# 菜單管理
## **1.新建菜單**

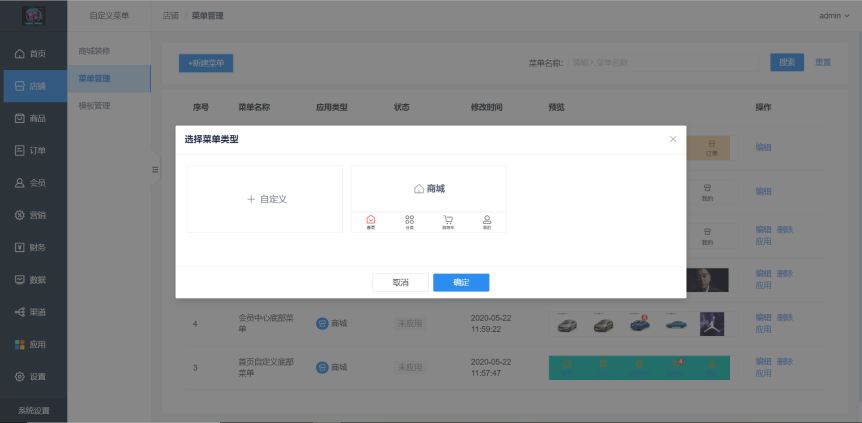
* 菜單支持的類型:自定義菜單、商城菜單。
* 每個類型的菜單可以創建多個,但是**每種類型的菜單同時允許應用一個**。
* 自定義的頁面必須自己創建自定義的菜單否則無法顯示菜單
## **2.創建編輯菜單**

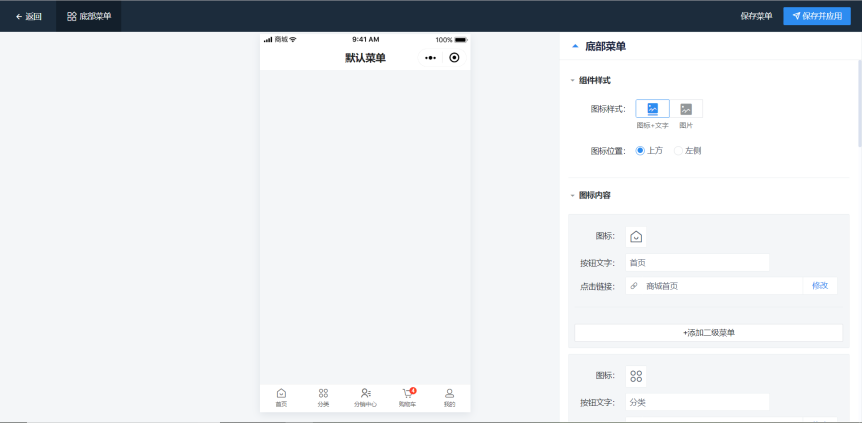
* **組件樣式:** 支持“圖標+文字”或“圖片”。
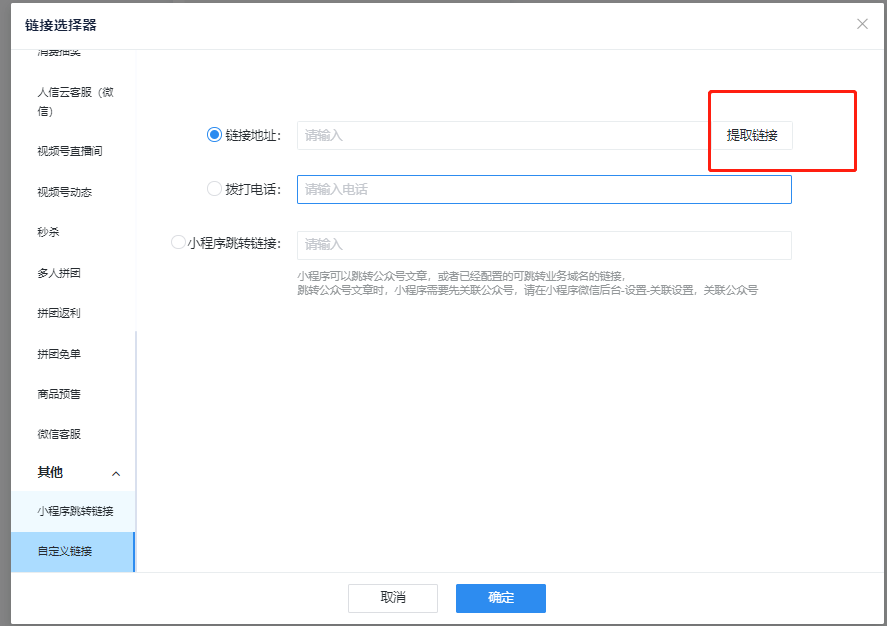
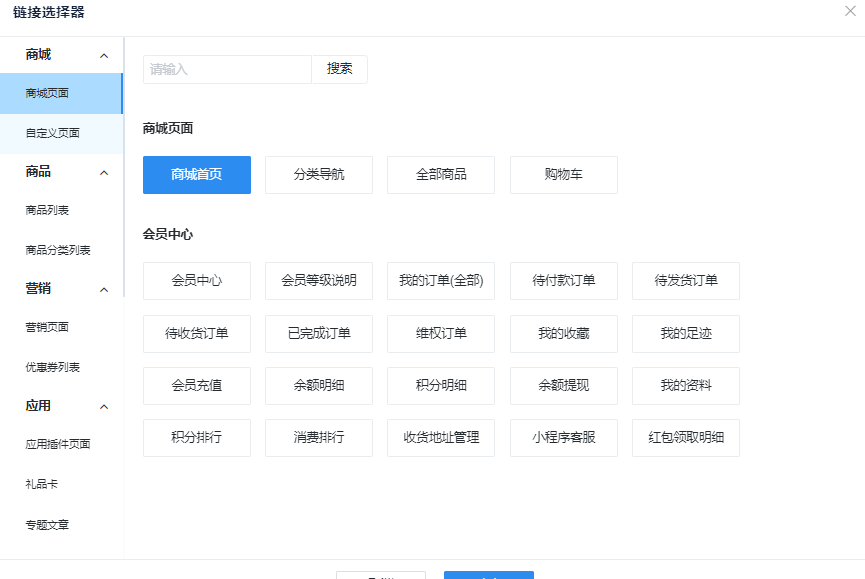
* **圖標內容:** 支持選擇商城鏈接和自定義鏈接,菜單支持最多二級菜單,添加了二級菜單之后一級菜單的鏈接將失效。**商城鏈接:** 主要支持商城頁面、會員中心、分銷中心和優惠券以及應用和一些營銷活動的選擇,其中鏈接的商城首頁、會員中心和分銷中心是正在應用的頁面模板;**自定義鏈接:** 可任意添加您想要跳轉的其他鏈接地址,將地址輸入進去之后,點擊提取鏈接后即完成了自定義鏈接的添加;
* **菜單內容:** 設置菜單名稱,作為后臺使用,設置選擇購物車數量是否顯示,自定義數量的顯示顏色
* **內容樣式:** 組件樣式選擇“圖標+文字”時,支持自定義編輯頁面顏色、文字、圖標、子級和背景的顏色;組件樣式選擇“圖片”模式時支持自定義編輯頁面顏色和背景的顏色
## **3.菜單應用**

* 創建后可以選擇“保存菜單”或者“保存并應用”該菜單。
* 商城菜單類型應用于除定義頁面商城首頁、會員中心頁和分銷中心等頁面
* 自定義菜單類型應用于裝修的自定義頁面
