```
?<?php
# 定義clientFds數組 保存所有websocket連接
$clientFds = [];
# 創建websocket服務
$server = new swoole_websocket_server("0.0.0.0", 9300);
# 握手成功 觸發回調函數
$server->on('open', function (swoole_websocket_server $server, $request) use (&$clientFds) {
# echo "server: handshake success with fd{$request->fd}\n";
# 將所有客戶端連接標識,握手成功后保存到數組中
$clientFds[] = $request->fd;
});
# 收到消息 觸發回調函數
$server->on('message', function (swoole_websocket_server $server, $frame) use (&$clientFds) {
# echo "receive from {$frame->fd}:{$frame->data},opcode:{$frame->opcode},fin:{$frame->finish}\n";
# $server->push($frame->fd, "this is server");
# 當有用戶發送信息,發送廣播通知所有用戶
foreach ($clientFds as $fd) {
$server->push($fd, $frame->data);
}
});
# 關閉連接 觸發回調函數
$server->on('close', function ($ser, $fd) use (&$clientFds) {
# echo "client {$fd} closed\n";
# 關閉會話 銷毀標識fd
# 根據value 去數組中找對應的key
$res = array_search($fd, $clientFds, true);
unset($clientFds[$res]);
});
# 啟動websocket服務
$server->start();
```
用 php 空格 文件名 來運行上面的代碼。
HTML:
~~~html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>WebSocket聊天室</title>
</head>
<body>
聊天窗口:
<div id="main" style="width:600px;height: 300px; overflow: auto;border: solid 2px black;">
</div>
<textarea id="textarea" placeholder="在這里輸入信息"></textarea>
<br />
<input type="button" value="發送聊天" id="send">
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript">
var myDate = new Date();
var name = prompt("請輸入您的昵稱", ""); //彈出input框
// 打開一個 web socket
var ws = new WebSocket("ws://118.24.102.209:9300");
ws.onopen = function () {
console.log("連接成功");
};
//收到消息 觸發回調
ws.onmessage = function (evt) {
var data = evt.data;
console.log("收到socket服務消息,內容:" + data);
$('#main').append("<p>" + data + "</p>");
};
$('#send').click(function(){
// alert(123);
var data = $('#textarea').val();
console.log(name);
console.log(data);
ws.send(name + ":" + data);
})
ws.onclose = function () {
// 關閉 websocket
console.log("連接已關閉...");
};
</script>
</body>
</html>
~~~

當輸入名字后,F12查看我們輸出的信息,顯示的是websocket連接成功。
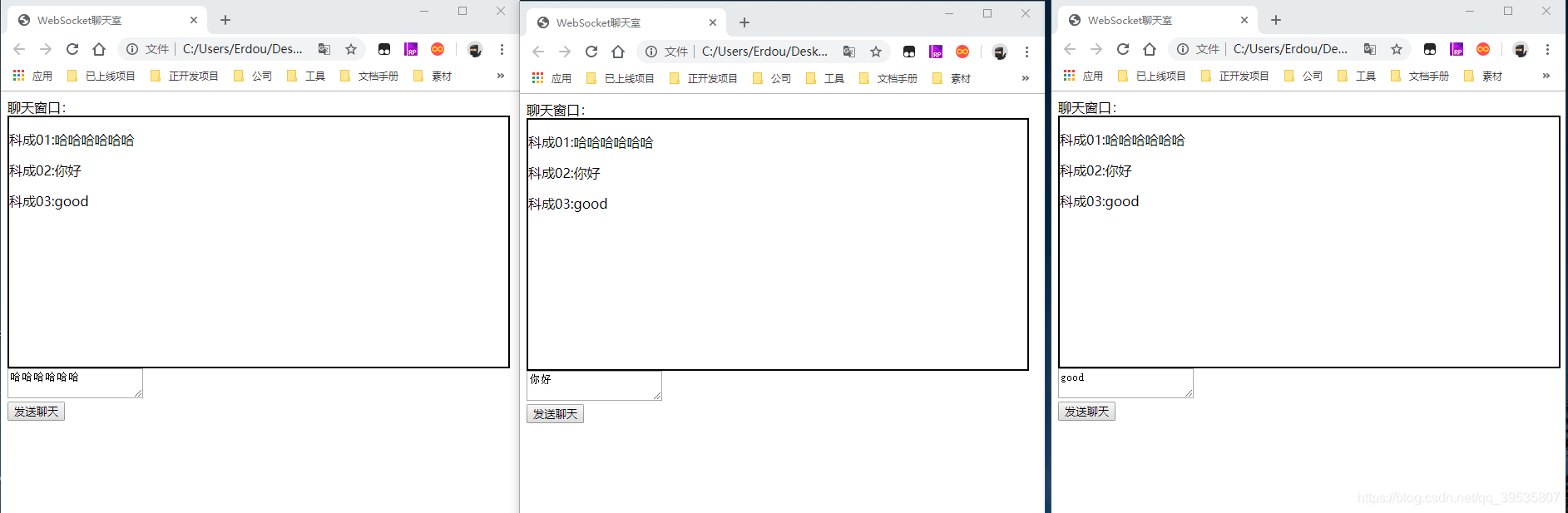
這時我們多開幾個窗口連接我們的websocket服務器。
并輸入名字測試,在聊天窗口上觀察數據。
?編輯
?
- 支付寶身份驗證接口踩坑實錄-PHP(基于ThinkPHP5)(第二版更新中)
- 抖音小程序開發之授權登錄+支付寶支付+微信支付(ThinkPHP5-第三版修訂中)
- TP5小知識點錦集(長期更新)
- PHP 二維碼生成+識別
- 高德地圖點聚合點擊事件以及內容渲染
- ThinkPhP5使用phpexcle 導出數據(復制粘貼就可使用)
- Fastadmin微信小程序授權登錄+獲取手機號插件
- PHP -AES-128-CBC位加密解密
- PHP-Rsa分段加密解密(ThinkPHP5)
- PHP大轉盤抽獎代碼片段
- Fastadmin 項目上線關閉調試模式注意事項(記一次require-table.js修改事件)
- ThinkPHP5條件查詢FIND_IN_SET正反使用
- ThinkPhP5整合微信小程序訂閱消息
- think-queue處理延時任務事件
- ThinkPHP5 生成二維碼
- Python3定時監控指定文件內容變換-(增加多行,遍歷每行進行邏輯分析處理)
- Python3開發聲光報警器監控觸發報警
- ThinkPHP5下載文件流到本地
- 百度鷹眼抽軌跡集合稀算法&縮放比例調整顯示靜態圖(ThinkPHP5)
- PHP 導出Excle
- Fastadmin 自定義Tab選項卡(B表的條件查詢A表的數據,在A表里面加B表的參數作為選項卡)
- Fastadmin 修改url組件跳轉為復制功能
- 微信H5分享好友跟朋友圈-基于Easywechat
- Python3抓取監控日志文件關鍵詞跟內容變化修正版
- ThinkPHP5上傳圖片壓縮處理-(解決IOS拍照上傳旋轉90度問題)最近更新2021年12月9日11:35:07
- 二維數組根據‘key’分組為新的三維數組
- ThinkPHP5 成功部署Workerman 運行示例
- Fastadmin框架TOKEN的使用
- ThinkPHP5 -微信小程序訂閱消息開發-插件(插件基于fastadmin開發)
- ThinkPHP5-文本轉義emoji表情
- ThinkPHP5 自定義命令行處理 監聽Redis key失效觸發回調事件,實現延遲任務 實現自動取消訂單,自動完成訂單
- Fastadmin插件Shopro商城里面短信插件修改為騰訊云短信插件步驟
- Fastadmin框架自定義搜索操作流程
- ThinkPHP5 處理 微信小程序內容安全審核
- Fastadmin自定義快捷搜索之模糊搜索關聯他表
- php根據年月獲取指定月份天數及日期數組的方法
- PHP構造函數使用校驗token
- 基于ThinkPHP5&Redis騰訊云短信驗證碼注冊登錄基礎業務邏輯代碼整合
- ThinkPHP 解決跨域問題
- 支付寶沙箱環境測試支付(好久沒做都忘了,寫個博客比較省事)
- ThinkPHP5生成抖音小程序帶參數二維碼
- ThinkPHP5導入Excle-簡單絲滑
- PHP生成帶參數的小程序二維碼
- ThinkPHP5成功調通IOS蘋果支付
- swoole寫聊天室,簡單粗暴
- 微信小程序內容安全鑒別的時候,不成功因為沒有轉碼
- Fastadmin 后臺Excle文件上傳(更新新增功能)
- Lnmp 配置thinkphp5 Nginx基礎設置,包含http+https配置
- 通過經緯度獲取數據庫信息自動計算地址距離遠近
- 二維數組根據某個字段排序
- PHP二維數組去重,最簡單的方法
- TP5微信redis列隊群發模板消息Sendmsg
- PHP檢測是否關注公眾號,親測可用
- 小程序推廣分享帶參數二維碼生成
- 基于ThinkPHP5微信H5授權登錄獲取用戶信息(改進版)
- php過濾微信昵稱中的表情
- Socket.io
