# 商城首頁
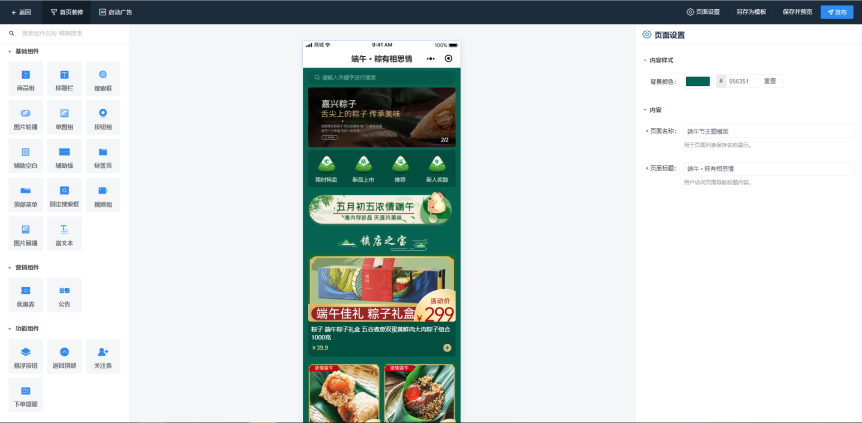
1.頁面設置

●背景色: 選擇創建整個頁面的背景色,選擇應用后前端和后端顏色保持一致。
●頁面名稱: 自定義創建,僅在后臺使用。
●頁面標題: 用戶訪問商城首頁時手機端頂部顯示的標題內容。
●底部菜單: 默認系統應用中,即讀取的應用中的底部菜單 ;單獨設置,可任意選擇已創建保存的底部菜單。
**手機端樣式:**

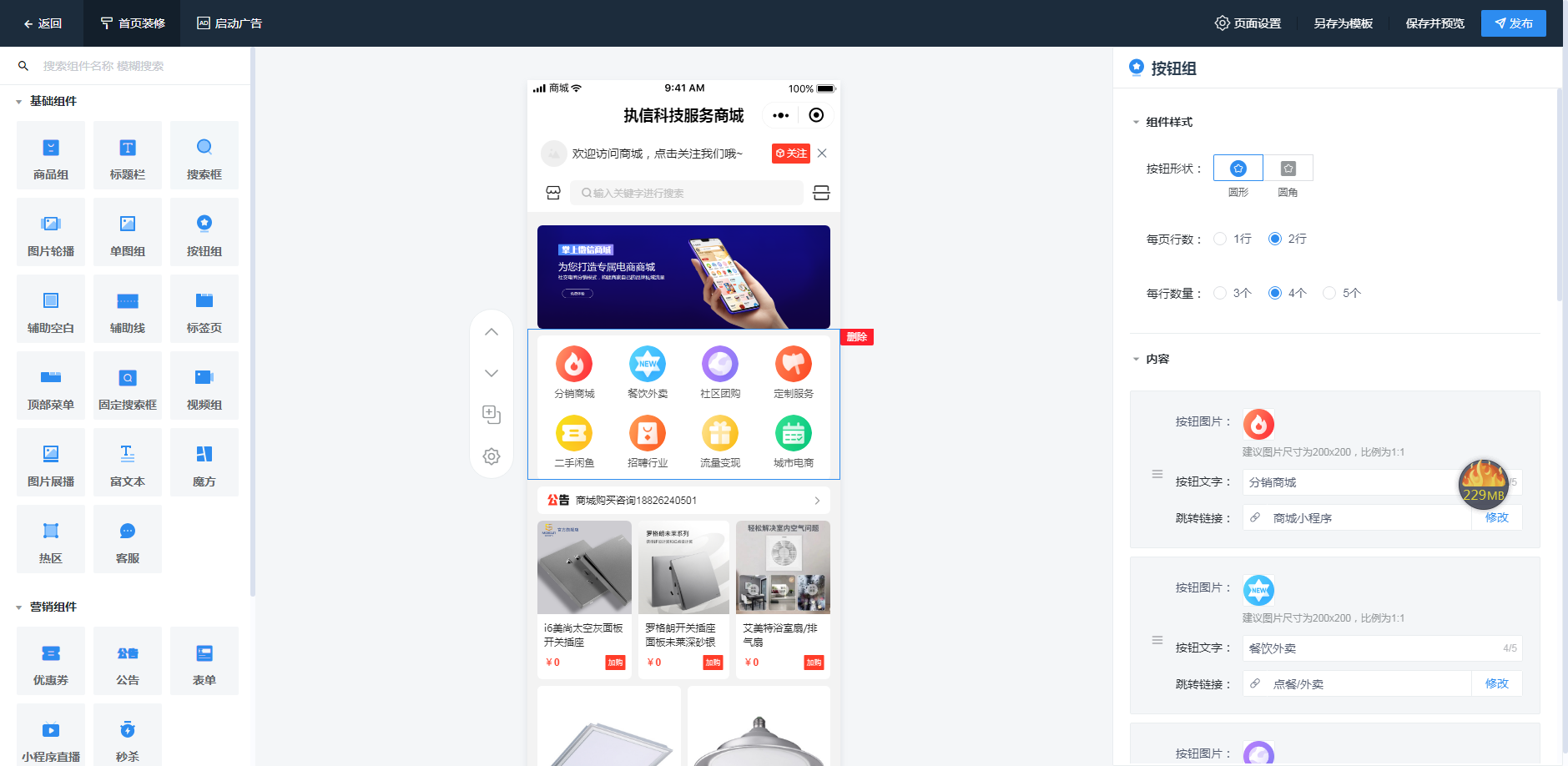
2.基本組件裝修

頁面裝修時可從左側選擇組件,支持基礎組件、營銷組件和功能組件,包含圖片、商品組、按鈕組和優惠等基礎組件的編輯和添加
3.功能組件

功能組件的懸浮按鈕、關注條、返回頂部和下單提醒為商城首頁的獨有裝修組件,不支持會員中心頁和商品詳情頁使用
●懸浮按鈕: 自定義上傳添加按鈕圖片,支持跳轉商城的基礎連接或者添加自定義鏈接,可以自行選擇設置按鈕的顯示位置。
●返回頂部: 組件的圖標只支持在系統默認圖標中選擇,不支持自定義上傳圖標圖片,圖片的顏色、背景色、按鈕大小和按鈕位置可以自行選擇設置,按鈕支持的圖標事件是返回頂部或跳轉鏈接,可自行選擇設置。
●下單提醒: 支持自定義樣式、背景顏色和文字顏色以及跳轉鏈接,顯示的數據支持讀取隨機會員的訂單、讀取系統訂單或則自定義編輯創建數據。
●關注條: 自定義設置關注條組件的基礎樣式,支持自定義關注條的logo圖片形狀、文字顏色和背景顏色等。
●圖標設置: 支持選擇設置分享人頭像,商城logo或自定義,選擇分享人頭像時即訪問者訪問商城時讀取分享人的微信頭像,訪問之沒有分享人時默認讀取商城logo,選擇商城logo時即讀取的是商城基礎設置中上傳的商城logo圖片,選擇自定義即上傳選擇應用一個圖片即可;
●默認文字: 訪問者訪問商城時無分享人時顯示該設置文字,文字設置時支持可用變量為[商城名稱];
●分享文字: 訪問者通過分享者的鏈接訪問商城時顯示該設置文字,文字設置時支持可用變量為[商城名稱]、[邀請人]、[訪問者]。
●按鈕組件: 支持選擇商城鏈接或者添加自定義鏈接,以及彈出二維碼,選擇彈出二維碼時需要自定義上傳二維碼圖片。
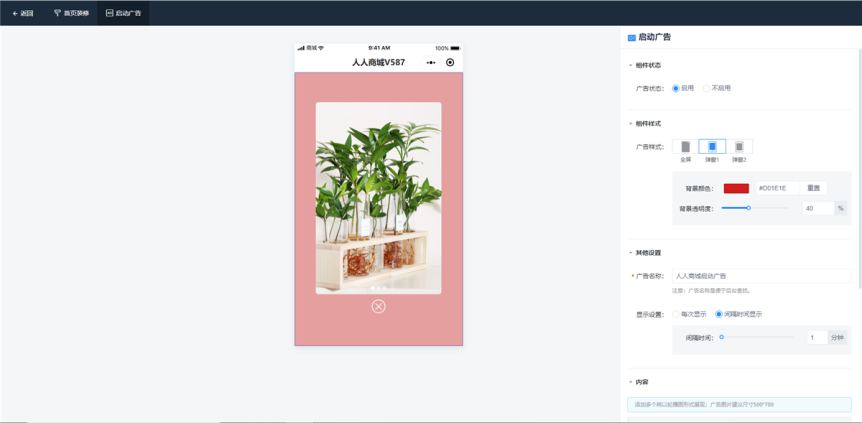
4.啟動廣告

顯示設置: (1)每次顯示: 即用戶每次訪問商城時都會彈出啟用廣告 (2)間隔時間顯示: 例如設置間隔時間為30分鐘,則用戶在30分鐘內重復訪問商城只有首次訪問時會彈出啟用廣告,30分鐘后再次訪問商城時會彈出啟動廣告
啟動廣告只支持首頁進行設置并應用,設置啟用廣告的基本內容,添加圖片和跳轉鏈接選擇啟用,訪問商城后即可正常顯示啟用廣告。
5.模板應用

●另存為模板: 即當前頁面保留,另存該頁面為一條商城頁面模板,該頁面可以繼續編輯
●保存并預覽: 保存編輯的內容,在右側會生成該頁面的手機端預覽圖
●發布: 點擊發布后即為應該改模板,手機端會對應顯示為當前頁面
注: 當編輯的頁面是已發布的頁面模板,則點擊保存并預覽之后手機端也會對應變更
