## 如何使用變量
* var 生命變量
```
var age;
```
* 變量的賦值
```
var age;
age = 18;
```
* 同時聲明多個變量
```
var age, name, sex;
age = 18;
name = '張三';
```
示例:
~~~
<script>
//寫法一:
//聲明變量
var name;
//變量賦值
name = '王樂樂';
//輸出變量
console.log(name);
//寫法二:
//聲明變量
var num = '我是一個變量';
//輸出變量
console.log(num);
//同時聲明多個變量
var s1 = 'hello', s2 = 'word', s3 = '你好';
//輸出變量
console.log(s1, s2, s3);
</script>
~~~
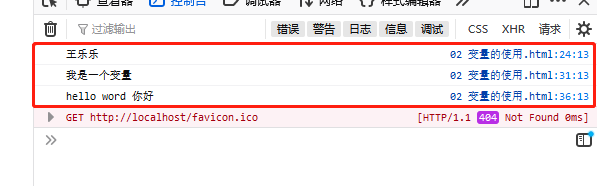
效果:

- 空白目錄
- 第一節 JavaScript介紹
- 第二節 JavaScript變量
- 01 什么是變量
- 02 變量的使用
- 03 變量命名規格和規范
- 04 交換兩個變量
- 第三節 JavaScript數據類型
- 01 Number類型
- 簡單數據類型
- 02 String 類型
- 03 Boolean類型
- 04 Undefined和Null
- 05 typeof 和 注釋
- 06 數據類型轉換
- 轉換為:String類型
- 轉換成:Number類型
- 轉換成:Float 和 取正(負)
- 轉換成:Boolean類型
- 第四節 JavaScript操作符
- 01 數學運算符
- 第五節 JavaScript操作流程及應用
- 第六節 JavaScript數組及應用
- 第七節 JavaScript函數及應用
- 第八節 JavaScript對象
- 第九節 JavaScript簡單類型和復雜類型
- 第十節 JavaScript內置對象
- 第十一節 JavaScript數組常用方法及應用
- 第十二節 JavaScript字符串常用方法
