# 會員中心頁
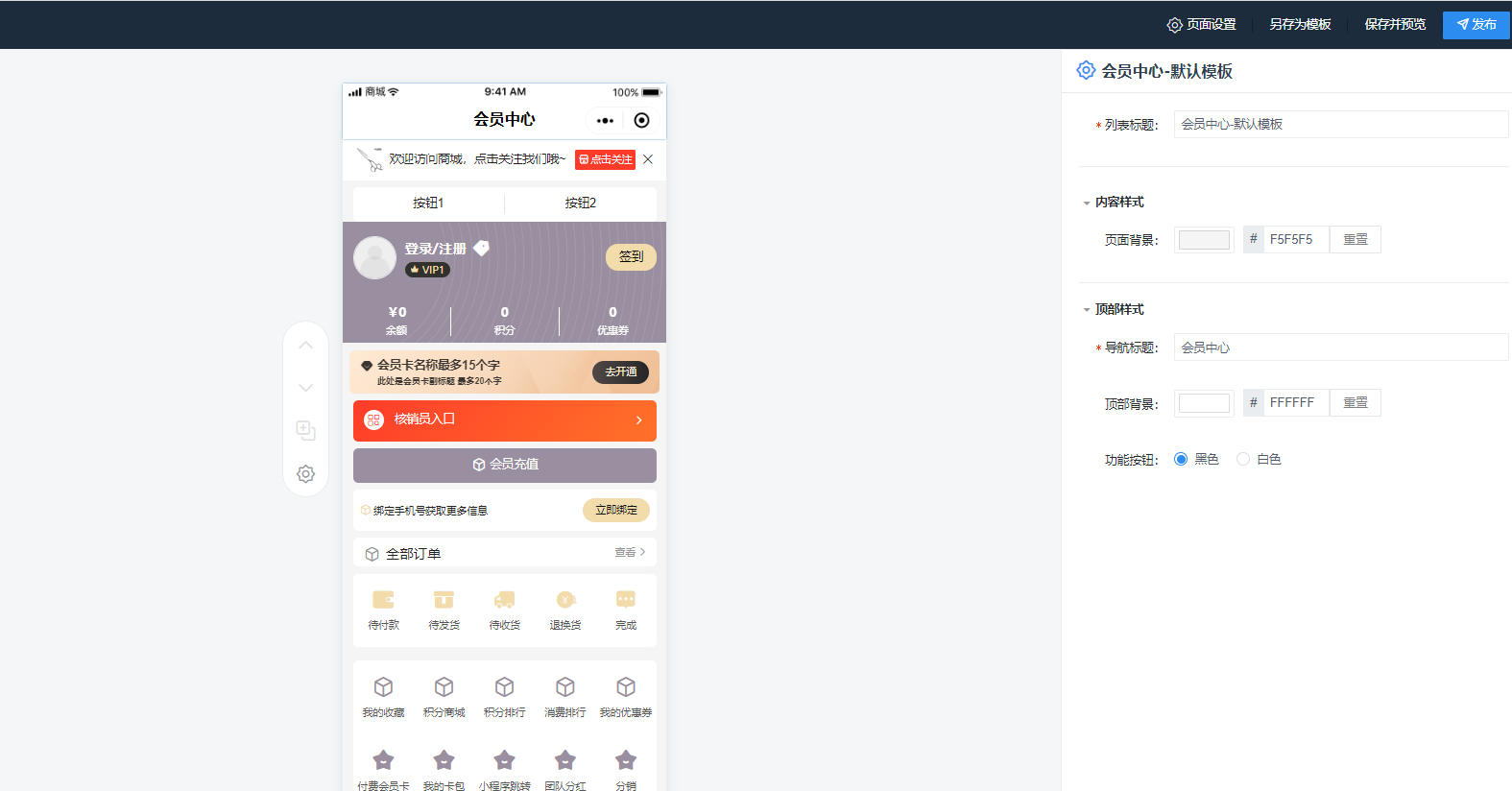
1.頁面設置

●背景色:選擇創建整個頁面的背景色,選擇應用后前端和后端顏色保持一致
●頁面名稱:自定義創建,僅在后臺使用
●頁面標題:用戶訪問商城首頁時手機端頂部顯示的標題內容
●底部菜單:默認系統應用中,即讀取的應用中的底部菜單 ;單獨設置,可任意選擇已創建保存的底部菜單
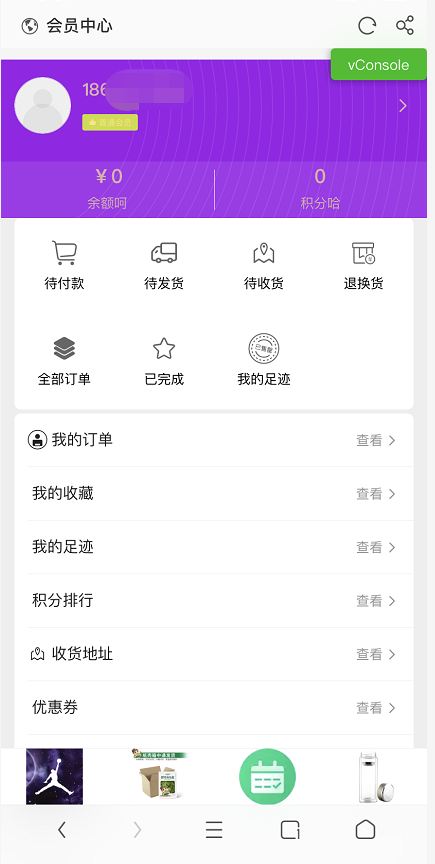
手機端樣式:

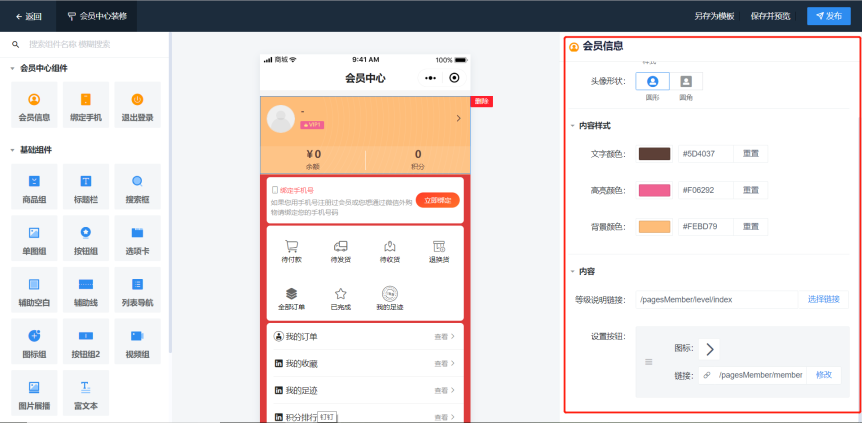
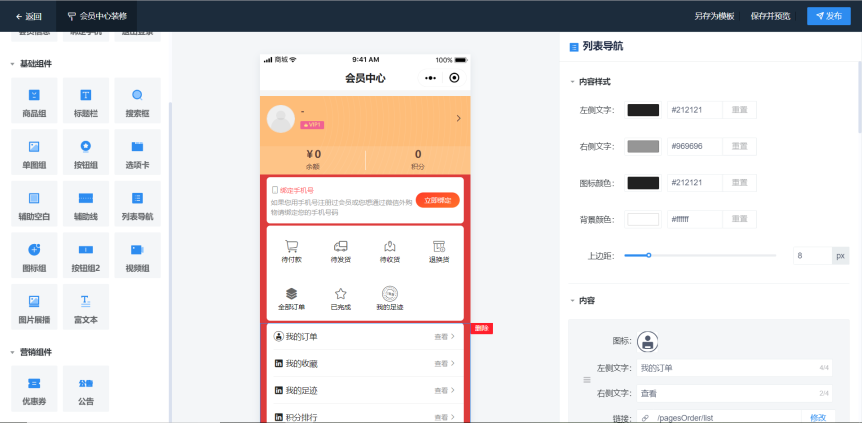
2.會員中心組件

●會員信息:手機端展示會員的頭像、昵稱、會員等級、當前積分和余額,支持自定義背景顏色、高亮顏色和文字顏色;
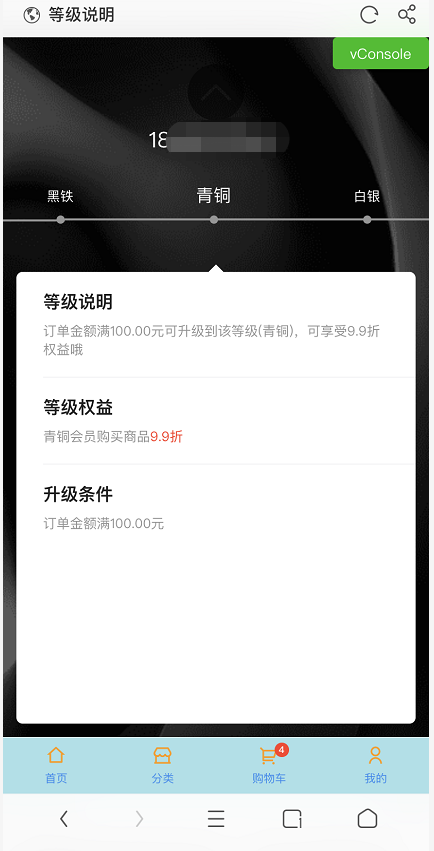
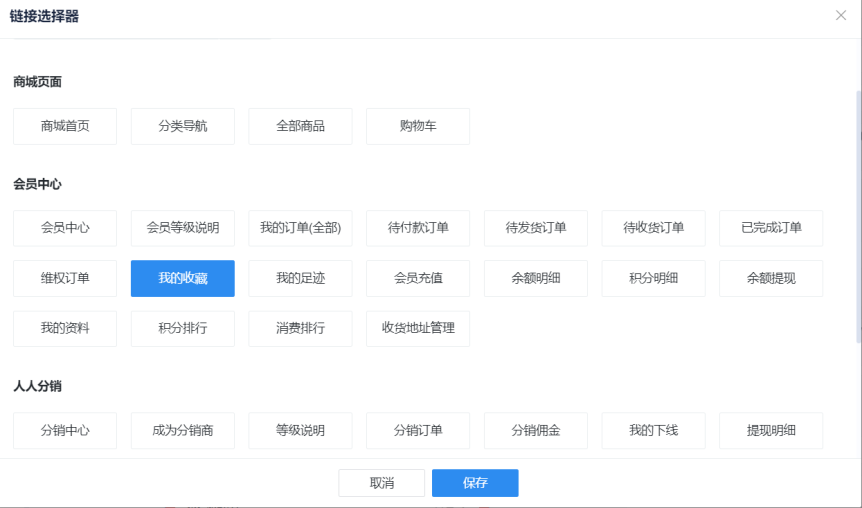
●等級說明鏈接:在鏈接選擇器中選擇鏈接會員等級說明后,點擊會員等級會自動跳轉會員等級說明,不添加則不跳轉
會員等級說明頁面為系統默認,不支持自定義添加說明,讀取商城設置的會員等級自動生成,展示全部會員等級以及每個會員等級的等級說明、等級權益和升級條件

●綁定手機號:自定義基礎內容的顏色設置,添加了該組件會員可以操作綁定手機號,可實現商城的多渠道會員可以通過手機號來進行全渠道會員信息同步統一
●退出登錄:該按鈕只支持在H5商城中顯示使用
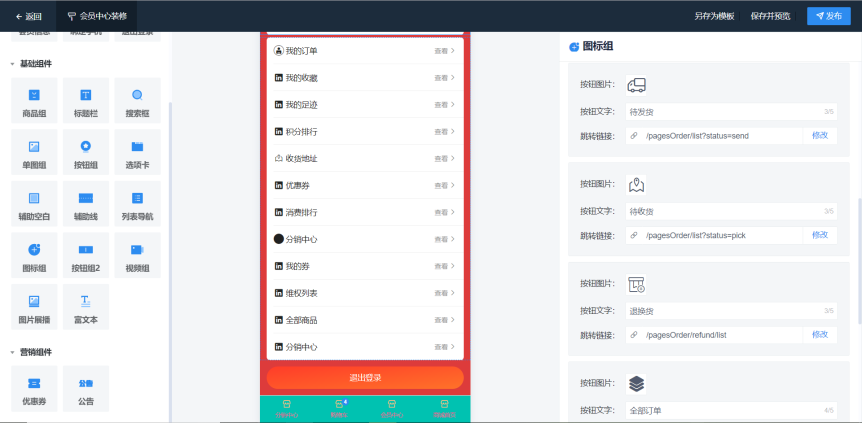
3.基礎組件
●自定義創建會員中心的其他基礎組件信息,可通過列表導航或按鈕組來鏈接會員訂單、積分明細、余額明細等,同時也支持自定義鏈接。


4.模板應用

●另存為模板:即當前頁面保留,另存該頁面為一條商城頁面模板,該頁面可以繼續編輯
●保存并預覽:保存編輯的內容,在右側會生成該頁面的手機端預覽圖
●發布:點擊發布后即為應該改模板,手機端會對應顯示為當前頁面
注:當編輯的頁面是已發布的頁面模板,則點擊保存并預覽之后手機端也會對應變更
