類管理】填寫分類名稱保存即可,參見下圖:

添加分類后在添加模板點擊【添加模板】,選擇添加的分類(非必選),填寫模板名稱及模板類型,參見下圖:

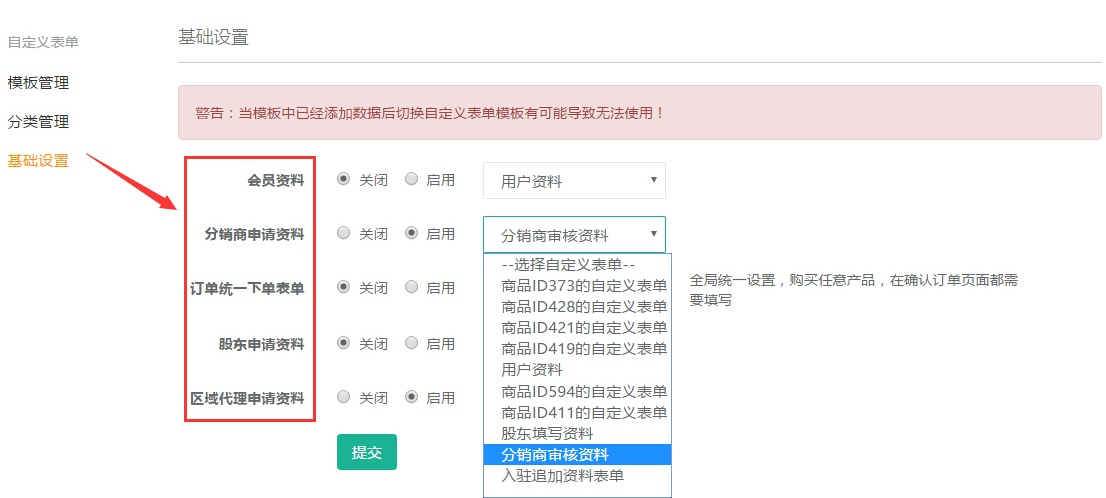
添加后的模板在商品編輯自定義表單可直接選擇使用,在【基礎設置】中開啟會員資料、股東申請資料、區域代理申請資料等選擇相應的模板,即可參見下圖:


- 商城購買聯系18826240501
- 開通費率低至0.2%的微信支付
- 商城管理
- 商城商品組的使用
- 如何添加積分商城商品?
- 如何添加虛擬卡?
- 如何設置商品自定義表單
- 如何設置商品線下核銷
- 如何設置商品分銷
- 如何設置下單通知
- 如何設置購買商品強制關注
- 如何設置商品會員折扣
- 如何設置商品營銷
- 如何設置商品購買權限
- 如何設置商品詳情
- 如何設置商品參數
- 如何設置商品庫存/規格
- 如何設置商品基本信息
- 商城—商品管理
- 如何設置商品分類
- o2o插件操作說明
- 商城退貨地址管理操作說明
- 商城評價管理操作說明
- 商城公告管理操作說明
- 商城配送方式操作說明
- 商城手機端首頁操作說明
- 首頁【商城概述】操作說明
- 店鋪裝修
- 店鋪裝修——商品詳情頁功能設置
- 店鋪裝修關注條的使用
- 店鋪裝修懸浮按鈕的使用
- 店鋪裝修如何設置?
- 商城業務邏輯圖解
- 審核傭金提現流程圖解
- 商城退款退貨業務邏輯圖解
- 商城換貨業務流程圖解
- 商城訂單業務流程圖解
- 商城全民股東分紅圖解
- 商城分銷傭金圖解
- 游戲系統
- 商城游戲系統說明&通知設置操作說明
- 商城游戲系統三個活動類型的區別
- 商城游戲系統抽獎獎品添加操作
- 關于商城游戲系統插件業務邏輯
- 商城游戲系統活動場景設置、獎勵商品參與分銷等基礎設置操作說明
- 分紅管理
- 什么是全民股東?
- 如何給股東結算分紅?
- 如何設置股東中心?
- 如何計算股東分紅?
- 如何申請成為全民股東?
- 什么是團隊分紅?
- 如何申請成為隊長?
- 隊長如何申請提現?
- 如何給隊長打款分紅?
- 兌換中心
- 商城口令紅包功能
- 商城兌換中心消息通知設置(其他設置)
- 商城兌換中心商品發貨
- 商城——組合兌換添加任務
- 商城——余額兌換中心添加任務
- 商城兌換中心觸發關鍵字、入口鏈接等設置
- 商城兌換中心兌換券生成類型
- 商城兌換中心生成兌換碼
- 商城——商品兌換中心添加任務
- 商城兌換中心插件業務邏輯
- 積分商城
- 如何添加積分商城的商品?
- 什么是積分商城?
- 如何使用積分商城進行兌換?
- 整點秒殺
- 什么是秒殺?
- 第一步:如何設置秒殺專題?
- 第二步:如何添加秒殺商品?
- 第三步:如何添加秒殺任務?
- 多商戶管理
- 如何入駐多商戶?
- 如何設置多商戶?
- 商城如何管理多商戶?
- 多商戶如何與商城結算?
- 多商戶和商城后臺操作的聯系
- 任務系統
- 任務類型添加及說明
- 如何添加設置任務海報?
- 商城之任務中心新增單次任務和周期任務
- 商城之任務系統幻燈片
- 商城之任務系統說明&通知設置
- 任務系統紅包獎勵開通企業付款(現金紅包)
- 商城之任務中心獎勵設置
- 添加任務海報基本信息設置
- 關于商城任務系統
- 商城微信卡券功能
- 商城微信卡券使用和領取設置
- 商城微信卡券頁面設置
- 商城添加微信卡券的詳情及基本信息操作教程
- 商城微信卡券錯誤提示及相關申請流程
- 手機商家管理中心
- 商城之手機端商家管理中心設置
- 商城手機端商家管理中心業務邏輯
- 小票打印機
- 商城小票打印機設置
- 商城小票打印機模板庫
- 商城小票打印機設置參數
- 關于商城小票打印機
- 快速購買
- 商城快速購買基本分享設置
- 商城快速購買商城購物車和單獨購物車區別
- 商城快速購買模式區別
- 商城快速購買外賣模式和商城模式設置
- 商城快速購買業務邏輯
- 周期購
- 如何設置周期購?
- 拼團管理
- 拼團消息提醒設置
- 拼團入口設置
- 拼團維權訂單的處理
- 拼團訂單的處理
- 如何設置的拼團商品?
- 如何添加拼團商品?
- 如何設置階梯團?
- 什么是拼團?
- 積分簽到
- 商城積分簽到應用插件簽到記錄
- 商城積分簽到應用插件入口設置
- 商城積分簽到應用插件簽到規則設置
- 微銷樂商城積分簽到插件功能說明
- 互動直播
- 第一步:如何添加直播間
- 第二步:如何設置直播間操作臺
- 商城互動直播功能之基礎設置
- 砍價功能
- 商城砍價活動分享、通知設置
- 商城砍價活動添加商品
- 關于商城砍價活動
- 全網通
- 商城用戶綁定/合并流程圖解
- 商城全網通用戶綁定、合并邏輯
- 商城全網通設置詳細功能設置
- 商城全網通說明
- 區域代理
- 什么是區域代理?
- 如何設置區域代理中心?
- 如何申請成為區域代理?
- 如何計算代理分紅?
- 如何給代理結算分紅?
- 收銀臺
- 商城之收銀臺營銷優惠券
- 收銀臺支付寶后臺的各項簽約
- 商城支付后自動關注說明
- 商城之收銀系統營銷設置
- 商城之收銀臺系統提現申請
- 商城之收銀系統添加固定商品二維碼
- 商城之添加收銀系統操作員
- 商城之收銀系統后臺登錄設置
- 商城之收銀系統后臺設置
- 商城之收銀系統添加收銀臺
- 關于商城之收銀系統
- 分銷管理
- 什么是分銷商?
- 什么是分銷小店?
- 分銷關系
- 如何成為分銷商?
- 如何設置分銷中心?
- 如何綁定上下線關系?
- 分銷傭金
- 如何打款傭金?
- 分銷商如何提現?
- 如何設置推廣二維碼?
- 應用管理
- 商城幫助中心的設置
- 添加自定義表單
- 快遞助手的使用
- 文章營銷設置
- 淘寶助手應用操作
- 會員管理
- 如何開啟設置會員積分與消費排行榜?
- 如何設置會員分組?
- 如何設置會員等級?
- 如何查看操作會員信息?
- 訂單管理
- 微銷樂商城刪除商品訂單及充值記錄操作
- 待發貨訂單是否支持批量發貨?
- 怎樣處理買家申請退款、退貨、換貨的維權訂單?
- 買家提交的訂單如何處理?
- 營銷設置
- 商城優惠券的使用限制操作
- 關于商城優惠券功能說明
- 關注商城公眾號后怎樣設置關注回復信息?
- 商城查看會員領取或后臺發放的優惠券記錄
- 商城優惠券使用說明規則設置
- 商城優惠券推送消息通知設置
- 商城優惠券的添加
- 商城的營銷如何設置?
- 如何開啟商城的積分抵扣和余額抵扣?
- 財務管理
- 怎樣處理余額提現申請?
- 一次性掃清售前問題
- 什么是付費會員卡?
- 如何創建付費會員卡?
- 如何配置人人農場
- 更多詳細解決方式
- 公眾號要求
- 如何獲取高德Web端接口key?
- 如何設置小程序模板消息?
- 如何設置小程序在線客服?
- 如何設置同城配送?
- 如何注冊達達賬號?
- 如何獲取新版阿里云短信接口?
- 商城之電子面單功能
- 商城之支付寶支付功能
- 商城主要更新:虛擬卡密功能升級
- 商城主要更新:邀請卡功能
- 商城主要更新:分享發券、新人發券功能
- 商城主要更新:核銷商品功能
- 商城主要更新:微信會員卡功能
- 商城主要更新:進銷存-網店管家功能
- 商城主要更新:商品批發功能
- 商城主要更新:選項卡元素功能
- 【訂單列表】概述功能說明
- 【會員消息】群發功能說明
- 【會員排行榜】功能說明
- 【會員分組】功能說明
- 【會員等級】功能說明
- 【會員管理】功能說明
- 【商品添加】功能說明
- 【商品管理】功能說明
- 【O2O插件】功能說明
- 【首頁管理】功能說明
- 【商城管理】功能說明
- 新手快速入門專題
- 如何設置積分優惠?
- 如何設置商品分類?
- 如何裝修商城的首頁?
- 如何添加商城商品?
- 【淘寶助手】使用說明
- 全民股東功能說明
- 【七牛存儲】設置功能說明
- 【分類層級】功能說明
- 【會員設置】功能說明
- 【消息提醒】功能說明
- 【商城交易設置】功能說明
- 【商城關閉設置】功能說明
- 【商城關注及分享】功能說明
- 【商城基礎設置】功能說明
- 【自定義表單】功能說明
- 【快遞助手】功能說明
- 【活動海報】功能說明
- 【超級海報】功能說明
- 【分銷—樣式/文字】功能說明
- 【分銷—小店】功能說明
- 【分銷—上下線關系及分銷資格】功能說明
- 【分銷—基礎基本設置】功能說明
- 【分銷—排行榜設置】功能說明
- 【分銷—無效的】功能說明
- 【數據會員統計】功能說明
- 【數據商品統計】功能說明
- 【數據銷售統計】功能說明
- 【財務下載對賬單】功能說明
- 【財務提現申請】功能說明
- 【財務充值記錄】功能說明
- 【營銷—優惠券設置】功能說明
- 【營銷—優惠券發放記錄】功能說明
- 【營銷—優惠券分類】功能說明
- 【營銷—優惠券管理】功能說明
- 【營銷—充值優惠】功能說明
- 【營銷—滿額包郵】功能說明
- 【營銷—滿額立減】功能說明
- 【營銷—抵扣設置】功能說明
- 【訂單批量發貨】功能說明
- 【訂單自定義導出】功能說明
- 【訂單維權】功能說明
- 【全部訂單】功能說明
- 【訂單已關閉】功能說明
- 【訂單已完成】功能說明
- 【訂單待付款】功能說明
- 【訂單待收貨】功能說明
- 【虛擬卡管理】功能說明
- 【訂單待發貨】功能說明
