| 名稱 | 說明 |
| --- | --- |
| Number | |
| String | |
| Boolean | |
| Undefined| |
| Null | |
簡單數據類型:**Number**、**String**、**Boolean**、**Undefined**、**Null**
## Number類型
* 數值字面量:數值的固定值的表示法
110 1024 60.5
* 進制
```
十進制
數字序列范圍:0~9
進行算數計算時,八進制和十進制表示的數值最終將被轉換成十進制值。
var s1 = 10;
十六進制
數字序列范圍:0~9以及A~F
注:
1:前面加0x
2:A:10、B:11、C:12、D:13、E:14、F:15
var s2 = 0xAF;
八進制
數字序列范圍:0~7
var n1 = 07; //對應十進制7
var n2 = 019; //對應十進制的19
var n3 = 08; //對應十進制的8
```
## 浮點數
* 浮點數的精度問題
**注意:**
1. 禁止使用兩個浮點數進行判斷是否相等
原因: 0.1+0.2 = 0.30000000000000004
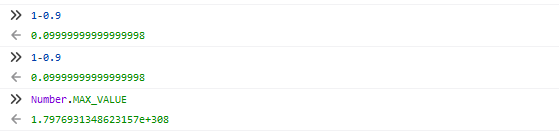
1 - 0.1 = 0.09999999999999998
計算方式二進制計算,難免會造成丟失
**數值范圍:**
* 最小值:Number.MIN_VALUE,這個值為:5e-324 //科學及算法 5乘以10的-324次方
* 最大值:Number.MAX_VALUE,這個值為:1.7976931348623157e+308
* 無窮大:Infinity
* 無窮小:-Infinity

**數值判斷:**
NaN:Not a Number
isNaN:is Not a Number
~~~
//NaN
var num = 5*'abc';
console.log(num); //輸出:NaN
//isNaN
var num2 = 'abc';
console.log(isNaN(num2)); //輸出:true
var num3 = 5;
console.log(isNaN(num3)); //輸出:false
~~~
- 空白目錄
- 第一節 JavaScript介紹
- 第二節 JavaScript變量
- 01 什么是變量
- 02 變量的使用
- 03 變量命名規格和規范
- 04 交換兩個變量
- 第三節 JavaScript數據類型
- 01 Number類型
- 簡單數據類型
- 02 String 類型
- 03 Boolean類型
- 04 Undefined和Null
- 05 typeof 和 注釋
- 06 數據類型轉換
- 轉換為:String類型
- 轉換成:Number類型
- 轉換成:Float 和 取正(負)
- 轉換成:Boolean類型
- 第四節 JavaScript操作符
- 01 數學運算符
- 第五節 JavaScript操作流程及應用
- 第六節 JavaScript數組及應用
- 第七節 JavaScript函數及應用
- 第八節 JavaScript對象
- 第九節 JavaScript簡單類型和復雜類型
- 第十節 JavaScript內置對象
- 第十一節 JavaScript數組常用方法及應用
- 第十二節 JavaScript字符串常用方法
