?
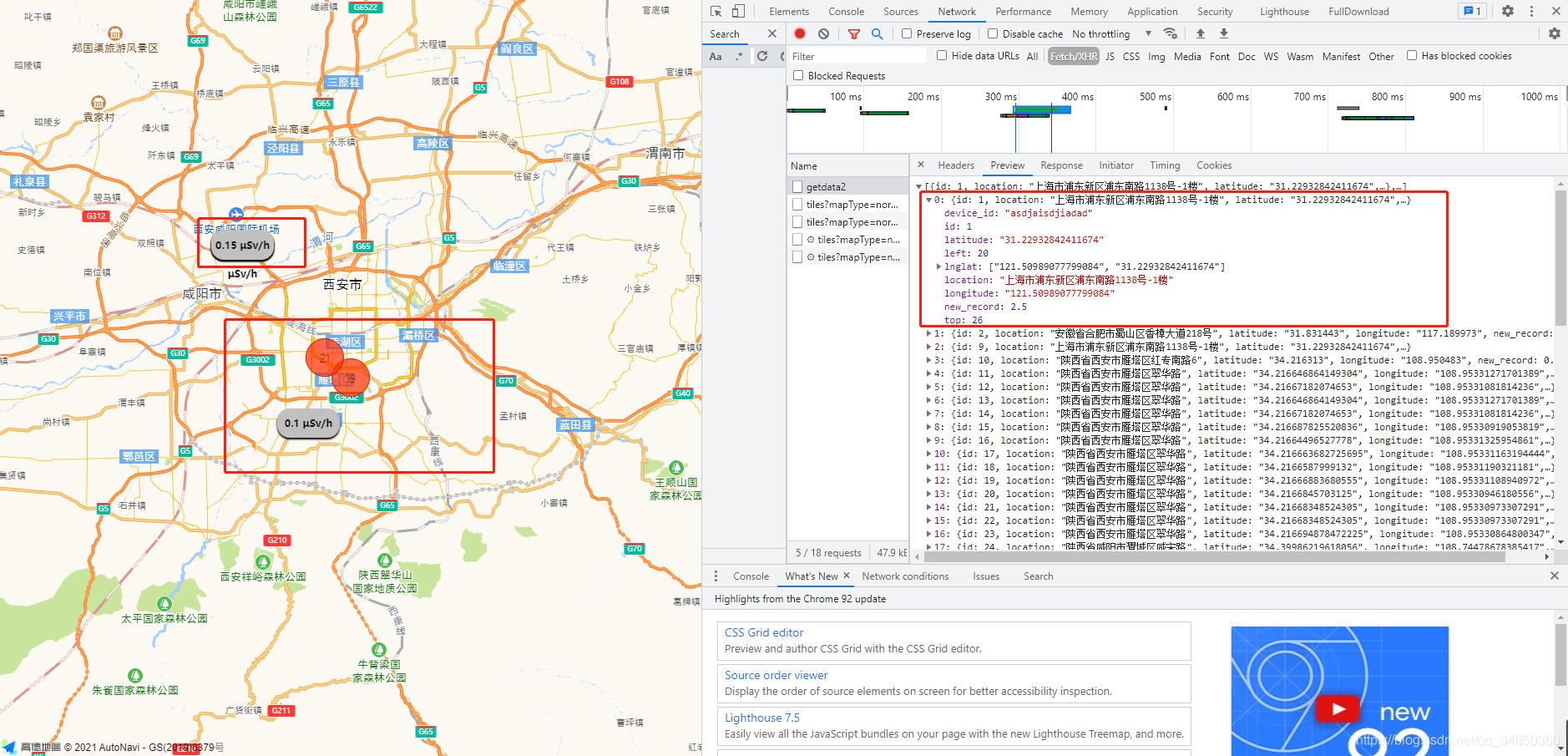
數據結構在控制臺:展示地圖如下所示
?編輯
備注:以下相關配置在代碼中都有體現。數據走ajax請求接口獲取,數據結構如上所示
1.中心點
2.縮放大小
3.控制點聚合能在多少個點點擊
4.縮放范圍
5.多少點就開始聚合
上全部代碼:(下面會分別上點擊事件代碼以及數據渲染講解)
~~~html
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width">
<title>測試地圖-高德地圖</title>
<link rel="stylesheet" href="https://a.amap.com/jsapi_demos/static/demo-center/css/demo-center.css"/>
<style>
html, body, #container {
height: 100%;
width: 100%;
}
.input-card {
width: 25rem;
}
.input-card .btn {
width: 7rem;
margin-right: .7rem;
}
.input-card .btn:last-child {
margin-right: 0;
}
.j8 {
color: #121213;
font-weight: bold;
border-radius: 15px;
box-shadow: #000000 0px 2px 2px;
border-color: #ccc;
background-color: #C0C0C0;
/* padding: 10px; */
font-size: 7px;
height: 35px;
line-height: 35px;
font-family: 微軟雅黑;
width: 75px;
text-align: center;
}
/*.amap-marker .amap-marker-content div {*/
/* background-image: url('../../../images/lamp/blueLamp.png');*/
/* background-color: rgba(0, 0, 0, 0) !important;*/
/* border: 0px !important;*/
/* border-radius: 0% !important;*/
/* box-shadow: 0 0 0 0 !important;*/
/* line-height: 79px !important;*/
/*}*/
</style>
</head>
<body>
<div id="container" class="map" tabindex="0"></div>
<script src="//a.amap.com/jsapi_demos/static/china.js"></script>
<script src="https://code.jquery.com/jquery-3.0.0.min.js"></script>
<script type="text/javascript"
src="https://webapi.amap.com/maps?v=1.4.15&key=f93e8417bd3cd4b4d30407d747367bbb&plugin=AMap.MarkerClusterer"></script>
<script type="text/javascript">
/*
* 訪問地址
*/
$.ajax({
url: "{:url('admin/device/getdata2')}",
// url: "/api/index/getData",
dataType: "json",
type: "get",
success: function (res) { //這里就是我出錯的地方
console.log(res);
point(res)
}
});
function point(points) {
var cluster, markers = [];
var map = new AMap.Map("container", {
resizeEnable: true,
center: [108.95331271701389, 34.216646864149304],
zoom: 10
});
for (var i = 0; i < points.length; i += 1) {
markers.push(new AMap.Marker({
position: points[i]['lnglat'],
content: '<div class="j8" >' + points[i]['new_record'] + ' μSv/h</div>',
// content: '<div class="j8" style="position: absolute;top:' + points[i]['top'] + 'px;right:' + points[i]['left'] + 'px; ">' + points[i]['new_record'] + ' μSv/h</div>',
// content: '<div style="background-color: hsla(180, 100%, 50%, 0.7); height: 24px; width: 24px; border: 1px solid hsl(180, 100%, 40%); border-radius: 12px; box-shadow: hsl(180, 100%, 50%) 0px 0px 1px;"></div>',
offset: new AMap.Pixel(-15, -15)
}))
markers[i].device_id = points[i]['device_id'];
markers[i].new_record = points[i]['new_record'];
markers[i].on('click', markerClick);
}
var count = markers.length;
var _renderClusterMarker = function (context) {
var factor = Math.pow(context.count / count, 1 / 18);
var div = document.createElement('div');
var Hue = 180 - factor * 180;
var bgColor = 'hsla(' + Hue + ',100%,50%,0.7)';
var fontColor = 'hsla(' + Hue + ',100%,20%,1)';
var borderColor = 'hsla(' + Hue + ',100%,40%,1)';
var shadowColor = 'hsla(' + Hue + ',100%,50%,1)';
div.style.backgroundColor = bgColor;
var size = Math.round(30 + Math.pow(context.count / count, 1 / 5) * 20);
div.style.width = div.style.height = size + 'px';
div.style.border = 'solid 1px ' + borderColor;
div.style.borderRadius = size / 2 + 'px';
div.style.boxShadow = '0 0 1px ' + shadowColor;
div.innerHTML = context.count;
div.style.lineHeight = size + 'px';
div.style.color = fontColor;
div.style.fontSize = '14px';
div.style.textAlign = 'center';
context.marker.setOffset(new AMap.Pixel(-size / 2, -size / 2));
context.marker.setContent(div)
};
if (cluster) {
cluster.setMap(null);
}
cluster = new AMap.MarkerClusterer(map, markers, {
gridSize: 3,
minClusterSize: 6,
renderClusterMarker: _renderClusterMarker
});
cluster.on('click', clickdj);
///點聚合綁定點擊事件
}
function clickdj(e) {
//點擊事件具體操作
if (e.markers.length > 2) {
//控制點聚合能在多少個點點擊
// alert("請在十個點內點擊!")
} else {
openInfo(e.markers);
infoWindow.open(map, e.lnglat);
}
}
function openInfo(e) {
//構建信息窗體中顯示的內容
var info = [];
for (var i = 0; i < e.length; i++) {
var locationname = e[i].code;
info.push("<a onclick='markerListClick(\"" + e[i].code + "\",\"" + e[i].device_id + "\")'>" + locationname + "</a><br/>");//添加了點擊事件可以自己寫具體內容
// info.push("<a onclick='markerListClick(\"" + e[i].code + "\",\"" + e[i].code + "\")'>" + locationname + "</a><br/>");//添加了點擊事件可以自己寫具體內容
}
infoWindow = new AMap.InfoWindow({
content: info.join("<br/>")
//使用默認信息窗體框樣式,顯示信息內容
});
infoWindow.open(map, map.getCenter());
}
function markerListClick(code, device_id) {
document.write(code);
window.location.href = "/orwBzUEgXP.php/record?device_id=" + device_id + "&ids=0"
}
function markerClick(e) {
// alert(e.target.code);
window.location.href = "/orwBzUEgXP.php/record?device_id=" + e.target.device_id + "&ids=0"
}
</script>
</body>
</html>
~~~

渲染最小的marker的樣式以及內容渲染:
~~~css
.j8 {
color: #121213;
font-weight: bold;
border-radius: 15px;
box-shadow: #000000 0px 2px 2px;
border-color: #ccc;
background-color: #C0C0C0;
/* padding: 10px; */
font-size: 7px;
height: 35px;
line-height: 35px;
font-family: 微軟雅黑;
width: 75px;
text-align: center;
}
~~~

內容渲染:此處用到了上線的樣式j8
~~~javascript
for (var i = 0; i < points.length; i += 1) {
markers.push(new AMap.Marker({
position: points[i]['lnglat'],
content: '<div class="j8" >' + points[i]['new_record'] + ' μSv/h</div>',
// content: '<div class="j8" style="position: absolute;top:' + points[i]['top'] + 'px;right:' + points[i]['left'] + 'px; ">' + points[i]['new_record'] + ' μSv/h</div>',
// content: '<div style="background-color: hsla(180, 100%, 50%, 0.7); height: 24px; width: 24px; border: 1px solid hsl(180, 100%, 40%); border-radius: 12px; box-shadow: hsl(180, 100%, 50%) 0px 0px 1px;"></div>',
offset: new AMap.Pixel(-15, -15)
}))
markers[i].device_id = points[i]['device_id'];
markers[i].new_record = points[i]['new_record'];
markers[i].on('click', markerClick);
}
~~~

點擊事件代碼:
~~~html
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width">
<title>點聚合</title>
<link rel="stylesheet" href="http://cache.amap.com/lbs/static/main1119.css"/>
<script src="http://webapi.amap.com/maps?v=1.4.6&key=自己的key值&plugin=AMap.MarkerClusterer"></script>
<script type="text/javascript" src="http://cache.amap.com/lbs/static/addToolbar.js"></script>
</head>
<body>
<div id="container"></div>
<div class="button-group">
<input type="button" class="button" value="默認樣式" id="add0" onclick = 'addCluster(0)'/>
<!-- <input type="button" class="button" value="自定義圖標" id="add1" onclick = 'addCluster(1)'/>-->
<!-- <input type="button" class="button" value="完全自定義" id="add2" onclick = 'addCluster(2)'/>-->
</div>
<script src="http://a.amap.com/jsapi_demos/static/china.js"></script>
<script>
var cluster, markers = [];
var map = new AMap.Map("container", {
resizeEnable: true,
center:[105,34],
zoom: 4
});
for(var i=0;i<points.length;i+=1){
markers.push(new AMap.Marker({
position:points[i]['lnglat'],
content: '<div style="background-color: hsla(180, 100%, 50%, 0.7); height: 24px; width: 24px; border: 1px solid hsl(180, 100%, 40%); border-radius: 12px; box-shadow: hsl(180, 100%, 50%) 0px 0px 1px;"></div>',
offset: new AMap.Pixel(-15,-15)
}))
markers[i].code="1111";
markers[i].on('click', markerClick);
}
var count = markers.length;
var _renderCluserMarker = function (context) {
var factor = Math.pow(context.count/count,1/18)
var div = document.createElement('div');
var Hue = 180 - factor* 180;
var bgColor = 'hsla('+Hue+',100%,50%,0.7)';
var fontColor = 'hsla('+Hue+',100%,20%,1)';
var borderColor = 'hsla('+Hue+',100%,40%,1)';
var shadowColor = 'hsla('+Hue+',100%,50%,1)';
div.style.backgroundColor = bgColor
var size = Math.round(30 + Math.pow(context.count/count,1/5) * 20);
div.style.width = div.style.height = size+'px';
div.style.border = 'solid 1px '+ borderColor;
div.style.borderRadius = size/2 + 'px';
div.style.boxShadow = '0 0 1px '+ shadowColor;
div.innerHTML = context.count;
div.style.lineHeight = size+'px';
div.style.color = fontColor;
div.style.fontSize = '14px';
div.style.textAlign = 'center';
context.marker.setOffset(new AMap.Pixel(-size/2,-size/2));
context.marker.setContent(div)
}
addCluster(0);//調用默認樣式
function addCluster(tag) {
if (cluster) {
cluster.setMap(null);
}
if (tag == 2) {//完全自定義
cluster = new AMap.MarkerClusterer(map,markers,{
gridSize:80,
renderCluserMarker:_renderCluserMarker
});
} else if (tag == 1) {//自定義圖標
var sts = [{
url: "http://a.amap.com/jsapi_demos/static/images/blue.png",
size: new AMap.Size(32, 32),
offset: new AMap.Pixel(-16, -16)
}, {
url: "http://a.amap.com/jsapi_demos/static/images/green.png",
size: new AMap.Size(32, 32),
offset: new AMap.Pixel(-16, -16)
}, {
url: "http://a.amap.com/jsapi_demos/static/images/orange.png",
size: new AMap.Size(36, 36),
offset: new AMap.Pixel(-18, -18)
},{
url: "http://a.amap.com/jsapi_demos/static/images/red.png",
size: new AMap.Size(48, 48),
offset: new AMap.Pixel(-24, -24)
},{
url: "http://a.amap.com/jsapi_demos/static/images/darkRed.png",
size: new AMap.Size(48, 48),
offset: new AMap.Pixel(-24, -24)
}];
cluster = new AMap.MarkerClusterer(map, markers, {
styles: sts,
gridSize:80
});
} else {//默認樣式
cluster = new AMap.MarkerClusterer(map, markers,{gridSize:80,zoomOnClick:false});//zoomOnclick false點擊點聚合點不散開
cluster.on('click', clickdj);///點聚合綁定點擊事件
}
}
function clickdj(e){
//點擊事件具體操作
if(e.markers.length>10){//控制點聚合能在多少個點點擊
alert("請在十個點內點擊!")
}else
{
openInfo(e.markers);
infoWindow.open(map, e.lnglat);
}
}
function openInfo(e) {
//構建信息窗體中顯示的內容
var info = [];
for(var i=0;i<e.length;i++)
{
var locationname = e[i].code;
info.push("<a onclick='markerListClick(\""+e[i].code+"\",\""+e[i].code+"\")'>"+locationname+"</a><br/>");//添加了點擊事件可以自己寫具體內容
}
infoWindow = new AMap.InfoWindow({
content: info.join("<br/>") //使用默認信息窗體框樣式,顯示信息內容
});
infoWindow.open(map, map.getCenter());
}
function markerListClick(code)
{
alert(code);
}
function markerClick(e)
{
alert(e.target.code);
}
</script>
</body>
</html>
~~~

?
- 支付寶身份驗證接口踩坑實錄-PHP(基于ThinkPHP5)(第二版更新中)
- 抖音小程序開發之授權登錄+支付寶支付+微信支付(ThinkPHP5-第三版修訂中)
- TP5小知識點錦集(長期更新)
- PHP 二維碼生成+識別
- 高德地圖點聚合點擊事件以及內容渲染
- ThinkPhP5使用phpexcle 導出數據(復制粘貼就可使用)
- Fastadmin微信小程序授權登錄+獲取手機號插件
- PHP -AES-128-CBC位加密解密
- PHP-Rsa分段加密解密(ThinkPHP5)
- PHP大轉盤抽獎代碼片段
- Fastadmin 項目上線關閉調試模式注意事項(記一次require-table.js修改事件)
- ThinkPHP5條件查詢FIND_IN_SET正反使用
- ThinkPhP5整合微信小程序訂閱消息
- think-queue處理延時任務事件
- ThinkPHP5 生成二維碼
- Python3定時監控指定文件內容變換-(增加多行,遍歷每行進行邏輯分析處理)
- Python3開發聲光報警器監控觸發報警
- ThinkPHP5下載文件流到本地
- 百度鷹眼抽軌跡集合稀算法&縮放比例調整顯示靜態圖(ThinkPHP5)
- PHP 導出Excle
- Fastadmin 自定義Tab選項卡(B表的條件查詢A表的數據,在A表里面加B表的參數作為選項卡)
- Fastadmin 修改url組件跳轉為復制功能
- 微信H5分享好友跟朋友圈-基于Easywechat
- Python3抓取監控日志文件關鍵詞跟內容變化修正版
- ThinkPHP5上傳圖片壓縮處理-(解決IOS拍照上傳旋轉90度問題)最近更新2021年12月9日11:35:07
- 二維數組根據‘key’分組為新的三維數組
- ThinkPHP5 成功部署Workerman 運行示例
- Fastadmin框架TOKEN的使用
- ThinkPHP5 -微信小程序訂閱消息開發-插件(插件基于fastadmin開發)
- ThinkPHP5-文本轉義emoji表情
- ThinkPHP5 自定義命令行處理 監聽Redis key失效觸發回調事件,實現延遲任務 實現自動取消訂單,自動完成訂單
- Fastadmin插件Shopro商城里面短信插件修改為騰訊云短信插件步驟
- Fastadmin框架自定義搜索操作流程
- ThinkPHP5 處理 微信小程序內容安全審核
- Fastadmin自定義快捷搜索之模糊搜索關聯他表
- php根據年月獲取指定月份天數及日期數組的方法
- PHP構造函數使用校驗token
- 基于ThinkPHP5&Redis騰訊云短信驗證碼注冊登錄基礎業務邏輯代碼整合
- ThinkPHP 解決跨域問題
- 支付寶沙箱環境測試支付(好久沒做都忘了,寫個博客比較省事)
- ThinkPHP5生成抖音小程序帶參數二維碼
- ThinkPHP5導入Excle-簡單絲滑
- PHP生成帶參數的小程序二維碼
- ThinkPHP5成功調通IOS蘋果支付
- swoole寫聊天室,簡單粗暴
- 微信小程序內容安全鑒別的時候,不成功因為沒有轉碼
- Fastadmin 后臺Excle文件上傳(更新新增功能)
- Lnmp 配置thinkphp5 Nginx基礎設置,包含http+https配置
- 通過經緯度獲取數據庫信息自動計算地址距離遠近
- 二維數組根據某個字段排序
- PHP二維數組去重,最簡單的方法
- TP5微信redis列隊群發模板消息Sendmsg
- PHP檢測是否關注公眾號,親測可用
- 小程序推廣分享帶參數二維碼生成
- 基于ThinkPHP5微信H5授權登錄獲取用戶信息(改進版)
- php過濾微信昵稱中的表情
- Socket.io
