# 商品詳情頁
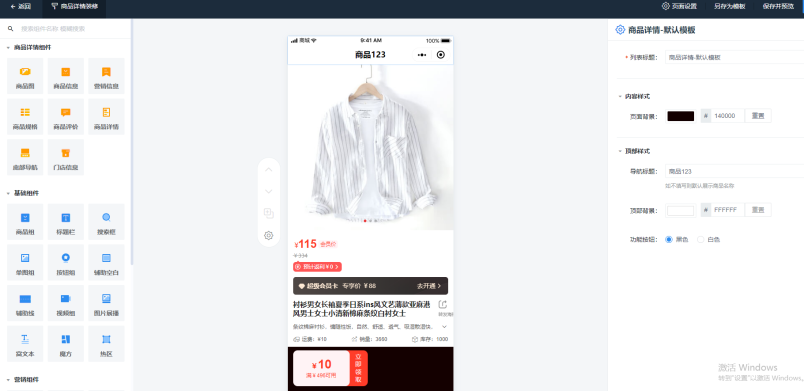
1.頁面設置

●頁面背景:選擇創建整個頁面的背景色,選擇應用后前端和后端顏色保持一致;
●列表標題:自定義創建,僅在后臺使用;
●導航標題:用戶訪問商城首頁時手機端頂部顯示的標題內容;
手機端樣式:

2.商品詳情組件

●商品圖: 讀取商品編輯中添加的商品輪播圖
●商品信息: 可以設置該部分字體的顏色設置,支持自定義選擇是否顯示分享按鈕以及分享按鈕的圖標和文字,設置選擇預計傭金是否顯示,該部分的選擇只控制商品詳情頁中的顯示,商品列表中的預計傭金顯示在分銷設置中選擇是否開啟顯示;
●營銷信息: 添加該組件后,手機端會自動識別該商品支持的優惠券、營銷活動和商品服務以及該商品的區域配送情況,營銷活動包括全場滿額包郵、全場滿額立減、積分抵扣、余額抵扣、單品滿額包郵和單品滿減包郵
●底部導航: 店鋪圖標、客服、自定義、收藏、購物車這幾個內容是最多只支持勾選3個的,購物車按鈕支持設置顯示或隱藏,圖標和顯示文字都是可以自定義的,購買文字最多支持四個字,
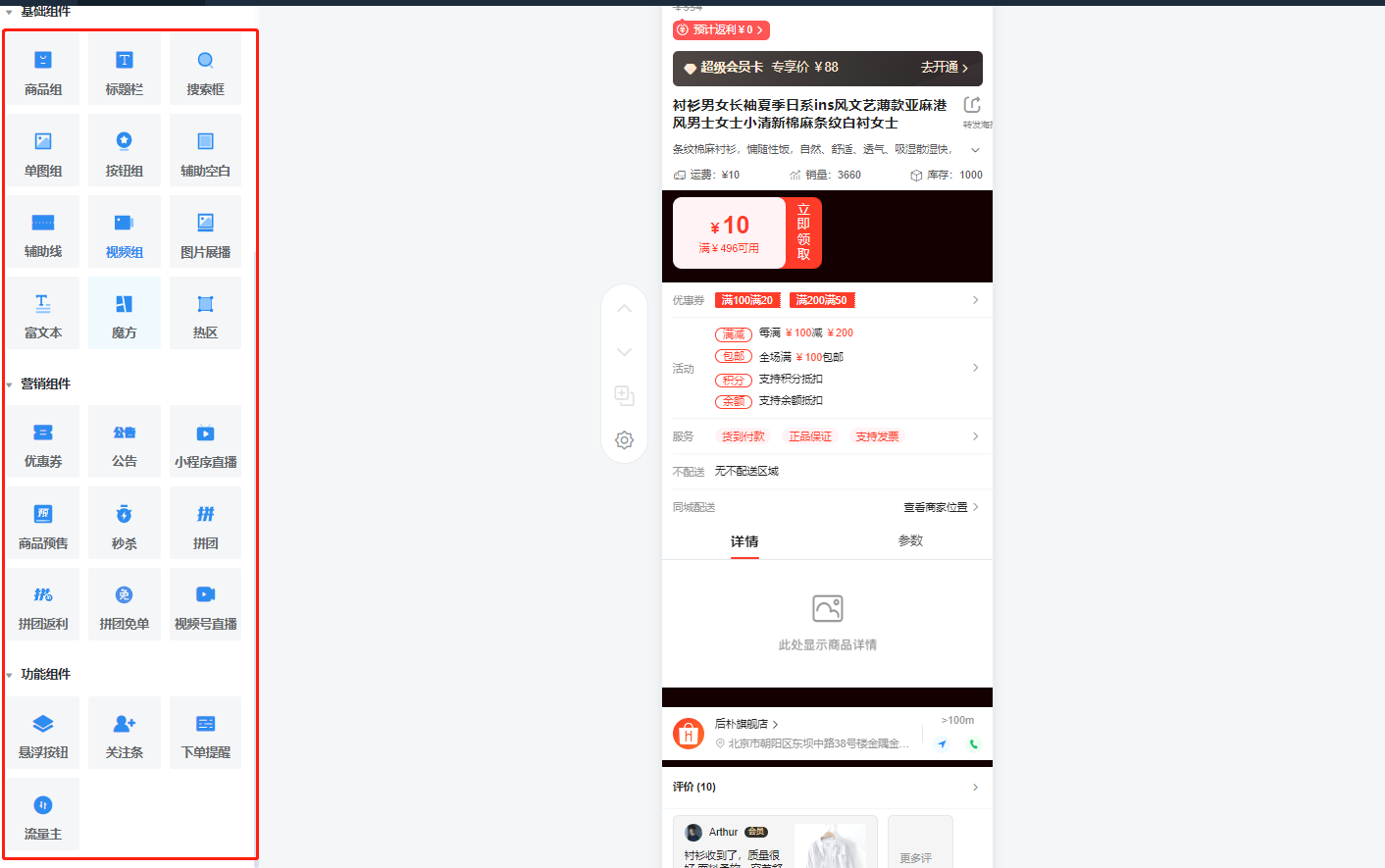
3.其他組件

商品詳情頁中支持添加商品組、圖片組以及列表導航等基礎組件,同時也支持優惠券和公告等的營銷組件
4.模板應用
●另存為模板: 即當前頁面保留,另存該頁面為一條商城頁面模板,該頁面可以繼續編輯
●保存并預覽: 保存編輯的內容,在右側會生成該頁面的手機端預覽圖
●發布: 點擊發布后即為應該改模板,手機端會對應顯示為當前頁面
