?
1.搜索模板 在對應的index.html頁面添加搜索模板到最底部
~~~html
<script id="customformtpl" type="text/html">
<!--form表單必須添加form-commsearch這個類-->
<form action="" class="form-commonsearch">
<div style="border-radius:2px;margin-bottom:10px;background:#f5f5f5;padding:15px 20px;">
<!--<h4>自定義搜索表單</h4>-->
<hr>
<div class="row">
<div class="col-xs-3 col-sm-3 col-md-3">
<div class="form-group">
<!--<input type="hidden" class="operate" data-name="city" value="="/>-->
<label class="control-label">用戶選擇</label>
<div>
<input id="user_id" data-rule="required" data-source="user/index" data-field="nick_name" class="form-control selectpage" placeholder="請選擇用戶" name="user_id" type="text" value="0">
</div>
</div>
</div>
<!--<div class="col-xs-3 col-sm-3 col-md-3">-->
<!--<div class="form-group">-->
<!--<label class="control-label">日期篩選</label>-->
<!--<div>-->
<!--<input type="text" autocomplete="off" class="form-control datetimerange" id="dktime" placeholder="" value="" name="dktime"/>-->
<!--</div>-->
<!--</div>-->
<!--</div>-->
<div class="col-xs-6 col-sm-6 col-md-3">
<div class="form-group">
<label class="control-label"></label>
<div class="row">
<div class="col-xs-3">
<input type="button" id="tj" class="btn btn-success btn-block" value="提交"/>
</div>
<div class="col-xs-3">
<input type="reset" class="btn btn-primary btn-block" value="重置"/>
</div>
</div>
</div>
</div>
</div>
</div>
</form>
</script>
~~~

> (補充):在對應的js里面加上? ? searchFormTemplate: 'customformtpl', 搜索采用該模板,跟關閉搜索的地方寫在一起
2.js調整,在對應的js的index方法里面添加點擊事件
~~~javascript
$('#tj').click(function () {
var upload = "";
upload = layer.msg('檢索中。。。', {
icon: 16
, shade: 0.2,
time: false
});
// layer.msg('修正中');
var user_id = $("#user_id").val();
var dktime = $("#dktime").val();
$.ajax({
type:'POST',
// url:"Ajax/setdkSession",
url:"Ajax/setwrongquestionSession",
dataType:'json',
data:{user_id:user_id,dktime:dktime},
async:false,
success:function (ret) {
$(".btn-refresh").trigger("click");
layer.close(upload);
},error:function (e) {
}
})
})
~~~

3.緩存處理 上面對應的控制器方法? ?當前控制器里面的 Ajax/setwrongquestionSession
~~~php
/*設置錯題查找用戶打卡session*/
public function setwrongquestionSession(){
$param=$this->request->param();
session('searchwrongquestion',$param);
$this->success('',null,$param);
}
~~~

4.控制器處理 在? ??if ($this->request->isAjax()) {? 下面添加如下所示的代碼即可,然后再加上兩個where($map)條件即可
~~~php
$map=array();
if(session('searchwrongquestion')){
if(session('searchwrongquestion')['user_id']!=0){
$map['user_id']=session('searchwrongquestion')['user_id'];
}
}
~~~

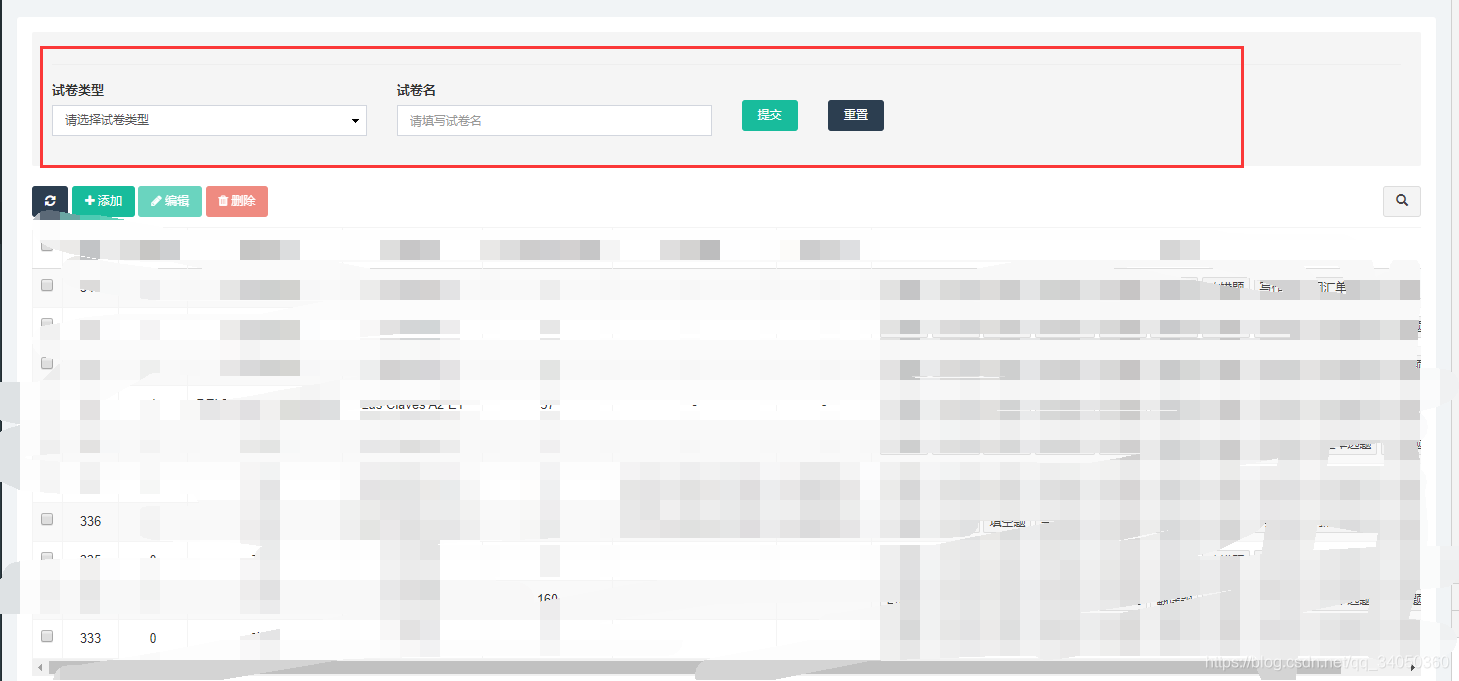
效果圖:
?編輯
?
- 支付寶身份驗證接口踩坑實錄-PHP(基于ThinkPHP5)(第二版更新中)
- 抖音小程序開發之授權登錄+支付寶支付+微信支付(ThinkPHP5-第三版修訂中)
- TP5小知識點錦集(長期更新)
- PHP 二維碼生成+識別
- 高德地圖點聚合點擊事件以及內容渲染
- ThinkPhP5使用phpexcle 導出數據(復制粘貼就可使用)
- Fastadmin微信小程序授權登錄+獲取手機號插件
- PHP -AES-128-CBC位加密解密
- PHP-Rsa分段加密解密(ThinkPHP5)
- PHP大轉盤抽獎代碼片段
- Fastadmin 項目上線關閉調試模式注意事項(記一次require-table.js修改事件)
- ThinkPHP5條件查詢FIND_IN_SET正反使用
- ThinkPhP5整合微信小程序訂閱消息
- think-queue處理延時任務事件
- ThinkPHP5 生成二維碼
- Python3定時監控指定文件內容變換-(增加多行,遍歷每行進行邏輯分析處理)
- Python3開發聲光報警器監控觸發報警
- ThinkPHP5下載文件流到本地
- 百度鷹眼抽軌跡集合稀算法&縮放比例調整顯示靜態圖(ThinkPHP5)
- PHP 導出Excle
- Fastadmin 自定義Tab選項卡(B表的條件查詢A表的數據,在A表里面加B表的參數作為選項卡)
- Fastadmin 修改url組件跳轉為復制功能
- 微信H5分享好友跟朋友圈-基于Easywechat
- Python3抓取監控日志文件關鍵詞跟內容變化修正版
- ThinkPHP5上傳圖片壓縮處理-(解決IOS拍照上傳旋轉90度問題)最近更新2021年12月9日11:35:07
- 二維數組根據‘key’分組為新的三維數組
- ThinkPHP5 成功部署Workerman 運行示例
- Fastadmin框架TOKEN的使用
- ThinkPHP5 -微信小程序訂閱消息開發-插件(插件基于fastadmin開發)
- ThinkPHP5-文本轉義emoji表情
- ThinkPHP5 自定義命令行處理 監聽Redis key失效觸發回調事件,實現延遲任務 實現自動取消訂單,自動完成訂單
- Fastadmin插件Shopro商城里面短信插件修改為騰訊云短信插件步驟
- Fastadmin框架自定義搜索操作流程
- ThinkPHP5 處理 微信小程序內容安全審核
- Fastadmin自定義快捷搜索之模糊搜索關聯他表
- php根據年月獲取指定月份天數及日期數組的方法
- PHP構造函數使用校驗token
- 基于ThinkPHP5&Redis騰訊云短信驗證碼注冊登錄基礎業務邏輯代碼整合
- ThinkPHP 解決跨域問題
- 支付寶沙箱環境測試支付(好久沒做都忘了,寫個博客比較省事)
- ThinkPHP5生成抖音小程序帶參數二維碼
- ThinkPHP5導入Excle-簡單絲滑
- PHP生成帶參數的小程序二維碼
- ThinkPHP5成功調通IOS蘋果支付
- swoole寫聊天室,簡單粗暴
- 微信小程序內容安全鑒別的時候,不成功因為沒有轉碼
- Fastadmin 后臺Excle文件上傳(更新新增功能)
- Lnmp 配置thinkphp5 Nginx基礎設置,包含http+https配置
- 通過經緯度獲取數據庫信息自動計算地址距離遠近
- 二維數組根據某個字段排序
- PHP二維數組去重,最簡單的方法
- TP5微信redis列隊群發模板消息Sendmsg
- PHP檢測是否關注公眾號,親測可用
- 小程序推廣分享帶參數二維碼生成
- 基于ThinkPHP5微信H5授權登錄獲取用戶信息(改進版)
- php過濾微信昵稱中的表情
- Socket.io
